目录:
(1)javascript语言中如何创建和访问json对象
(2)前端和后端采用json格式,展示学生列表案例
(3)使用fastjsoon的简单使用
(4)使用fastjson来动态显示学生列表
(1)javascript语言中如何创建和访问json对象
jsontest.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>json test</title>
</head>
<body>
<script type="text/javascript">
/*
在javascript语言中怎么创建一个json对象呢?语法是什么?
var jsonobj = {
"属性名1" : 属性值,
"属性名2" : 属性值,
"属性名3" : 属性值,
"属性名4" : 属性值,
"属性名5" : 属性值
}
注意:
属性值的数据类型,那就随意了。可能是数字,可能是布尔类型,可能是字符串,可能是数组.....
*/
/*var user = {
"usercode" : 111,
"username" : "zhangsan",
"sex" : true,
"age" : 20,
"aihaos" : ["抽烟", "喝酒", "烫头"],
"addr" : address
}
// 另一个json对象
var address = {
"city" : "北京",
"street" : "北京大兴区",
"zipcode" : "123456"
}*/
var user = {
"usercode" : 111,
"username" : "zhangsan",
"sex" : true,
"age" : 20,
"aihaos" : ["抽烟", "喝酒", "烫头"],
"addr" : {
"city" : "北京",
"street" : "北京大兴区",
"zipcode" : "123456"
}
}
// 访问json对象的属性
// 第一种方式
console.log(user.usercode)
console.log(user.username)
console.log(user.sex ? "男" : "女")
console.log(user.age)
for (var i = 0; i < user.aihaos.length; i++) {
console.log(user.aihaos[i])
}
// 访问这个用户是哪个街道的?
console.log(user.addr.street)
// 第二种方式
console.log(user["usercode"])
console.log(user["username"])
console.log(user["sex"] ? "男的" : "女的")
console.log(user["age"])
</script>
</body>
</html>
(2)WEB前端如何将json格式字符串转换为json对象

jsontest2.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--从后端java程序中响应回来的是json格式的字符串,那么你怎么把json格式的字符串转换成json对象呢?-->
<script>
// 这是一个json对象
var user = {
"username" : "zhangsan",
"password" : "123456"
}
// 是json对象,才能这样访问。
alert(user.username + "," + user.password)
// 从服务器端返回来的不是一个json对象,是一个json格式的字符串
var fromJavaServerJsonStr = "{\"usercode\" : 111, \"age\" : 20}"
// 有两种方式:
// 第一种方式:使用eval函数。(这个以前在javascript语言中讲过,这里就不再说了。)
// 第二种方式:调用javascript语言中的内置对象JSON的一个方法parse。
var jsonobj = JSON.parse(fromJavaServerJsonStr)
alert(jsonobj.usercode + "," + jsonobj.age)
</script>
</body>
</html>
点确定

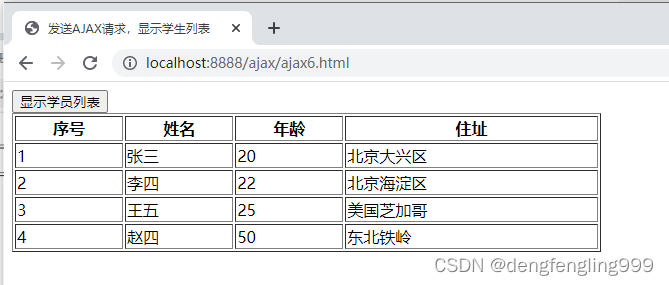
(2)前端和后端采用json格式,展示学生列表案例
ajax6.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>发送AJAX请求,显示学生列表</title>
</head>
<body>
<script type="text/javascript">
window.onload = function () {
document.getElementById("btn").onclick = function () {
// 1.创建核心对象
var xhr = new XMLHttpRequest();
// 2.注册回调函数
xhr.onreadystatechange = function () {
if (this.readyState == 4) {
if (this.status == 200) {
//document.getElementById("stutbody").innerHTML = this.responseText
// 将json格式的字符串转换成json对象
var stuList = JSON.parse(this.responseText) // 是一个数组,并且数组中有多个学生数据
var html = ""
for (var i = 0; i < stuList.length; i++) {
var stu = stuList[i]
html += "<tr>"
html += "<td>"+(i+1)+"</td>"
html += "<td>"+stu.name+"</td>"
html += "<td>"+stu.age+"</td>"
html += "<td>"+stu.addr+"</td>"
html += "</tr>"
}
document.getElementById("stutbody").innerHTML = html
} else {
alert(this.status)
}
}
}
// 3.开启通道
xhr.open("GET", "/ajax/ajaxrequest5?t=" + new Date().getTime(), true)
// 4.发送请求
xhr.send()
}
}
</script>
<input type="button" value="显示学员列表" id="btn">
<table width="50%" border="1px">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>住址</th>
</tr>
</thead>
<tbody id="stutbody">
<!--<tr>
<td>1</td>
<td>张三</td>
<td>20</td>
<td>北京大兴区</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>22</td>
<td>北京海淀区</td>
</tr>-->
</tbody>
</table>
</body>
</html>AjaxRequest5Servlet:连接数据库,并拼接成json字符串,这种方式特别麻烦,需要拼接json字符串
package com.bjpowernode.ajax.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.*;
import java.util.ArrayList;
import java.util.List;
@WebServlet("/ajaxrequest5")
public class AjaxRequest5Servlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 连接数据库,查询学员信息,拼接HTML代码,响应HTML代码到浏览器(这里就不再连接数据库了,写死了。)
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
/*// 不连接数据库,拼接HTML代码
StringBuilder html = new StringBuilder();
// 目前存在的缺点:在后端的java代码中又开始拼接HTML代码了。显然这是在后端java中写前端的HTML代码。不好维护。
// 能不能直接将数据返回,给WEB前端数据就行了。让WEB前端能够拿到数据就行,然后页面展示的功能交给WEB前端来处理。
// 我们后端的java代码能不能只返回数据????可以。(返回数据可以采用JSON的格式,也可以采用XML的格式)
html.append("<tr>");
html.append("<td>1</td>");
html.append("<td>王五</td>");
html.append("<td>20</td>");
html.append("<td>北京大兴区</td>");
html.append("</tr>");
html.append("<tr>");
html.append("<td>2</td>");
html.append("<td>李四</td>");
html.append("<td>22</td>");
html.append("<td>北京海淀区</td>");
html.append("</tr>");
out.print(html);*/
// 将以上程序拼接HTML,换成拼接JSON格式的字符串。
//String jsonStr = "[{\"name\":\"王五\",\"age\":20,\"addr\":\"北京大兴区\"}, {\"name\":\"李四\",\"age\":22,\"addr\":\"北京海淀区\"}]";
// 准备StringBuilder对象,拼接JSON
StringBuilder json = new StringBuilder();
String jsonStr = "";
// 连接数据库,查询所有的学生,拼接json字符串
Connection conn = null;
PreparedStatement ps = null;
ResultSet rs = null;
try {
// 1.注册驱动
Class.forName("com.mysql.cj.jdbc.Driver");
// 2.获取连接
conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/bjpowernode?useUnicode=true&characterEncoding=utf8&serverTimezone=UTC", "root", "123456");
// 3.获取预编译的数据库操作对象
String sql = "select name, age, addr from t_student";
ps = conn.prepareStatement(sql);
// 4.执行SQL语句
rs = ps.executeQuery();
// 5.处理结果集
json.append("[");
while (rs.next()) {
// 获取每个学生的信息
String name = rs.getString("name");
String age = rs.getString("age");
String addr = rs.getString("addr");
// 拼接json格式的字符串
// {"name":" 王五 ","age": 20 ,"addr":" 北京大兴区 "},
json.append("{\"name\":\"");
json.append(name);
json.append("\",\"age\":");
json.append(age);
json.append(",\"addr\":\"");
json.append(addr);
json.append("\"},");
}
//把最后多的那个点去掉
jsonStr = json.substring(0, json.length() - 1) + "]";
} catch (Exception e) {
e.printStackTrace();
} finally {
// 6.释放资源
if (rs != null) {
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (ps != null) {
try {
ps.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (conn != null) {
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
// 响应JSON格式的字符串给前端。
out.print(jsonStr);
}
}


连接数据库,并拼接成json字符串,这种方式特别麻烦,需要拼接json字符串。
有一种工具可以把java对象转换为json字符串,就不用再拼接json字符串了
(3)使用fastjsoon的简单使用
一个阿里巴巴的组件:fastjson-1.2.20.jar
测试fastjson的使用,创建Model:引入架包+Add as Library

User类:
package com.bjpowernode.fastjson;
public class User {
private String id;
private String username;
private int age;
public User() {
}
public User(String id, String username, int age) {
this.id = id;
this.username = username;
this.age = age;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}
Fastjson:
package com.bjpowernode.fastjson;
import com.alibaba.fastjson.JSON;
import java.util.ArrayList;
import java.util.List;
/**
* @program: 代码
* @ClassName: FastjsonTest
* @version: 1.0
* @description: 测试阿里巴巴的fastjson的使用
* @author: bjpowernode
* @create:
**/
public class FastjsonTest {
public static void main(String[] args) {
// 创建一个User类型的对象
User user = new User("111", "zhangsan", 20);
// 将以上的User对象转换成json格式的字符串
// 使用阿里巴巴的fastjson组件中的JSON类即可。
// fastjson中又一个类,叫做:JSON。全部大写。
// JSON类中的方法都是静态的方法,直接调用即可。
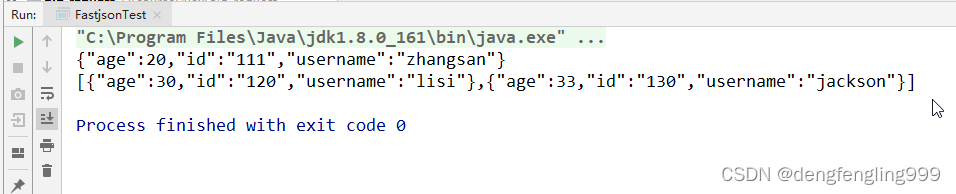
String jsonStr = JSON.toJSONString(user);
System.out.println(jsonStr);
// 尝试List集合是否可以转换成数组
List<User> userList = new ArrayList<>();
User user1 = new User("120", "lisi", 30);
User user2 = new User("130", "jackson", 33);
userList.add(user1);
userList.add(user2);
String jsonStr2 = JSON.toJSONString(userList);
System.out.println(jsonStr2);
}
}

(4)使用fastjson来动态显示学生列表

创建Student类:
package com.bjpowernode.ajax.beans;
public class Student {
private String name;
private int age;
private String addr;
public Student() {
}
public Student(String name, int age, String addr) {
this.name = name;
this.age = age;
this.addr = addr;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getAddr() {
return addr;
}
public void setAddr(String addr) {
this.addr = addr;
}
}
ajax6.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>发送AJAX请求,显示学生列表</title>
</head>
<body>
<script type="text/javascript">
window.onload = function () {
document.getElementById("btn").onclick = function () {
// 1.创建核心对象
var xhr = new XMLHttpRequest();
// 2.注册回调函数
xhr.onreadystatechange = function () {
if (this.readyState == 4) {
if (this.status == 200) {
//document.getElementById("stutbody").innerHTML = this.responseText
// 将json格式的字符串转换成json对象
var stuList = JSON.parse(this.responseText) // 是一个数组,并且数组中有多个学生数据
var html = ""
for (var i = 0; i < stuList.length; i++) {
var stu = stuList[i]
html += "<tr>"
html += "<td>"+(i+1)+"</td>"
html += "<td>"+stu.name+"</td>"
html += "<td>"+stu.age+"</td>"
html += "<td>"+stu.addr+"</td>"
html += "</tr>"
}
document.getElementById("stutbody").innerHTML = html
} else {
alert(this.status)
}
}
}
// 3.开启通道
xhr.open("GET", "/ajax/ajaxrequest5?t=" + new Date().getTime(), true)
// 4.发送请求
xhr.send()
}
}
</script>
<input type="button" value="显示学员列表" id="btn">
<table width="50%" border="1px">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>住址</th>
</tr>
</thead>
<tbody id="stutbody">
<!--<tr>
<td>1</td>
<td>张三</td>
<td>20</td>
<td>北京大兴区</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>22</td>
<td>北京海淀区</td>
</tr>-->
</tbody>
</table>
</body>
</html>AjaxRequest5Servlet:使用fastjson来转换json字符串
package com.bjpowernode.ajax.servlet;
import com.alibaba.fastjson.JSON;
import com.bjpowernode.ajax.beans.Student;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.*;
import java.util.ArrayList;
import java.util.List;
@WebServlet("/ajaxrequest5")
public class AjaxRequest5Servlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 连接数据库,查询学员信息,拼接HTML代码,响应HTML代码到浏览器(这里就不再连接数据库了,写死了。)
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
/*// 不连接数据库,拼接HTML代码
StringBuilder html = new StringBuilder();
// 目前存在的缺点:在后端的java代码中又开始拼接HTML代码了。显然这是在后端java中写前端的HTML代码。不好维护。
// 能不能直接将数据返回,给WEB前端数据就行了。让WEB前端能够拿到数据就行,然后页面展示的功能交给WEB前端来处理。
// 我们后端的java代码能不能只返回数据????可以。(返回数据可以采用JSON的格式,也可以采用XML的格式)
html.append("<tr>");
html.append("<td>1</td>");
html.append("<td>王五</td>");
html.append("<td>20</td>");
html.append("<td>北京大兴区</td>");
html.append("</tr>");
html.append("<tr>");
html.append("<td>2</td>");
html.append("<td>李四</td>");
html.append("<td>22</td>");
html.append("<td>北京海淀区</td>");
html.append("</tr>");
out.print(html);*/
// 将以上程序拼接HTML,换成拼接JSON格式的字符串。
//String jsonStr = "[{\"name\":\"王五\",\"age\":20,\"addr\":\"北京大兴区\"}, {\"name\":\"李四\",\"age\":22,\"addr\":\"北京海淀区\"}]";
// 准备StringBuilder对象,拼接JSON
StringBuilder json = new StringBuilder();
String jsonStr = "";
// 连接数据库,查询所有的学生,拼接json字符串
Connection conn = null;
PreparedStatement ps = null;
ResultSet rs = null;
try {
// 1.注册驱动
Class.forName("com.mysql.cj.jdbc.Driver");
// 2.获取连接
conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/bjpowernode?useUnicode=true&characterEncoding=utf8&serverTimezone=UTC", "root", "123456");
// 3.获取预编译的数据库操作对象
String sql = "select name, age, addr from t_student";
ps = conn.prepareStatement(sql);
// 4.执行SQL语句
rs = ps.executeQuery();
// 5.处理结果集
/*
//这个比较麻烦需要拼接json字符串,下面使用fastjson来转换json字符串
json.append("[");
while (rs.next()) {
// 获取每个学生的信息
String name = rs.getString("name");
String age = rs.getString("age");
String addr = rs.getString("addr");
// 拼接json格式的字符串
// {"name":" 王五 ","age": 20 ,"addr":" 北京大兴区 "},
json.append("{\"name\":\"");
json.append(name);
json.append("\",\"age\":");
json.append(age);
json.append(",\"addr\":\"");
json.append(addr);
json.append("\"},");
}
//把最后多的那个点去掉
jsonStr = json.substring(0, json.length() - 1) + "]";
*/
//不拼接json字符串,使用fastjson来转换
List<Student> studentList = new ArrayList<>();
while (rs.next()) {
// 取出数据
String name = rs.getString("name");
int age = rs.getInt("age");
String addr = rs.getString("addr");
// 将以上数据封装成Student对象
Student s = new Student(name, age, addr);
// 将Student对象放到List集合
studentList.add(s);
}
// 将List集合转换成json字符串
jsonStr = JSON.toJSONString(studentList);
} catch (Exception e) {
e.printStackTrace();
} finally {
// 6.释放资源
if (rs != null) {
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (ps != null) {
try {
ps.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (conn != null) {
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
// 响应JSON格式的字符串给前端。
out.print(jsonStr);
}
}

点击显示学员学号:

数据库数据: