
(1)验证传统的发送请求方式
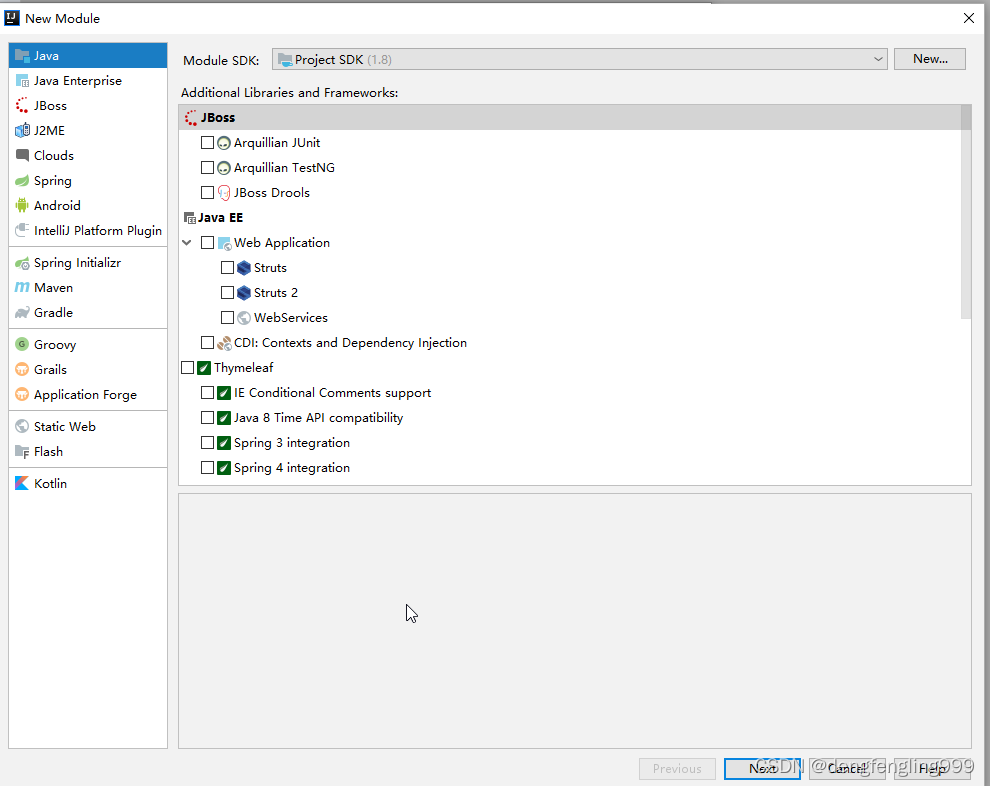
创建空项目,创建一个Java的Model:什么都不选,点击下一步


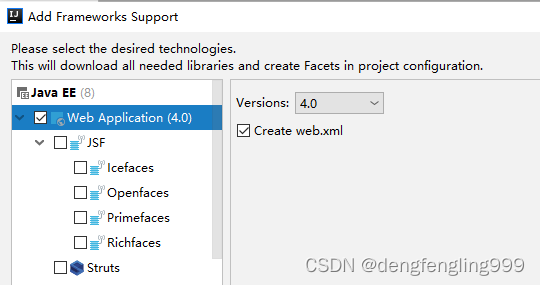
右键,添加框架支持,Add Framework Support:


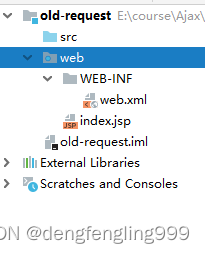
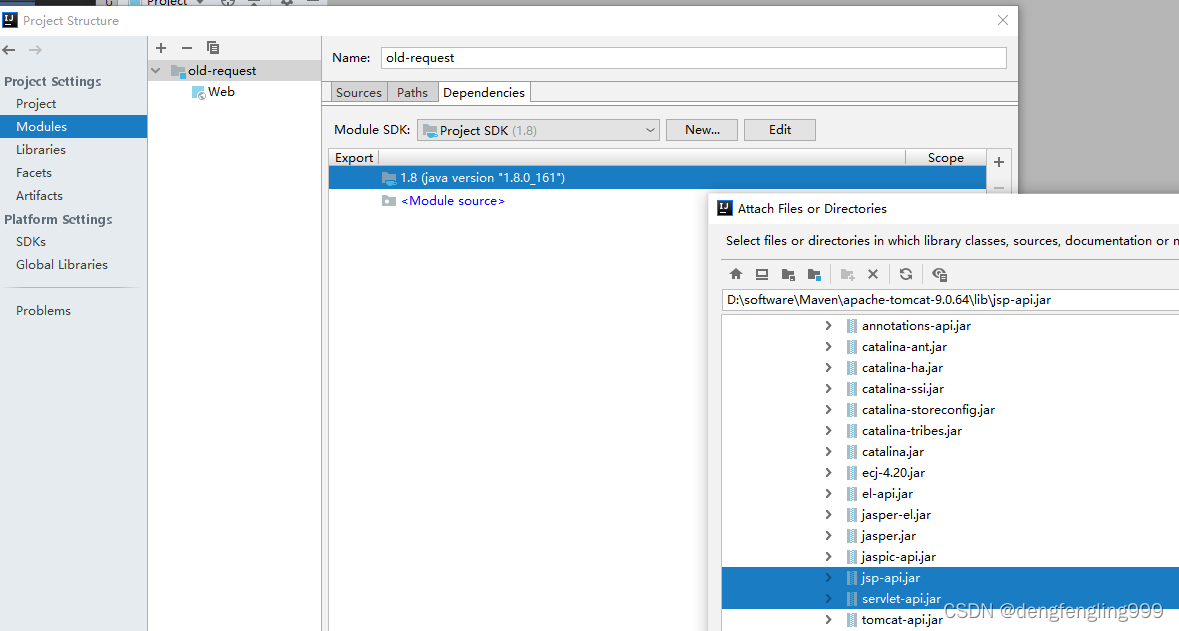
删除index.jsp,添加依赖:

创建index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示传统请求,以及传统请求的缺点</title>
</head>
<body>
<!--直接在浏览器地址栏上输入URL-->
<!--超链接-->
<a href="/old/request">传统请求(超链接)</a>
<!--form表单提交-->
<form action="/old/request" method="get">
<input type="submit" value="传统请求(form表单提交)">
</form>
<!--通过JS代码来发送请求-->
<input type="button" value="传统请求(通过JS代码发送请求)" onclick="sendRequest()">
<script type="text/javascript">
function sendRequest(){
// 发送请求
//window.location.href = ""
document.location.href = "/old/request"
}
</script>
</body>
</html>创建Servlet:OldRequestServlet:
package com.bjpowernode.javaweb.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/request")
public class OldRequestServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest reqest, HttpServletResponse response) throws ServletException, IOException {
// 响应信息到浏览器
response.setContentType("text/html;charset=UTF-8");
//获取out对象
PrintWriter out = response.getWriter();
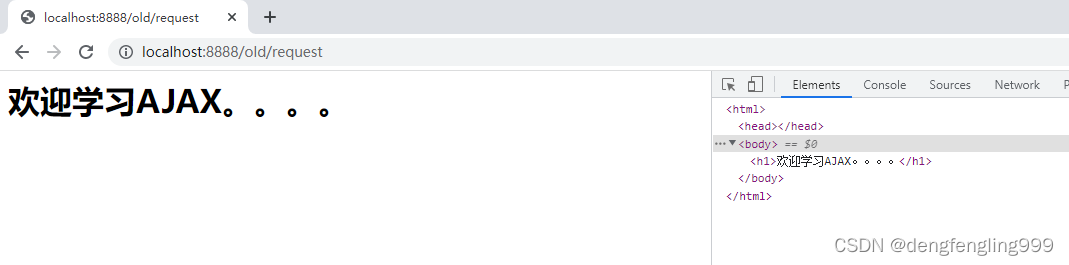
// 向浏览器输出HTML代码,浏览器接收到HTML代码之后渲染页面,展现页面给用户。
out.print("<h1>欢迎学习AJAX。。。。</h1>");
}
}
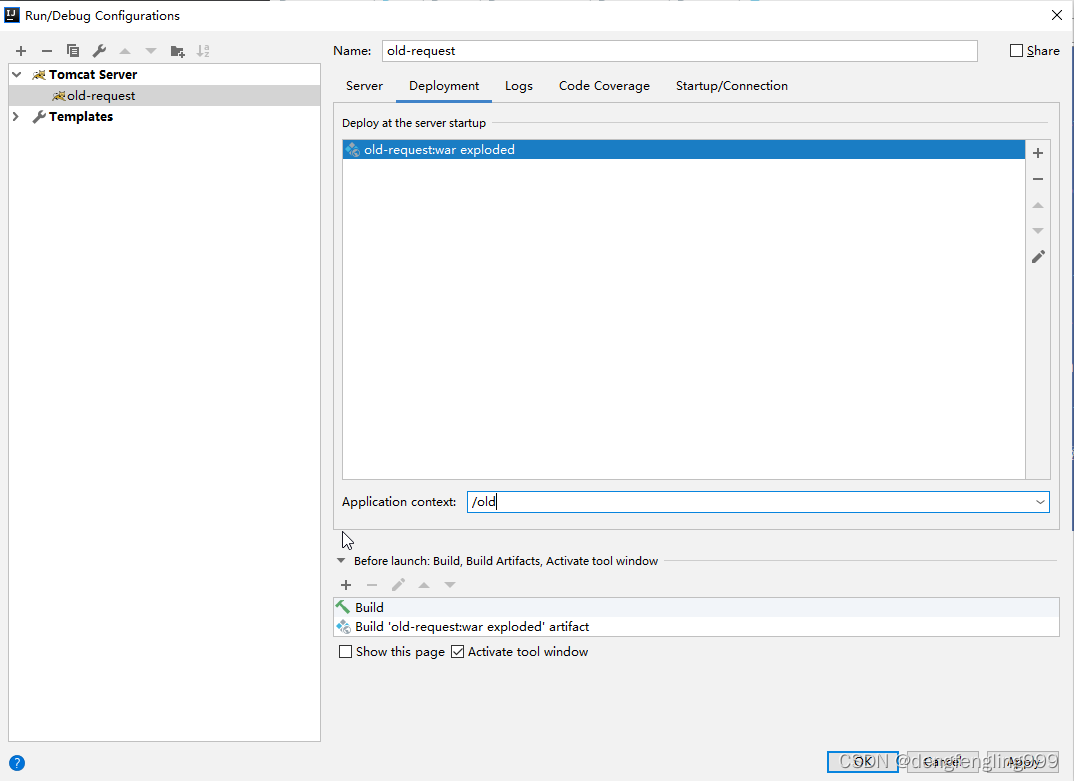
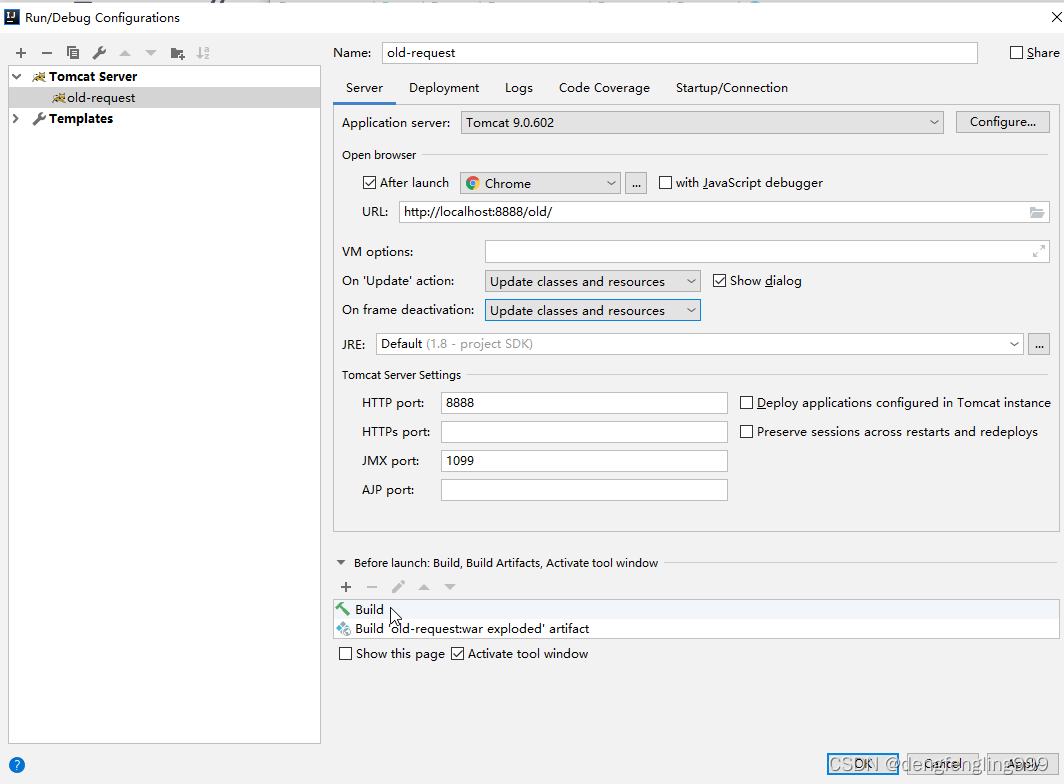
部署项目:



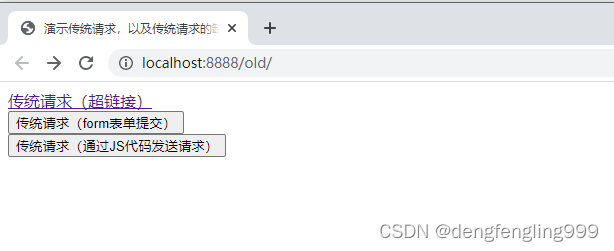
第一种方式:在浏览器输入地址

第二种方式:超链接:点击超链接 传统请求:

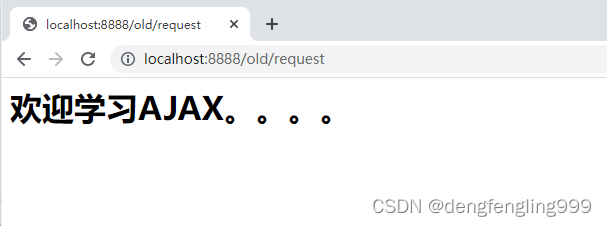
下面结果点击都一样:

分析:
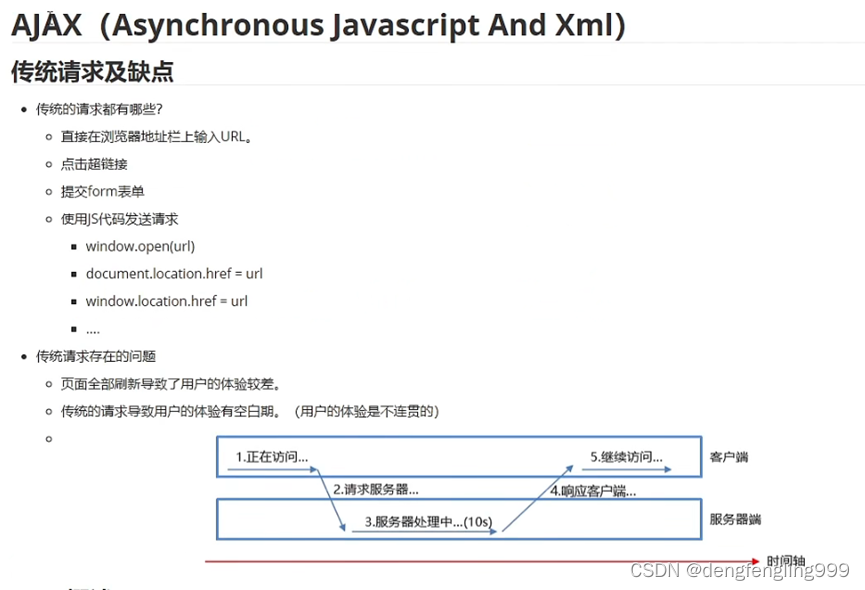
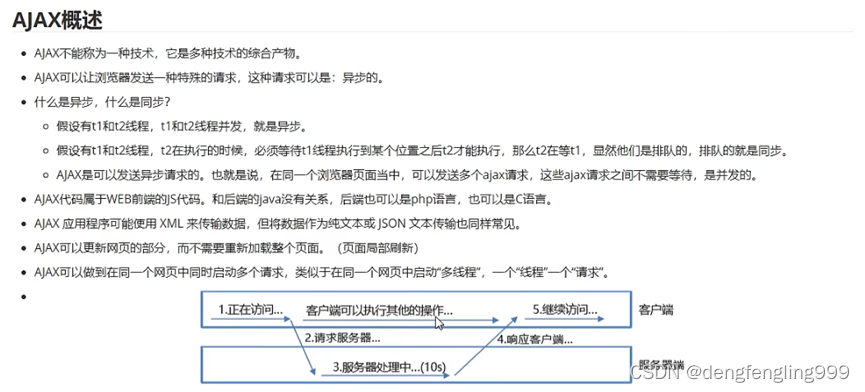
传统请求方式,这几种方式,会把原来页面的内容页面清空掉,然后重新加载一个全新的页面,从a页面跳转到全新的页面,可能出现空白期,用户的体验就间断掉了,如果网速较慢的话,就会有空白延迟,给用户体验较差
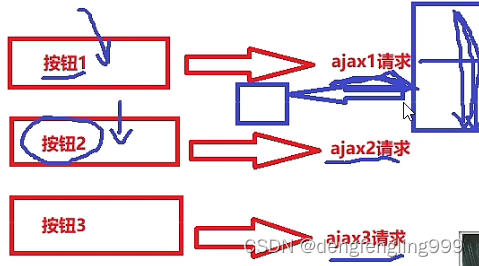
有一种方式Ajax,替代传统请求的,发送ajax请求后,不会刷新整个页面,请求结果只会刷新局部页面, 可以同时发送好几个ajax请求,是异步的,他们互不影响,这样用户体验是连贯的,不会间断。在发送ajax请求的同时不会影响当前页面的其他操作


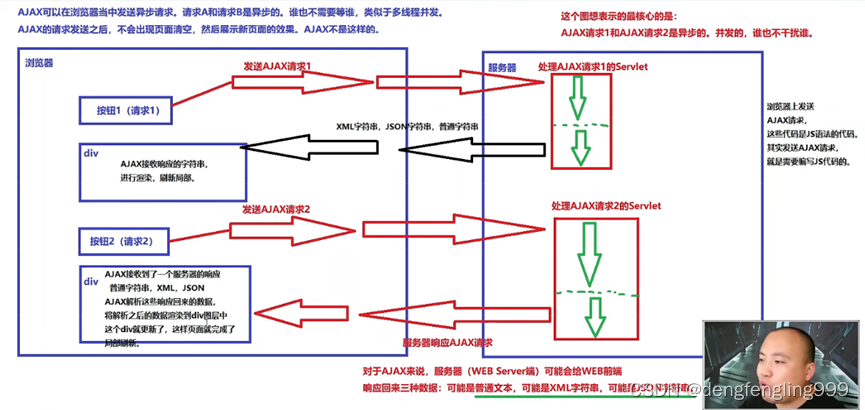
(2)ajax原理分析: