本专栏将会从基础开始,循序渐进,讲解CSS相关知识,也请大家多多支持。
专栏地址: css专栏
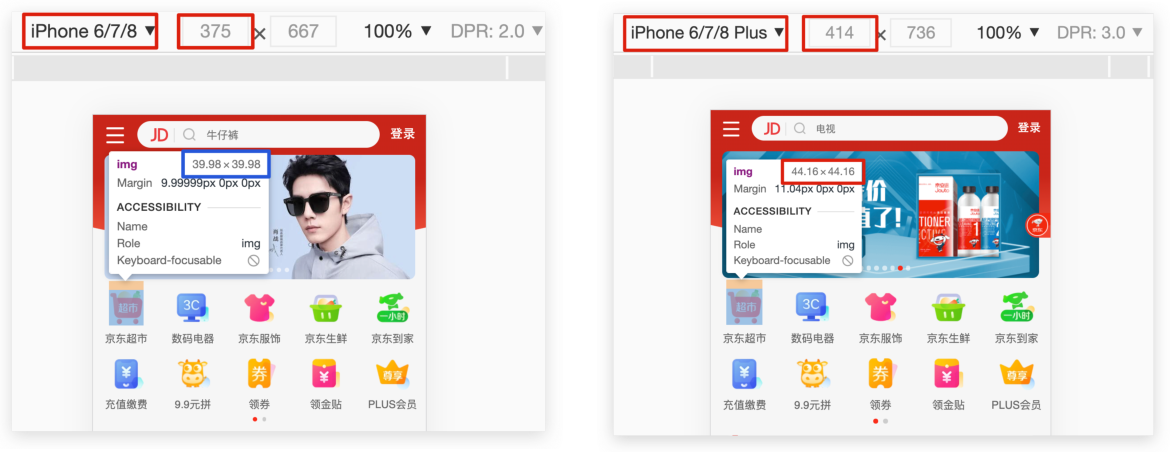
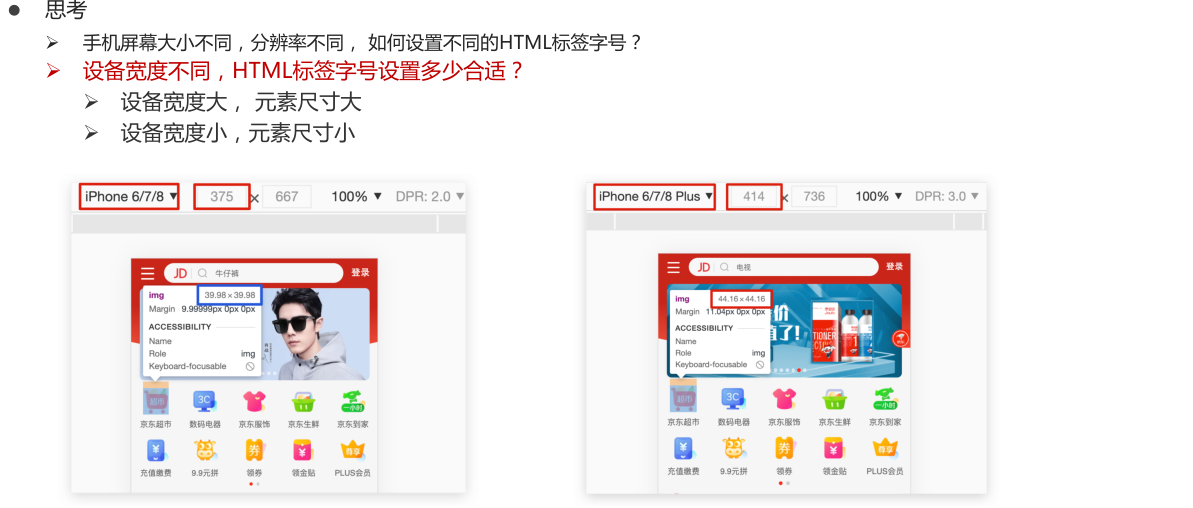
1 什么是移动适配
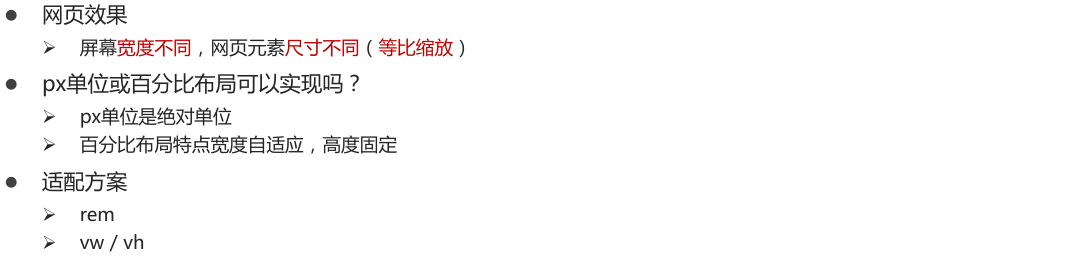
2 移动适配常用解决方案
- 体验rem适配
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>体验rem适配</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
/* width: 10px; */
width: 5rem;
height: 5rem;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
<script src="./js/flexible.js"></script>
</body>
</html>
3 长度单位
3.1 rem
3.1.1 rem移动适配
- rem基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>rem基本使用</title>
<style>
* {
margin: 0;
padding: 0;
}
/* 1rem = 1html标签字号大小 */
html {
font-size: 20px;
}
.box {
width: 5rem;
height: 3rem;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
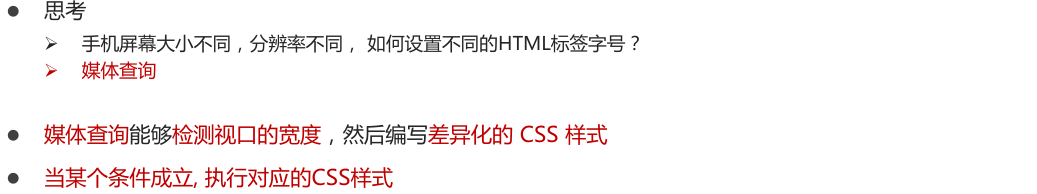
3.1.2 rem移动适配 - 媒体查询
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 使用媒体查询, 根据不同的视口宽度, 设置不同的根字号 */
@media (width:375px) {
html {
font-size: 40px;
}
}
@media (width:320px) {
html {
font-size: 30px;
}
}
</style>
</head>
<body>
</body>
</html>
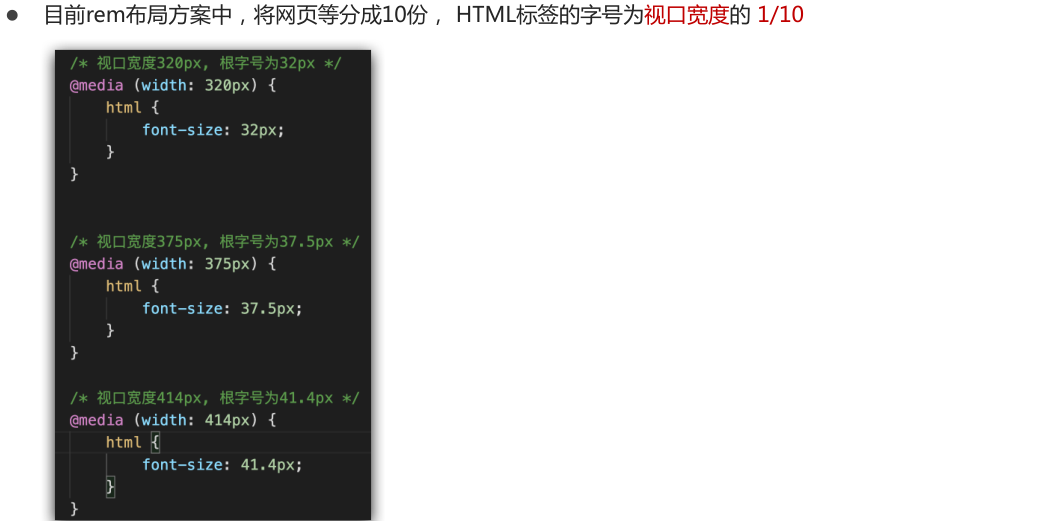
3.1.3 使用rem单位设置网页元素的尺寸
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>rem适配</title>
<style>
* {
margin: 0;
padding: 0;
}
/* 1. 不同的视口, HTML标签字号不同, 字号是视口宽度的1/10 */
@media (width:320px) {
html {
font-size: 32px;
}
}
@media (width:375px) {
html {
font-size: 37.5px;
}
}
@media (width:414px) {
html {
font-size: 41.4px;
}
}
/* 2. 书写盒子尺寸, 单位rem */
.box {
width: 5rem;
height: 3rem;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
3.1.4 实现在不同宽度的设置中,网页元素尺寸等比缩放效果
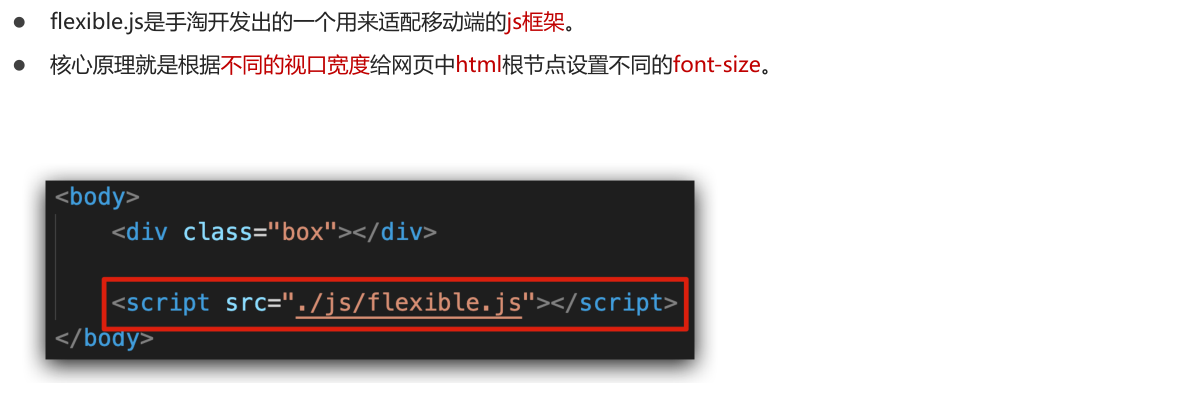
3.2 flexible
4 Less
4.1 Less语法
4.2 使用Less语法快速编译生成CSS代码
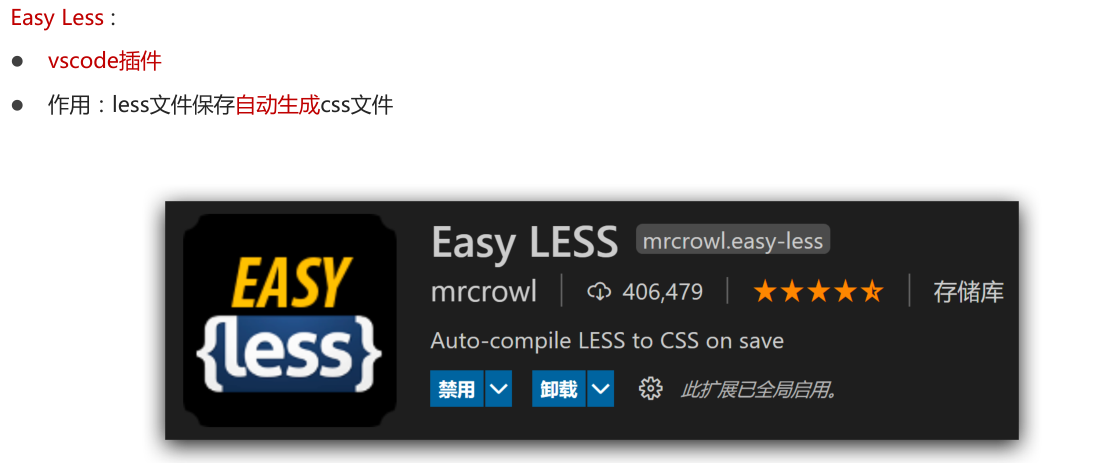
4.3 编译插件
- 体验less
.father {
color: red;
width: (68 / 37.5rem);
.son {
background-color: pink;
}
}
使用ctrl+s保存后,在同目录下生成了css文件:
.father {
color: red;
width: 1.81333333rem;
}
.father .son {
background-color: pink;
}
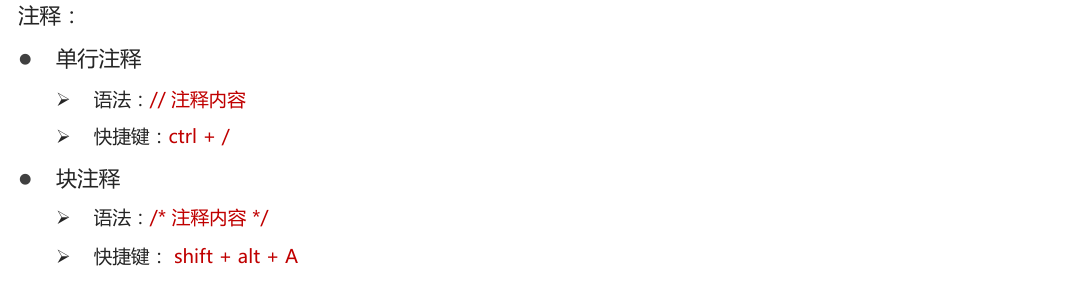
4.4 Less注释
// 单行注释
/*
块注释
第二行
第三行
*/
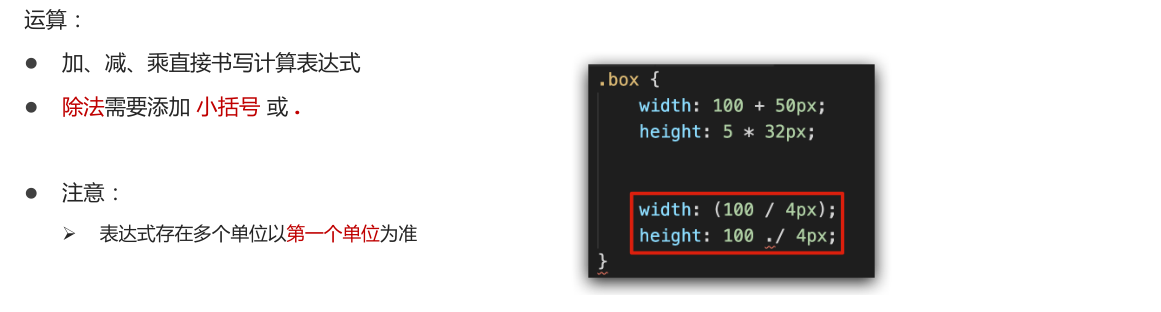
4.5 使用Less运算写法完成px单位到rem单位的转换
.box {
width: 100 + 10px;
width: 100 - 20px;
width: 100 * 2px;
// 除法
// 68 > rem
width: (68 / 37.5rem);
// height: 29 ./ 37.5rem;
height: 29 / 37.5rem;
}
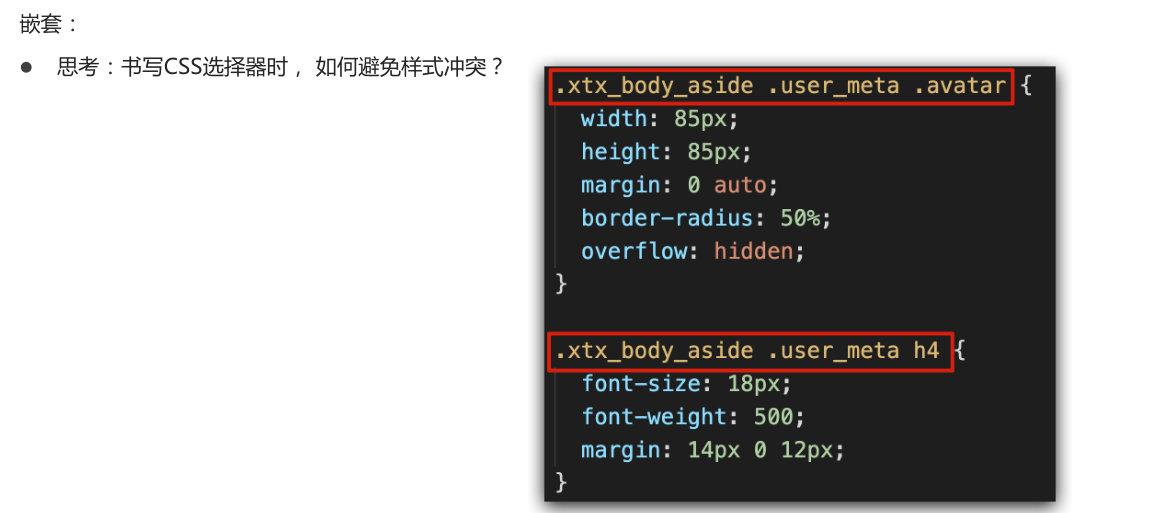
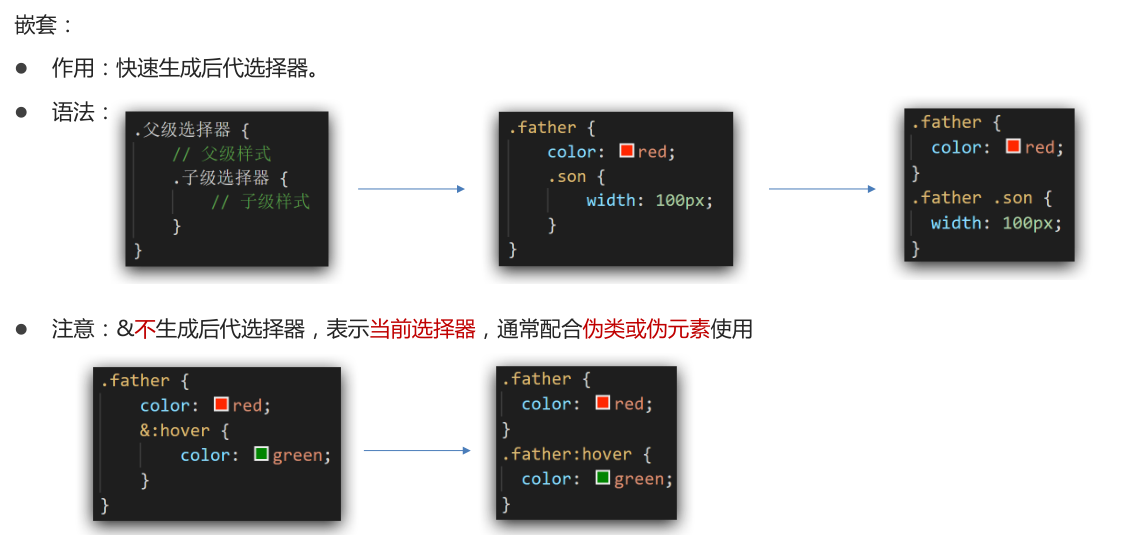
4.6 能够使用Less嵌套写法生成后代选择器
.father {
width: 100px;
.son {
color: pink;
// & 表示当前选择器
&:hover {
color: green;
}
}
&:hover {
color: orange;
}
}
// .father:hover {}
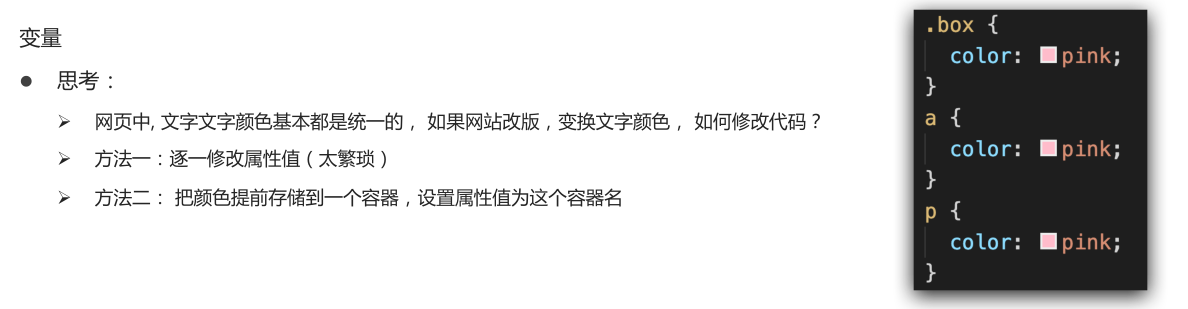
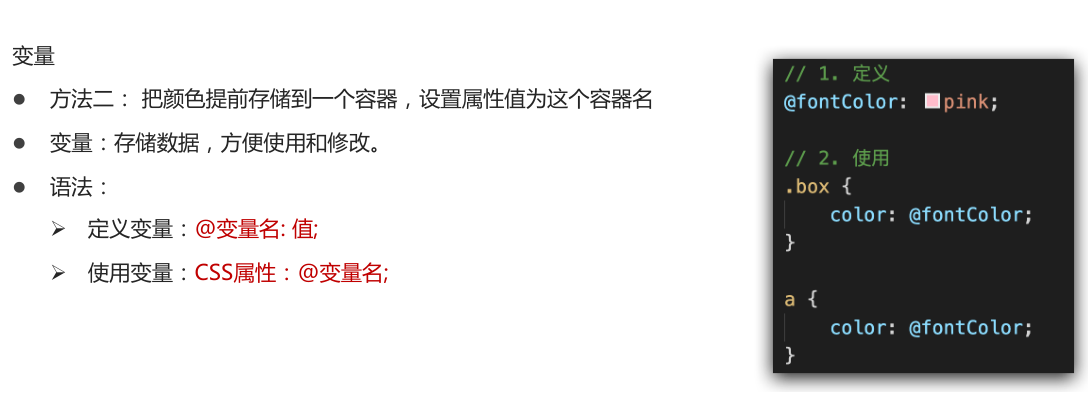
4.7 使用Less变量设置属性值
// 1. 定义. 2.使用
@colora:green;
.box {
color: @colora;
}
.father {
background-color: @colora;
}
.aa {
color: @colora;
}
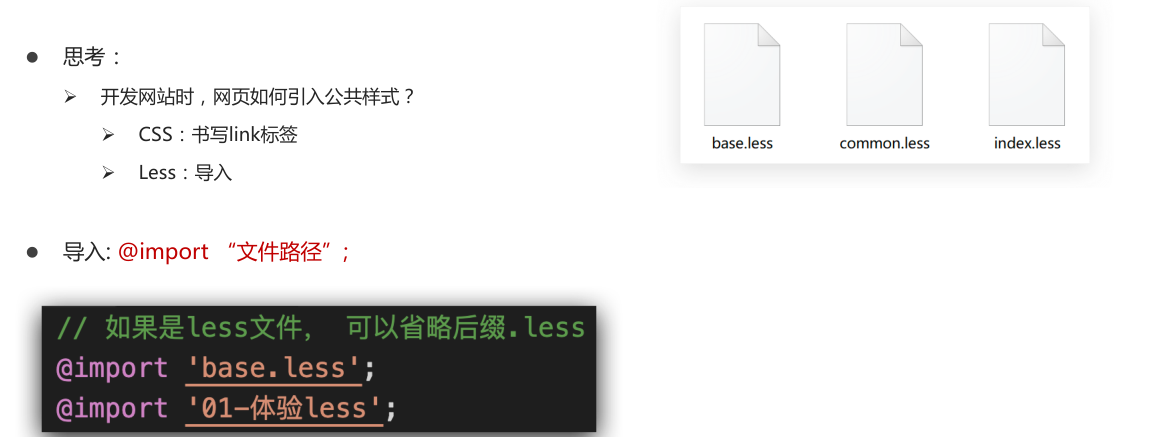
4.8 使用Less导入写法引用其他Less文件
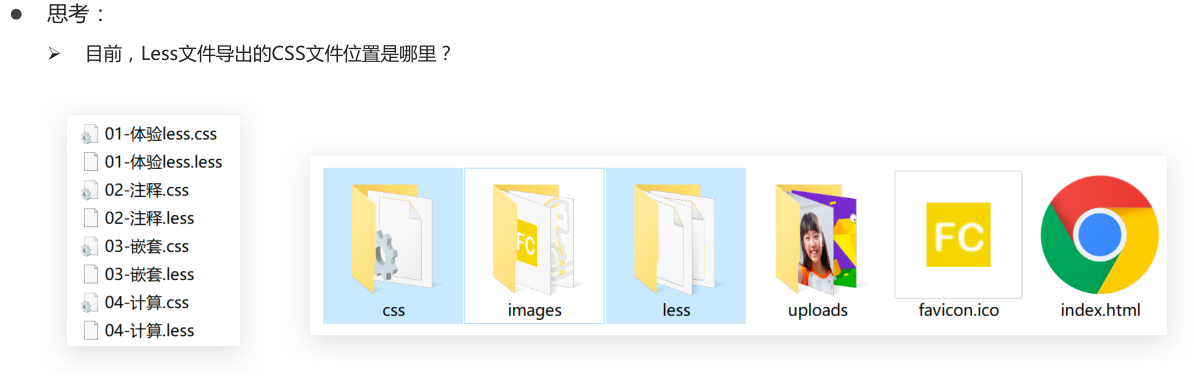
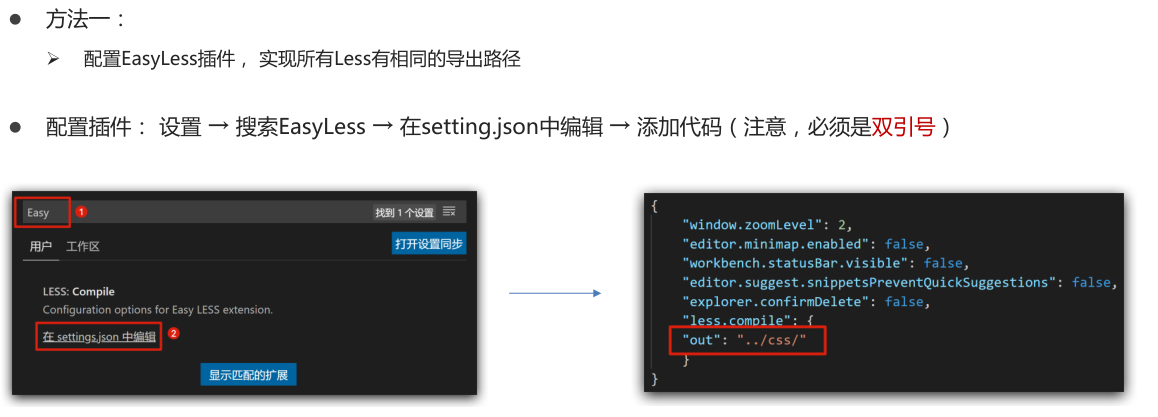
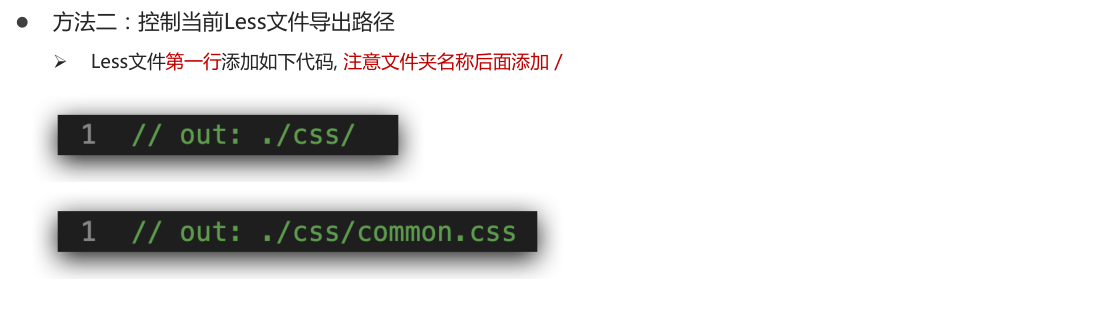
4.9 使用Less语法导出CSS文件
- 导出
// out: ./qqq/ddd/daqiu.css
.box {
color: red;
}