【背景】
经常看到有VR游戏中玩家可以在虚拟场景中拍照的功能,所以打算做一篇系列帖子,主要介绍三个功能,第一个功能是如何在Unity VR项目中从玩家视角捕捉游戏全景,第二个功能是如何将这个捕捉到的全景转换为一般的平面图,第三个功能是如何将这个平面图保存成一般的图片文件,其他还会介绍如何将游戏中捕捉到的全景图作为VR图片发布到网页上等的窍门。
这篇帖子先介绍第一个功能,如何在Unity VR项目中从玩家视角捕捉游戏全景。下面就开始吧。
【思路和方法】
全景图在Unity中的格式是CubeMap,所以思路就是将代表玩家视觉的VR Rig的Camera中捕捉到的图片转换成CubeMap对象显示出来。
【步骤和脚本】
随便新建一个VR项目,放一些场景,让游戏的MainCamera能够有合适的视角捕捉到这些场景。

然后新建一个Empty对象,命名为PanoramaCapture,我们的脚本就会挂载在这个空对象下。
在空对象下新建一个脚本命名为PanoramaCapture,双击打开后继续补充功能内容如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PanoramaCapture : MonoBehaviour
{
// Start is called before the first frame update
public Camera targetCamera;
public RenderTexture cubeMapLeft;
// Update is called once per frame
void Update()
{
if (Input.GetKeyDown(KeyCode.Space))
{
Capture();
}
}
public void Capture()
{
targetCamera.RenderToCubemap(cubeMapLeft);
}
}
先讲变量,造了两个Public变量,targetCamera用来关联捕捉风景的相机。再造一个RenderTexture变量,用来关联放转换成CubeMap后的全景格式容器。
再讲方法,Update中方法的作用是放一个便于测试的动作,摁下Space就触发Capture函数。
核心是Capture函数,就一句话,讲targetCamera捕捉到的图像转换为cubemap,存储到cubeMapLeft中。
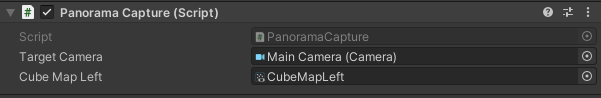
最后,来讲实际的对象关联到脚本中,mainCamera放到targetCamera位置,而CubeMapLeft,需要我们先在Asset下面右击,新建一个RenderTexture对象,然后把这个对象命名为CubeMapLeft后关联到脚本。

【测试】
运行游戏,选中Asset中的CubeMapLeft方便观察结果,按下键盘Space,发现成功捕捉了Camera看到的图像并以CubeMap的形式呈现。成功!
