实验2 基本界面设计
一、实验目的
1. 掌握Activity界面的基本设计原则;
2. 熟练使用各种常用控件和布局;
3. 掌握控件的事件处理机制。
二、实验任务
1. 根据原型图设计界面;
2. 实现各种事件的处理。
三、实验内容与要求
3.1 界面设计
(1)使用线性布局或相对布局实现登陆界面的基本布局效果;
(2)使用编辑框设计用户名和密码框;
(3)使用按钮组件设计登录和取消按钮
3.2 事件处理
(1)监听登录按钮的单击事件;
扫描二维码关注公众号,回复:
14406188 查看本文章


(2)获取用户输入的用户名和密码,比对用户名和密码是否正确
四、实验过程及代码
activity_main.xml 布局

将原有的布局样式更改为RelativeLayout相对布局样式
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="myapplication_test.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</RelativeLayout>所有图片资源都放置在res(resource)目录下的drawable文件夹中并为应用界面添加主背景

<RelativeLayout xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="myapplication_test.MainActivity"
android:background="@drawable/main_page" 添加主背景
> 
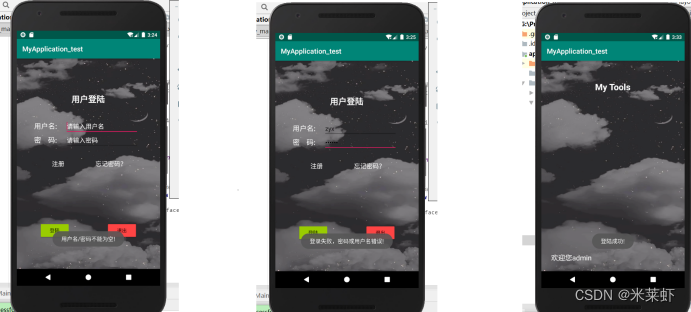
添加登陆界面所需组件(文本框可以实现应用程序上的文本输入功能、按钮组件可以实现点击触发事件,进而实现页面跳转等功能。可以直接从左上方的组件栏中拖至右侧展示窗口中释放来完成组件的添加<Design界面>,之后通过代码来进行细节调整< Text界面 >)


运行app并进行代码调整(使用机型:Nexus 5X API 26)

最终修改后的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="myapplication_test.MainActivity"
android:background="@drawable/main_page">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginStart="157dp"
android:layout_marginLeft="157dp"
android:layout_marginTop="100dp"
android:text="用户登陆"
android:textColor="@android:color/white"
android:textSize="24dp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginStart="50dp"
android:layout_marginLeft="50dp"
android:layout_marginTop="180dp"
android:text="用户名:"
android:textColor="@android:color/white"
android:textSize="20dp"/>
<TextView
android:id="@+id/textview2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginStart="50dp"
android:layout_marginLeft="50dp"
android:layout_marginTop="220dp"
android:text="密 码:"
android:textColor="@android:color/white"
android:textSize="20dp" />
<EditText
android:id="@+id/username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_marginTop="172dp"
android:layout_marginEnd="62dp"
android:layout_marginRight="62dp"
android:ems="10"
android:inputType="textPersonName"
android:text=""
android:hint="请输入用户名"
android:textColorHint="@android:color/white"/>
<EditText
android:id="@+id/pwd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_marginTop="212dp"
android:layout_marginEnd="62dp"
android:layout_marginRight="62dp"
android:ems="10"
android:inputType="textPassword"
android:text=""
android:hint="请输入密码"
android:textColorHint="@android:color/white"/>
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:layout_marginStart="101dp"
android:layout_marginLeft="101dp"
android:layout_marginBottom="290dp"
android:text="注册"
android:textColor="@android:color/white"
android:textSize="18dp" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_marginEnd="96dp"
android:layout_marginRight="96dp"
android:layout_marginBottom="290dp"
android:text="忘记密码?"
android:textColor="@android:color/white"
android:textSize="18dp" />
<Button
android:id="@+id/login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:layout_marginStart="65dp"
android:layout_marginLeft="65dp"
android:layout_marginBottom="86dp"
android:text="登陆"
android:backgroundTint="@android:color/holo_green_light"/>
<Button
android:id="@+id/back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_marginEnd="65dp"
android:layout_marginRight="65dp"
android:layout_marginBottom="86dp"
android:text="退出"
android:backgroundTint="@android:color/holo_red_light"/>
</RelativeLayout>登录退出跳转等功能运行展示


相关Java代码呈现
package com.example.myapplication;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.content.Intent;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import com.example.myapplication_test.R;
public class MainActivity extends AppCompatActivity {
// 获取xml中的组件
EditText username,pwd; // 获取文本编辑组件的对象
Button login,back; // 获取按钮组件的对象
// 2秒内点击两次返回键退出
long exittime; // 设定退出时间间隔
public boolean onKeyDown(int keyCode, KeyEvent event){ //参数:按的键;按键事件
// 判断事件触发
if (keyCode == KeyEvent.KEYCODE_BACK){
// 判断两次点击间隔时间
if((System.currentTimeMillis()-exittime)>2000){
Toast.makeText(MainActivity.this,"再次返回程序退出!",Toast.LENGTH_SHORT).show();
exittime = System.currentTimeMillis(); // 设置第一次点击时间
}else{
//finish();
System.exit(0);
}
return true;
}
return super.onKeyDown(keyCode,event);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 通过组件id创建组件对象
username = findViewById(R.id.username);
pwd = findViewById(R.id.pwd);
login = findViewById(R.id.login);
back = findViewById(R.id.back);
// 为登陆按钮添加监听事件实现登陆
login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 假设用户名为admin,密码为123
if (username.getText().toString().equals("admin")&&pwd.getText().toString().equals("123456")){
// 用户名、密码正确,成功登陆
Toast.makeText(MainActivity.this,"登陆成功!",Toast.LENGTH_SHORT).show();
// 实现页面跳转
Intent intent = new Intent();
intent.setClass(MainActivity.this,MyToolActivity.class);
// 存储当前用户名,用于工具界面显示信息
intent.putExtra("username",username.getText().toString());
startActivity(intent);
} else if (username.getText().toString().equals("")||pwd.getText().toString().equals("")){
// 用户名、密码不能为空
Toast.makeText(MainActivity.this,"用户名/密码不能为空!",Toast.LENGTH_SHORT).show();
} else {
// 用户名、密码不正确
Toast.makeText(MainActivity.this,"登录失败,密码或用户名错误!",Toast.LENGTH_SHORT).show();
}
}
});
// 为退出按钮添加监听事件实现退出 --- 用到弹框提示确认退出
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 1.创建弹框对象,显示在当前页面
AlertDialog.Builder ab = new AlertDialog.Builder(MainActivity.this);
// 2.编辑弹框样式
// 2.1 创建标题
ab.setTitle("提示");
// 2.3 设置图标
ab.setIcon(R.mipmap.ic_launcher_round);
// 2.4 设置内容
ab.setMessage("您是否确定退出?");
// 2.5 设置按钮
ab.setPositiveButton("取消",null);
ab.setNeutralButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// 实现程序的退出,结束当前
MainActivity.this.finish();
}
});
// 3.创建弹框
ab.create();
// 4.显示弹框
ab.show();
}
});
}
}五、实验心得
通过这次实验,我对于线性布局和相对布局有了更深入的了解,并且能够动手去制作简单的用户账号密码登录界面,再通过对代码进行微调来完善界面。此外,还对按钮单个事件的监听有了切实的体会。