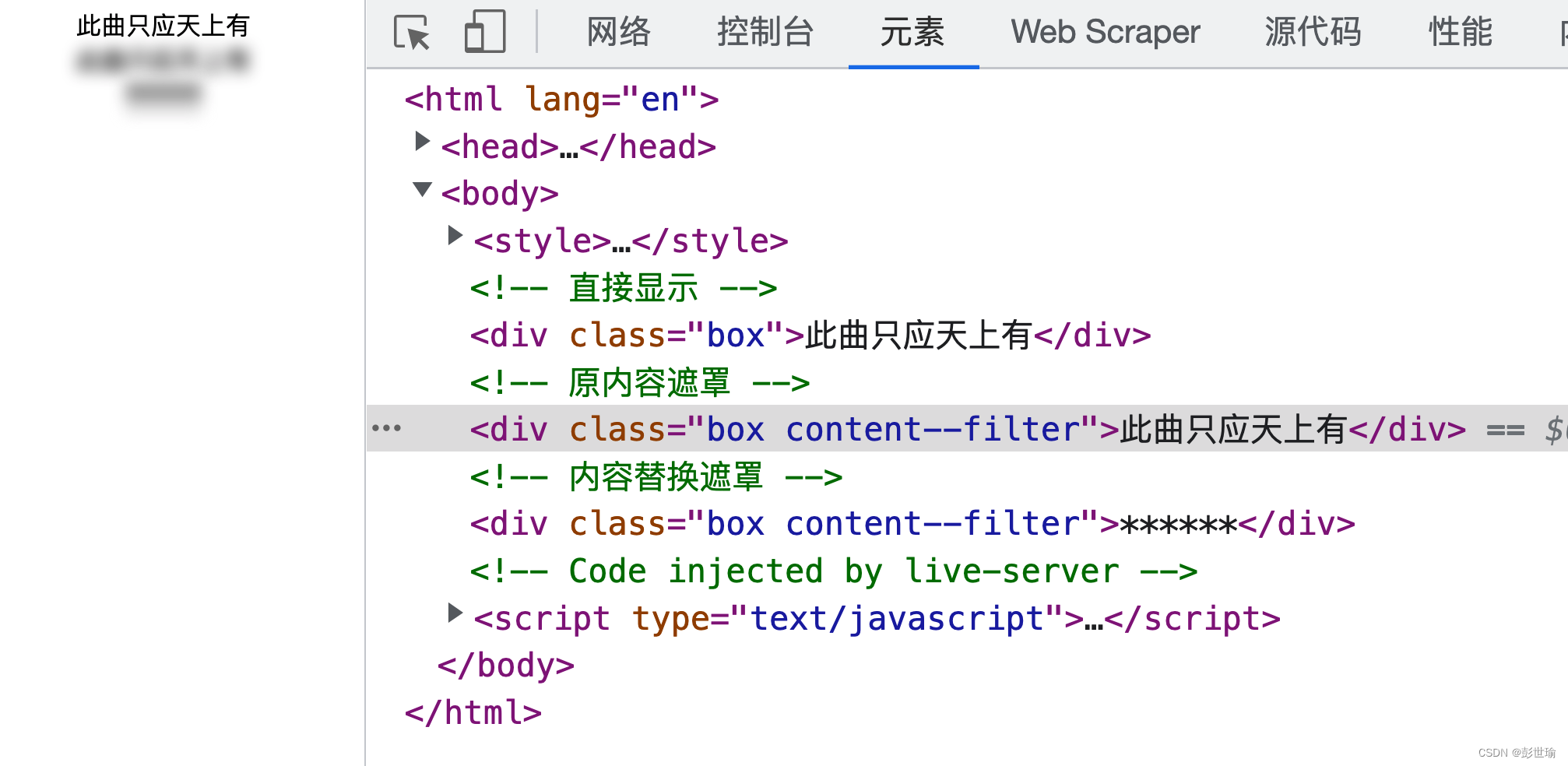
显示效果

代码
<body>
<style>
body {
text-align: center;
}
/* 模糊样式 */
.content--filter {
filter: blur(5px);
}
</style>
<!-- 直接显示 -->
<div class="box">此曲只应天上有</div>
<!-- 原内容遮罩 -->
<div class="box content--filter">此曲只应天上有</div>
<!-- 内容替换遮罩 -->
<div class="box content--filter">******</div>
</body>
需要注意的是:
- 内容隐藏后,依然可以再源码中看到原始数据,如果确实不想让用户看到原始数据,需要将字符替换为其他不能表达正确含义的字符代替,例如:
* - 内容隐藏仅仅是视觉上的看不见,鼠标依然可以选中复制