1.three.js概念
three.js是JavaScript编写的WebGL第三方库。提供了非常多的3D显示功能
什么是threejs,很简单,你将它理解成three + js就可以了。three表示3D的意思,js表示javascript的意思。那么合起来,three.js就是使用javascript来写3D程序的意思。Javascript是运行在网页端的脚本语言,那么毫无疑问Three.js也是运行在浏览器上的。
2.three.js的功能
Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象。你可以在它的主页上看到许多精彩的演示。
3.three.js下载
three.js官网:https://threejs.org/
github各个版本:https://github.com/mrdoob/three.js/tags
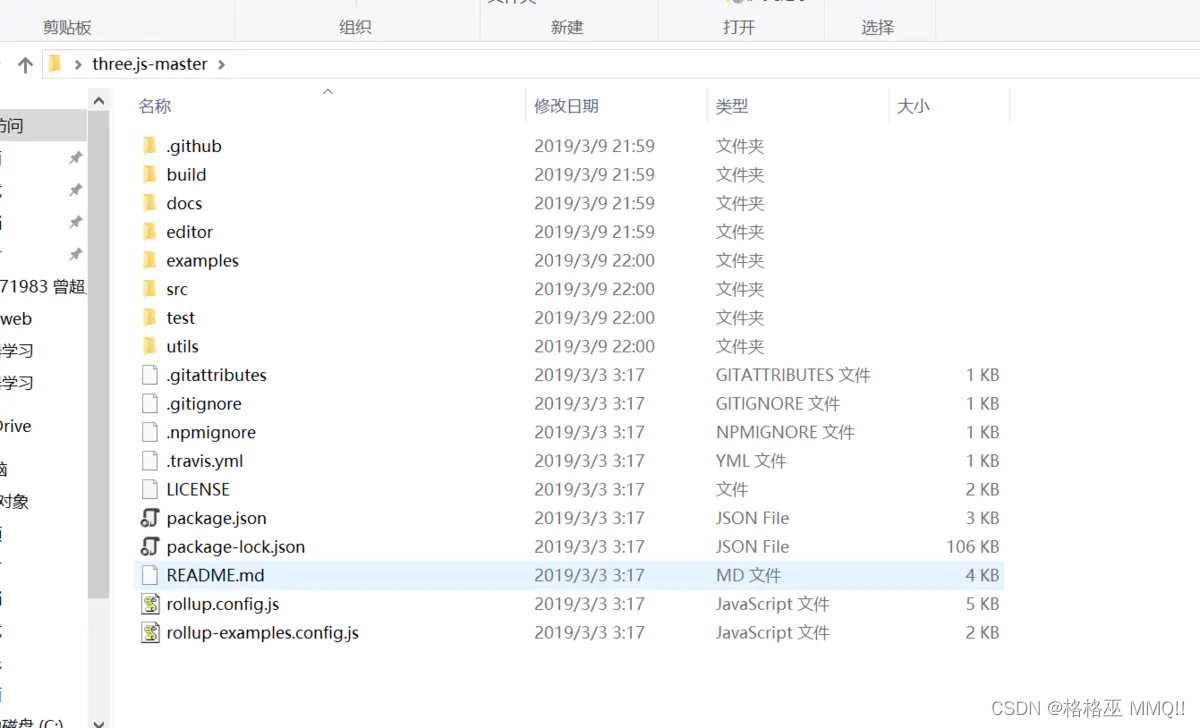
4.three.js目录简介

Build目录:主要的两个文件three.min.js,three.js。
Docs目录:这里是three.js的帮助文档,里面是各个函数的api,可惜并没有详细的解释。试图用这些文档来学会three.js是不可能的。
Editor目录:一个类似3D-max的简单编辑程序,它能创建一些三维物体。
Examples目录:一些例子demo,可惜没有文档介绍。对图像学理解不深入的同学,学习成本非常高。
Src目录:源代码目录,里面是所有源代码。
Test目录:一些测试代码,基本没用。
5.three.js运用
在HTML文件中,加入
注:src引用路径根据自己电脑文件存储路径