文章目录
v-model默认绑定value
文本框的v-model
<input type="text" v-model="变量名">
<label for="demoName">账号</label>
<input type="text" id="demoName" v-model="account">
<br>
<label for="demoPassword">密码</label>
<input type="passwordPassword" id="demo" v-model="password">
script:
new Vue({
el:'#root',
data: {
account:"",
password:"",
}
})
单选框的v-model
- v-model就不能简写了,要和value分开写。
- 对于单选框我们需要手动指定value,以供v-model绑定
- 之前多个单选框之间通过相同的name绑定关系,但是有了v-model之后,由于v-model指向的变量同一个就可以省略name了
- v-model绑定对应的变量名
性别:
<label for="male">男</label>
<input type="radio" id="male" value="male" v-model="sex">
<label for="female">女</label>
<input type="radio" id="female" value="female" v-model="sex">
script:
new Vue({
el:'#root',
data: {
sex:""
}
})
多选框的v-model
- v-model不能简写,要和value分开写。
- 对于多选框我们也需要手动指定value,以供v-model绑定
- 如果不手动设置value,默认绑定checked的值(true/false)
- 之前多选框之间通过相同的name绑定关系,但是有了v-model之后,由于v-model指向的变量同一个就可以省略name了
- v-model绑定对应的变量名。这里注意,多选框对应的变量应初始化成数组 ,否则v-mode依然绑定checked的值
爱好:
<label for="eat">吃饭</label>
<input type="checkbox" v-model="hobby" value="eat" id="eat">
<label for="sleep">睡觉</label>
<input type="checkbox" v-model="hobby" value="sleep" id="sleep">
<label for="play">打豆豆</label>
<input type="checkbox" v-model="hobby" value="play" id="play">
script:
new Vue({
el:'#root',
data: {
hobby:[],
}
})
下拉框的v-model
格式:<select v-model="变量名"> </select>
select 的value值就是所选择的options的 value值
校区:
<select v-model = "city">
<option value=""> 请选择校区 </option>
<option value="beijing"> 北京 </option>
<option value="shanghai"> 上海 </option>
<option value="guangzhou"> 广州 </option>
</select>
script:
new Vue({
el:'#root',
data: {
city:""
}
})
textarea的v-model
<textarea v-model="other"></textarea>
new Vue({
el:'#root',
data: {
other:""
}
})
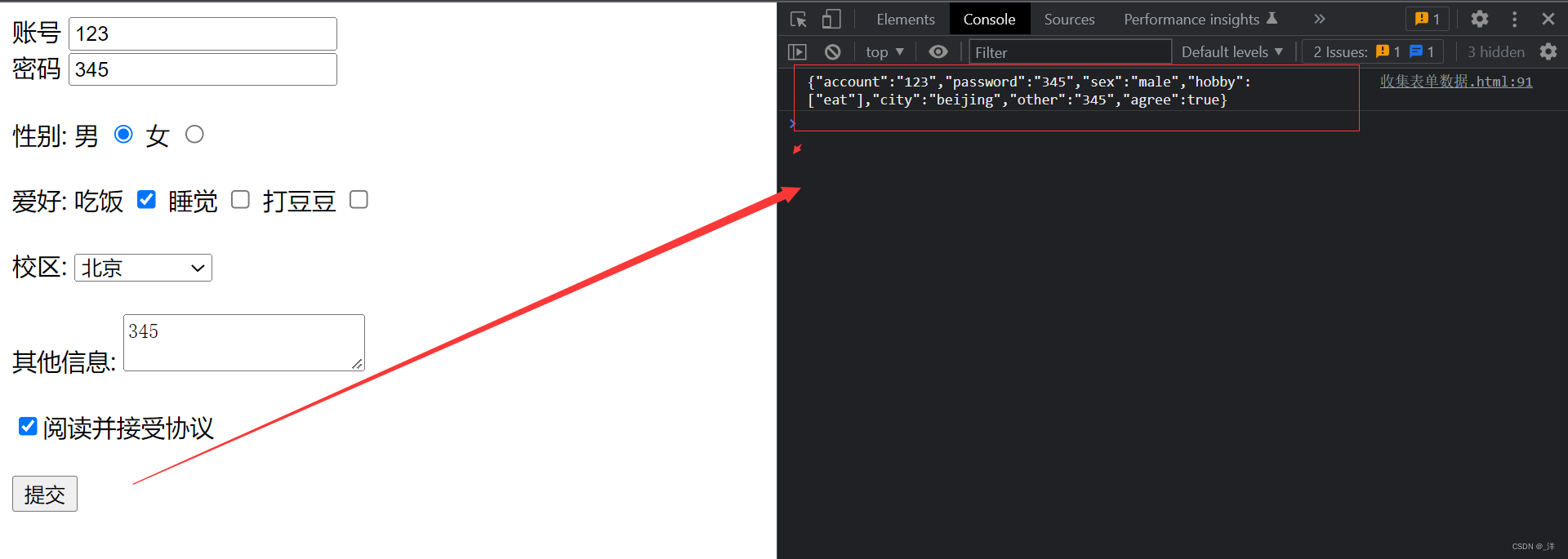
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<form @submit.prevent="demo">
<!-- 文本框的v-model -->
<label for="demoName">账号</label>
<input type="text" id="demoName" v-model="userInfo.account">
<br>
<label for="demoPassword">密码</label>
<input type="passwordPassword" id="demo" v-model="userInfo.password">
<!-- 单选框的v-model -->
<br>
<br>
性别:
<label for="male">男</label>
<input type="radio" id="male" value="male" v-model="userInfo.sex">
<label for="female">女</label>
<input type="radio" id="female" value="female" v-model="userInfo.sex">
<!-- 多选框的v-model -->
<br>
<br>
爱好:
<label for="eat">吃饭</label>
<input type="checkbox" v-model="userInfo.hobby" value="eat" id="eat">
<label for="sleep">睡觉</label>
<input type="checkbox" v-model="userInfo.hobby" value="sleep" id="sleep">
<label for="play">打豆豆</label>
<input type="checkbox" v-model="userInfo.hobby" value="play" id="play">
<!-- 下拉框的v-model -->
<br>
<br>
校区:
<select v-model = "userInfo.city">
<option value=""> 请选择校区 </option>
<option value="beijing"> 北京 </option>
<option value="shanghai"> 上海 </option>
<option value="guangzhou"> 广州 </option>
</select>
<!-- textarea的v-model -->
<br>
<br>
其他信息:
<textarea v-model="userInfo.other"></textarea>
<br>
<br>
<!-- 这里的v-model就是要收集该复选框是否被选中,所以不用指定value,直接使用v-model就可以 -->
<input type="checkbox" v-model="userInfo.agree">阅读并接受协议
<br>
<br>
<button>提交</button>
</form>
</div>
<script type='text/javascript'>
Vue.config.productionTip = false;
new Vue({
el:'#root',
data: {
userInfo:{
account:"",
password:"",
sex:"",
hobby:[],
city:"",
other:"",
agree:""
}
},
methods: {
demo(){
console.log(JSON.stringify(this.userInfo))
}
},
})
</script>
</body>
</html>

v-model修饰符
number修饰符
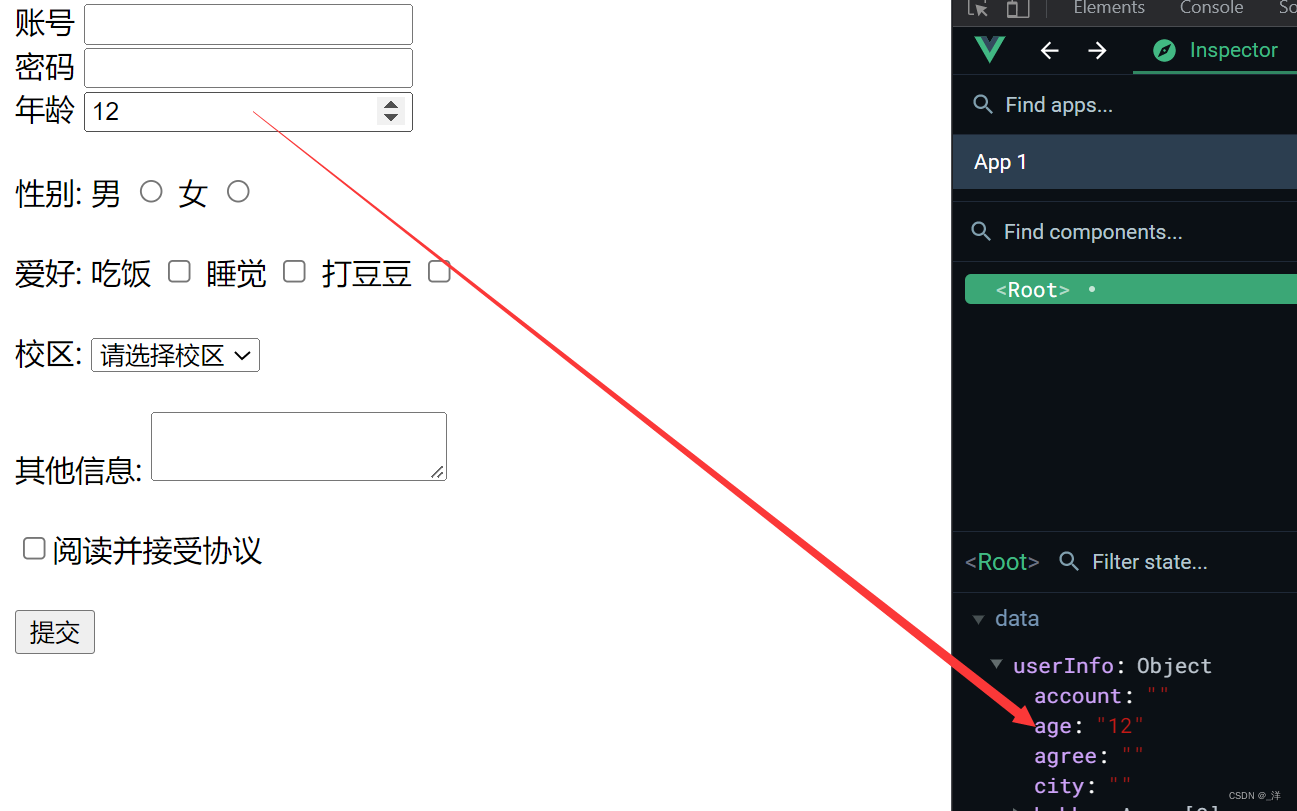
确保数据是number类型的,不是number类型的就进行转换,转换为number类型的。
eg:不设置number时data中默认是字符串
<label for="age">年龄</label>
<input type="number" id="demo" v-model="userInfo.age">
new Vue({
el:'#root',
data: {
userInfo:{
age:0
}
},

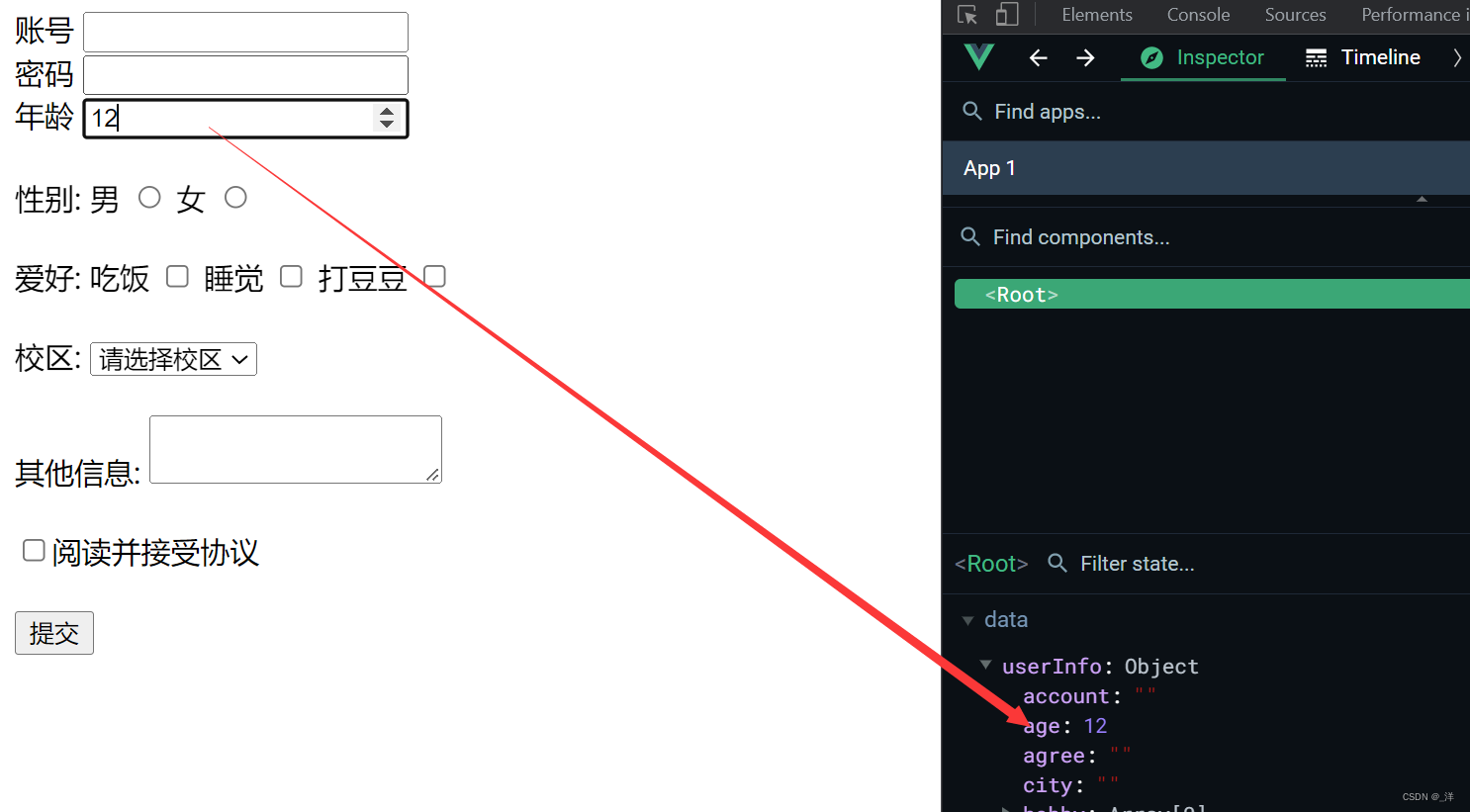
设置 v-model.number那么存入的就是数字.
<label for="age">年龄</label>
<input type="number" id="demo" v-model.number="userInfo.age">
new Vue({
el:'#root',
data: {
userInfo:{
age:0
}
},

lazy修饰符
其他信息:
<textarea v-model.lazy="userInfo.other"></textarea>
一般情况下,一边输入,一边将数据提交至data。设置v-model.lazy当失去焦点的时候才将数据提交至data
trim修饰符
其他信息:
<textarea v-model.trim="userInfo.other"></textarea>
设置v-model.trim去掉输入内容前后的空格。