父传子
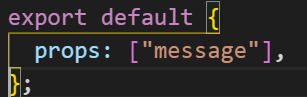
1. 子组件在props中创建一个属性,用以接收父组件传过来的值

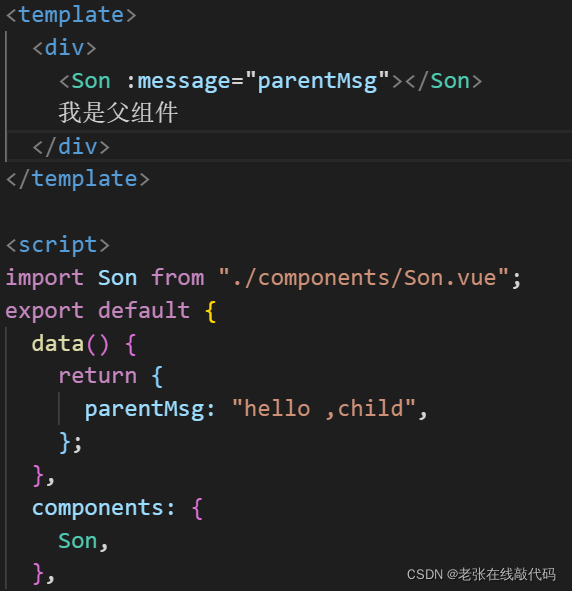
2. 父组件中注册子组件

3. 在子组件标签中添加子组件props中创建的属性
4. 把需要传给子组件的值赋给该属性

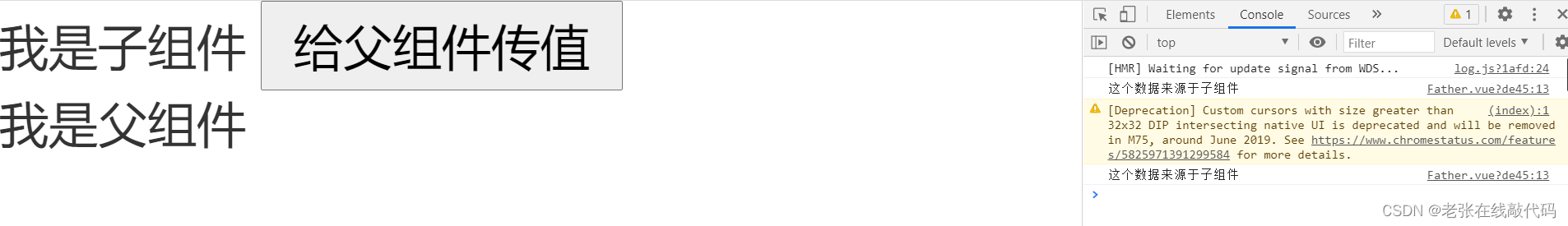
5. 浏览器输出

子传父
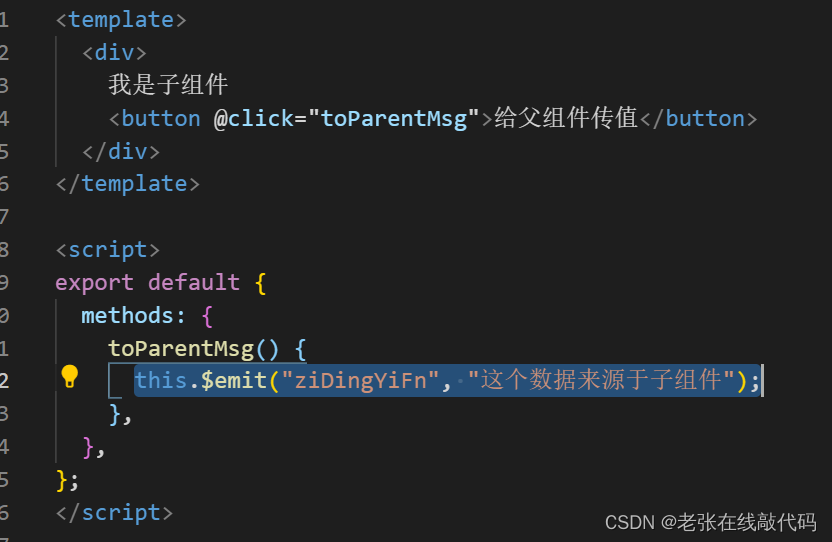
1. 在子组件中创建一个按钮,给按钮绑定一个点击事件
子组件中需要以某种方式例如点击事件的方法来触发一个自定义事件
2. 在响应该点击事件的函数中使用$emit来触发一个自定义事件,并传递一个参数
将需要传的值作为$emit的第二个参数,该值将作为实参传给响应自定义事件的方法

3. 在父组件中注册子组件并在子组件标签上绑定对自定义事件的监听,事件中打印接收从子来的数据


在通信中,无论是子组件向父组件传值还是父组件向子组件传值,他们都有一个共同点就是有中间介质,子向父的介质是自定义事件,父向子的介质是props中的属性。抓准这两点对于父子通信就好理解了
例子:子传父【父组件改子组件的内容】
【.sync是隐式将值更改了,实际团队合作开发中不推荐使用】
父组件
<template>
<div>
<Son :name.sync="name"></Son>
<button @click="show">点击</button>
<button @click="changeChild">改变</button>
</div>
</template>
<script>
import Son from "./components/Son";
export default {
name: "list",
components: {
Son,
},
data() {
return {
name: "zyb",
};
},
methods: {
show() {
alert("子组件的input内容" + this.name);
},
changeChild() {
this.name = "123";
},
},
};
</script>
子组件
<template>
<div>
<input :value="name" @input="toParentMsg" type="text" />
</div>
</template>
<script>
export default {
props: {
name: {
type: String,
required: true,
},
},
methods: {
toParentMsg(e) {
console.log(e.target.value);
this.$emit("update:name", e.target.value);
},
},
};
</script>