自定义选择-开始日期和结束日期
需求描述:设置时间的时候开始日期和结束日期必须符合逻辑,暨开始日期不能在结束日期后
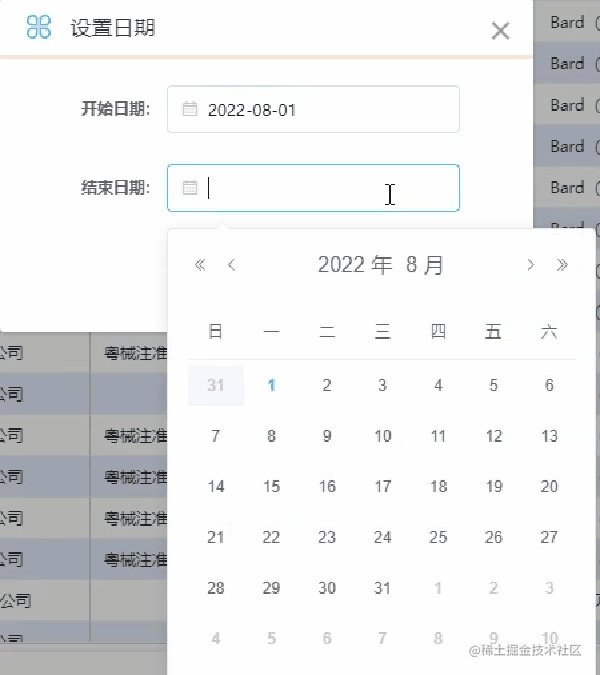
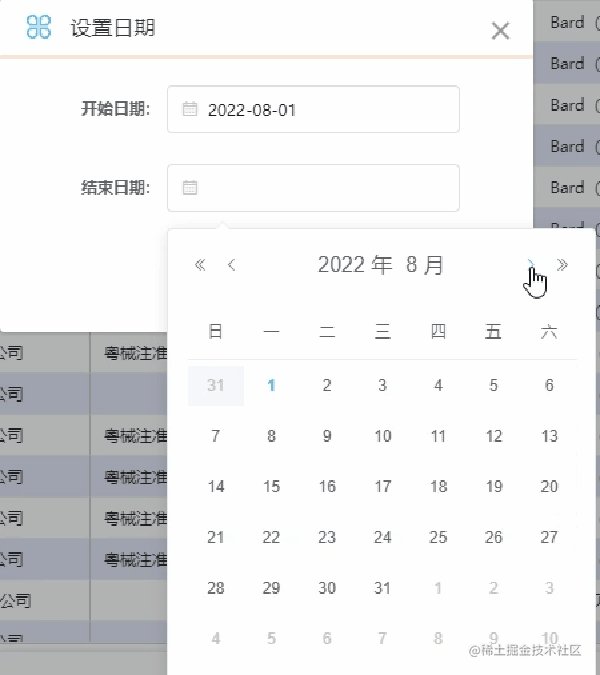
实现效果:

代码部分:
<template>
<div>
<el-date-picker
v-model="dateQuery.StartDate"
:picker-options="createStartOptions"
value-format="yyyy-MM-dd HH:mm:ss"
type="date"
style="width: 220px"
/>
<el-date-picker
v-model="dateQuery.EndDate"
:picker-options="createStartOptions"
value-format="yyyy-MM-dd HH:mm:ss"
type="date"
style="width: 220px"
/>
<div>
<template>
<script>
export default{
data(){
return{
createStartOptions: {
disabledDate: time => {
if (this.dateQuery.EndDate) {
const time1 = new Date(
this.dateQuery.EndDate
)
const time2 = new Date(this.formatDate(time, 'yyyy-MM-dd 00:00:00'))
return time2.getTime() > time1.getTime()
} else {
return false
}
}
},
createEndOptions: {
disabledDate: time => {
if (this.dateQuery.StartDate) {
const time1 = new Date(
this.dateQuery.StartDate
)
const time2 = new Date(this.formatDate(time, 'yyyy-MM-dd 00:00:00'))
return time2.getTime() < time1.getTime()
} else {
return false
}
}
},
}
}
}
<script>
注意
- 由于我在上面使用Datapicker时用的时间格式是
yyyy-mm-dd HH:mm:ss ,所以我们在判断下面time1的时候不需要在写成这样的格式
const time1 = new Date(
this.dateQuery.DisableDate + '00:00:00'
)
- createStartOptions和crateEndOptions都需要写到data返回的函数中,而且disabledDate是一个函数
定义年份选择器
<el-date-picker
v-model="dateQuery.Year"
:picker-options="yearsEndOptions"
value-format="yyyy"
type="year"
style="width: 220px"
/>
yearsEndOptions: {
disabledDate: time => {
return new Date().getFullYear() < time.getFullYear()
}
}