Vue 3.2 版本开始,<script setup> 从实验性质转为稳定版,开发体验十分舒适!
下面的例子都是基于 <script setup> + TS 的情况
总共分三步
1、在子组件暴露需要被父组件调用的属性
2、在子组件定义类型
3、父组件引入子组件的类型,并定义 ref
第一步:defineExpose 暴露子组件属性
defineExpose 官方定义看这里v3.cn.vuejs.org/api/sfc-scr…
使用<script setup> 的组件是默认关闭的,无法被其他组件获得内部的各种属性,比如通过 ref
和 $parent
如果要被外部访问,需要使用**defineExpose** 暴露需要被外部访问的属性
这里先定义了一个 sonName 属性,然后暴露出去
<script setup lang="ts">
import { ref } from "vue";
const sonName = ref("JackSon");
defineExpose({
sonName,
});
</script>第二步:在子组件定义组件实例类型
如果完成第一步的话,在父组件调用子组件实例里某个属性的时候,TS 会报错,找不到该属性(但不影响运行)
所以这里还需要定义一个类型,来声明子组件实例的类型
具体可以看这个 issue

这里定义一个类型 API, 里面是要暴露出去的属性
// Son.vue
<script setup lang="ts">
import { ref } from "vue";
export interface API {
sonName: string;
}
const sonName = ref("JackSon");
defineExpose({
sonName,
});
</script>
<template></template>第三步:父组件引入子组件的类型,并定义 ref
把我们在子组件定义的类型 API 引入父组件,然后在声明子组件的 ref 时使用

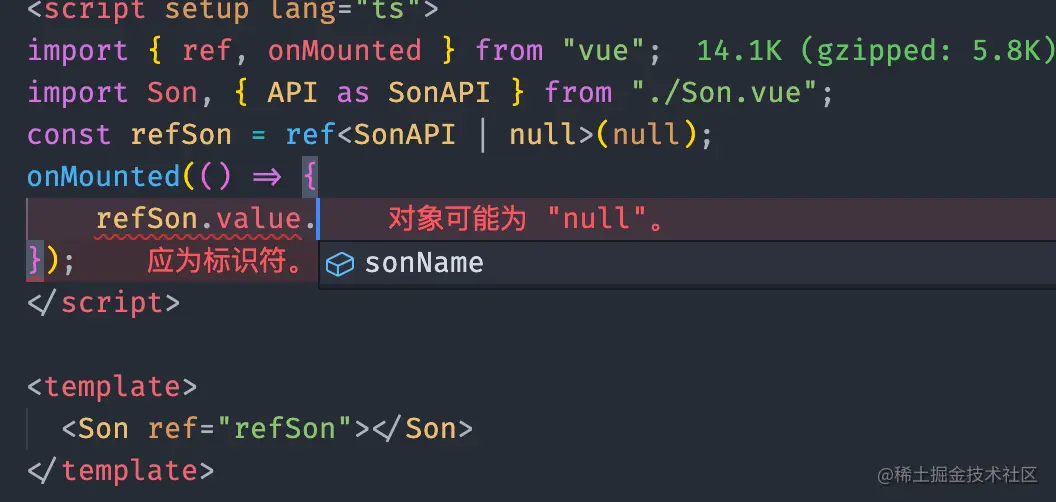
看,我们用上了 TS 的提示
// Father.vue
<script setup lang="ts">
import { ref, onMounted } from "vue";
import Son, { API as SonAPI } from "./Son.vue";
const refSon = ref<SonAPI | null>(null);
onMounted(() => {
if (refSon.value) refSon.value.sonName = "JackSonSon";
});
</script>
<template>
<Son ref="refSon"></Son>
</template>题外话
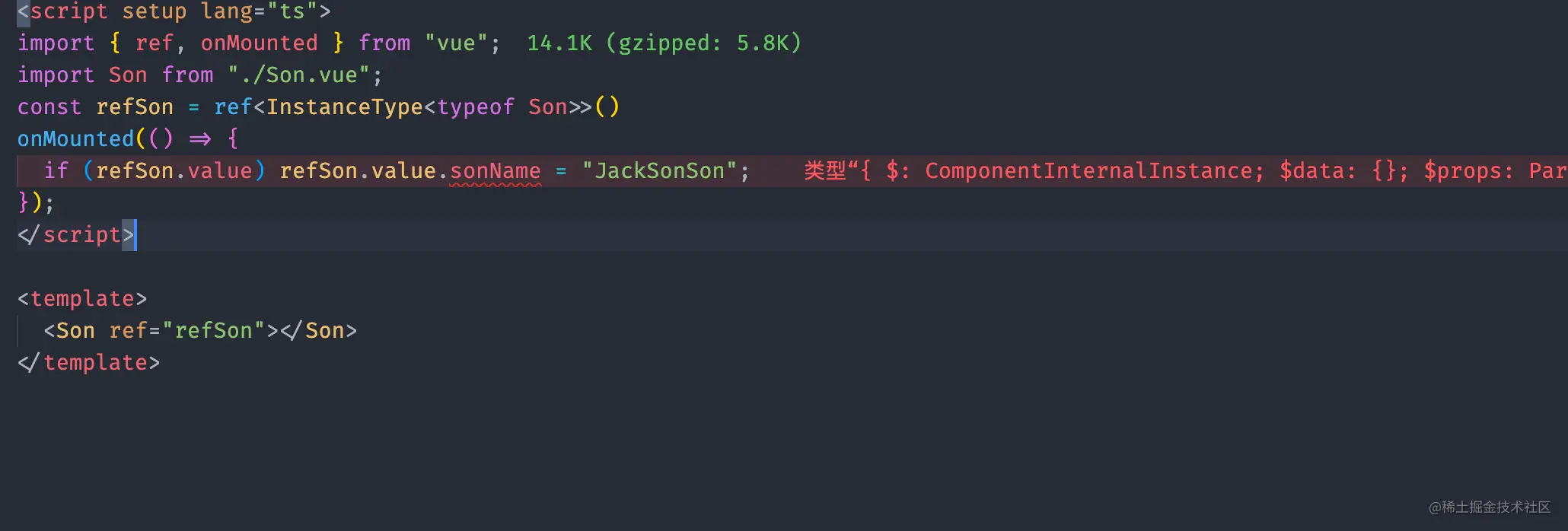
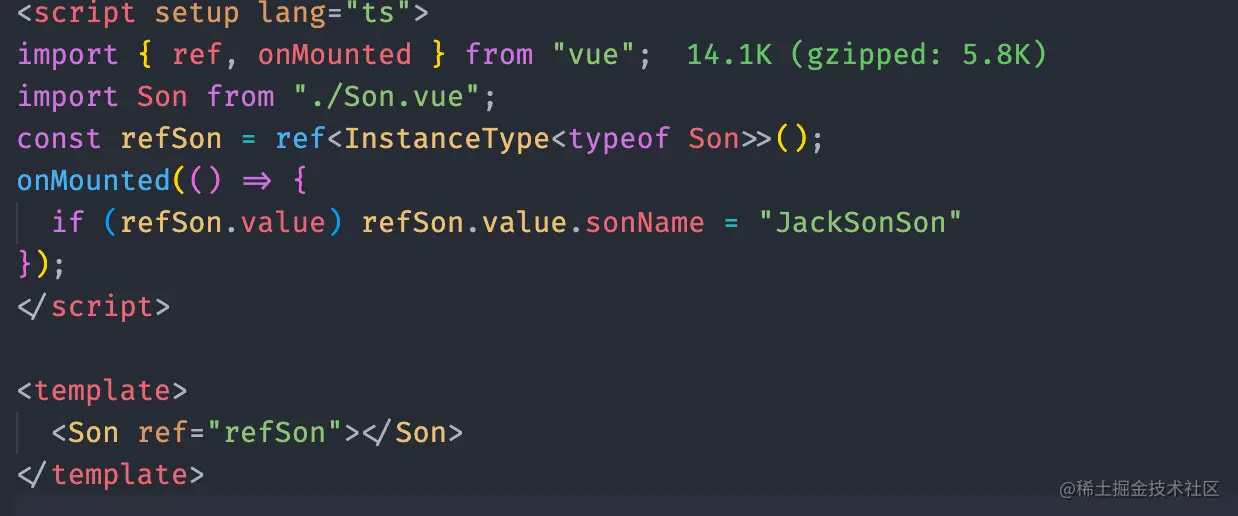
还可以看下 InstanceType ,通过 TS 自带类型,来获取子组件的实例类型
但是对使用 <script setup> 语法糖的组件无效, 可以看下 Vue 官方文档
子组件使用<script setup>

子组件不使用<script setup>

// Son.vue
<script lang="ts">
import { ref, defineComponent } from "vue";
export default defineComponent({
name: "Son",
setup() {
const sonName = ref("JackSon");
return {
sonName,
};
},
});
</script>总结
- 使用
<script setup>语法糖的组件,其内部属性是不能被其他组件访问到的 - 需要使用
defineExpose将属性暴露出去,并且需要定义一个组件实例的类型,在父组件/其他组件中使用 - 在不使用
<script setup>的情况下,可以用InstanceType获取组件实例类型