参考网上其他大佬的代码,在六一这天给小学妹也搞了个,里面是她最喜欢的小李子的图片.希望她可以每天快乐.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>送给学妹的surprise</title>
<link rel="stylesheet" href="css/span.css" />
<script src="js/jquery.js">
</script>
<style>
.btn {
width: 84px;
height: 48px;
background-color: pink;
outline: none;
border: 2px solid pink;
border-radius: 10px;
}
h2 {
text-align: center;
font-size: 30px;
color: #FF8C00;
}
#top {
height: 50px;
}
#footer {
position: relative;
top: 1000px;
height: 40px;
}
/* .wrap {
height: 800px;
} */
</style>
</head>
<body>
<h2 id='top'>希望学妹每天都快乐!</h2>
<audio src="img/Secret.mp3" autoplay="true" loop="true" hidden="false" controls></audio>
<button id="play" class="btn">播放</button>
<!--/*外层容器*/-->
<div class="wrap">
<!--/*包裹所有元素的容器*/-->
<div class="cube">
<!--前图 -->
<div class="out_front">
<img src="img/1.jpg" class="pic" />
</div>
<!--后图 -->
<div class="out_back">
<img src="img/2.jpg" class="pic" />
</div>
<!--左图 -->
<div class="out_left">
<img src="img/3.jpg" class="pic" />
</div>
<div class="out_right">
<img src="img/4.jpg" class="pic" />
</div>
<div class="out_top">
<img src="img/5.jpg" class="pic" />
</div>
<div class="out_bottom">
<img src="img/6.jpg" class="pic" />
</div>
<!--小正方体 -->
<span class="in_front">
<img src="img/7.jpg" class="in_pic" />
</span>
<span class="in_back">
<img src="img/8.jpg" class="in_pic" />
</span>
<span class="in_left">
<img src="img/9.jpg" class="in_pic" />
</span>
<span class="in_right">
<img src="img/10.jpg" class="in_pic" />
</span>
<span class="in_top">
<img src="img/11.jpg" class="in_pic" />
</span>
<span class="in_bottom">
<img src="img/12.jpg" class="in_pic" />
</span>
</div>
</div>
<h2 id="footer">感谢学妹给学哥带来的快乐!</h2>
<script>
$('#play').click(function() {
//alert('aaa');
$('audio')[0].play();
})
</script>
</body>
</html>
span.css
html {
background: skyblue;
/*背景颜色*/
height: 100%;
}
/*外层容器样式*/
.wrap {
position: relative;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 400px;
height: 400px;
margin: auto;
}
/*包裹所有容器样式*/
.cube {
width: 400px;
height: 400px;
margin: 0 auto;
transform-style: preserve-3d;
transform: rotateX(-30deg) rotateY(-80deg);
-webkit-animation: rotate 20s infinite;
/*匀速*/
animation-timing-function: linear;
}
@-webkit-keyframes rotate {
from {
transform: rotateX(0deg) rotateY(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg);
}
}
.cube div {
position: absolute;
width: 400px;
height: 400px;
opacity: 0.8;
transition: all .4s;
}
/*定义所有图片样式*/
.pic {
width: 400px;
height: 400px;
}
.cube .out_front {
transform: rotateY(0deg) translateZ(200px);
}
.cube .out_back {
transform: translateZ(-200px) rotateY(180deg);
}
.cube .out_left {
transform: rotateY(90deg) translateZ(200px);
}
.cube .out_right {
transform: rotateY(-90deg) translateZ(200px);
}
.cube .out_top {
transform: rotateX(90deg) translateZ(200px);
}
.cube .out_bottom {
transform: rotateX(-90deg) translateZ(200px);
}
/*内层小正方体样式*/
.cube span {
display: bloack;
width: 200px;
height: 200px;
position: absolute;
top: 50px;
left: 50px;
}
.cube .in_pic {
width: 200px;
height: 200px;
}
.cube .in_front {
transform: rotateY(0deg) translateZ(100px);
}
.cube .in_back {
transform: translateZ(-50px) rotateY(180deg);
}
.cube .in_left {
transform: rotateY(90deg) translateZ(100px);
}
.cube .in_right {
transform: rotateY(-90deg) translateZ(100px);
}
.cube .in_top {
transform: rotateX(90deg) translateZ(100px);
}
.cube .in_bottom {
transform: rotateX(-90deg) translateZ(100px);
}
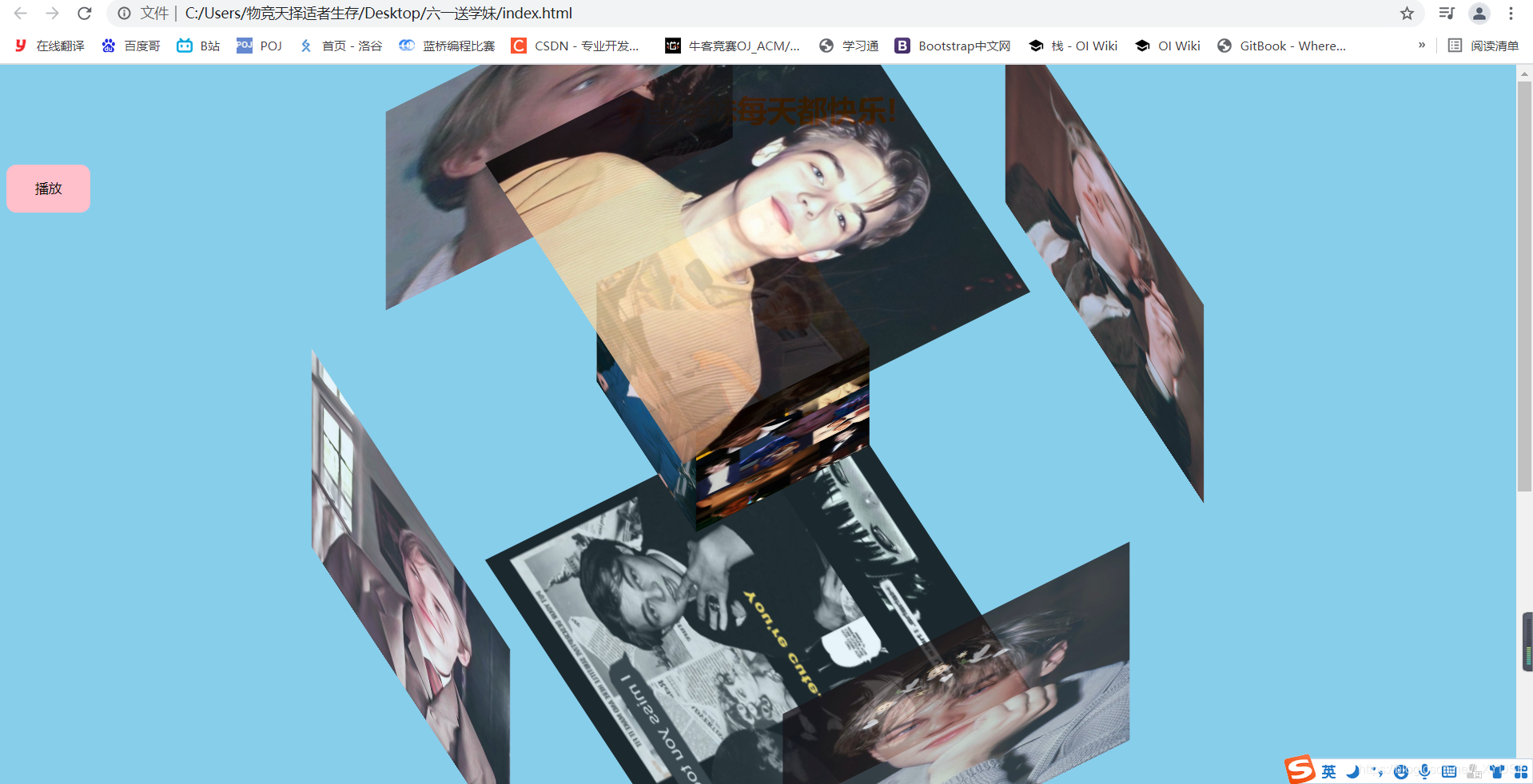
/*鼠标移入后样式*/
.cube:hover .out_front {
transform: rotateY(0deg) translateZ(400px);
}
.cube:hover .out_back {
transform: translateZ(-400px) rotateY(180deg);
}
.cube:hover .out_left {
transform: rotateY(90deg) translateZ(400px);
}
.cube:hover .out_right {
transform: rotateY(-90deg) translateZ(400px);
}
.cube:hover .out_top {
transform: rotateX(90deg) translateZ(400px);
}
.cube:hover .out_bottom {
transform: rotateX(-90deg) translateZ(400px);
}
项目目录
- css:存放样式文件span.css
- img:存放图片
- js:存放Jquery库,任意版本都可,改成
jquery.js


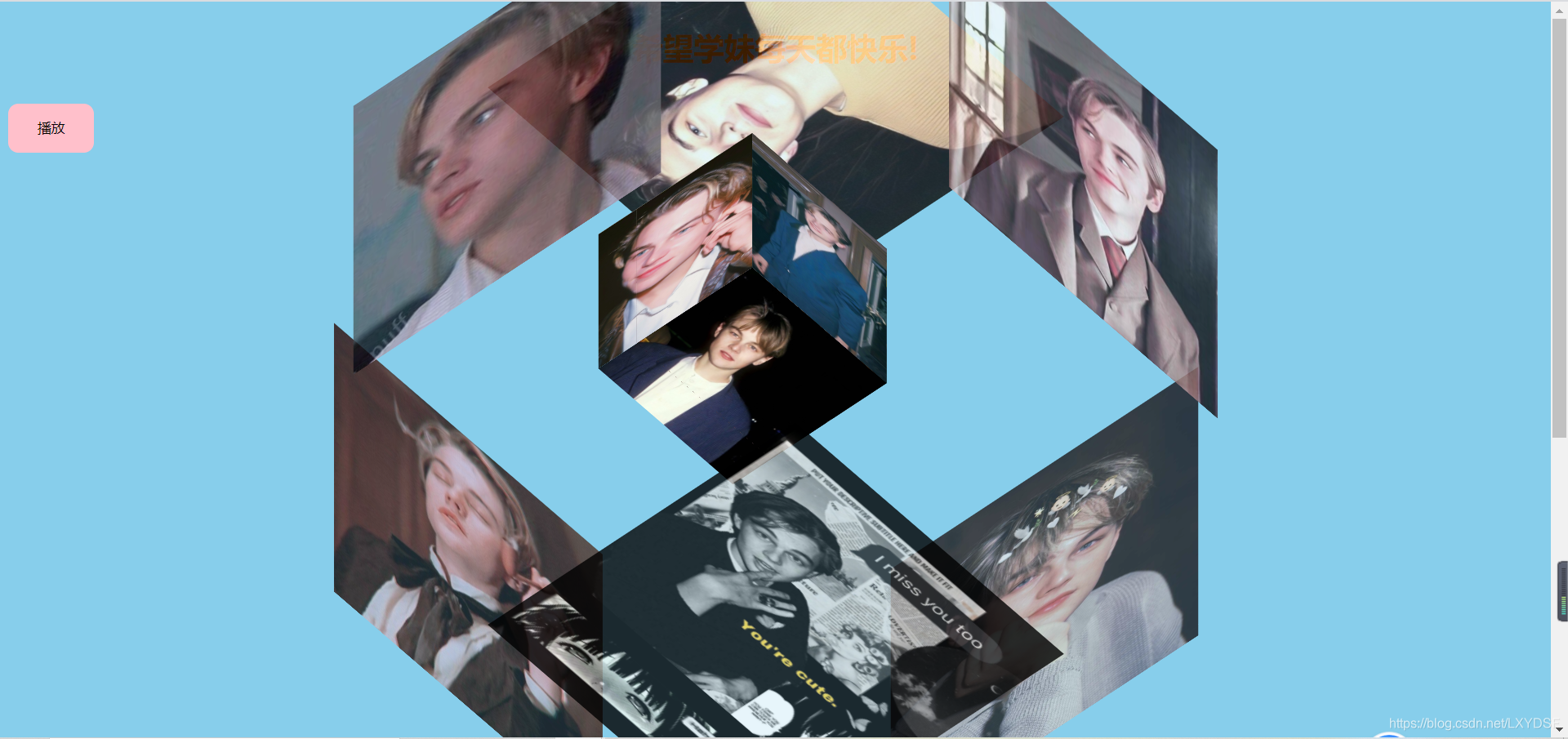
效果:




需要代码的点击这里