我们编写一个函数
在data中声明一个 element 默认值为null
我们就用 element 储存当前节点目标
handleModeler() {
this.bpmnModeler.on('root.added', e => {
if (e.element.type === 'bpmn:Process') {
this.element = null
this.$nextTick().then(() => {
this.element = e.element
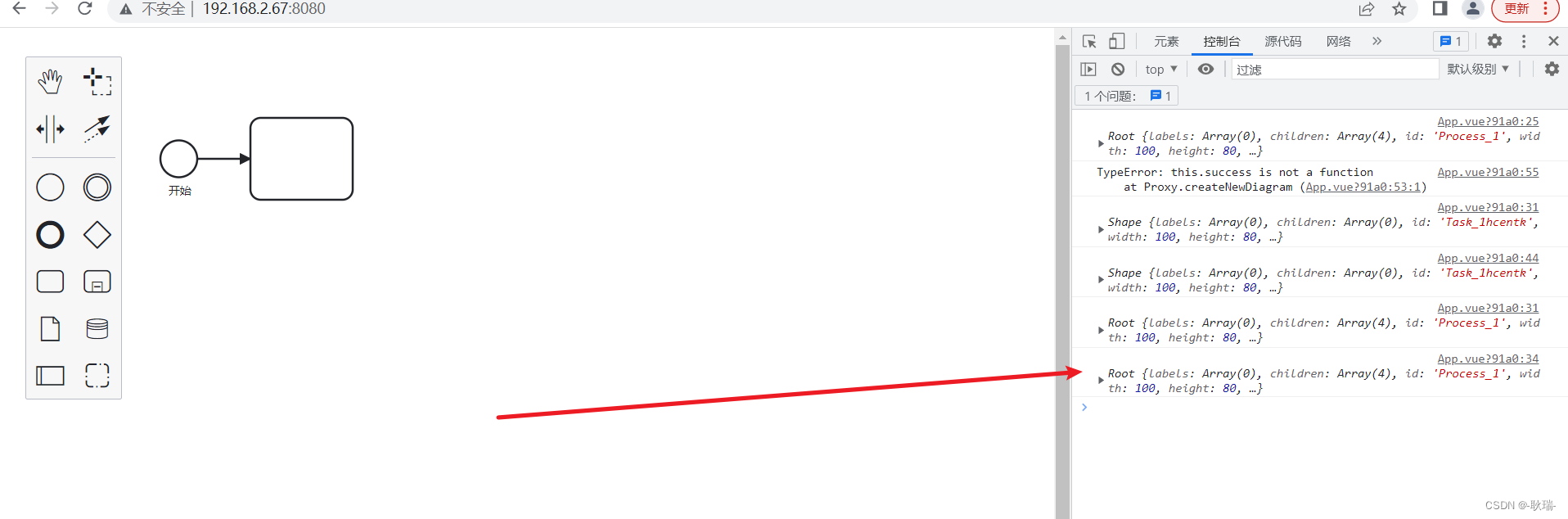
console.log(this.element);
})
}
})
this.bpmnModeler.on('element.click', e => {
const {
element } = e
console.log(element)
if (element.type === 'bpmn:Process') {
this.element = element
console.log(this.element);
}
})
this.bpmnModeler.on('selection.changed', e => {
// hack 同类型面板不刷新
this.element = null
const element = e.newSelection[0]
if (element) {
this.$nextTick().then(() => {
this.element = element
console.log(this.element);
})
}
})
},
然后在 mounted 周期中调用handleModeler 需要注意的是 必须要bpmn 实例化完成之后执行 不然可能捕获不到事件了
mounted () {
const canvas = this.$refs.canvas
// 生成实例
this.bpmnModeler = new BpmnModeler({
container: canvas,
additionalModules: [
{
translate: ['value', customTranslate]
}
],
})
this.createNewDiagram() // 新增流程定义
this.handleModeler()
}

然后我们操作节点 就会打印出对应的对象 我们就可以用this.element拿到用户正在操作的节点 进而调用updateProperties
修改属性 等方法
我们也可以把这个 this.element存在vuex中 全局保存