前言:
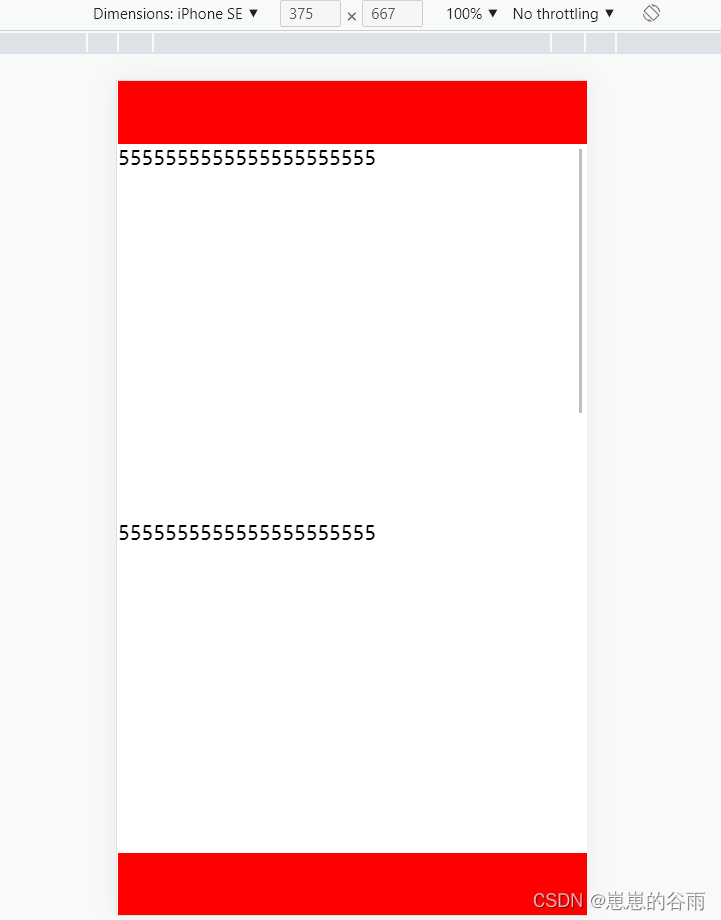
头尾固定,中间滚动的布局,这种布局很常见,移动端、pc端都常见。不过移动端居多。
实现过程:

html实现过程
其实就是 一个盒子里面三个 部分 头,身体,脚 。 身体 的高度需要 减去 头和 脚的高度。需要借助 calc 实现。
calc 符号 之间要有空格 要不然不生效 比如 :calc(100%-100px) 这种不生效 ,calc(100% - 100px) 这样才会生效 。除了100%,100vh也行 calc(100vh - 100px) 也可以实现。
html,body设置宽高100%,这个必须要设置很重要。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
width: 100%;
height: 100%;
}
.box {
width: 100%;
height: 100%;
}
.header {
width: 100%;
height: 50px;
background: red;
}
.content {
width: 100%;
height: calc(100% - 100px);
overflow: auto;
}
.content p{
height: 300px;
}
.footer {
width: 100%;
height: 50px;
background: red;
}
</style>
</head>
<body>
<div class="box">
<div class="header"></div>
<div class="content">
<p>5555555555555555555555</p>
<p>5555555555555555555555</p>
<p>5555555555555555555555</p>
<p>5555555555555555555555</p>
<p>5555555555555555555555</p>
</div>
<div class="footer"></div>
</div>
</body>
</html>
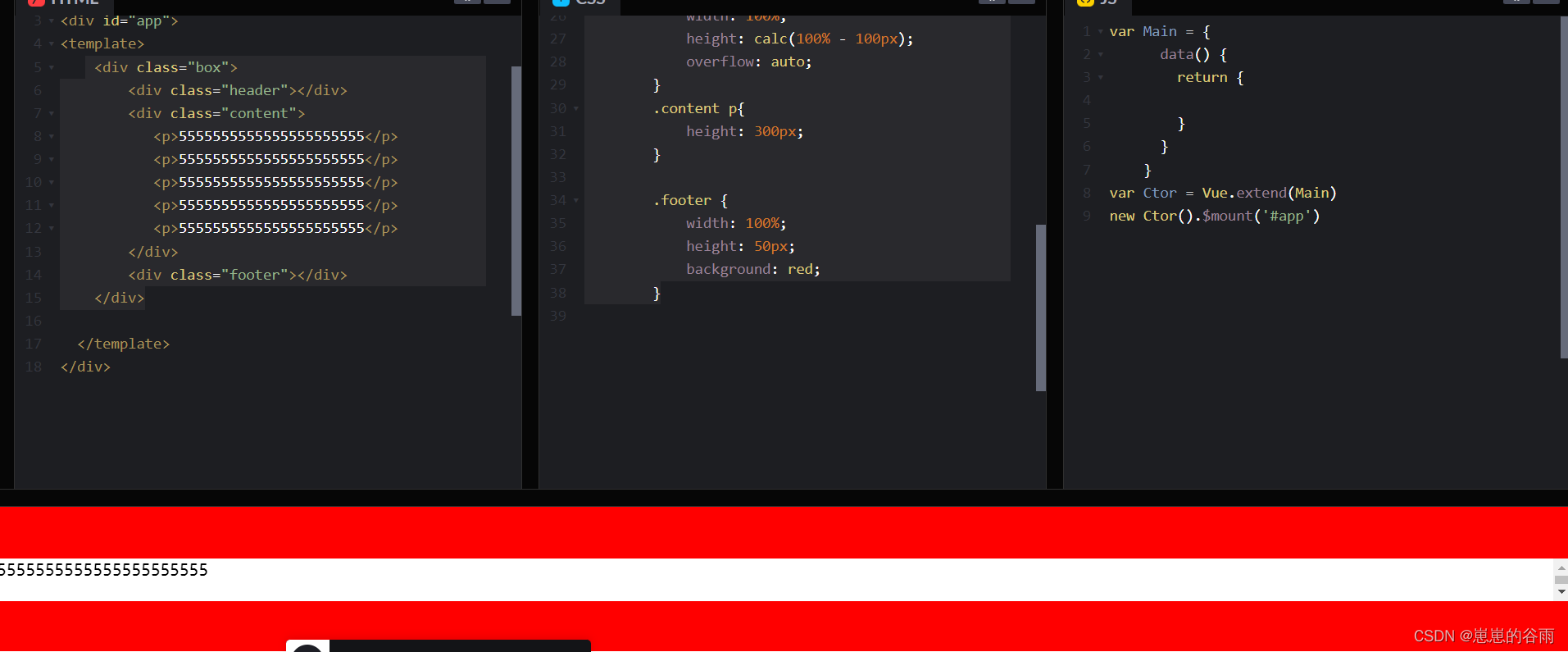
vue里实现过程
其实就是 一个盒子里面三个 部分 头,身体,脚 。 身体 的高度需要 减去 头和 脚的高度。需要借助 calc 实现。
calc 符号 之间要有空格 要不然不生效 比如 :calc(100%-100px) 这种不生效 ,calc(100% - 100px) 这样才会生效 。除了100%,100vh也行 calc(100vh - 100px) 也可以实现。
html,body设置宽高100%,这个必须要设置很重要。
vue里和html 思路一样,只多了一步 ,你需要 把根元素也设置成 宽高 100% 。因为 vue是挂载到一个根元素上的,一般都是#root 或者#app ,根据你自己的来写就好。
html代码:
<div class="box">
<div class="header"></div>
<div class="content">
<p>5555555555555555555555</p>
<p>5555555555555555555555</p>
<p>5555555555555555555555</p>
<p>5555555555555555555555</p>
<p>5555555555555555555555</p>
</div>
<div class="footer"></div>
</div>css代码:
这个 需要根据 你的根元素 在html,body后面加上你的 根元素就行 。我的是#app。
* {
margin: 0;
padding: 0;
}
html,
body,#app {
width: 100%;
height: 100%;
}
.box {
width: 100%;
height: 100%;
}
.header {
width: 100%;
height: 50px;
background: red;
}
.content {
width: 100%;
height: calc(100% - 100px);
overflow: auto;
}
.content p{
height: 300px;
}
.footer {
width: 100%;
height: 50px;
background: red;
}如下图:template父级是 id=app所以 ,我的就是
html,
body,#app {
width: 100%;
height: 100%;
}