需求
在本地通过 HTML input 元素,支持上传多个文本文件到服务器。
服务器采取 Node.js 实现,将本地上传的文本文件内容打印出来。
实现效果
先看一下本文介绍的代码片段执行的效果。
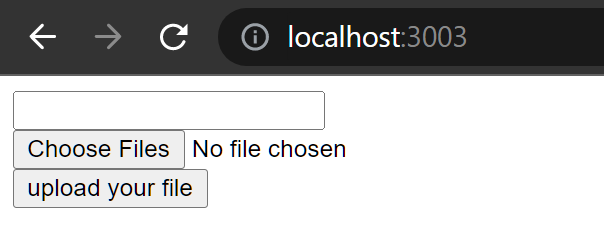
本文介绍的程序,启动了一个在 3003 端口上监听的服务器。浏览器访问 localhost:3003,能看到如下界面:

点击 Choose Files,弹出文件上传对话框,可以选择上传多个本地文本文件。
这里我选择了本地两个名为 1.txt 和 2.txt 的文本文件,内容分别为:

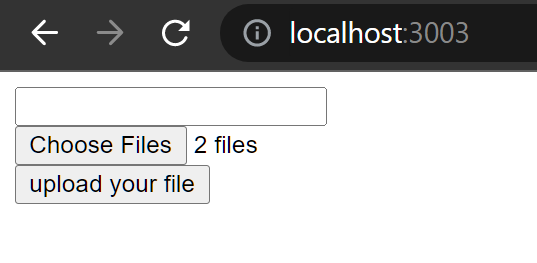
选定之后,Choose Files 控件右边,显示为 2 files,意思是有两个本地文件等待上传。

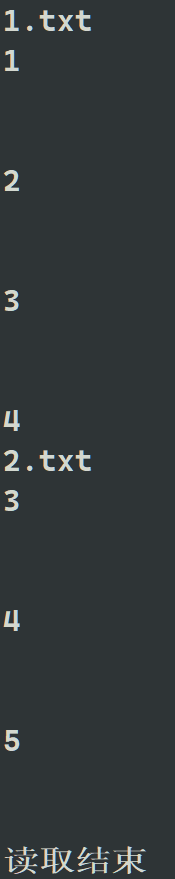
点击上图的 upload your file 之后,在服务器的控制台,能看到依次打印出第一个文件的文件名,文件内容,然后是第二个文件的文件名,文件内容,说明上传成功:


下面是本需求具体的实现步骤。
实现步骤
本需求采取 Node.js 技术栈实现。
使用 npm init 命令行新建一个基于 npm 的 Node.js 项目,package.json 文件内容如下:
{
"name": "file.upload.test",
"version": "1.0.0",
"author": "Jerry",
"description": "File upload test",
"scripts": {
"start": "ui5 serve",
"build": "ui5 build"
},
"devDependencies": {
"express": "^4.12.4"
},
"dependencies": {
"multiparty": "^4.2.3"
}
}
从 package.json 文件的 dependencies 区域能看出,我们使用了一个叫做 multiparty 的库。
新建一个 fileUploadServer.js 文件,完整源代码只有 33 行,内容如下:
var multiparty = require('multiparty');
var http = require('http');
var util = require('util');
const PORT = 3003;
http.createServer(function(req, res) {
if (req.url === '/upload' && req.method === 'POST') {
var form = new multiparty.Form();
form.on('part', function(part) {
console.log(part.filename);
part.setEncoding('utf8');
part.on('data',function (chunk){
console.log(chunk)
});
part.on('end',function (){
console.log('读取结束');
});
});
form.parse(req);
}
res.writeHead(200, {
'content-type': 'text/html' });
res.end(
'<form action="/upload" enctype="multipart/form-data" method="post">'+
'<input type="text" name="title"><br>'+
'<input type="file" name="upload" multiple="multiple"><br>'+
'<input type="submit" value="upload your file">'+
'</form>'
);
}).listen(PORT);
console.log('listen on port:' + PORT);
进入 package.json 和 fileUploadServer.js 文件所在的文件夹,执行命令行 npm install,安装 package.json 文件里定义的依赖,然后命令行 node fileUploadServer.js, 就可以启动服务器了:

看到提示消息 listen on port:3003 说明服务器启动成功了,接下来按照文件前面提示的步骤进行测试即可。