localStorage本地存储
localStroage的数据需要手动删除,即使关闭浏览器数据也不会消失,你什么时候删,数据什么时候消失
手动删除:如清空缓存
localStorage的4个操作:存储数据、获取数据、删除数据、清空数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h2>localStorage</h2>
<button onclick="saveData()">点我保存一个数据</button>
<button onclick="readData()">点我读取一个数据</button>
<button onclick="deleteData()">点我删除一个数据</button>
<button onclick="deleteAllData()">点我清空所有数据</button>
<script type='text/javascript'>
function saveData (){
// localStorage中存储的键和值都是字符串类型,
// 即使传入的是number类型,也会转为字符串类型,默认调用toString方法
// 所以如果想要传递对象可以调用JSON.stringify方法,将对象转换为json字符串(json字符串可以显示对象内容,但本质也是一个字符串)
const p ={
id:"123",name:'yang',age:18}
localStorage.setItem('msg','hello')
localStorage.setItem('hello',123)
localStorage.setItem('person',JSON.stringify(p))
}
function readData (){
console.log(localStorage.getItem('msg'))
console.log(localStorage.getItem('hello'))
// JSON.parse(null) 的结果依然是 null
console.log(JSON.parse(localStorage.getItem('person')))
}
function deleteData (){
localStorage.removeItem('msg')
}
function deleteAllData (){
localStorage.clear()
}
</script>
</body>
</html>
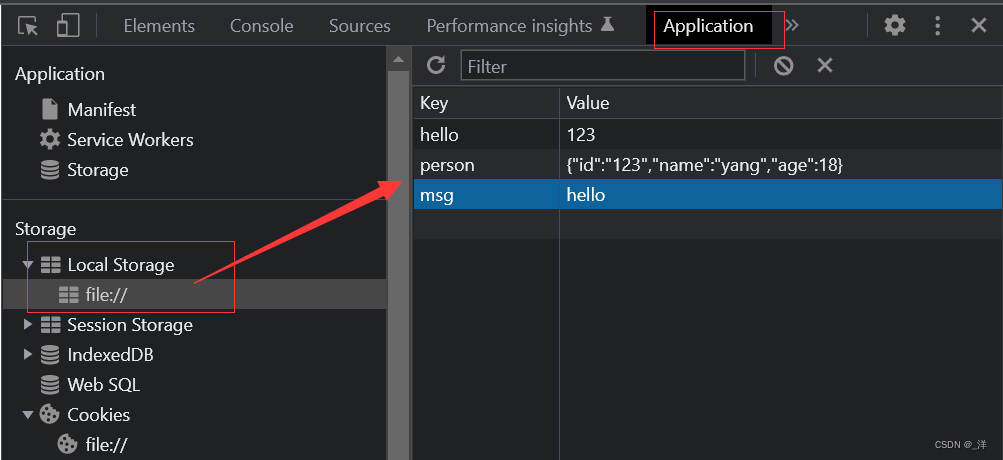
localStorage数据查看:

sessionStorage
sessionStorage中的数据浏览器一关闭就没有了
sessionStorage的4个操作:存储数据、获取数据、删除数据、清空数据(和localStroage一样)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h2>sessionStorage</h2>
<button onclick="saveData()">点我保存一个数据</button>
<button onclick="readData()">点我读取一个数据</button>
<button onclick="deleteData()">点我删除一个数据</button>
<button onclick="deleteAllData()">点我清空所有数据</button>
<script type='text/javascript'>
function saveData (){
// sessionStorage中存储的键和值都是字符串类型,
// 即使传入的是number类型,也会转为字符串类型,默认调用toString方法
// 所以如果想要传递对象可以调用JSON.stringify方法,将对象转换为json字符串(json字符串可以显示对象内容,但本质也是一个字符串)
const p ={
id:"123",name:'yang',age:18}
sessionStorage.setItem('msg','hello')
sessionStorage.setItem('hello',123)
sessionStorage.setItem('person',JSON.stringify(p))
}
function readData (){
console.log(sessionStorage.getItem('msg'))
console.log(sessionStorage.getItem('hello'))
// JSON.parse(null) 的结果依然是 null
console.log(JSON.parse(sessionStorage.getItem('person')))
}
function deleteData (){
sessionStorage.removeItem('msg')
}
function deleteAllData (){
sessionStorage.clear()
}
</script>
</body>
</html>
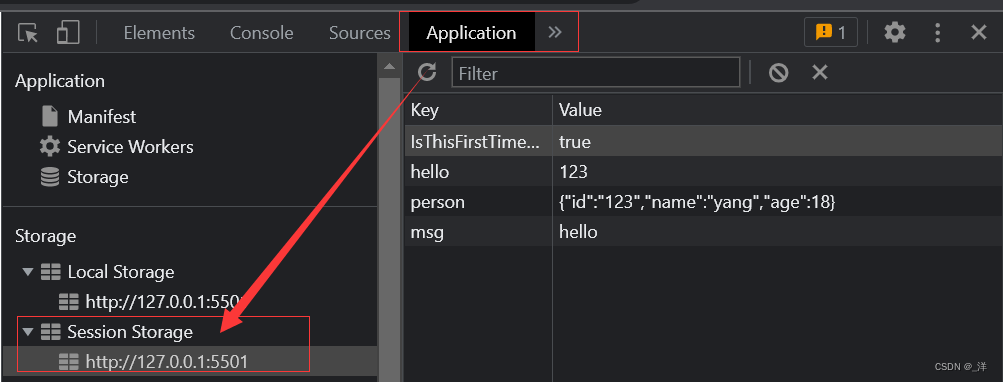
查看数据:

webstroage
webstroage时localStorage和sessionStorage的统称。
- 存储内容大小一般支持5MB左右(不同浏览器可能还不一样)
- 浏览器端通过
Window.sessionStorage和Window.localStorage属性来实现本地存储机制。 SessionStorage存储的内容会随着浏览器窗口关闭而消失。LocalStorage存储的内容,需要手动清除才会消失。
两个小点
- xxxxxStorage.getItem(xxx)如果xxx对应的value获取不到,那么getltem的返回值是
null - JSON. parse(null)的结果依然是
null。