前言: 在原生开发中,一般会设置 开屏页;来防止 App启动时候白屏现象;在Flutter 开发中,如果是纯 Flutter 开发的话; 以Flutter 写 开屏页;也会有这个现象; 尽管 发布 release 版本 白屏现象会改善很多。但是偶尔 还是会白屏一下;
下面提供两个思路来解决这个问题!
写一个原生页面来做开屏,然后异步加载 Flutter引擎
这种方式就稍微有点麻烦了:
这里推荐使用插件:flutter_native_splashhttps://pub.flutter-io.cn/packages/flutter_native_splash
配置Flutter 启动时的颜色;(就是替换掉白色为 你启动页面颜色相同的,这样就不会白色闪一下。这种方式比较讨巧,不愿意写原生代码的 朋友们可以使用这种方式!)
首先用 androidStudio 打开你的 android 工程:
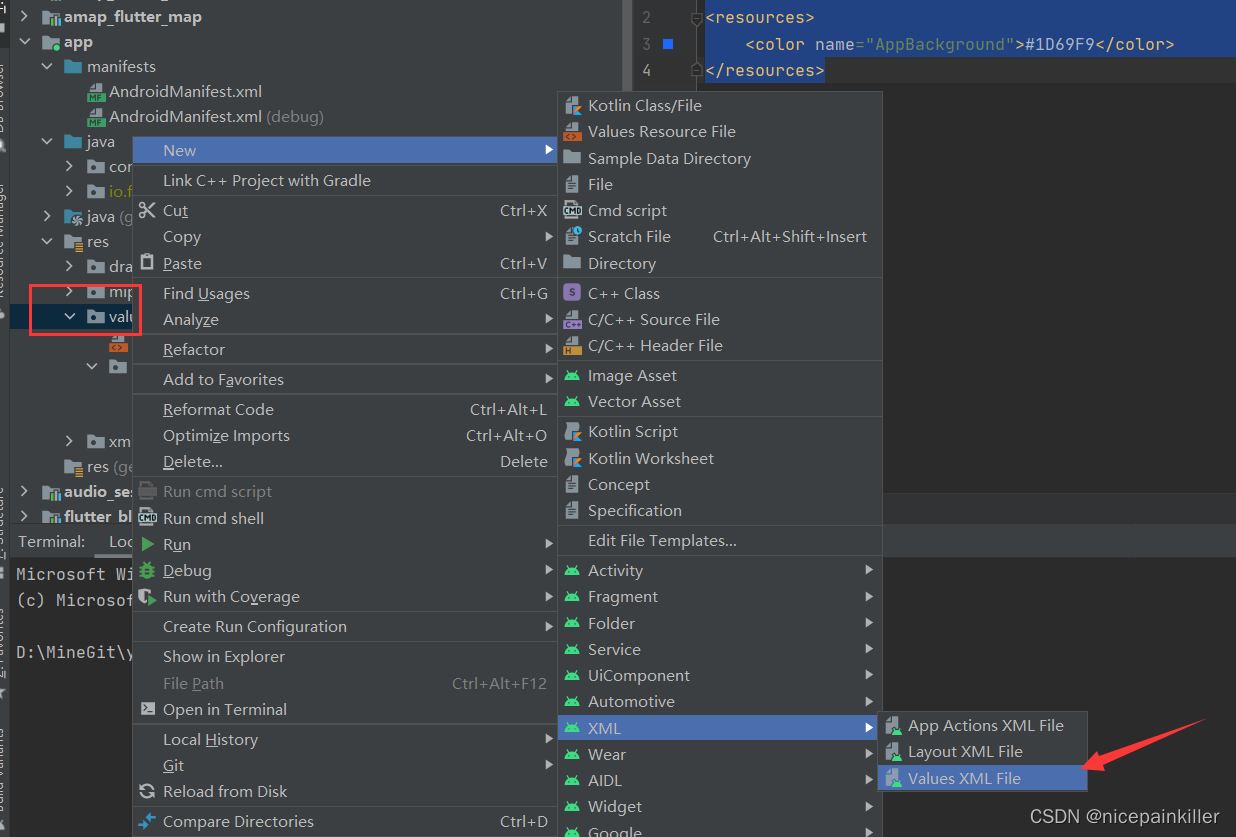
res-> values 右键 创建一个 colors.xml 文件
设置 成你需要 的颜色
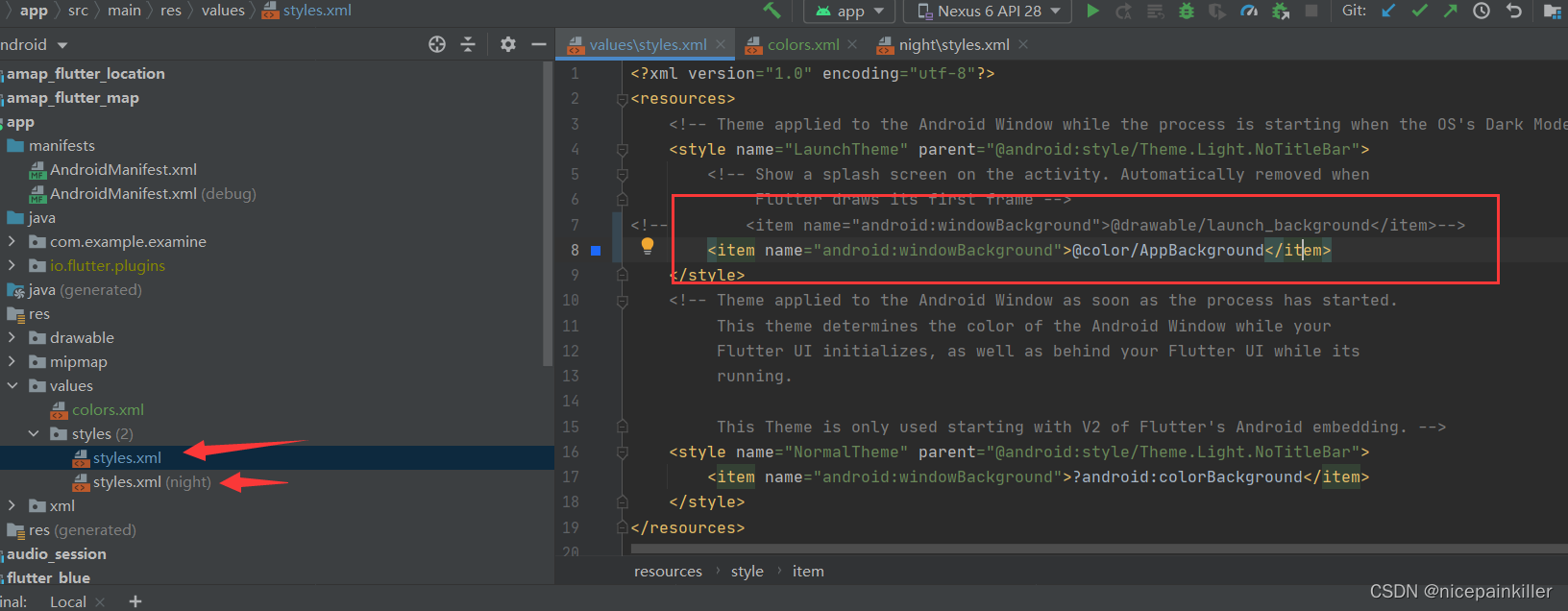
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="AppBackground">#1D69F9</color> </resources>把下面 两个文件中 LaunchTheme 中的标签修改为 你刚刚添加的颜色值就可以了
现在就大功完成了!你可以试试了