如果想要去除button的黑框,可以使用如下两个属性:
border: none;
outline: none;
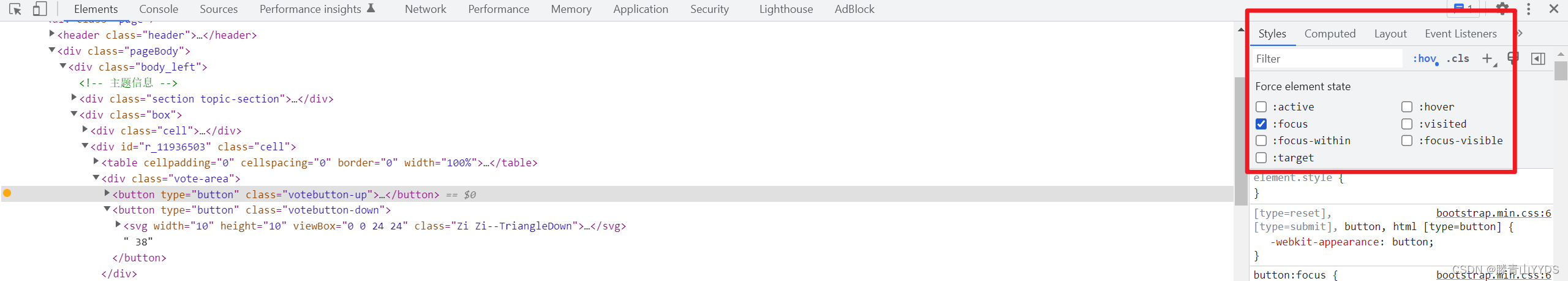
但当我点击button的时候会发现黑框又出现了,这时候我们可以利用开发者工具进行调试,如图:

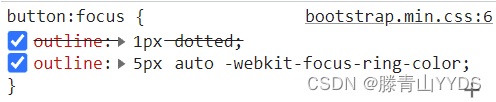
可以看到由于项目引入了bootstrap,当button获取到焦点时又会出现黑框:

所以解决方法就是覆盖这一属性,如下代码:
.button:focus {
outline: none;
}
如果想要去除button的黑框,可以使用如下两个属性:
border: none;
outline: none;
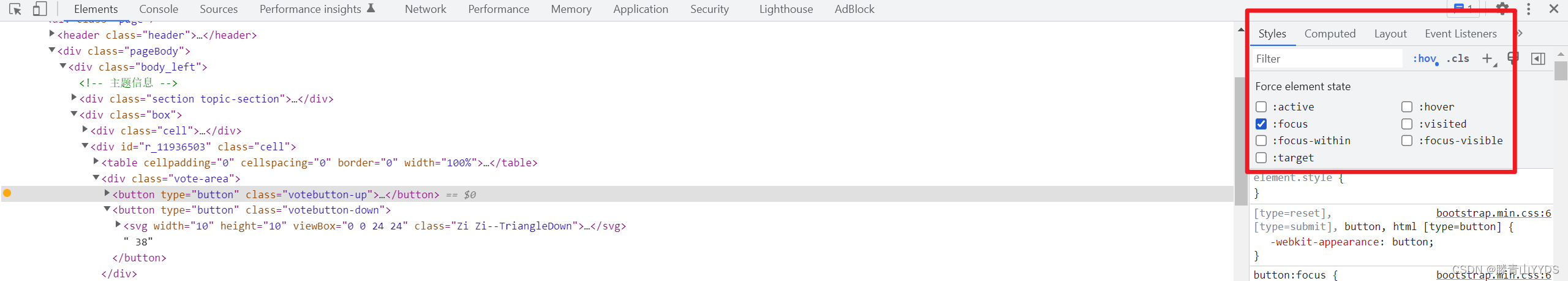
但当我点击button的时候会发现黑框又出现了,这时候我们可以利用开发者工具进行调试,如图:

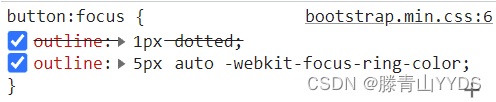
可以看到由于项目引入了bootstrap,当button获取到焦点时又会出现黑框:

所以解决方法就是覆盖这一属性,如下代码:
.button:focus {
outline: none;
}