目录:
(1)ajax基于XML的数据交换格式
(2)解决ajax的乱码问题
(3)ajax的异步和同步深层次剖析
(1)ajax基于XML的数据交换格式


ajax7.html:前端,将xml的个格式的数据,拼接成html字符串
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用XML完成数据交换</title>
</head>
<body>
<script type="text/javascript">
window.onload = function(){
document.getElementById("btn").onclick = function(){
// 1.创建XMLHTTPRequest对象
var xhr = new XMLHttpRequest();
// 2.注册回调函数
xhr.onreadystatechange = function () {
if (this.readyState == 4) {
if (this.status == 200) {
// 服务器端响应了一个XML字符串,这里怎么接收呢?
// 使用XMLHTTPRequest对象的responseXML属性,接收返回之后,可以自动封装成document对象(文档对象)
var xmlDoc = this.responseXML
//console.log(xmlDoc) #document
// 获取所有的<student>元素,返回了多个对象,应该是数组。
var students = xmlDoc.getElementsByTagName("student")
//console.log(students[0].nodeName)
var html = "";
for (var i = 0; i < students.length; i++) {
var student = students[i]
// 获取<student>元素下的所有子元素
html += "<tr>"
html += "<td>"+(i+1)+"</td>"
var nameOrAge = student.childNodes // 获取<student>元素下的所有子元素
for (var j = 0; j < nameOrAge.length; j++) {
var node = nameOrAge[j]
if (node.nodeName == "name") {
//console.log("name = " + node.textContent) //node.textContent:获取节点当中的文本
html += "<td>"+node.textContent+"</td>"
}
if (node.nodeName == "age") {
//console.log("age = " + node.textContent)
html += "<td>"+node.textContent+"</td>"
}
}
html += "</tr>"
}
document.getElementById("stutbody").innerHTML = html
}else{
alert(this.status)
}
}
}
// 3.开启通道
xhr.open("GET", "/ajax/ajaxrequest6?t=" + new Date().getTime(), true)
// 4.发送请求
xhr.send()
}
}
</script>
<button id="btn">显示学生列表</button>
<table width="500px" border="1px">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody id="stutbody">
<!--<tr>
<td>1</td>
<td>zhangsan</td>
<td>20</td>
</tr>
<tr>
<td>2</td>
<td>lisi</td>
<td>22</td>
</tr>-->
</tbody>
</table>
</body>
</html>AjaxRequest6Servlet:
package com.bjpowernode.ajax.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
/**
* @program: 代码
* @ClassName: AjaxRequest6Servlet
* @version: 1.0
* @description: 服务器端返回XML字符串
* @author: bjpowernode
* @create:
**/
@WebServlet("/ajaxrequest6")
public class AjaxRequest6Servlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 注意:响应的内容类型是XML。
response.setContentType("text/xml;charset=UTF-8");
PrintWriter out = response.getWriter();
//这里直接写死了,不连接数据库了
/*
<students>
<student>
<name>zhangsan</name>
<age>20</age>
</student>
<student>
<name>lisi</name>
<age>22</age>
</student>
</students>
*/
StringBuilder xml = new StringBuilder();
xml.append("<students>");
xml.append("<student>");
xml.append("<name>zhangsan</name>");
xml.append("<age>20</age>");
xml.append("</student>");
xml.append("<student>");
xml.append("<name>lisi</name>");
xml.append("<age>22</age>");
xml.append("</student>");
xml.append("</students>");
out.print(xml);
}
}

点击显示学生列表按钮:

(2)解决ajax的乱码问题


ajax8.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试AJAX乱码问题</title>
</head>
<body>
<script type="text/javascript">
window.onload = function(){
// ajax get
document.getElementById("btn1").onclick = function(){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function (){
if (this.readyState == 4) {
if (this.status == 200) {
document.getElementById("mydiv").innerHTML = this.responseText
}
}
}
var username = document.getElementById("username").value
xhr.open("GET", "/ajax/ajaxrequest7?username="+username+"&t=" + new Date().getTime(), true)
xhr.send()
}
// ajax post
document.getElementById("btn2").onclick = function(){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function (){
if (this.readyState == 4) {
if (this.status == 200) {
document.getElementById("mydiv").innerHTML = this.responseText
}
}
}
xhr.open("POST", "/ajax/ajaxrequest7", true)
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded")
var username = document.getElementById("username").value
xhr.send("username=" + username)
}
}
</script>
<input type="text" id="username">
<button id="btn1">发送ajax get请求,测试乱码问题</button>
<button id="btn2">发送ajax post请求,测试乱码问题</button>
<div id="mydiv"></div>
</body>
</html>AjaxRequest7Servlet:
package com.bjpowernode.ajax.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
/**
* @program: 代码
* @ClassName: AjaxRequest7Servlet
* @version: 1.0
* @description: 测试ajax乱码问题
* @author: bjpowernode
* @create:
**/
@WebServlet("/ajaxrequest7")
public class AjaxRequest7Servlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 接收的中文会不会乱码
String username = request.getParameter("username");
System.out.println(username);
// 响应中文会有乱码吗?
PrintWriter out = response.getWriter();
out.print(username);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 接收的中文会不会乱码
String username = request.getParameter("username");
System.out.println(username);
// 响应中文会有乱码吗?
PrintWriter out = response.getWriter();
out.print(username);
}
}
AjaxRequest7Servlet:加上解决乱码的代码:
package com.bjpowernode.ajax.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
/**
* @program: 代码
* @ClassName: AjaxRequest7Servlet
* @version: 1.0
* @description: 测试ajax乱码问题
* @author: bjpowernode
* @create:
**/
@WebServlet("/ajaxrequest7")
public class AjaxRequest7Servlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 接收的中文会不会乱码
String username = request.getParameter("username");
System.out.println(username);
// 响应中文会有乱码吗?
response.setContentType("text/html;charset=UTF-8");//tomcat以及之前的版本,这行代码是必须加的,解决乱码问题
PrintWriter out = response.getWriter();
out.print(username);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 接收的中文会不会乱码
request.setCharacterEncoding("UTF-8");//防止tomcat9及以下版本,接收参数乱码问题
String username = request.getParameter("username");
System.out.println(username);
// 响应中文会有乱码吗?
response.setContentType("text/html;charset=UTF-8");//解决tomcat9及以下,响应参数乱码问题
PrintWriter out = response.getWriter();
out.print(username);
}
}
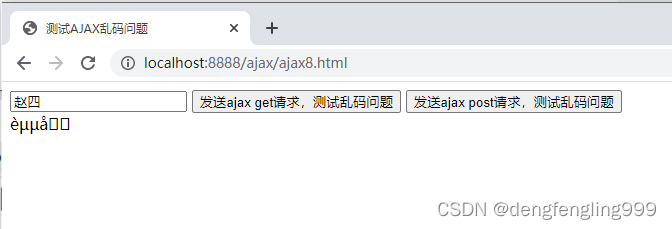
自己电脑使用后的tomcat9,点击发送ajax get请求,响应给浏览器,会出现乱码问题:


解决方式:加上下面的代码:
// 响应中文会有乱码吗?
response.setContentType("text/html;charset=UTF-8");//tomcat以及之前的版本,这行代码是必须加的,解决乱码问题
加上代码之后:
发送get请求

发送ajax post请求:接收参数,也会出现乱码问题

需要加以下代码:
request.setCharacterEncoding("UTF-8");//防止tomcat9及以下版本,接收参数乱码问题
重新发送post请求:

(3)ajax的异步和同步深层次剖析
ajax9.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示ajax同步和异步</title>
</head>
<body>
<script type="text/javascript">
window.onload = function(){
document.getElementById("btn1").onclick = function (){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function (){
if (this.readyState == 4) {
if (this.status == 200) {
document.getElementById("div1").innerHTML = this.responseText
}else{
alert(this.status)
}
}
}
//xhr.open("GET", "/ajax/ajaxrequest8?t=" + new Date().getTime(), true)
// 我不支持异步了,我这个请求只要发,你们都得靠边站。都得等着我结束你们才能发请求。
xhr.open("GET", "/ajax/ajaxrequest8?t=" + new Date().getTime(), false)
xhr.send()
}
document.getElementById("btn2").onclick = function (){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function (){
if (this.readyState == 4) {
if (this.status == 200) {
document.getElementById("div2").innerHTML = this.responseText
}else{
alert(this.status)
}
}
}
xhr.open("GET", "/ajax/ajaxrequest9?t=" + new Date().getTime(), true)
xhr.send()
}
}
</script>
<button id="btn1">ajax请求1</button>
<div id="div1"></div>
<button id="btn2">ajax请求2</button>
<div id="div2"></div>
</body>
</html>AjaxRequest8Servlet:让它睡10秒
package com.bjpowernode.ajax.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* @program: 代码
* @ClassName: AjaxRequest8Servlet
* @version: 1.0
* @description: 测试ajax同步和异步
* @author: bjpowernode
* @create:
**/
@WebServlet("/ajaxrequest8")
public class AjaxRequest8Servlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
try {
Thread.sleep(10 * 1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
response.setContentType("text/html;charset=UTF-8");
response.getWriter().print("ajax请求1");
}
}
AjaxRequest9Servlet:
package com.bjpowernode.ajax.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* @program: 代码
* @ClassName: AjaxRequest8Servlet
* @version: 1.0
* @description: 测试ajax同步和异步
* @author: bjpowernode
* @create:
**/
@WebServlet("/ajaxrequest9")
public class AjaxRequest9Servlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
response.getWriter().print("ajax请求2");
}
}
当请求支持异步的时候:true,
xhr.open("GET", "/ajax/ajaxrequest8?t=" + new Date().getTime(), true)

当点击ajax请求1之后,它在10秒后才显示数据,在这个请求时间内,可以点击ajax请求2发送,异步请求


当请求不支持异步的时候:只有ajax请求1发送请求完成以后,才能发送ajax请求2,在10秒内,点击ajax请求2无效
// 我不支持异步了,我这个请求只要发,你们都得靠边站。都得等着我结束你们才能发请求。
xhr.open("GET", "/ajax/ajaxrequest8?t=" + new Date().getTime(), false)

只有当ajax请求1响应完成后,才能发起ajax请求2,在这10秒内ajax请求2需要等待ajax请求1,完成请求:


同步异步的使用场景:
在注册页面,发送ajax请求进行验证,验证请求必须是同步的,不能是异步的 ,在进行验证的时候,下方的注册请求不能动

