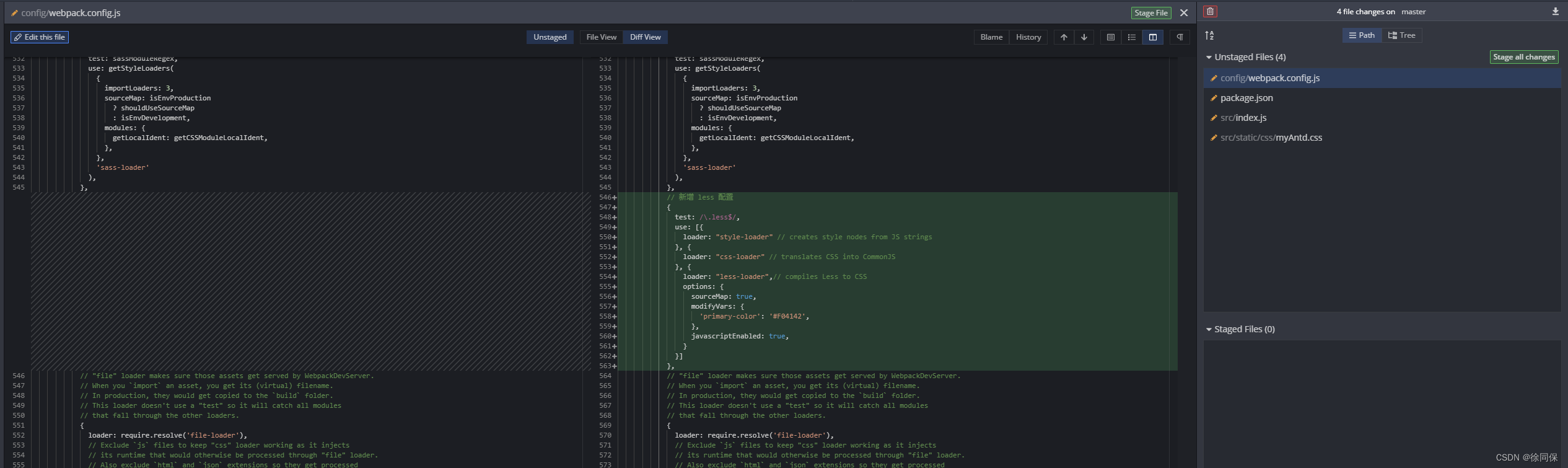
修改webpack.config.js:
// 新增 less 配置
{
test: /\.less$/,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "less-loader",// compiles Less to CSS
options: {
sourceMap: true,
modifyVars: {
'primary-color': '#F04142',
},
javascriptEnabled: true,
}
}]
}, 
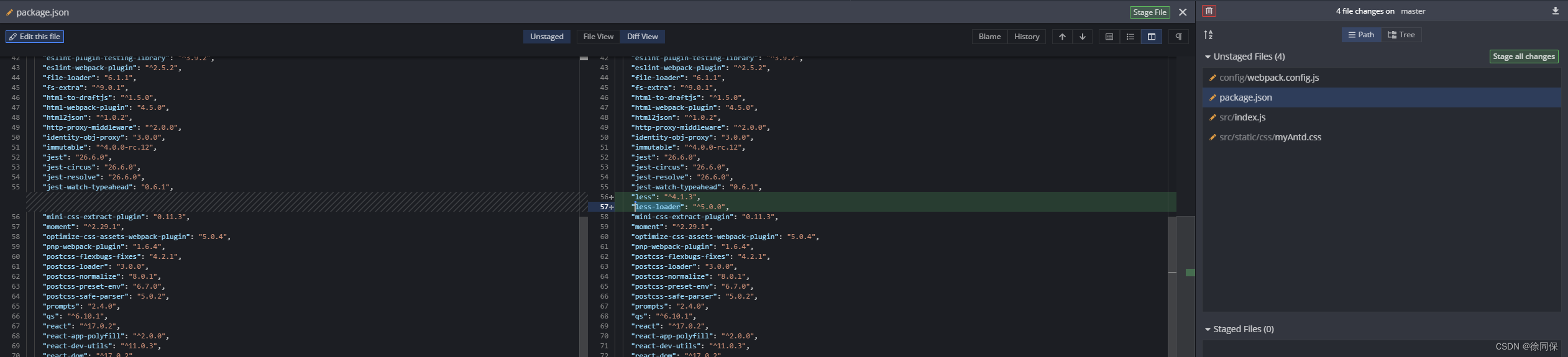
安装less和less-loader,注意版本:

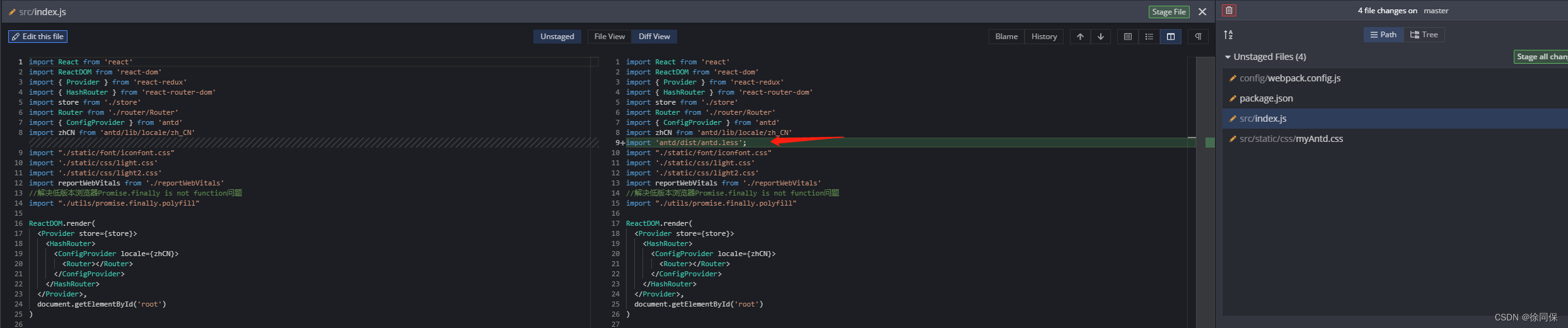
引入.less文件
效果: