2. 安装工具
-
安装webpack:使用npm全局安装webpack,打开命令行工具,输入
npm install webpack -g,安装完成之后,输入webpack -v即可查看当前安装版本,出现版本号说明安装成功 -
全局安装vue-cli:在命令行输入
npm install --global vue-cli,安装完成之后,输入vue -V查看当前版本号

3. 使用Vue-cli来构建项目
-
新建文件夹Vue,进入文件夹,输入
vue init webpack vue-cli-test,其中vue-cli-test为新项目文件名 -
跳入选择项来进行项目信息填写与确认
-
Project name (baoge): -----项目名称,直接回车,按照括号中默认名字(注意这里的名字不能有大写字母,如果有会报错Sorry, name can no longer contain capital letters),阮一峰老师博客为什么文件名要小写 ,可以参考一下。
-
Project description (A Vue.js project): ----项目描述,也可直接点击回车,使用默认名字
-
Author (): ----作者,输入mapengfei
接下来会让用户选择: -
Runtime + Compiler: recommended for most users 运行加编译,既然已经说了推荐,就选它了
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere 仅运行时,已经有推荐了就选择第一个了 -
Install vue-router? (Y/n) 是否安装vue-router,这是官方的路由,大多数情况下都使用,这里就输入“y”后回车即可。
-
Use ESLint to lint your code? (Y/n) 是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,一般项目中都会使用。
接下来也是选择题Pick an ESLint preset (Use arrow keys) 选择一个ESLint预设,编写vue项目时的代码风格,直接y回车 -
Setup unit tests with Karma + Mocha? (Y/n) 是否安装单元测试,选择安装n回车
-
Setup e2e tests with Nightwatch(Y/n)? 是否安装e2e测试 ,选择安装n回车

-
-
配置完成之后,进入文件夹,下载依赖
npm instal -
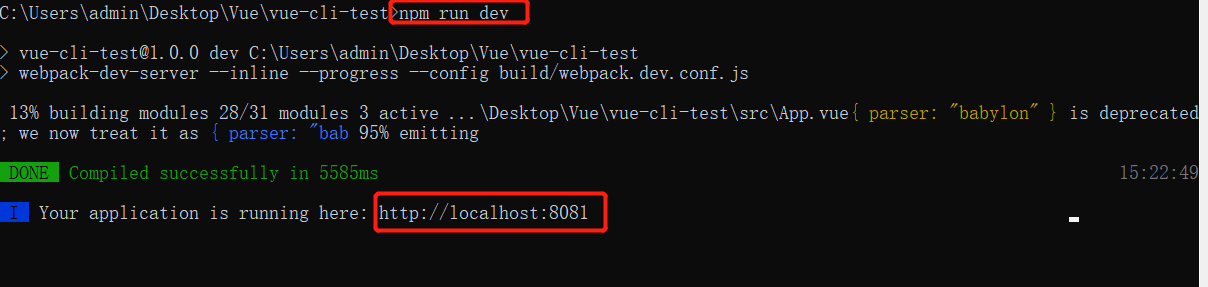
输入
npm run dev启动项目,成功后输入访问地址,显示如下界面

5. 打包部署
- 自己开发的项目文件都需要放到src目录下面
- 在项目开发完成之后,使用
npm run build来打包项目,打包完成后会生成dist文件夹,如果已修改了文件路径,可以直接在本地打开 - 项目上线时,直接将dist文件夹放到服务器即可
安装脚手架![]() https://www.cnblogs.com/mapengfei247/p/11074429.html
https://www.cnblogs.com/mapengfei247/p/11074429.html
-
Setup unit tests with Karma + Mocha? (Y/n) 是否安装单元测试,选择n回车
-
Setup e2e tests with Nightwatch(Y/n)? 是否安装e2e测试 ,选择n回车
项目如遇到以下报错 可以安装 npm install即可运行
[email protected] dev: `webpack-dev-server --inline --progress --config build/webpack.dev.conf.js`