效果
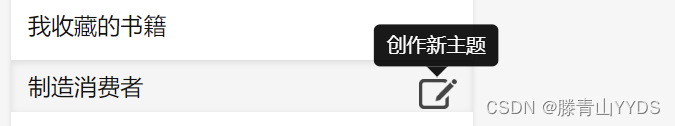
希望鼠标悬停时给出提示,如图:

实战
我们这里使用Bootstrap中的tooltips来实现。
引入css和js文件
-
引入bootstrap css文件
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> -
引入js
<script src="js/jquery-2.1.1.min.js"></script> <script src="js/popper.min.js"></script> <script src="js/bootstrap.min.js"></script>
文件下载地址依次为:
https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css
https://code.jquery.com/jquery-3.3.1.slim.min.js
https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js
https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js
使用
在html文件加上下面这块代码
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
重点是data-toggle和data-placement这两个属性。
最后通过下面这块js代码来启用提示:
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})
可以看到js代码中是通过data-toggle属性来选择元素进行展示提示文本的,而data-placement属性用于设置提示文本的位置,如top\bottom\left\right。