
测试通过发现、分析、验证三板斧,驱动推进页面性能优化快速有效,在业务方或其他同学提过来之前,我们都已经发现并有了分析,在优化节奏上更具有主动性。
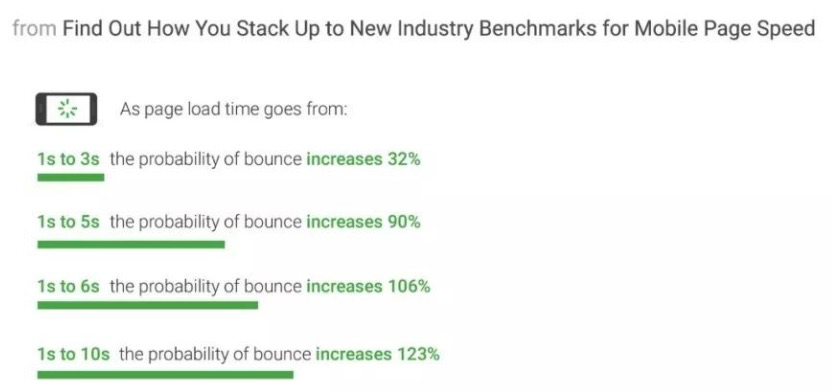
▐ 前端性能优化的业务意义

▐ 测试把控难点
-
现在流行的,运营自行搭建页面+自行多端投放方式,使我们的不可控。 -
原先发现性能问题主要通过感受+性能跑测数据,或者运营以业务要挟、或者质疑受机器等因素影响、或者相互推诿主要瓶颈点,使优化无法落实。 -
部分性能优化困难,影响性能点比较复杂,实行优化的收益不可预知,也阻碍了优化的落实。
很多人都以为,前端性能优化,重点在“前端”优化,“测试”很难起到主导作用。试着换个角度,从整个研发团队视角看,前端做运动员专项治理,测试做裁判员专项评测,这套机制,是否更能切实做到优化,达成的数据也更让大家信赖?再者,测试不止局限于此,还可做队医、分析师......
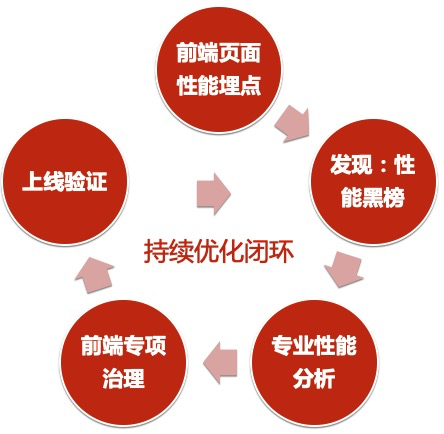
▐ 可持续优化闭环


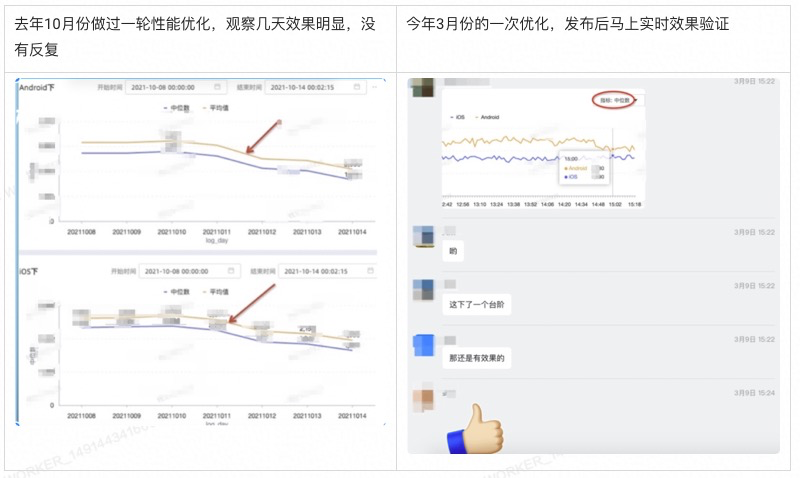
▐ 效果明显
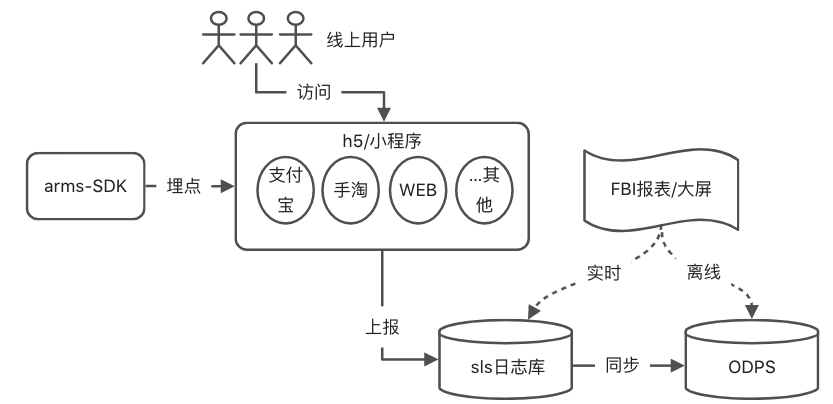
▐ 性能数据的采集
几个名词解释
全过程

-
针对H5搭建页的埋点,使用通用方案,一次性埋点即可,前端后续无需额外埋。 -
sls日志报表查实时数据,用于实时分析,实时验证。 -
ODPS数据长期存储已计算完指标的数据,用于记录、比较、趋势分析。
▐ 性能指标的确定
统计范围--用户视角
三个指标
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
▐ 性能黑榜
-
排在性能黑榜前列的,必然是性能问题最突出的,相对方便分析 (可根据各自业务,加个样本量的筛选,如我们看每日pv 10w以上的) -
再结合样本量(pv正相关)数据,样本量非常大的,性能优化的收益必然也是非常大 -
模块化组件开发盛行的今天,优化某个模块或场景的问题,收益点不仅仅在当前页面,也在其他用了同样模块或场景的页 -
榜单形式,更能引起老板、对应前端负责同学、对用户体验关注的同学的重视
▐ 整体性能趋势分析

▐ 如何衡量性能问题严重性
衡量性能问题严重性,是为了让大家意识到优化的必要性,以及急迫性
进入性能黑榜前几名
同性能黑榜章节,不赘述
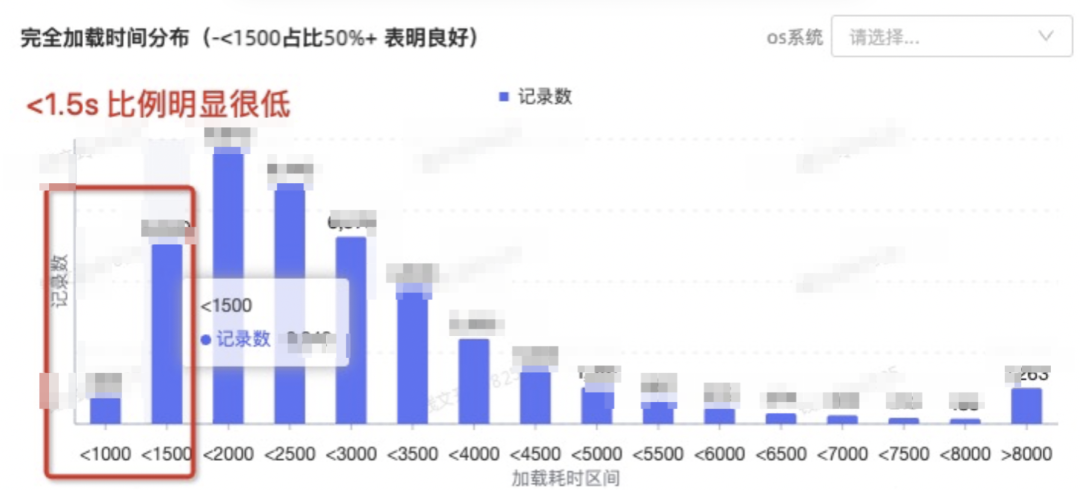
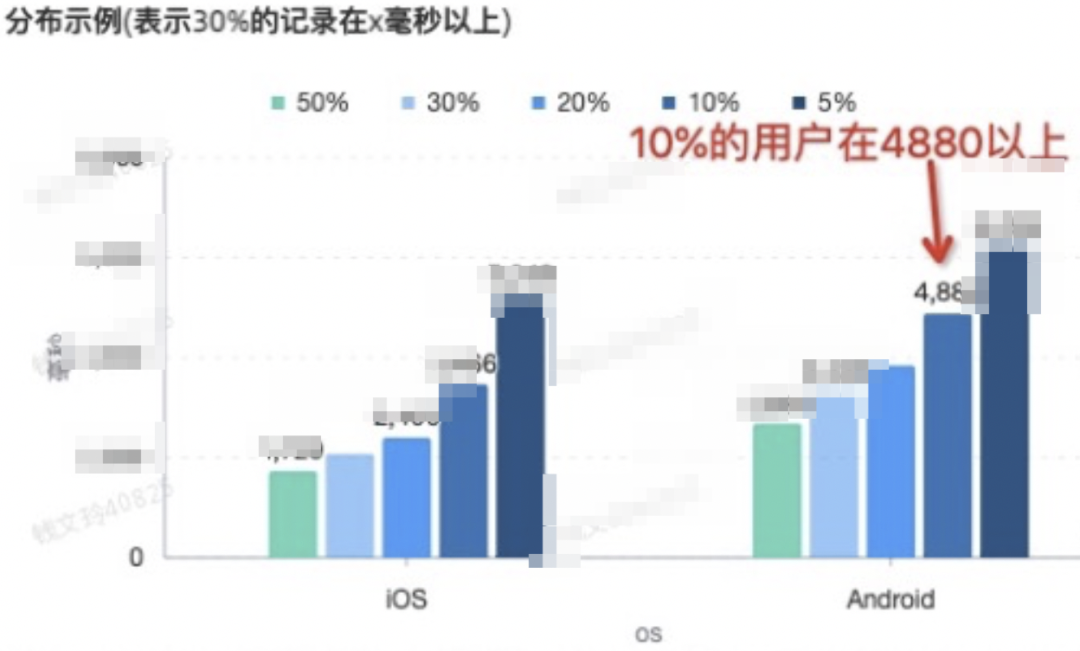
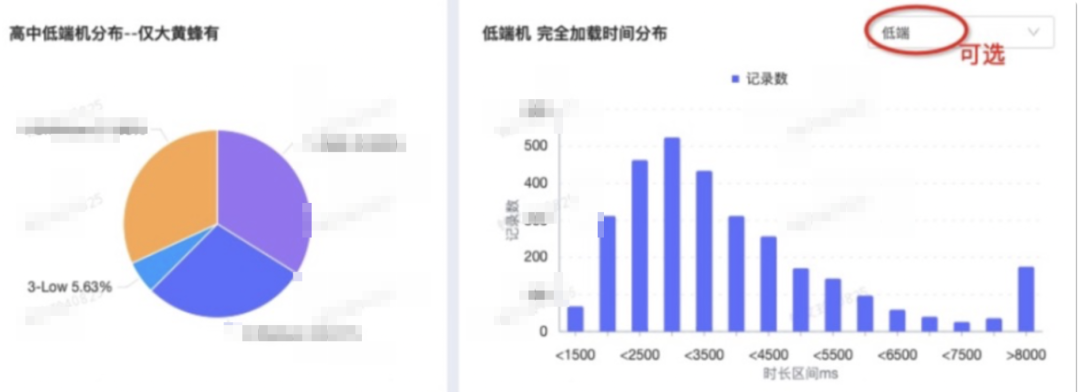
看完全加载时长分布

看时长分布比例

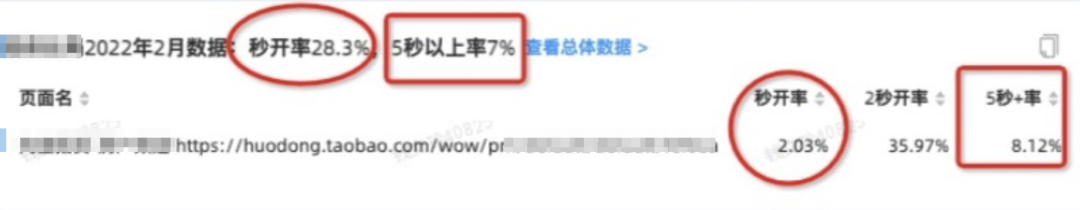
看和总体数据的对比

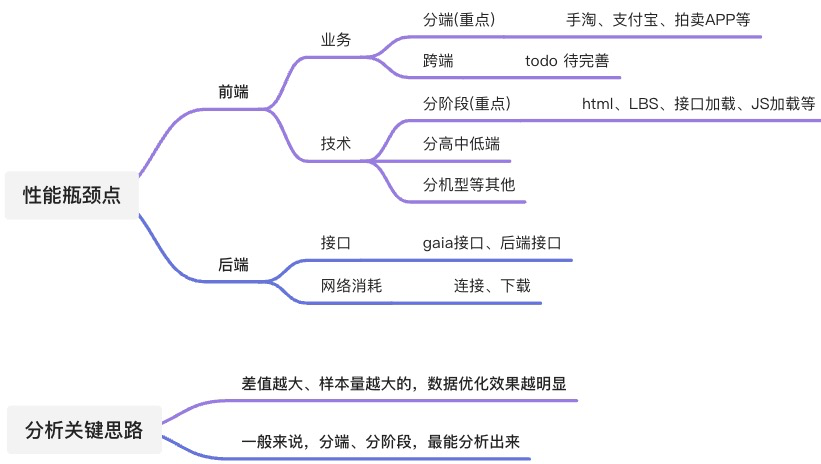
▐ 分析性能瓶颈-分析思路

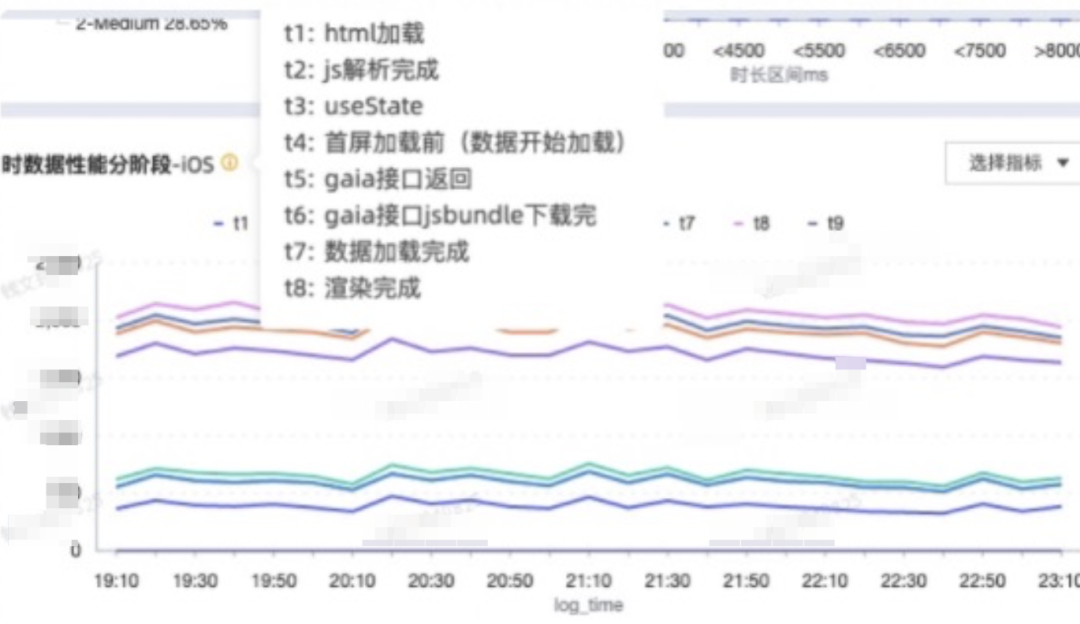
▐ 分析性能瓶颈-前端环节
分终端分析

分阶段分析


分高中低端机分析

其他分析
▐ 分析性能瓶颈-后端环节
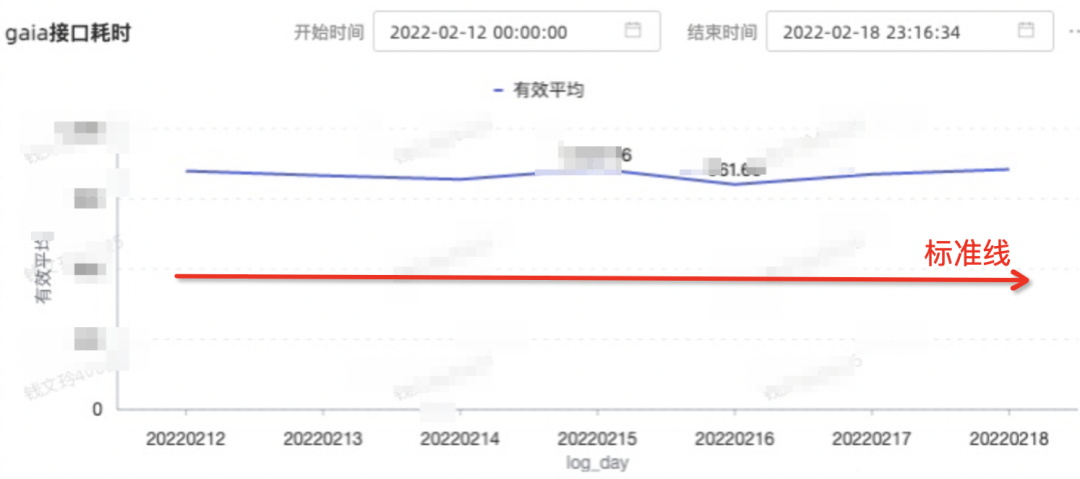
后端接口分析
-
服务端链路逻辑,需要另做具体分析 -
分页面的处理逻辑,需要结合业务逻辑来看

网络传输消耗分析
▐ 分析结论关键思路
-
数据差值越大的,样本量越多的,性能数据优化越明显 -
结合业务意义 -
为前端分析提供方向,更细节分析,还是要依赖前端的专业分析
-
验证性能优化效果,做到可量化 -
及时洞察到页面性能向差的趋势,更具有主动性
▐ 性能恶化及时反馈
再如下图,今年1月,一次业务需求,致使性能变差,通过每周定时性能报表发送群里,马上发现。推荐大家把性能趋势图,定时发送到群内,更及时发现。
▐ 性能优化效果验证

团队介绍
阿里拍卖-技术质量团队,创新业务新赛道,建立和完善一套适合阿里拍卖业务的测试体系。结合搜索,数据,算法,导购,营销,交易,直播等多领域的测试能力,继续深度拓展自动化,性能测试,业务监控,精准测试,代码覆盖等方面的测试价值。

作者|悠酱(钱文玲)
编辑|橙子君

本文分享自微信公众号 - 大淘宝技术(AlibabaMTT)。
如有侵权,请联系 [email protected] 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
{{o.name}}
{{m.name}}
