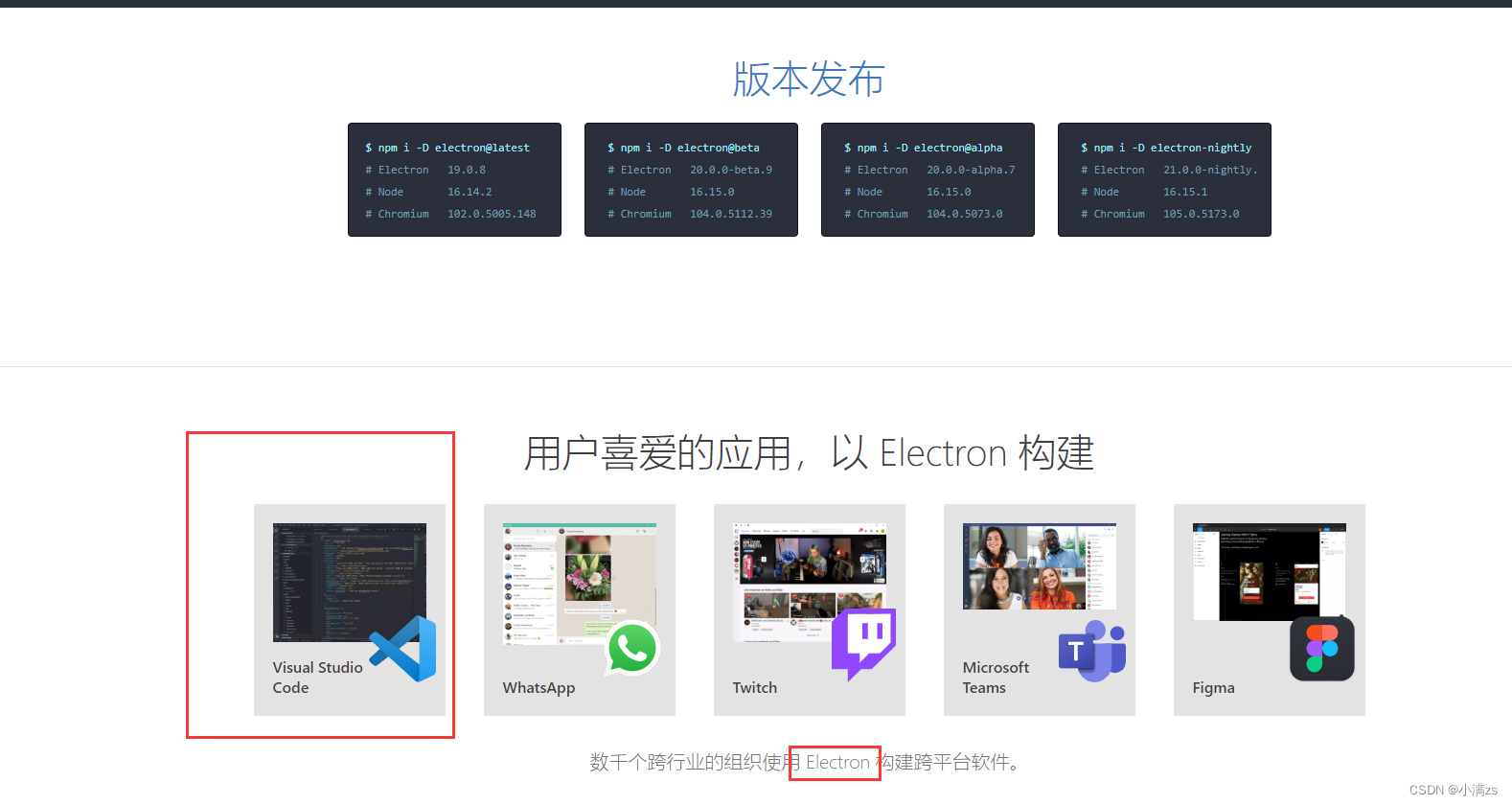
Electron官网Electron | Build cross-platform desktop apps with JavaScript, HTML, and CSS.
我们用的VsCode 也是 electron 开发的

electron 内置了 Chromium 和 nodeJS 其中 Chromium 是渲染进程 主要渲染和解析HTML,Nodejs作为主进程,其中管道用IPC 通信
1.使用vite 构建 electron项目
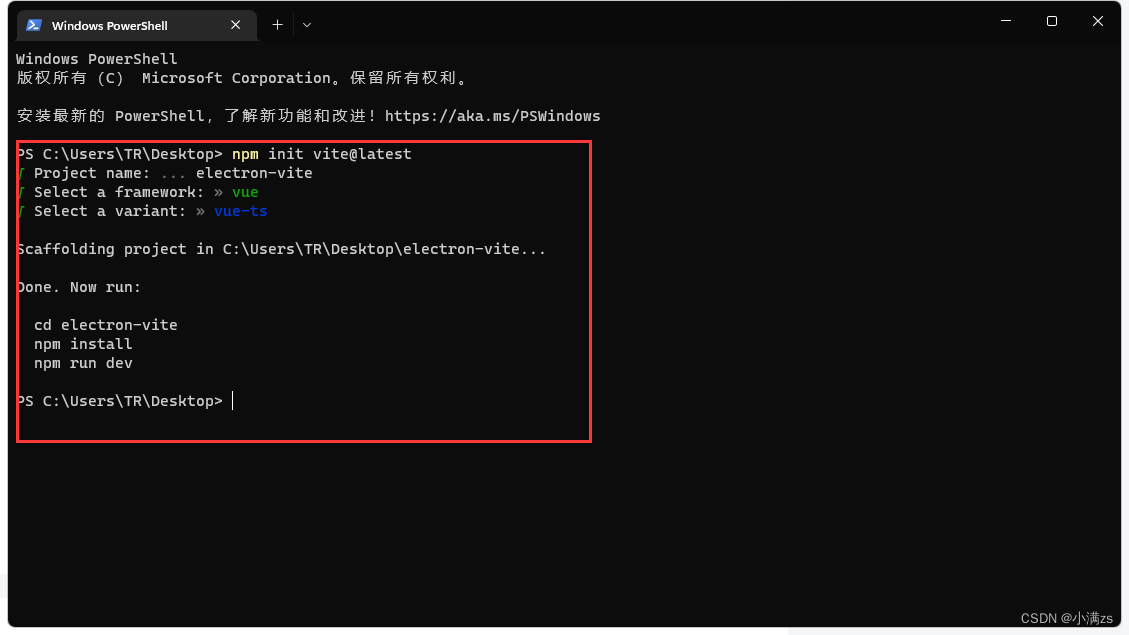
创建一个vite 项目
npm init vite@latest
安装electron
npm install electron -D
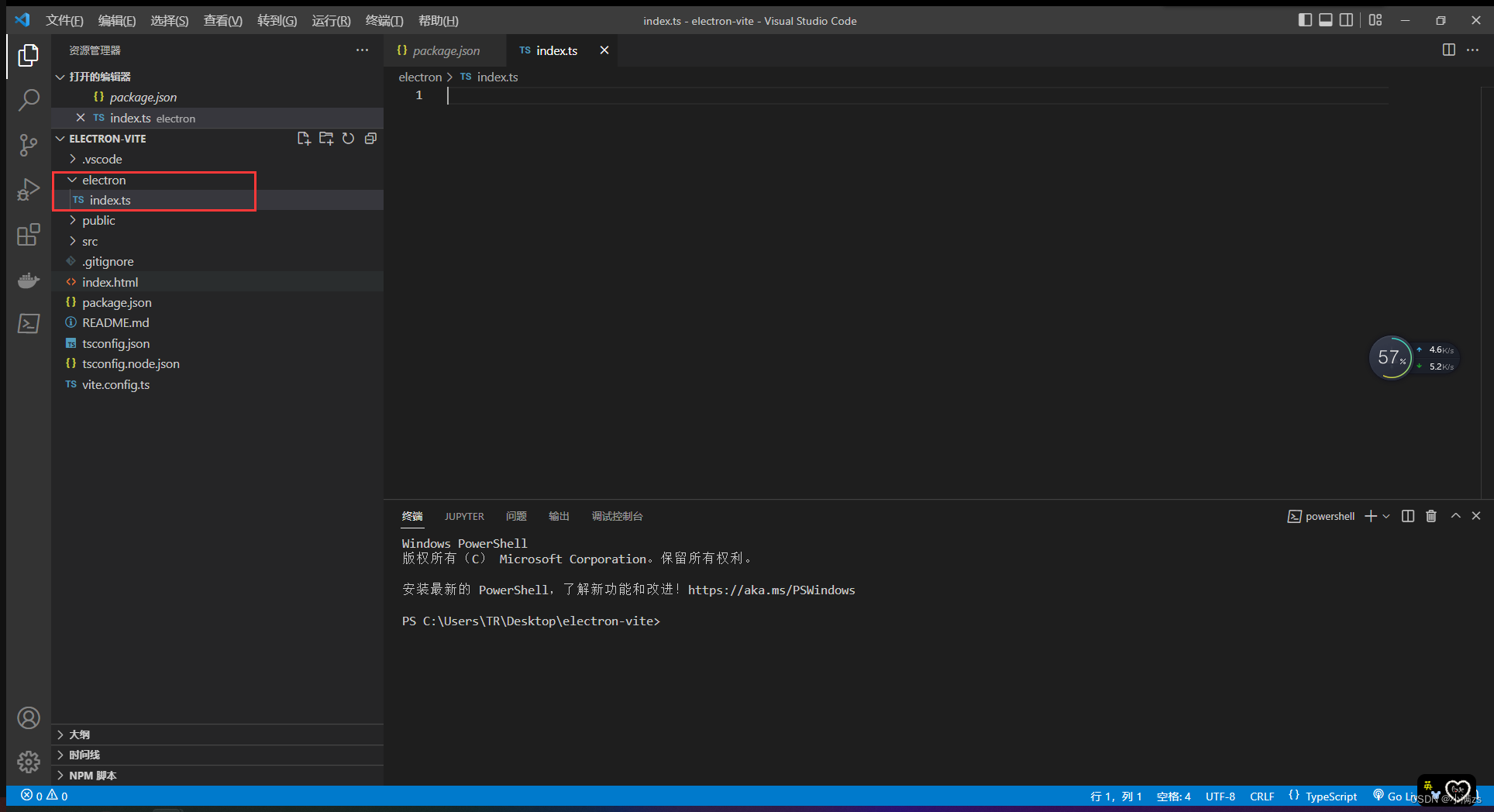
npm install vite-plugin-electron -D根目录新建 electron / index.ts

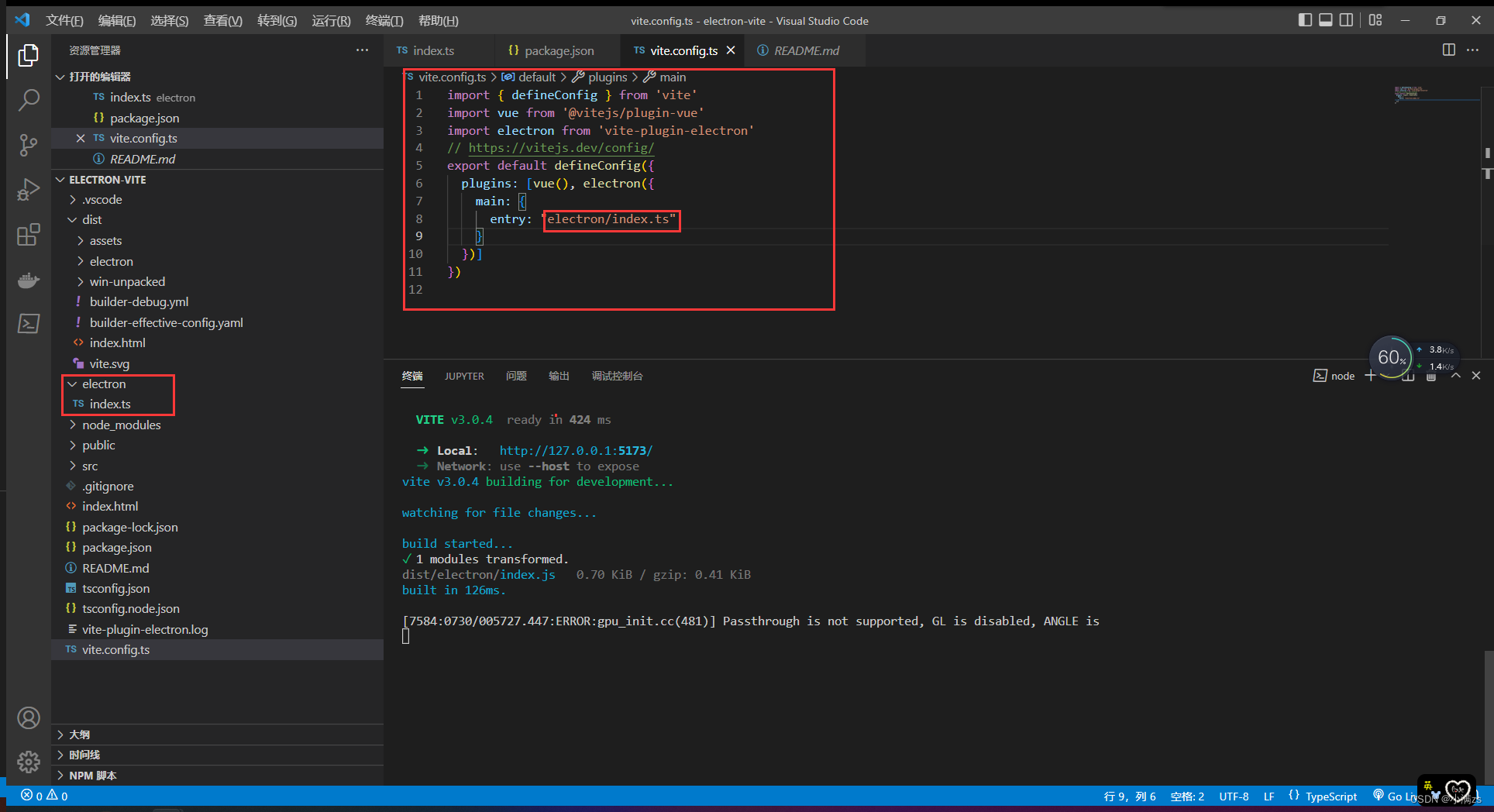
修改vite.config.ts 配置文件
引入electron插件配置main entry对应electron的文件
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import electron from 'vite-plugin-electron'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), electron({
main: {
entry: "electron/index.ts"
}
})]
})
编写代码 electron / index.ts
import { app, BrowserWindow } from 'electron'
import path from 'path'
//app 控制应用程序的事件生命周期。
//BrowserWindow 创建并控制浏览器窗口。
let win: BrowserWindow | null;
//定义全局变量获取 窗口实例
const createWindow = () => {
win = new BrowserWindow({
//
webPreferences: {
devTools: true,
contextIsolation: false,
nodeIntegration: true
//允许html页面上的javascipt代码访问nodejs 环境api代码的能力(与node集成的意思)
}
})
if (app.isPackaged) {
win.loadFile(path.join(__dirname, "../index.html"));
} else {
win.loadURL(`http://${process.env['VITE_DEV_SERVER_HOST']}:${process.env['VITE_DEV_SERVER_PORT']}`)
}
}
app.whenReady().then(createWindow)
配置package json 增加main 字段 type 去掉
{
"name": "electron-vite",
"private": true,
"version": "0.0.0",
"main": "dist/electron/index.js",
"scripts": {
"dev": "vite",
"build": "vue-tsc --noEmit && vite build && electron-builder",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.2.37"
},
"devDependencies": {
"@vitejs/plugin-vue": "^3.0.0",
"electron": "^19.0.10",
"electron-builder": "^23.1.0",
"typescript": "^4.6.4",
"vite": "^3.0.0",
"vite-plugin-electron": "^0.8.3",
"vue-tsc": "^0.38.4"
}
}
npm run dev

2.打包Electron
需要安装electron-builder
npm install electron-builder -Dpackage json 配置 build 修改npm run build命令
"build": "vue-tsc --noEmit && vite build && electron-builder", "build": {
"appId": "com.electron.desktop",
"productName": "electron",
"asar": true,
"copyright": "Copyright © 2022 electron",
"directories": {
"output": "release/"
},
"files": [
"dist"
],
"mac": {
"artifactName": "${productName}_${version}.${ext}",
"target": [
"dmg"
]
},
"win": {
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
],
"artifactName": "${productName}_${version}.${ext}"
},
"nsis": {
"oneClick": false,
"perMachine": false,
"allowToChangeInstallationDirectory": true,
"deleteAppDataOnUninstall": false
},
"publish": [
{
"provider": "generic",
"url": "http://127.0.0.1:8080"
}
],
"releaseInfo": {
"releaseNotes": "版本更新的具体内容"
}
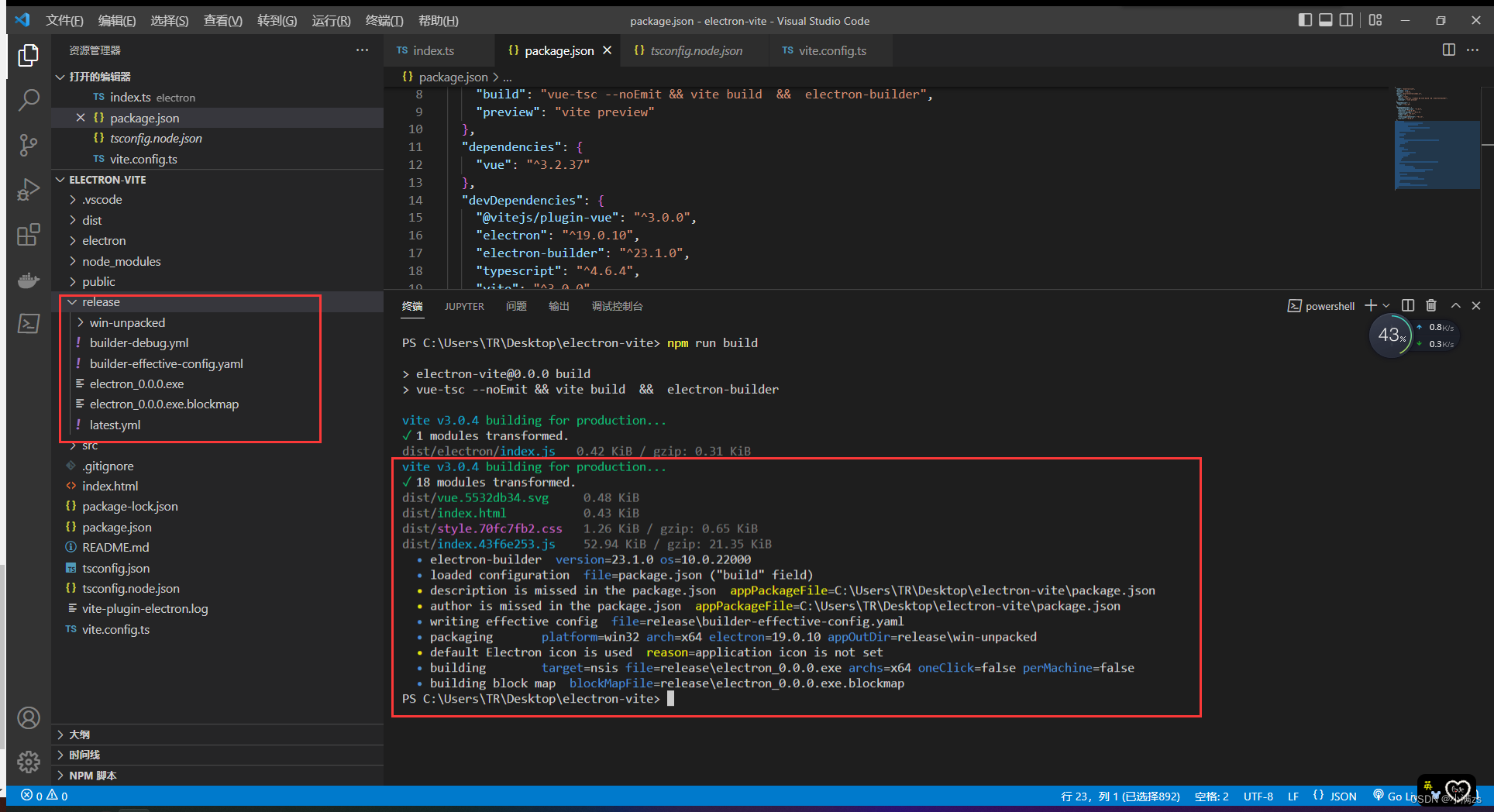
}npm run build



3.Electron Vscode 输出乱码解决 方案
dev 的时候 加上chcp 65001 输出中文
"dev": "chcp 65001 && vite",
加上之后

4.渲染进程和主进程通信
vite.config.ts 需要修改 不然会报一个错Error: Module "path" has been externalized for browser compatibility. Cannot
只要安装了 vite-plugin-electron 就会带上 vite-plugin-electron-renderer 直接引入用就行
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import electron from 'vite-plugin-electron'
import electronRender from 'vite-plugin-electron-renderer'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), electron({
main: {
entry: "electron/index.ts"
}
}),electronRender()],
build:{
emptyOutDir: false,
}
})
渲染进程使用ipcRenderer 发送
import { ipcRenderer } from 'electron'
const open = () => {
ipcRenderer.send('openFlyCar')
}
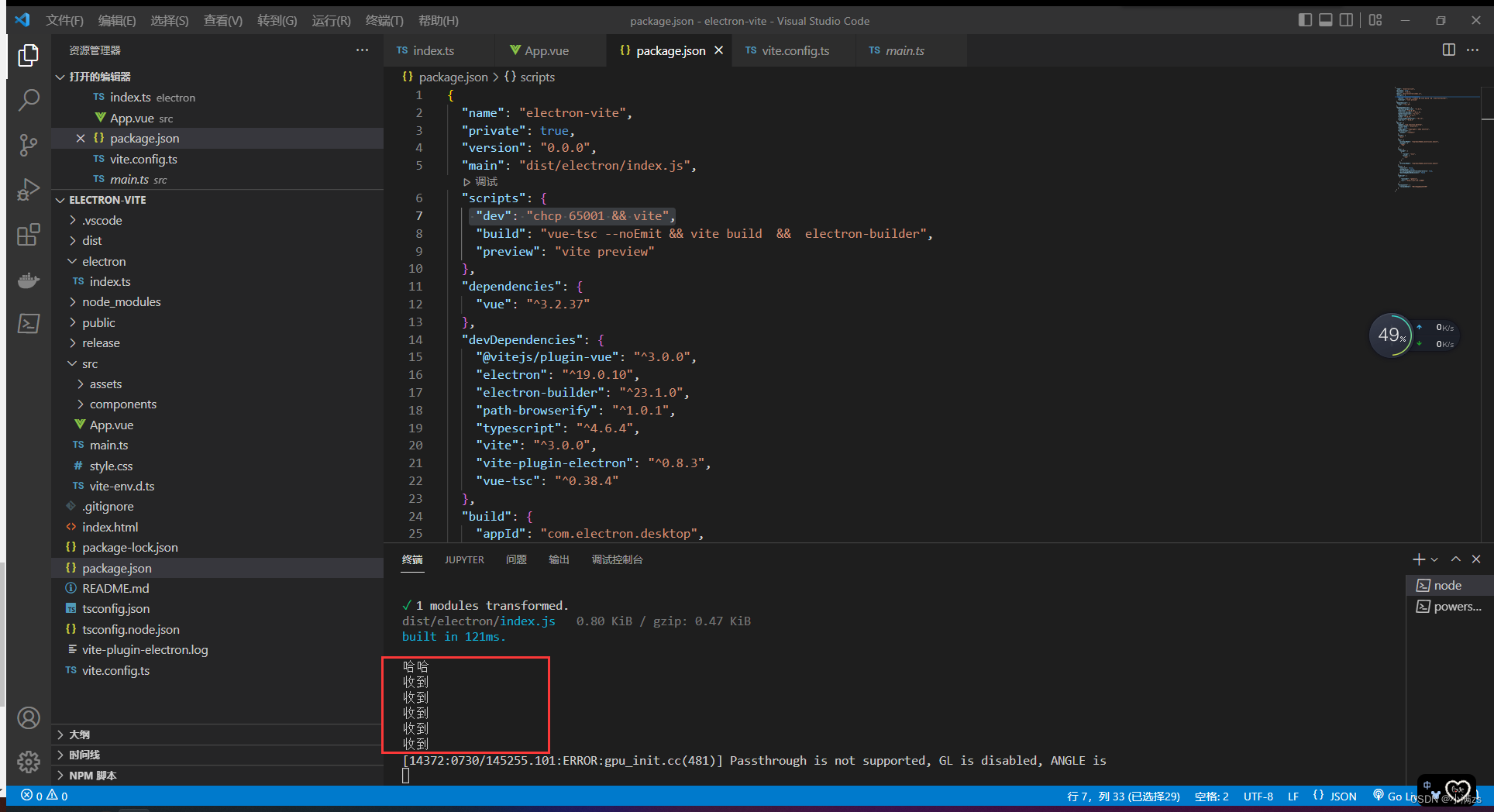
主进程使用 ipcMain 接受
ipcMain.on('openFlyCar',()=>{
console.log('收到')
})主进程通知渲染进程
const win = new BrowserWindow(xxxxx)
win!.webContents.send('load', { message: "electron初始化了" })渲染进程接受
ipcRenderer.on('load',(_,data)=>{
console.log(data)
})