微信小程序uni-app前端应用框架和HBuilderX工具使用及Git管理项目
官方地址:https://uniapp.dcloud.io/
1、起步
1.1、简介
uni-app 是一个使用 Vue.js (opens new window)开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
1.2、开发工具
uni-app官方推荐实用
HBuilderX来开发uni-app类型的项目:
好处如下:
1、模板丰富
2、完善的只能提示
3、一键运行
实用常用的编辑器来开发也是可以的,如:VS Code
1.2.1、下载HBuilderX
官方下载地址:https://www.dcloud.io/hbuilderx.html

1.2.2、安装HBuilderX
复制
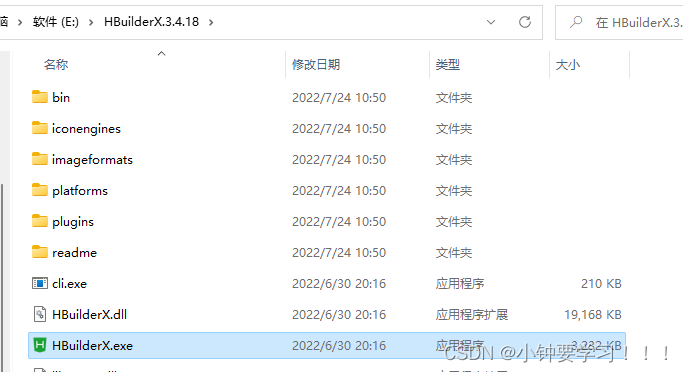
.zip压缩包到一个纯英文的磁盘解压即可
在目录中找到HBuilderX.exe双击进行启动

1.2.3、安装scss/sass编译插件
插件的下载地址:https://ext.dcloud.net.cn/plugin?name=compile-node-sass
需要注册HBuilderX的账号才可以下载

点击绿色按钮的时候会弹出是否
打开HBuilderX进行安装,点击是即可在HBuilderX中完成插件的安装
1.2.4、切换HBuilderX的快捷键
操作步骤:工具 -> 预设快捷键方案切换 ->HBuilderX

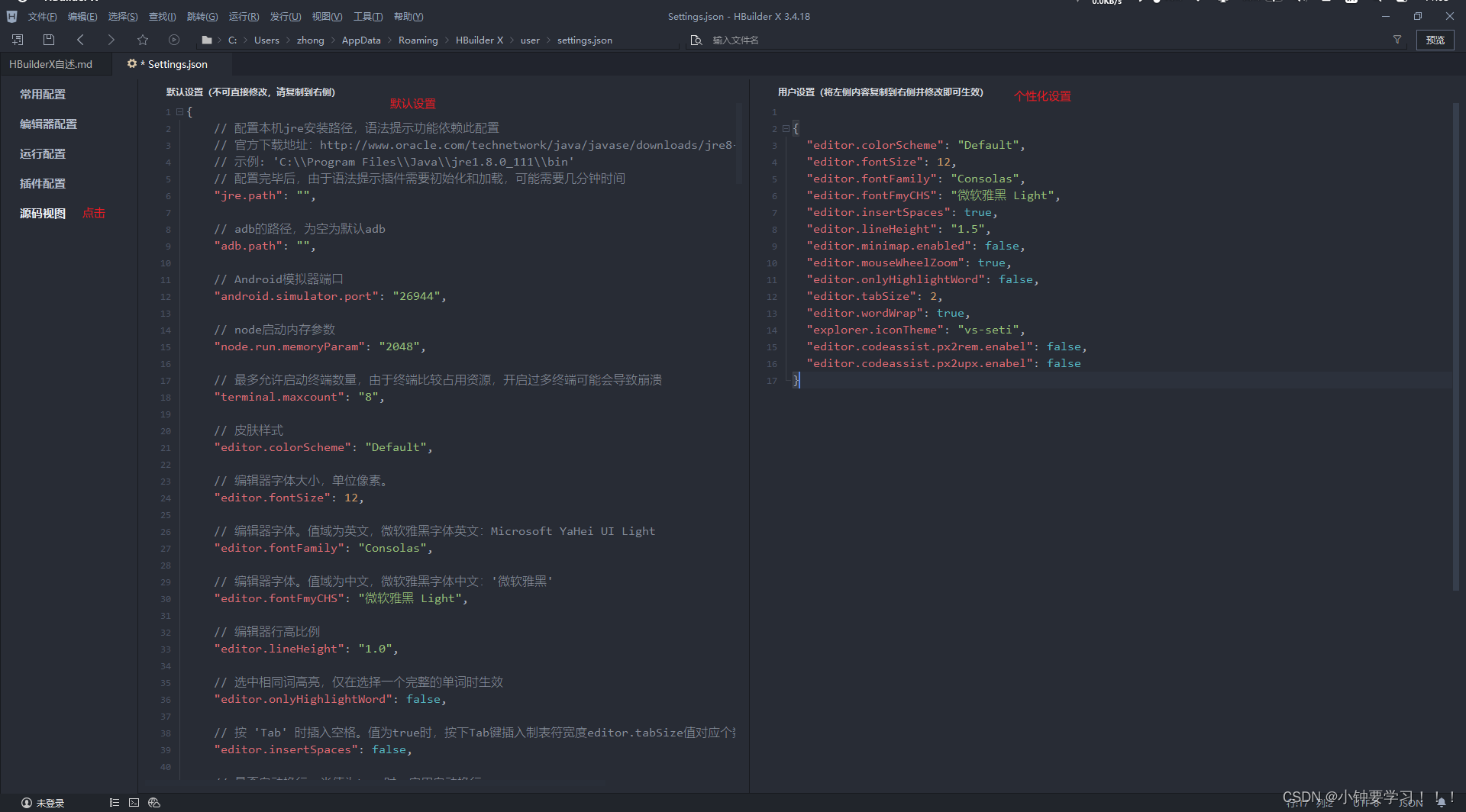
1.2.5 修改编辑器的基本设置
操作步骤:工具 -> 设置 -> 打开 Settings.json 按需进行配置
{
"editor.colorScheme": "Default",
"editor.fontSize": 12,
"editor.fontFamily": "Consolas",
"editor.fontFmyCHS": "微软雅黑 Light",
"editor.insertSpaces": true,
"editor.lineHeight": "1.5",
"editor.minimap.enabled": false,
"editor.mouseWheelZoom": true,
"editor.onlyHighlightWord": false,
"editor.tabSize": 2,
"editor.wordWrap": true,
"explorer.iconTheme": "vs-seti",
"editor.codeassist.px2rem.enabel": false,
"editor.codeassist.px2upx.enabel": false
}

1.3 新建 uni-app 项目
新建方式与大多数的编辑器都是一样的
文件 -> 新建 -> 项目

进入软件的首页也是可以新建项目的,如下

填写项目的基本信息

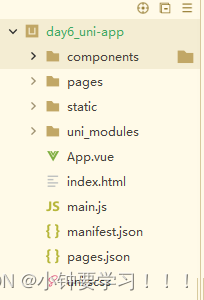
项目目录结构

┌─components uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置小程序的全局样式、生命周期函数等
├─manifest.json 配置应用名称、appid、logo、版本等打包信息
└─pages.json 配置页面路径、页面窗口样式、tabBar、navigationBar 等页面类信息
1.4、把项目运行到微信开发者工具
1、点击manifest.json文件进行配置微信小程序的AppID

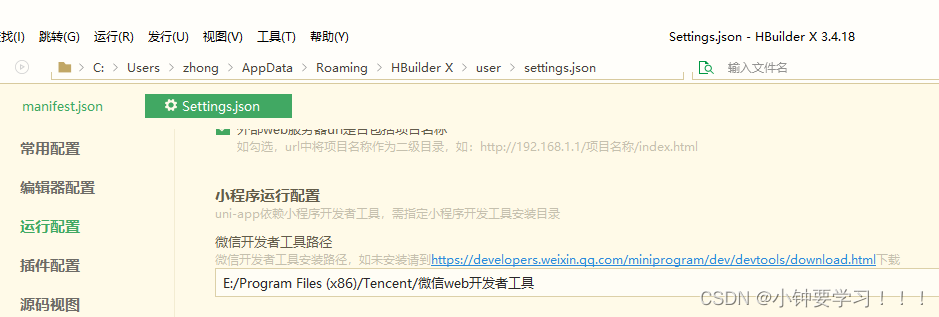
2、在 HBuilderX 中,配置“微信开发者工具”的安装路径:

点击的时候会弹出选择
开发者工具的路径,点击浏览选择即可
配置方式二:工具-----设置-----运行配置

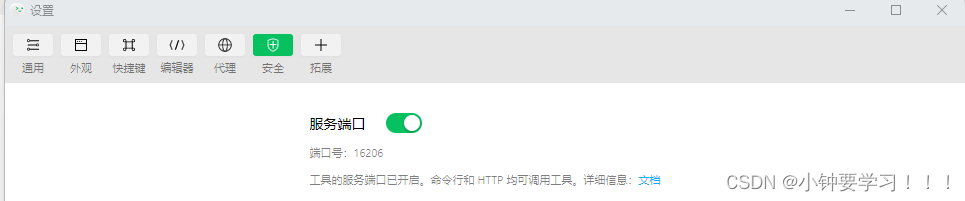
3、在微信开发者工具中,通过 设置 -> 安全设置 面板,开启“微信开发者工具”的服务端口:

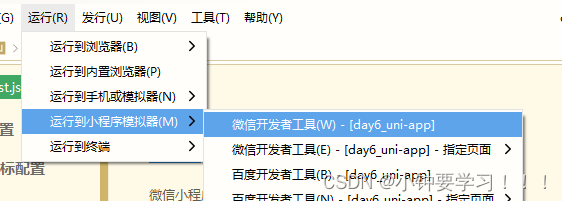
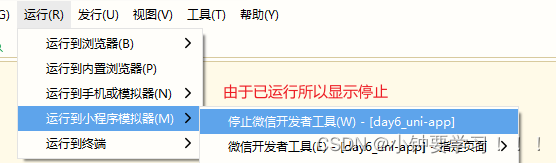
4、在 HBuilderX 中,点击菜单栏中的 运行 -> 运行到小程序模拟器 -> 微信开发者工具,将当前 uni-app 项目编译之后,自动运行到微信开发者工具中,从而方便查看项目效果与调试:

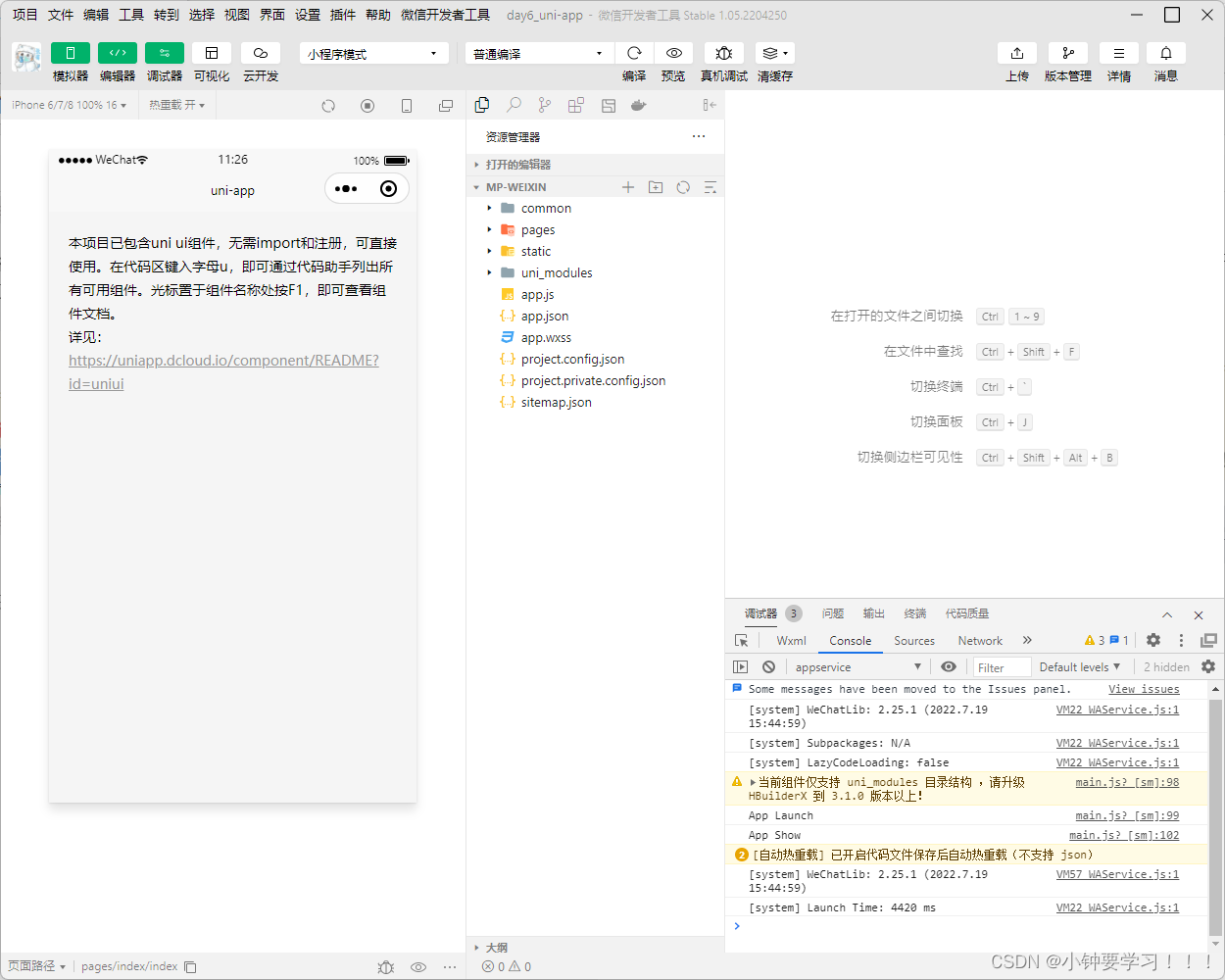
项目运行之后就会自动的根据我们配置开发者工具的路径进行启动
开发者工具,预览效果如下

关闭
调试器中的警告信息
不要在开发者工具中修改代码,因为我们的代码是被HBuilderX编译所生成的代码,我们要在HBuilderX中的manifes.json文件中修改

1.5、使用 Git 管理项目
1、在项目根目录中新建 .gitignore 忽略文件,并配置如下:

/uni_modules
/unpackage/dist
编译之后的小程序项目是在
dist文件里面
uni_modules:安装的第三方的包都会存在该目录里面
注意:由于我们忽略了 unpackage 目录中仅有的 dist 目录,因此默认情况下, unpackage 目录不会被 Git 追踪
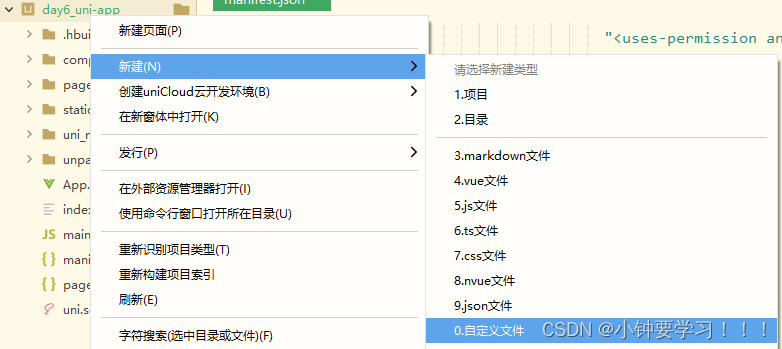
此时,为了让 Git 能够正常追踪 unpackage 目录,按照惯例,我们可以在 unpackage 目录下创建一个叫做 .gitkeep 的文件进行占位

2、打开终端,切换到项目根目录中,运行如下的命令,初始化本地 Git 仓库:
右键终端运行
git init
3、将所有文件都加入到暂存区:
git add .
4、本地提交更新:
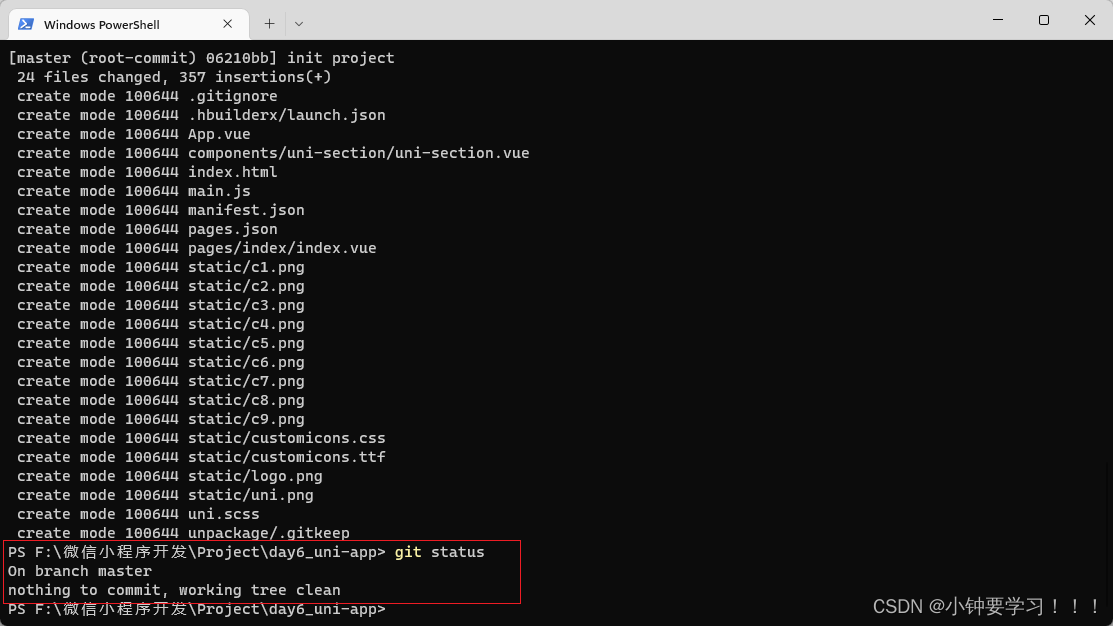
git commit -m "init project"
5、查看状态
git status

1.6、把项目托管到码云
1、注册并激活码云账号( 注册页面地址:https://gitee.com/signup )
2、生成并配置 SSH 公钥
如果没有使用过的需要想生成SSH公钥,详细步骤如下:
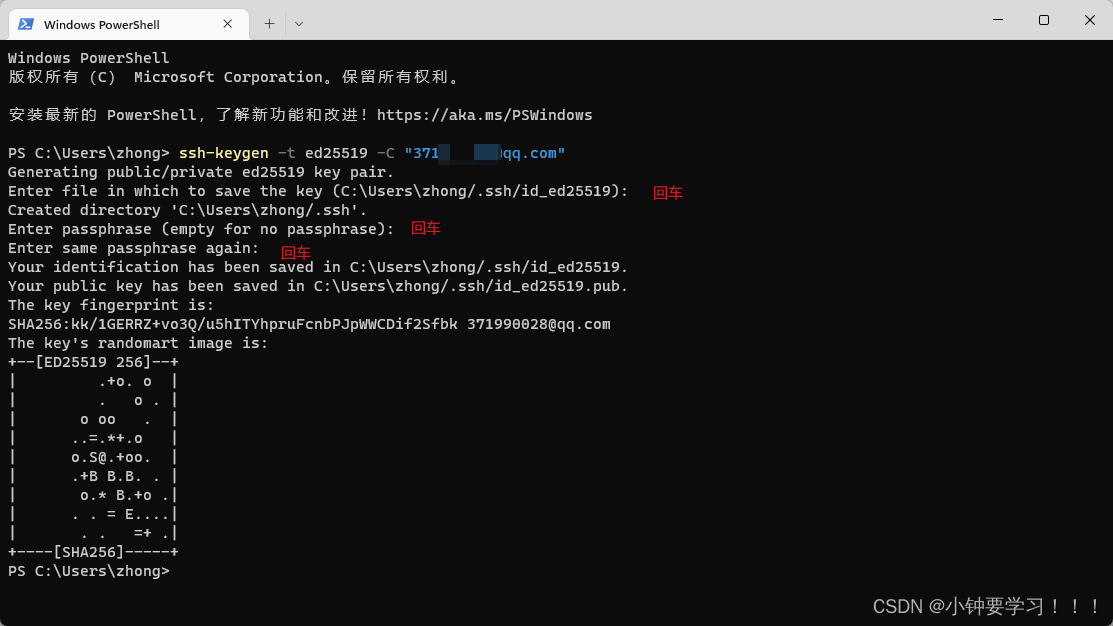
1、打开电脑的终端,执行下面代码并三次回车完成生成【填写自己的邮箱】
ssh-keygen -t ed25519 -C "[email protected]"
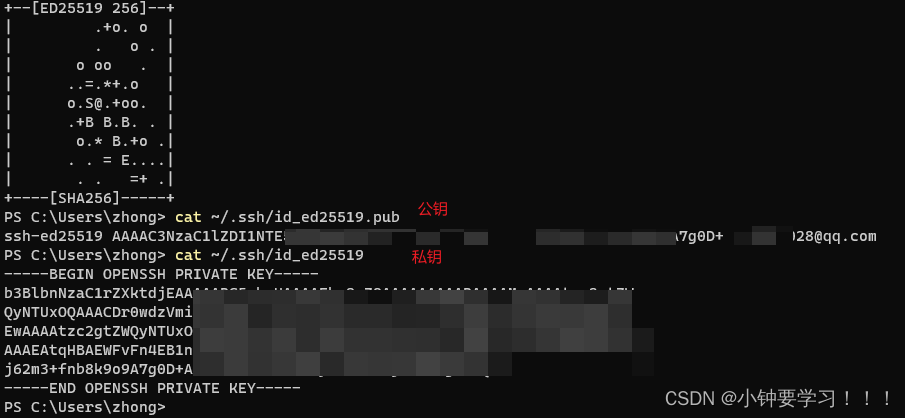
2、通过如下命令获取key
cat ~/.ssh/id_ed25519.pub
复制生成后的 ssh key,通过仓库主页 「管理」->「部署公钥管理」->「添加部署公钥」 ,添加生成的 public key 添加到仓库中。

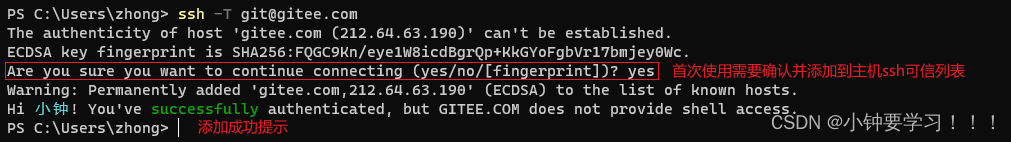
终端检查公钥是否配置成功,输入如下命令
ssh -T [email protected]

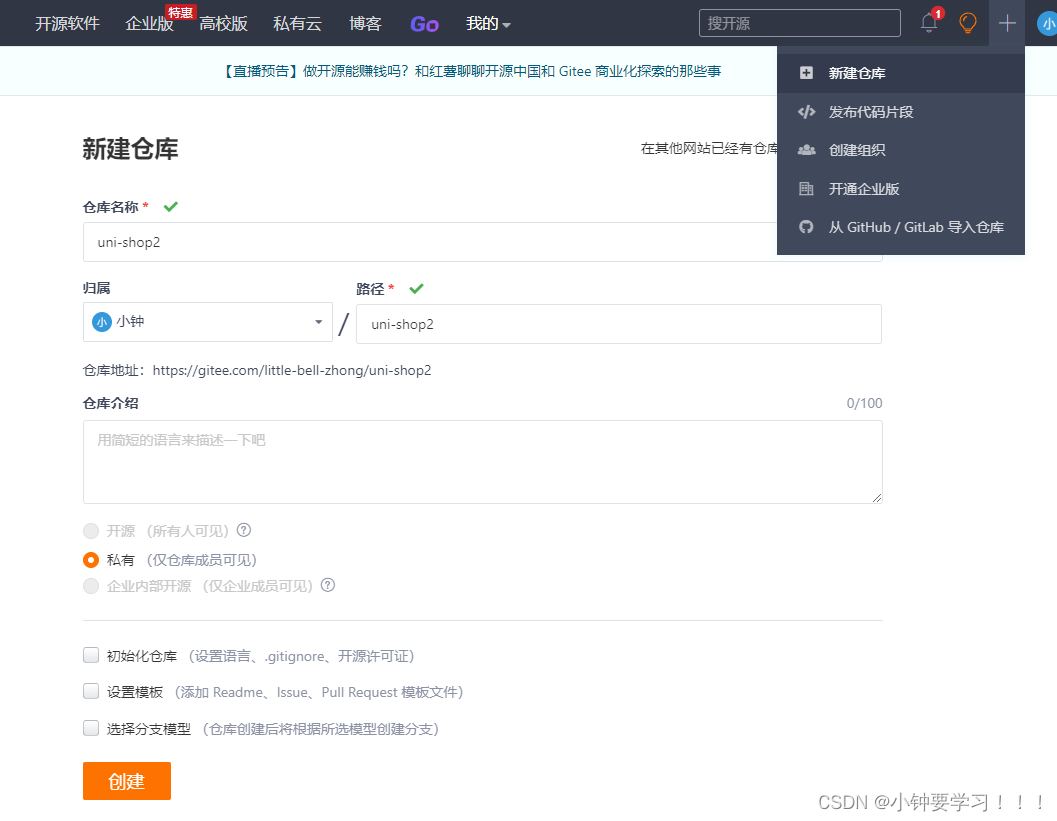
3、创建空白的码云仓库

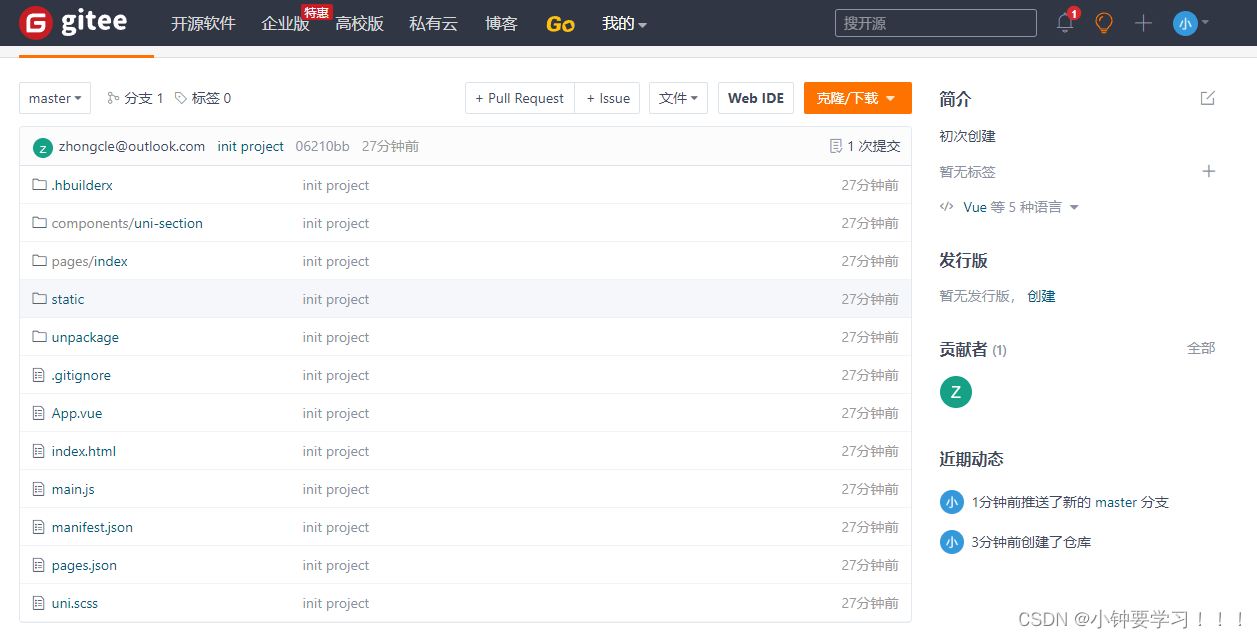
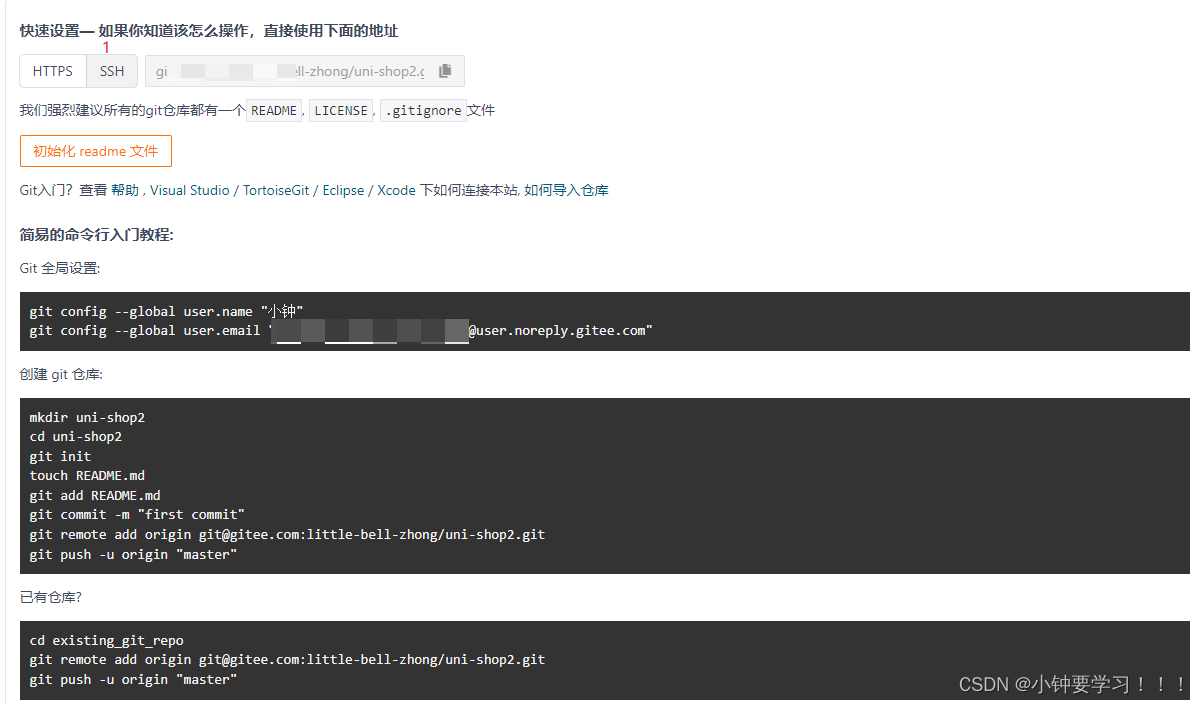
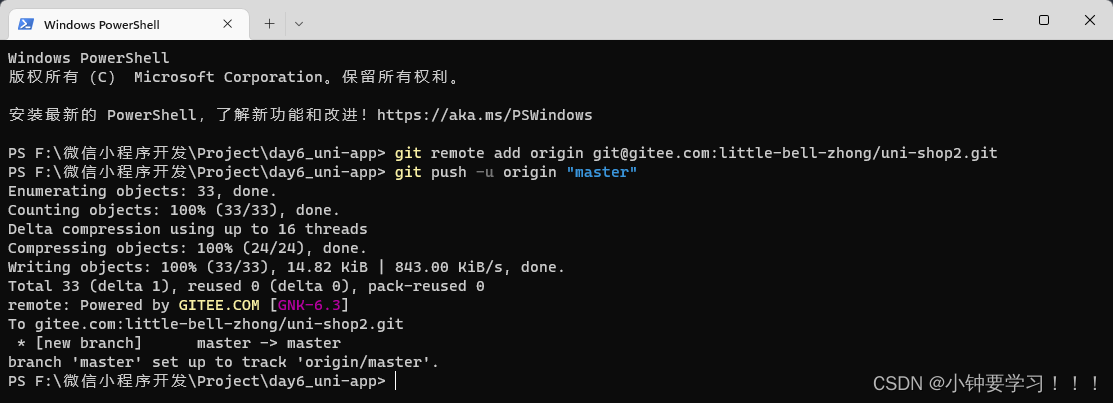
4、把本地项目上传到码云对应的空白仓库中
将连接方式改为SHH

因为我们已经创建了本地仓库,只需要运行后面的两句命令即可关联

查看码云仓库