这里写目录标题
基础概念
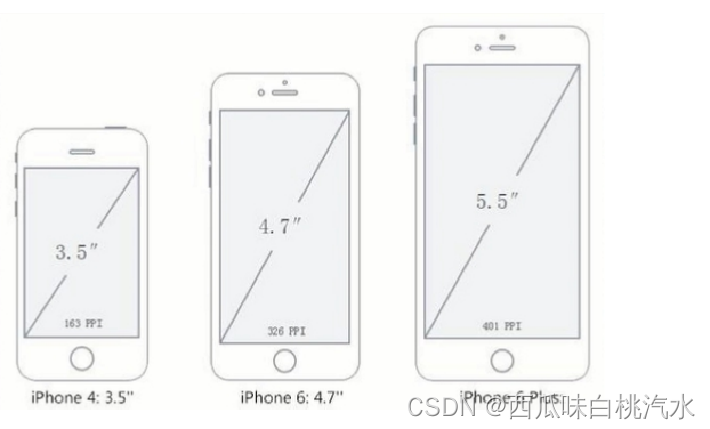
屏幕尺寸
屏幕对角线的长度(一般用英寸来衡量)

屏幕分辨率
表示屏幕水平和垂直方向的像素数
单位为px,1px=1个像素点。
如:1960*1080,就是宽可放1960个像素点
物理分辨率:像素个数是固定的,这是厂商在出厂时就设置好了的
逻辑分辨率:软件分辨率可以改(网页大小都参考逻辑)
为什么要移动适配:因为不适配网页在移动端默认980px,看不清
高清屏
高清屏(Retain)和普通屏相比,相同区域的物理像素点数,高清屏是普通屏的4倍。
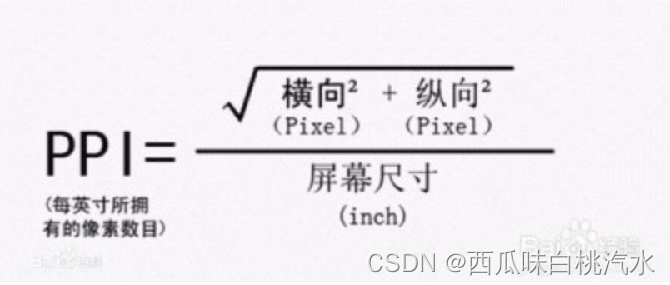
屏幕像素密度PPI:屏幕上每英寸可以显示像素点的数量

屏幕大小和分辨率是没有关系的,屏幕大的分辨率不一定高
css像素
css像素是个抽象的单位,主要使用在浏览器上,在一个标准的显示密度下,一个css像素对应一个设备像素(物理像素)
物理像素
物理像素又称设备像素,顾名思义,显示屏是由一个个物理像素点组成的,通过控制每个像素点的颜色和亮度,使屏幕显示出不同的图像,屏幕从出厂那天,它的物理像素点就固定不变了,单位pt。
买手机的时候会有nxm`的分辨
物理像素与css像素的关系
1个css像素占据多少个物理像素跟屏幕的特性有关,pc端 1个 css像素就占据一个物理像素
2倍高清屏,1个css像素占据4个物理像素
设备独立像素(逻辑像素)
设备独立像素(也叫密度无关像素),通过相关系统转换成物理像素

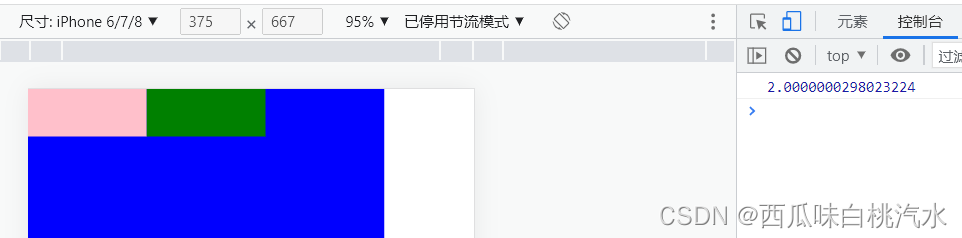
像素比dpr
devicePixelRatio = 物理像素/设备独立像素
通过 window.devicePixelRatio 获取


一像素问题
因为dpr的像素比都大于1
解决办法
1:scale()
2:initial-scale=0.3333 (全局缩放)
会使像素点变多,影响性能
视口
布局视口
一般移动设备的浏览器都默认设置了一个 viewport 元标签,定义一个虚拟的布局视口(layout viewport)。iOS, Android 默认视口分辨率为 980px。

<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 使用ie最新版进行渲染 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no">
<!--
width=device-width 宽度=设备宽度,iOS, Android 基本都将这个视口分辨率设置为 980px
user-scalable=no 禁止用手缩放
initial-scale=1.0 缩放=1 默认网页打开缩放比例
-->
如果设置了禁止缩放,还可以缩放就设置最大缩放比和最小缩放比设置为1

求布局视口宽度:document.documentElement.clientWidth
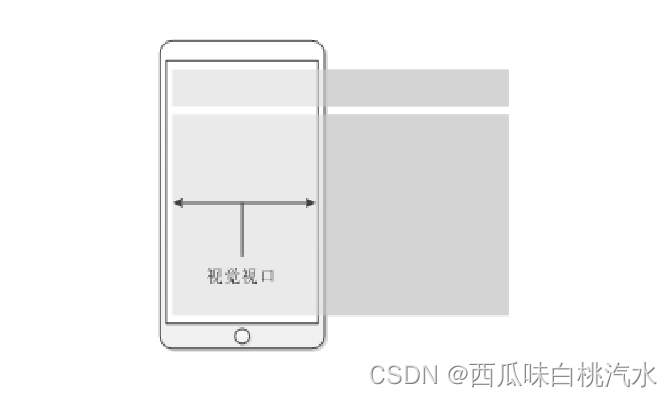
视觉视口
用户当前看到的区域

求视觉视口宽度:window.innerWidth
理想视口
显示在理想视口中的网站具有最理想的宽度,用户无需进行缩放,布局视口和可视视口
的宽度一致。
width=device-width
px rem em vw vh
| 项目 | Value |
|---|---|
| px | 正常像素 |
| rem | 根据根元素就是HTML元素的字体大小 |
| em | 根据父元素元素的字体大小 |
| vw/vh | 相对于视口的宽度/高度1vw = 1/100的视口宽度(宽度/3.75vw)100vw=100% 100vh等于屏幕高度 |
vw适配,统一都用vw/vh
页面宽度/7.5vw
750px/100vw: 80px/?= 10.6666vw
.box{
width:(650/7.5)*1vw
height:(120/7.5)*vw
}
页面初始化
<style>
header,
footer,
section {
position: fixed;
left: 0px;
}
header {
top: 0px;
left: 0px;
right: 0px;
/* 不写width:100% 写left:0;right:0;使左右等距 */
background-color: aquamarine;
height: 60px;
color: white;
}
footer {
color: white;
bottom: 0px;
left: 0px;
right: 0px;
background-color: plum;
height: 60px;
width: 100%;
}
section {
top: 60px;
left: 0px;
right: 0px;
bottom: 60px;
/*头部和底部留有位置,中间内容部分固定 中间内容可滚动*/
overflow: hidden;
/*通过touch事件实现滚动*/
}
</style>
<body>
<header> header </header>
<section>
<div class="main">
<p class="p1">这是第几个p01</p>
<p class="p2">这是第几个p02</p>
<p class="p3">这是第几个p03</p>
.....
</div>
</section>
<footer>footer</footer>
</body>
document.addEventListener('touchstart', move, false);
function move(e) {
var sectionBox = document.querySelector('.main');
//获取当前触发事件的元素,如果当前触发的元素是section里的就执行
var e = e || window.event
// console.log(e.target) //点击的目标 p,div
// console.log(e.target.nodeName) //目标名字 P,DIV,SECTION
var _target = e.target
if (_target.parentNode.nodeName == "SECTION" ||
_target.parentNode.parentNode.nodeName == "SECTION") {
//如果父元素有section,程序就往下执行
//获取触摸的坐标,需要在changedTouches对象中取到坐标点
var x1 = e.changedTouches[0].clientX
var y1 = e.changedTouches[0].clientY
//touchmove
//手指移动
document.addEventListener('touchmove', function () {
}, false);
document.addEventListener('touchend', function () {
}, false);
}
}
移动端调试工具
移动端调试方式
Chrome DevTools 模拟手机调试
vConsole
Charles
Vorlon.JS
Browsersync
终端检测
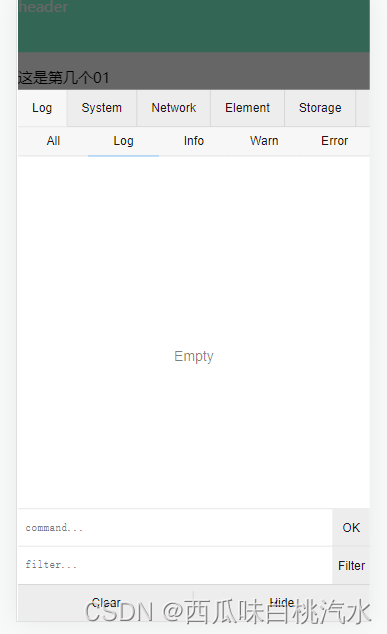
这里用的:vConsole
https://unpkg.com/vconsole@latest/dist/vconsole.min.js
可以下载,或者直接网址
<script src="../vconsole.min.js"></script>
<script>
//创建vconsole对象,用于手机端的调试
var vConsole = new window.VConsole();
</script>
正常会在右下角有个按钮,点击按钮会有console对话框

触摸事件
| 事件名 | 描述 |
|---|---|
| touchstart: | 触摸开始的时候触发 |
| touchmove: | 手指在屏幕上滑动的时候触发(即使手指移出了 原来的target 元素,则 touchmove 仍然会被一直触发,而且 target 仍然是原来的 target 元素。) |
| touchend: | 触摸结束的时候触发,手指从触屏设备的边缘移出了触屏设备,也会触发 |
| touchcancel | 当系统停止跟踪触摸的时候触发 |
移动端最好采用事件监听(addEventListener)的方式绑定事件,不会前后覆盖
使用 touchmove 事件一定要做好函数节流,毕竟移动端性能有限
touches、targetTouches和changedTouches
touches:当前位于屏幕上的所有手指的列表。
targetTouches:位于当前DOM元素上手指的列表。
changedTouches:发生改变的触摸点,几个手指发生变化
通过一个例子来区分一下触摸事件中的这三个属性:
-
用一个手指接触屏幕,触发事件,此时这三个属性有相同的值。
-
用第二个手指接触屏幕,此时,touches有两个元素,每个手指触摸点为一个值。当两个手指触摸相同元素时,
targetTouches和touches的值相同,否则targetTouches 只有一个值。changedTouches此时只有一个值,
为第二个手指的触摸点,因为第二个手指是引发事件的原因 -
用两个手指同时接触屏幕,此时changedTouches有两个值,每一个手指的触摸点都有一个值
-
手指滑动时,三个值都会发生变化
-
一个手指离开屏幕,touches和targetTouches中对应的元素会同时移除,而changedTouches仍然会存在元素。
-
手指都离开屏幕之后,touches和targetTouches中将不会再有值,changedTouches还会有一个值,
此值为最后一个离开屏幕的手指的接触点。 -
触点坐标选取(这是重点)
touchstart和touchmove使用: e.targetTouches[0].pageX 或 (jquery)e.originalEvent.targetTouches[0].pageX
touchend使用: e.changedTouches[0].pageX 或 (jquery)e.originalEvent.changedTouches[0].pageX
window.addEventListener( “touchstart” , function (event){
console.log(event);
})
clientX:触摸目标在视口中的x坐标。
clientY:触摸目标在视口中的y坐标。
identifier:标识触摸的唯一ID。
pageX:触摸目标在页面中的x坐标。
pageY:触摸目标在页面中的y坐标。
screenX:触摸目标在屏幕中的x坐标。
screenY:触摸目标在屏幕中的y坐标。
target:触摸的DOM节点目标。
3.touchmove事件对象的获取
想要在touchmove:function(e,参数一)加一个参数,结果直接使用e.preventDefault()就会 e 报错,处理方法为使用arguments[0]获取event参数
touchmove:function(e,参数一){
var e=arguments[0]
e.preventDefault()
}
关于a标签四个伪类在触屏设备中的小技巧:
a标签的四个伪类link,visited,active,hover是专为click事件设计的,所以在触屏网站中尽量不要使用它们
fastclick
fastclick解决方式用touchstart结合touchmove以及touchend替代click事件
zepto的tap会“击穿”页面是由于既响应了自身的tap(也就是touch事件),又没有拦截掉原来的click事件,导致重复执行了2次事件,在有遮罩弹层的时候就会出现“击穿”效果。
事件穿透

紫色盒子定位在超链接上,点击盒子使紫色盒子消失,这时候会触碰到下面超链接,实现跳转。
pc端不会发生跳转问题
原因是:PC端事件在移动端有300ms的延迟。
因为PC端事件较多,他需要等300ms来判断,如当前是点击事件还是双击事件
移动端touchstart的事件,没有延迟,当我们点击的时候,隐藏掉盒子的同时,直接触发了a标签
为什么会事件点透
tap事件是通过监听绑定document上的touch事件来模拟的,并且tap事件是冒泡到document上才触发的;
touchstart:在这个dom上用手触摸就能开始
click:在这个dom上用手触摸,且手指未曾移动,且在这个dom上手指离开屏幕,且触摸和离开时间很短(有的浏览器可能不检测时间间隔,照样可以触发click),才开始触发。
也就是说在移动端的事件触发从早到晚排序:touchstart touchstop click 。 所以click的触发是有延时的,about 300ms
由于我们在touchstart阶段就已经隐藏了A,当click被触发时,能够被点击的就是B;
解决方法1.取消默认行为event.preventDefault()
{passive: false}:告诉浏览器监听器是否调用preventDefault阻止事件的默认行为
Web开发者通过一个新的属性passive来告诉浏览器,当前页面内注册的事件监听器内部是否会调用preventDefault函数来阻止事件的默认行为,以便浏览器根据这个信息更好地做出决策来优化页面性能。当属性passive的值为true的时候,代表该监听器内部不会调用preventDefault函数来阻止默认滑动行为,Chrome浏览器称这类型的监听器为被动(passive)监听器。目前Chrome主要利用该特性来优化页面的滑动性能,所以Passive
Event Listeners特性当前仅支持mousewheel/touch相关事件。
//1.先为document元素添加触摸开始事件,组织页面中所有的元素的默认事件,通过passive事件监听器监听,js事件和默认事件
var oDiv = document.querySelector('div');
document.addEventListener('touchstart', function (e) {
//页面全部取消默认事件,给要跳转的添加事件
e.preventDefault()
}, {
passive: false
})
oDiv.addEventListener('touchstart', function (e) {
//移动端会有事件点透,所以要取消默认行为
this.style.display = 'none'
}, false)
var oA = document.querySelectorAll('a')
for (let i = 0; i < oA.length; i++) {
oA[i].addEventListener('touchend', function () {
//把浏览器的地址改变成当前触摸元素的链接
if (this.href) {
window.location.href = this.href;
}
})
}
// oDiv.addEventListener('click', function (e) {//pc端没有这个显现,会正常消失
// this.style.display = 'none'
// // e.preventDefault()
// }, false)
解决方法2.fastclick
github上有一个叫做fastclick的库https://github.com/ftlabs/fastclick
$(function(){
newFastClick(document.body);
})
使用
$A.on('touchend',function(e){//而touchend是原生的事件,在dom本身上就会被捕获触发
$demo.hide()
e.preventDefault();
})
懒加载和预加载
懒加载
懒加载也就是延迟加载。
当访问一个页面的时候,先把img元素或是其他元素的背景图片路径替换成一张图片的路径(这样就只需请求一次,俗称占位图),只有当图片出现在浏览器的可视区域内时,才设置图片正真的路径,让图片显示出来。这就是图片懒加载。
作用:减轻服务器压力,节约流量,页面加载速度快。
实现方式:
1.第一种是纯粹的延迟加载,使用setTimeOut或setInterval进行加载延迟.
2.第二种是条件加载,符合某些条件,或触发了某些事件才开始异步下载。
3.第三种是可视区加载,即仅加载用户可以看到的区域,这个主要由监控滚动条来实现,一般会在距用户看到某图片前一定距离遍开始加载,这样能保证用户拉下时正好能看到图片。
<img data-url='show.jpg' src="1.jpg" >//data-url名字自己定
//img的src属性初始不放置实际需要的链接,而是存在data-url属性中,
//达到某条件后再动态充值src属性值为data-url里的链接地址,实现懒加载。
var imgs=document.getElementsByTagName('img');
var viewHeight=document.ducumentElement.clientHeight;
// 检测img元素是否在可视区
function inView (img){
var rectObject=document.getBoundingClientRect();
if(rectObject.bottom >= 0 && rectObject.top < viewHeight){
return true
}else{
return false
}
}
function lazyLoad(arr){
for(let i=0;i<arr.length;i++){
if(inView(arr[i])){
arr[i].src=arr[i].dataset.url;
}
}
}
window.addEventListener('scroll',lazyLoad);
1.jquery.lazyload.js
2. 响应式图像延迟加载JS插件:lazySizes
3. IntersectionObserver 交叉观察
当图片出现在可视区域时,会和可视区域有一个交叉的过程, IntersectionObserver本质上是一个构造函数,它接受两个参数:
第一个参数是回调函数,看见元素了触发一次,看不见了再触发一次,第二个参数是配置对象,不做讲解
const images = document.querySelectorAll('img')
const callback = entries => {
entries.forEach(entry => {
if (entry.isIntersecting) {
const image = entry.target
const data_src = image.getAttribute('data_src');
image.setAttribute('src', data_src)
observer.unobserve(image)
}
});
}
const observer = new IntersectionObserver(callback)
images.forEach(image => {
observer.observe(image)
})
预加载
提前加载图片,当用户需要查看时是直接从浏览器缓存里取的资源,用户操作体验速度快。
原理:在浏览器加载页面时创建image对象并赋值src链接
作用:让用户有快速的冲浪体验。
缺点:增加服务器压力,首页加载渲染时间长。
预加载的核心要点如下:
1.图片等静态资源在使用之前的提前请求;
2.资源后续使用时可以从缓存中加载,提升用户体验;
3.页面展示的依赖关系维护(必需的资源加载完才可以展示页面,防止白屏等);
实现预加载主要有三个方法:
1.html中img标签最初设置为display:none;
2.js脚本中使用image对象动态创建好图片;
3.使用XMLHttpRequest对象可以更加精细的控制预加载过程,缺点是无法跨域:
var imgs=['./1.jpg','./2.jpg','./3.jpg'];
var imgsDom=[];
function preLoad(arr){
for(let i=0;i<arr.length;i++){
let item=new Image();
item.src=imgs[i];
imgsDom.push(item);
}
}
window.onload=function(){
preLoad(imgs);
}
区别
懒加载也叫延迟加载:JS图片延迟加载,延迟加载图片或符合某些条件时才加载某些图片,减轻服务器压力。
预加载:提前加载图片,当用户需要查看时可直接从本地缓存中渲染,增加服务器压力;。
图片抖动
用padding占位,防止网络加载发生抖动
img{
height:0px;
overflow:hidden;
padding-bottom:45%;(宽/高)
}
初始打开页面需要注意
1.通过pc端打开页面 F12调试切换成移动设备 有显示问题
需要先设置移动设备,再从新打开网页 再F12
移动端适配
如何确定字体大小
设计稿字体大小100px/设备宽度640=要求的字体大小/当前设备宽度
基于640的设计稿,字体大小100px
在页面看html 的font-size大小 以这个大小为基准 每个数都要除一下取如:(50/html字体大小)rem
或者 用vscode插件把font-size更改成自己的html根字号大小
(function(doc,win){
//获取html
var docEl=doc.documentElement,
//用于获取事件
//in window 用于查询window的一些事件和方法是否存在orientationchange屏幕翻转
resizeEvt="orientationchange" in window?"orientationchange":"resize";
function fun(){
var w=docEl.clientWidth;
if(!w) return
if(w>=640){
docEl.style.fontSize='100px'
}else{
docEl.style.fontSize=100 / 640 * w + 'px'
}
}
//如果文档没有addEventListener这方法,就停止执行
if(!doc.addEventListener)return
//通过二级事件绑定为window添加resize事件
win.addEventListener(resizeEvt,fun,false)
//页面初始化加载的时候也需要获取当前设备宽度,改变字体大小
//DOMContentLoaded w3c支持的一个事件,因为load事件会在页面所以元素渲染结束后才执行,DOMContentLoaded是在HTML 文档被完全加载和解析完成之后,不用等待图片
doc.addEventListener('DOMContentLoaded',fun,false)
})(document,window)
节流
一定时间内只执行一次,控制执行次数
(滚动,加载更多,高频点击提交)
function debounce(fun,wait){
var flag=true;
return function(){
if(flag){
setTimeout(function(){
fun()
flag=true
},wait)
flag=false
}
}
}
防抖
当事件频繁触发的时候,只执行最后一次,原理是设置一个定时器,每次点击都要从新计时
(搜索框输入验证,窗口大小resize)
aBtn.onclick = function(){
fn1.call(this)//可以更改this指向
// fn1()或者直接调用
}
var fn1=debounce(function () {
console.log(111111)//这里也可以写ajax请求
}, 1000)
//防抖函数封装
function debounce(fun,wait){
var timer=null;
return function(){
console.log(this)//可以由外面更改this指向
clearInterval(timer)
timer=setTimeout(function(){
fun()
},wait)
}
}
css 优化
- 尽量避免在HTML标签中使用style属性。( 因为在HTML标签中的style会阻塞页面的渲染 )
- 避免使用CSS表达式。(因为其执行频率很高,当页面滚动或者鼠标移动的时候,就会执行,这会带来很大的性能损耗)
- 不滥用float。(float在渲染时计算量比较大,尽量减少使用)。
- 不声明过多的font-size。(过多的font-size引发CSS树的效率)。
- 值为0时不需要任何单位。(为了浏览器的兼容性和性能,值为0时不要带单位)。
- 标准化各种浏览器前缀
(a)、无前缀应放在最后。
(b)、CSS动画只用(-webkit-,无前缀)两种即可。
(c)、其它前缀为“-webkit- -moz- -ms-无前缀”四种(-o-Opera浏览器改用blink内核,所以淘汰)。
js 优化
- 用一个变量保存列表的length的值,避免每次执行的时候到要计算该值。
- 缓存DOM的选择与计算,避免每次Dom选择都要重新计算。
- 尽量使用ID选择器,ID选择器是最快的。(因为用id访问时,只要找到元素就停止在DOM上查找;而用其他选择器去查找元素则要对DOM所有节点都访问一遍。)
- 尽量使用事件代理,避免批量绑定事件。(当网页中需要触发事件的对象比较多的时候,为了避免内存泄漏,我们把事件委托到其父对象上,借助事件冒泡机制,可以将事件委托到body,document等元素上,这样等于一个页面就只有一个事件触发,避免直接把事件添加到多个对象上)
- touch事件优化,使用touchstart、touchend代替click。(响应速度快,但应注意touch响应过快,易引发误操作)。
减少重绘和回流
(a)、避免不必要的DOM操作
(b)、尽量改变Class而不是Style,使用classList代替className
(c)、避免使用document.write
(d)、减少drawImage
渲染过程
- dom 树 由dom节点组成
- css树 css规则树
- render树 将dom和css结合
- layout树 计算每个点的位置
- painting 绘制遍历render
重绘
当你给一个元素更换颜色,这样的行为是不会影响页面布局的,DOM树不会变化,但颜色变了,渲染树得重新渲染页面,这就是重汇。
重排==回流
我们增删DOM节点,修改一个元素的宽高,页面布局发生变化,DOM树结构发生变化,那么肯定要重新构建DOM树,而DOM树与渲染树是紧密相连的,DOM树构建完,渲染树也会随之对页面进行再次渲染,这个过程就叫回流。
1.DOM的增删行为
比如你要删除某个节点,给某个父元素增加子元素,这类操作都会引起回流。如果要加多个子元素,最好使用documentfragment。
2.几何属性的变化
比如元素宽高变了,border变了,字体大小变了,这种直接会引起页面布局变化的操作也会引起回流。如果你要改变多个属性,最好将这些属性定义在一个class中,直接修改class名,这样只用引起一次回流。
3.元素位置的变化
修改一个元素的左右margin,padding之类的操作,所以在做元素位移的动画,不要更改margin之类的属性,使用定位脱离文档流后改变位置会更好。
4.获取元素的偏移量属性
例如获取一个元素的scrollTop、scrollLeft、scrollWidth、offsetTop、offsetLeft、offsetWidth、offsetHeight之类的属性,浏览器为了保证值的正确也会回流取得最新的值,所以如果你要多次操作,最取完做个缓存。
5.页面初次渲染
这样的回流无法避免
6.浏览器窗口尺寸改变
resize事件发生也会引起回流。
回流必然会造成重绘,但重绘不一定会造成回流。
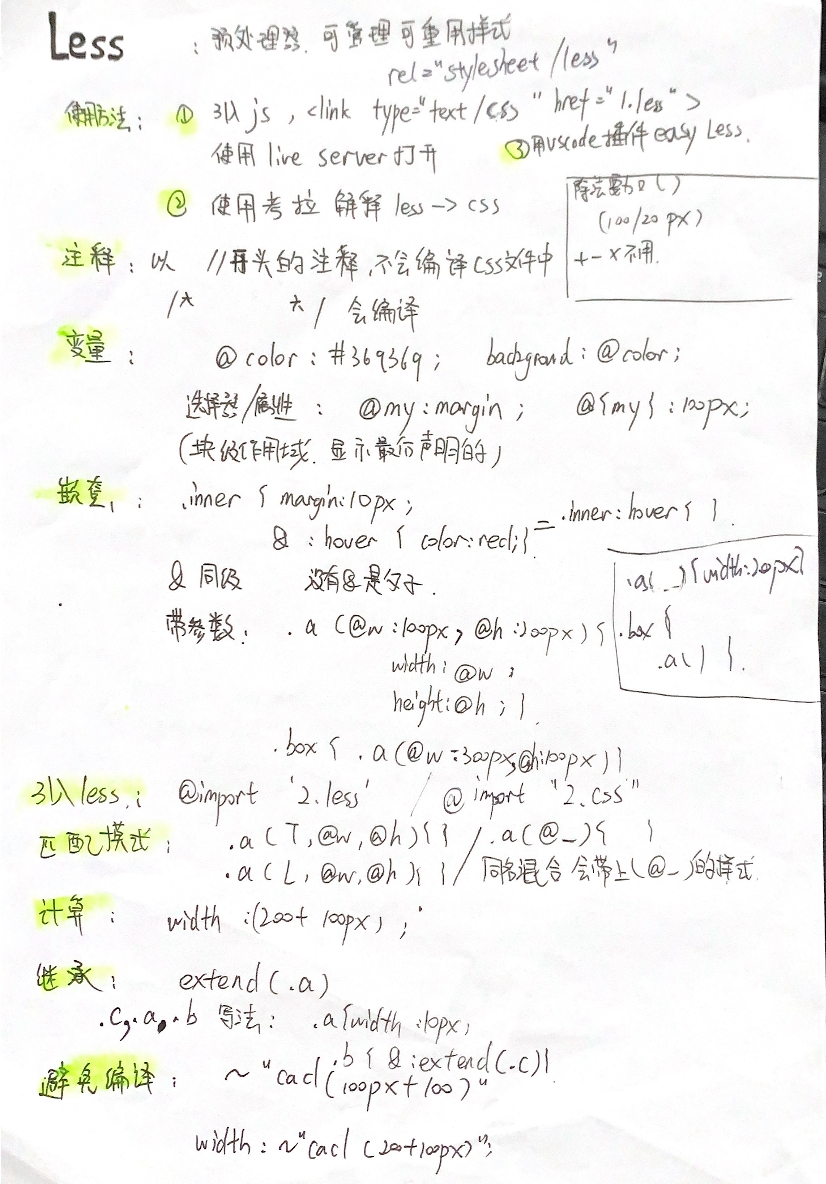
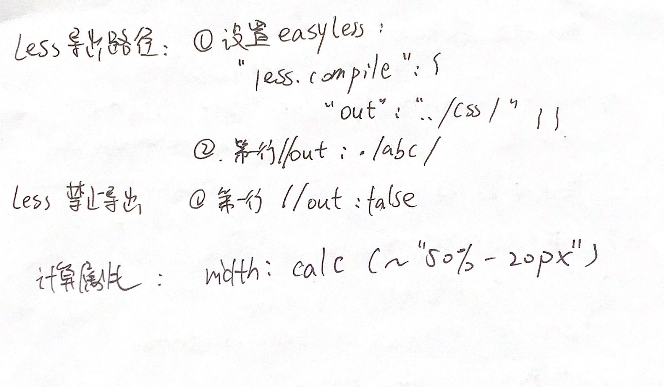
Less
使用方法
1.考拉Koala
2.vscode插件easy less
"less.compile": {
"compress": false, // true => remove surplus whitespace是否压缩
"sourceMap": false, // true是否生成map文件,有了这个可以在调试台看到less行数
"out": "${workspaceRoot}\\css\\",
"outExt": ".css", // 输出文件的后缀,小程序可以写'wxss'
},
3.引入less文件
<link type="text/css" href="1.less"/>
使用live server打开


swiper插件
Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端
Swiper能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。
1.引入
<link rel="stylesheet" href="https://unpkg.com/swiper@7/swiper-bundle.min.css">
<script src="https://unpkg.com/swiper@7/swiper-bundle.min.js"> </script>
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 如果需要滚动条 -->
<div class="swiper-scrollbar"></div>
</div>
导航等组件可以放在Swiper容器之外
<script>
var mySwiper = new Swiper ('.swiper', {
direction: 'vertical', // 垂直切换选项
loop: true, // 循环模式选项
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// 如果需要滚动条
scrollbar: {
el: '.swiper-scrollbar',
},
})
</script>
Swiper Animate使用方法
1.需要引入swiper.animate.min.js和animate.min.css文件
<script>
//Swiper5
var mySwiper = new Swiper ('.swiper-container', {
on:{
init: function(){
swiperAnimateCache(this); //隐藏动画元素
swiperAnimate(this); //初始化完成开始动画
},
slideChangeTransitionEnd: function(){
swiperAnimate(this); //每个slide切换结束时也运行当前slide动画
//this.slides.eq(this.activeIndex).find('.ani').removeClass('ani'); 动画只展现一次,去除ani类名
}
}
})
</script>
<div class="swiper-slide">
<p class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="0.5s" swiper-animate-delay="0.3s">内容</p>
</div>
zepto和jq的区别
| zepto | jq |
|---|---|
| 更加轻便,用哪个引入那个 | 功能丰富,轻量级的类库 |
| Zepto有一些基本的触摸事件可以用来做触摸屏交互(tap事件、swipe事件),Zepto是不支持IE浏览器的。 |
zepto的tap和click的区别:
;(function($){
})(Zepto)
两者都会在点击时触发,但是在web手机端,clikc会有200-300ms的延时,所以要用tap代替click作为点击事件,singleTap和doubleTap分别作为单次点击和双击,但是使用tap会带来点透事件(事件穿透)。
better-scroll 滚动插件
iscroll 移动端滚动插件
使用js
<script src="https://unpkg.com/@better-scroll/core@latest/dist/core.min.js"></script>
//示例html代码:
<div id="wrapper" style="overflow:hidden;height:400px;">
<tag></tag>
</div>
//示例js代码:
<script>
let wrapper = document.getElementById("wrapper")
let bs = new BScroll(wrapper, {
})
</script>
下拉刷新
<script>
let wrapper = document.getElementById("wrapper")
let bs = BetterScroll.createBScroll(wrapper, {
pullDownRefresh:{
threshold: 10,
stop: 20
}
})
//下拉刷新..
bs.on('pullingDown',function(e){
console.log('要开始下拉刷新了')
bs.finishPullDown(); //注意完成刷新之后一定要调用此方法,否则下次下拉刷新无效
})
</script>
上拉加载
<script>
let wrapper = document.getElementById("wrapper")
let bs = BetterScroll.createBScroll(wrapper, {
pullUpLoad: {
threshold: 50
}
})
//上拉加载..
bs.on('pullingUp',function(e){
console.log('要开始上拉加载了')
bs.finishPullUp(); //加载完成需要调用此方法,否则下次上拉加载无效
})
<script>
回到顶部
<button onclick="gotop()">回到顶部</button>
//示例js代码:
function gotop(){
bs.scrollTo(0,0)
}
移动端适配方法
1.使用js文件获取屏幕宽度
(function(doc,win){
//获取html
var docEl=doc.documentElement,
//用于获取事件
//in window 用于查询window的一些事件和方法是否存在orientationchange屏幕翻转
resizeEvt="orientationchange" in window?"orientationchange":"resize";
function fun(){
var w=docEl.clientWidth;
if(!w) return
if(w>=750){
docEl.style.fontSize='100px'
}else{
docEl.style.fontSize=100 /750* w + 'px'
}
}
//如果文档没有addEventListener这方法,就停止执行
if(!doc.addEventListener)return
//通过二级事件绑定为window添加resize事件
win.addEventListener(resizeEvt,fun,false)
//页面初始化加载的时候也需要获取当前设备宽度,改变字体大小
//DOMContentLoaded w3c支持的一个事件,因为load事件会在页面所以元素渲染结束后才执行,DOMContentLoaded是在HTML 文档被完全加载和解析完成之后,不用等待图片
doc.addEventListener('DOMContentLoaded',fun,false)
})(document,window)
1.js中 750px宽时,字体大小100
2.引入js后,打开页面,看html在375宽时,字体大小,应该是50(通过js计算出来的)
3.以50为基准除以50
2.使用less,@fontSize:(100vw/750px)*100px;
@fontSize:(100vw/750px)*100px;
html{
font-size: @fontSize;
}
在px->rem vscode插件里设置字体大小50,这里less计算完是50px,用宽/50求出rem
3.使用flexible.js
<script src="http://g.tbcdn.cn/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js"></script>
.box {
/*设计稿是375px的 把w=68 h=29转换成rem单位 所以thml字号是37.5 用68/37.5 */
/* width: 1.813rem;
height: 0.773rem;
background: pink; */
/* 设计稿的750px的,根字号是75 200/75 ,在375屏幕上显示就是100*100 */
width: 2.666rem;
height: 2.666rem;
background: pink;
}
4.使用vw,vh
@vw:(375/100);375px分成100份一份3.75
.box{
宽/3.75
width:(100/@vw)*1vw;
height:(100/@vw)*1vw;
background-color: bisque;
}