前言:
有的时候调试,需要禁用js 那我们可以 在浏览器里禁用。
方法:
方法一:设置页面 设置
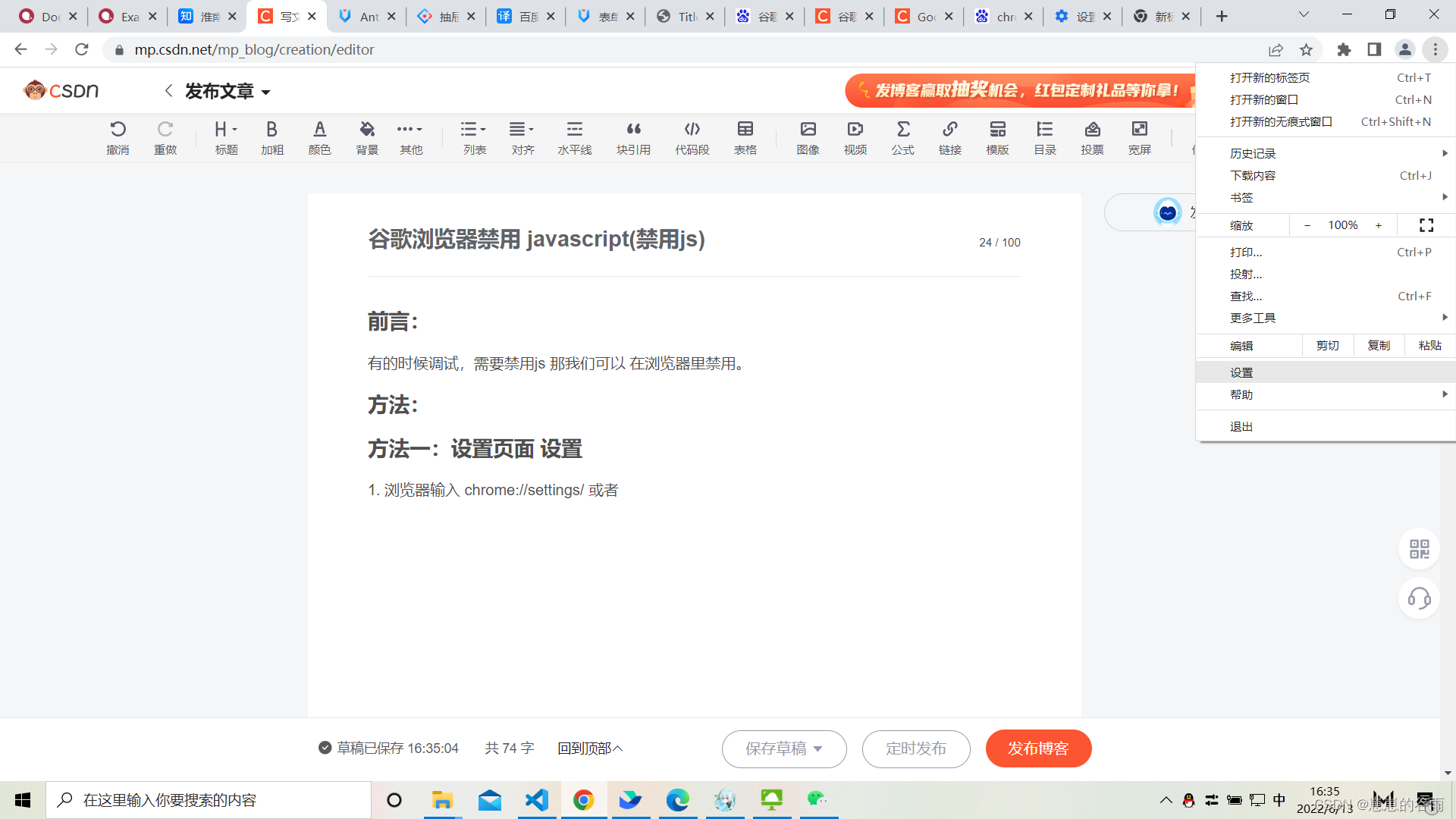
1. 浏览器输入 chrome://settings/ 或者 点击 浏览器右上角 三个点 点击设置

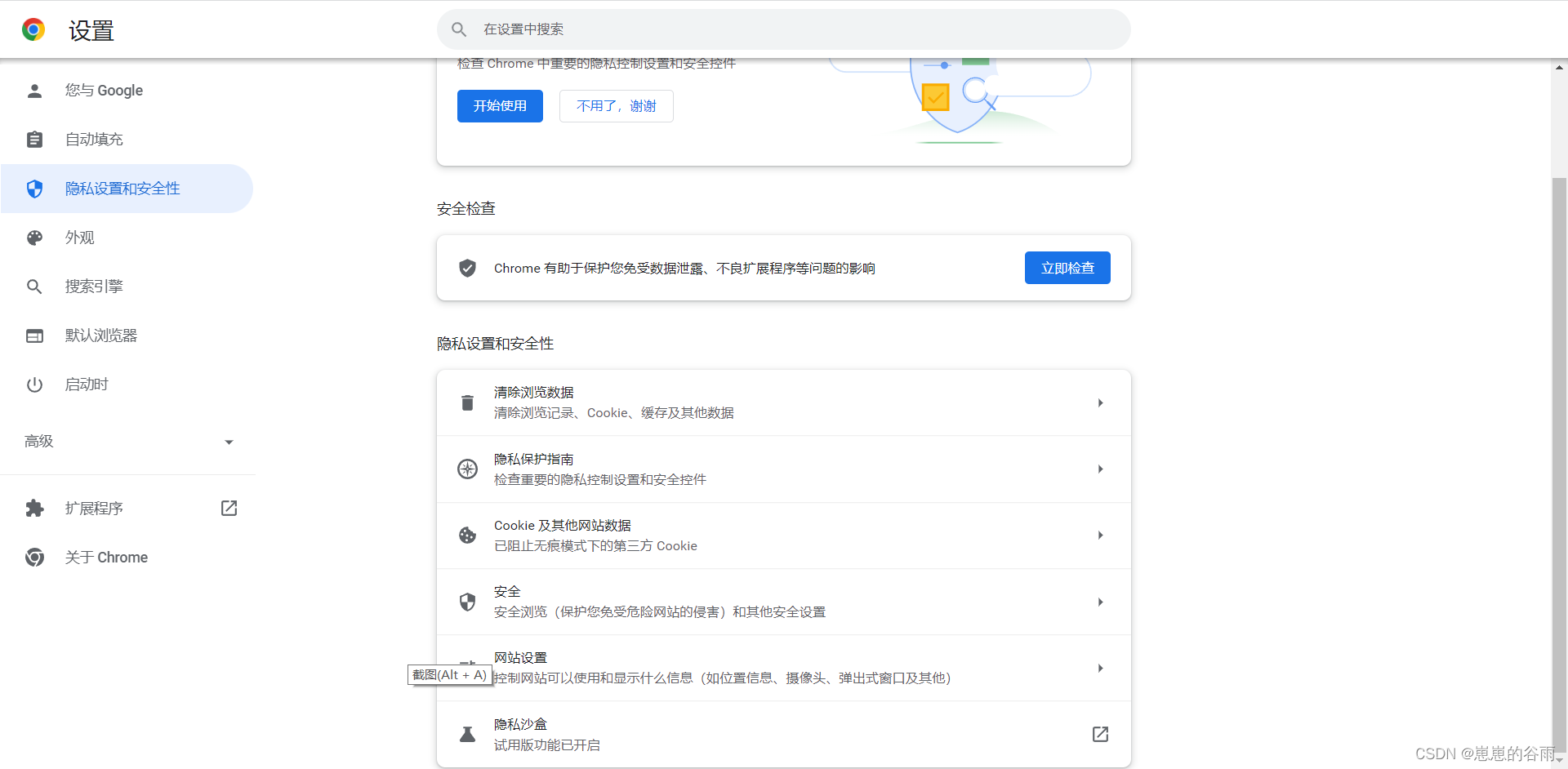
2. 隐私设置和安全性

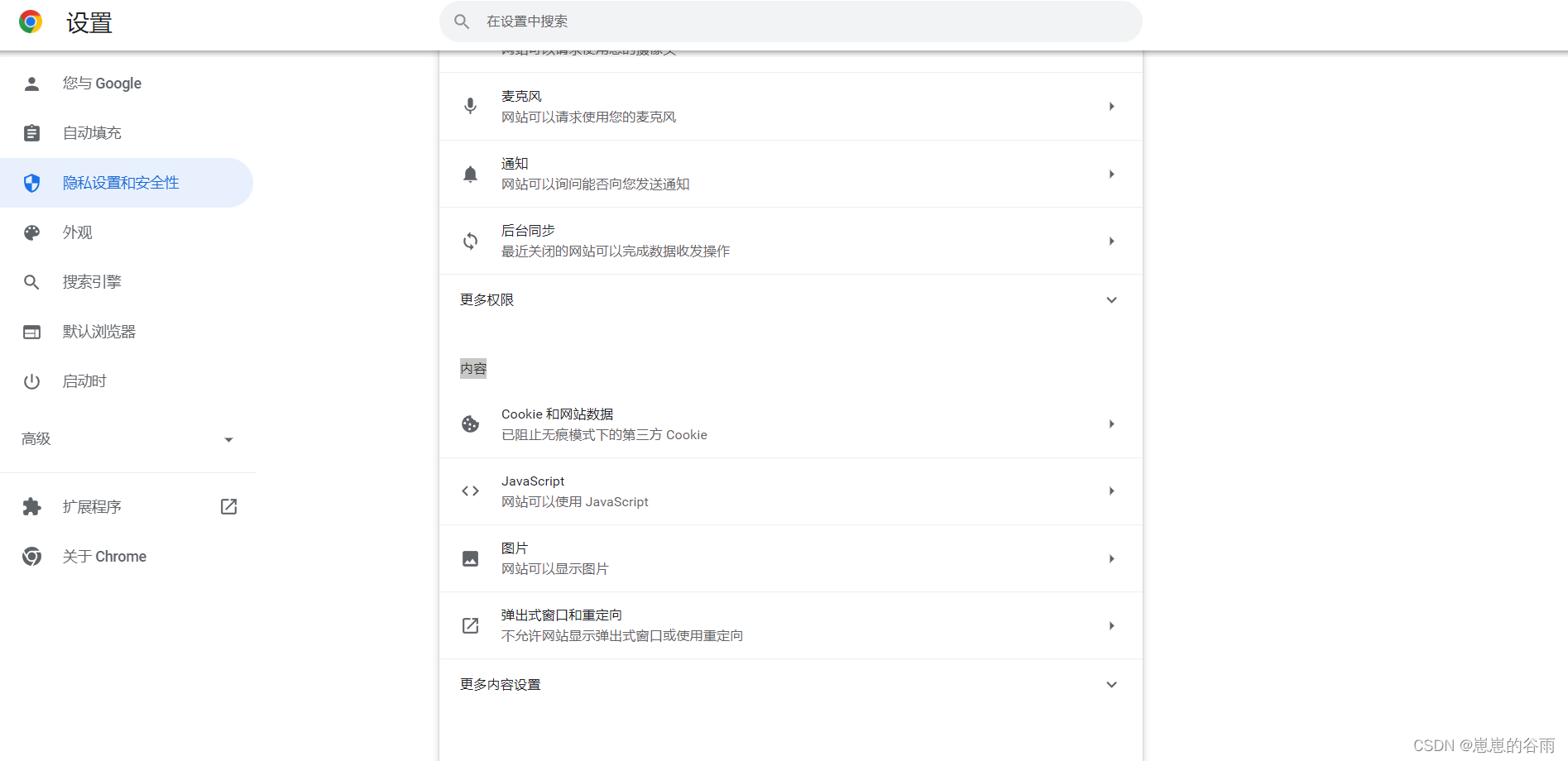
3. 网站设置 - 内容里 找到 javaScript 或者 直接 搜索 javaScript 就可以进行网站设置

总结:浏览器输入 chrome://settings/ 或者 点击 浏览器右上角 三个点 点击设置===>隐私设置和安全性===> 网站设置 - 内容里 找到 javaScript 或者 直接 搜索 javaScript 就可以进行网站设置
方式二:快捷键设置
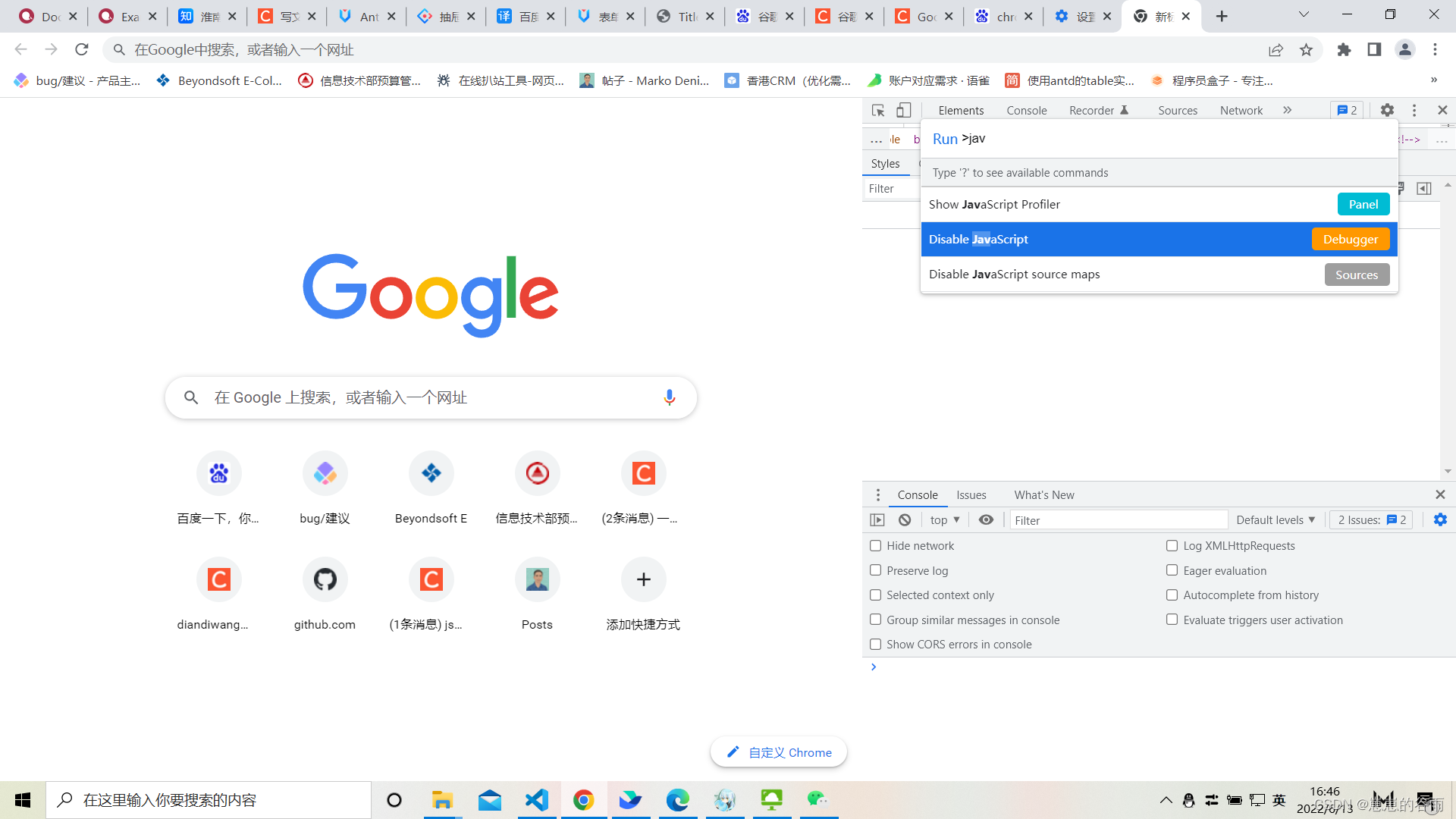
win: 在控制台 页面 快捷键 ctrl+shift+p 然后输入 javascript 找到 disabled javaScript.

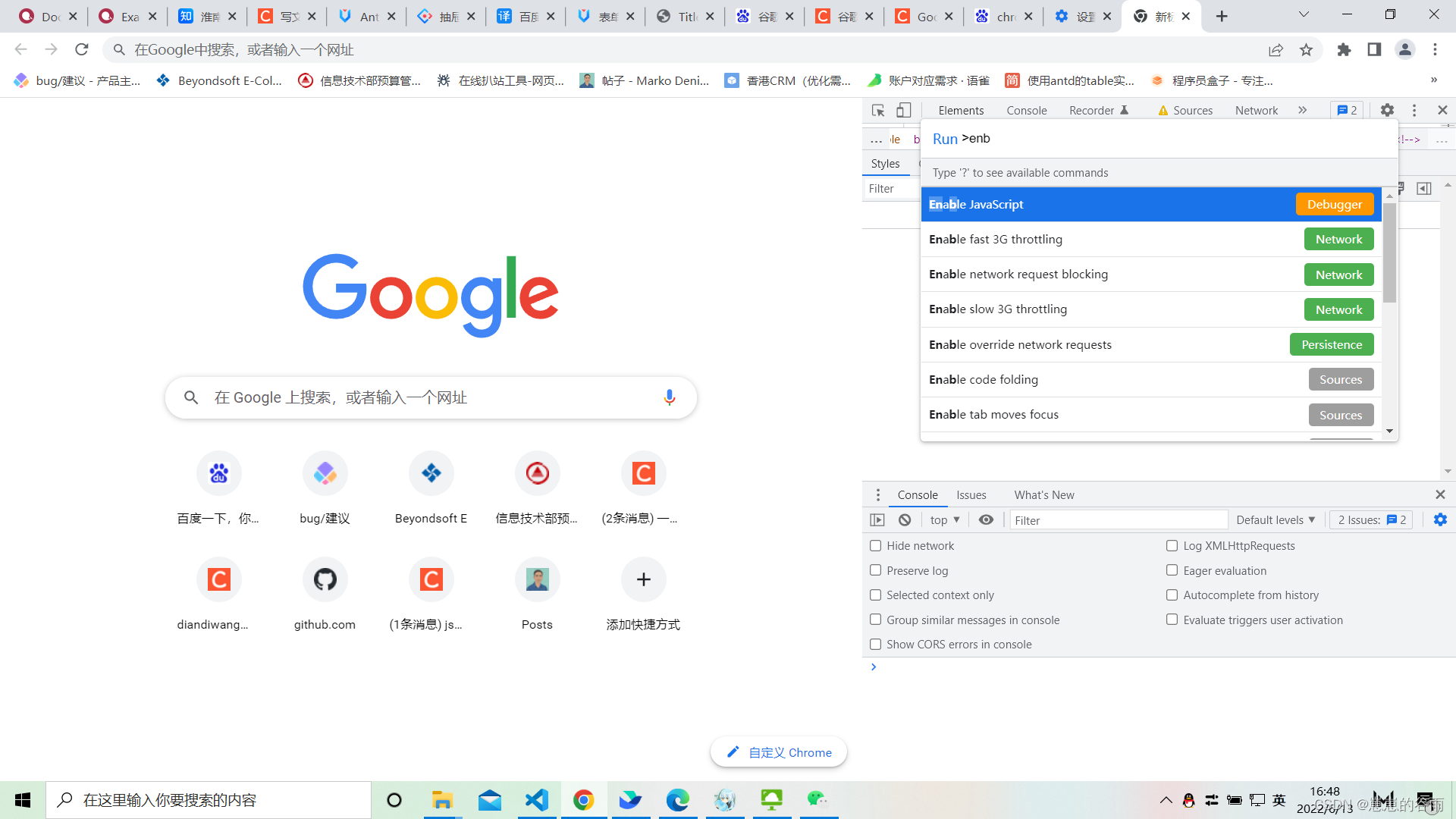
解除禁用: ctrl+shift+p 然后输入 enable javaScript找到 enable javaScrip.

mac:command+shift+ p 其它步骤同上
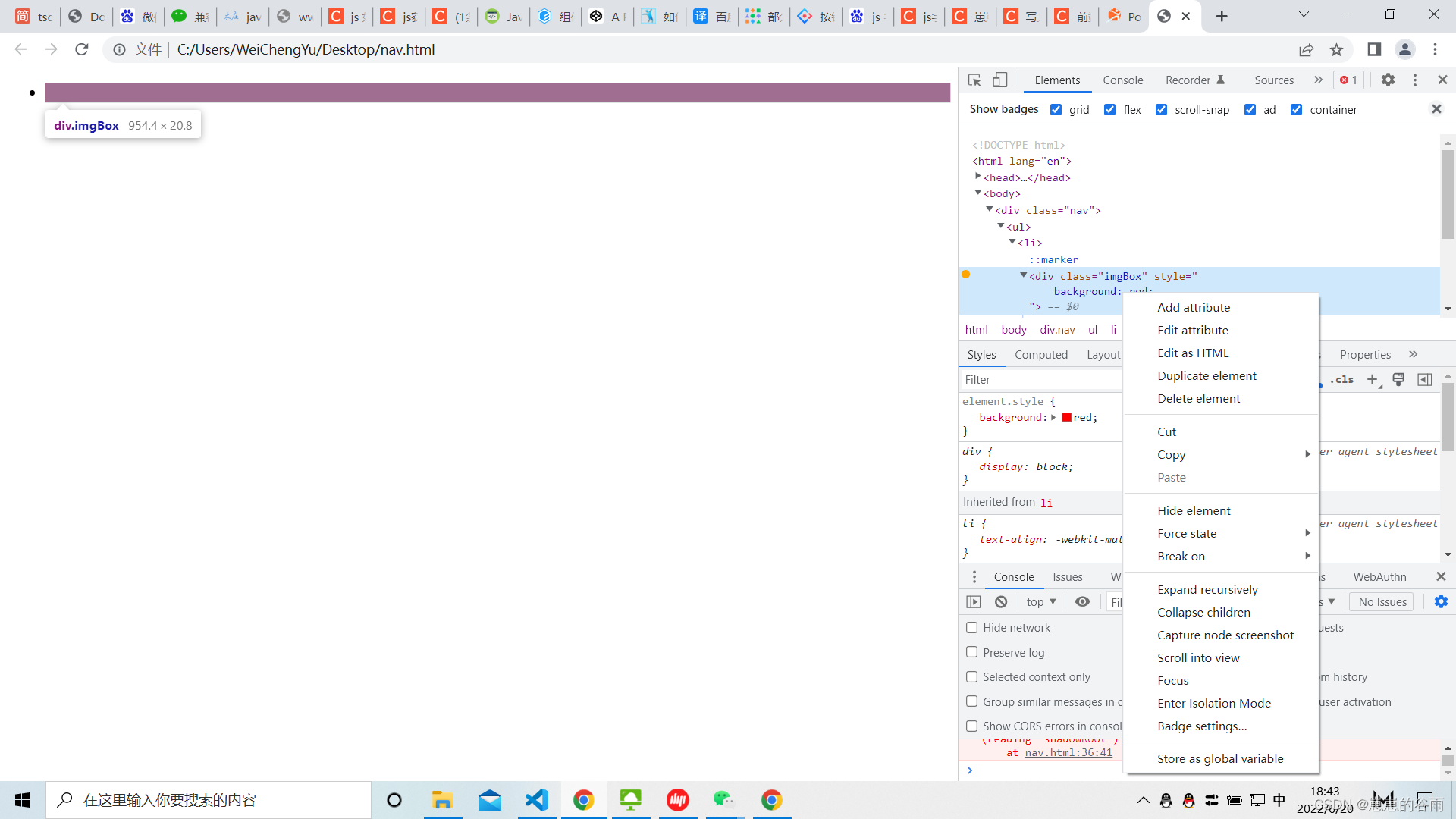
鼠标左键 菜单的作用及用法 (选中元素 鼠标右击)
审查元素 ==>选中元素 ==>鼠标右击 就能看到 菜单工具栏

Add attribute
新增属性 可以 新增属性 比如加 style 加完 立马生效
Edit attribute
编辑属性 编辑属性
Edit as HTML
编辑 html 标签
Duplicate element
重复元素 即 再复制一份 元素,新增进来
其实就是 新复制一份 并 加入进来
效果图如下:

Delete element
删除元素
Cut
就是 剪切 会把该 element 内容剪切 出来 然后 ctrl+v就能看到
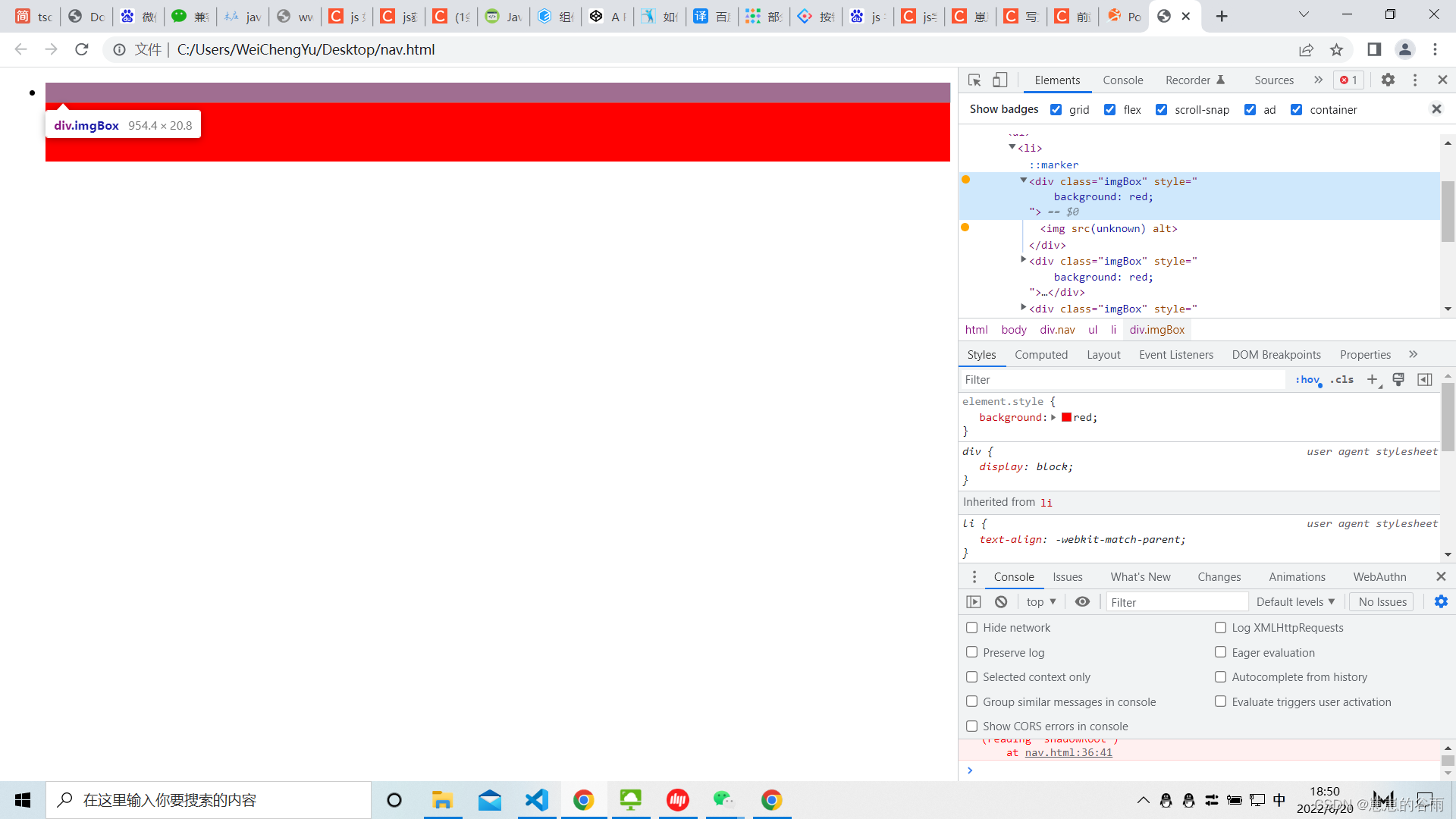
效果如下:
<div class="imgBox" style="
background: red;
">
<img src="" alt="">
</div>Copy
即复制

copy 下的选项:
Copy element 复制 元素 和 Cut 效果一样
Copy outerHTML 复制 除了包含innerHTML的全部内容外, 还包含对象标签本身。
Copy selector 复制选择器 可以快速 生成样式 选择器(很实用)
效果如下:
body > div > ul > li > div:nth-child(4)Copy js path 复制 js 路径 快速生成 获取 该dom的 js代码 (很实用)
效果如下:
document.querySelector("body > div > ul > li > div:nth-child(4)")Copy styles 复制样式 (很实用)
效果如下:
background: red;Copy XPath 复制 xpath地址 XML路径语言
效果如下:
/html/body/div/ul/li/div[4]Copy full XPath XML路径语言
/html/body/div/ul/li/div[4]Paste
粘贴 可以 把代码粘贴到 当前选中的 element
Hide element
隐藏 元素
Force state
强制状态 给元素 加 active、hover、focus、visited、foucus-within、foucus-visible
foucus-within:
它表示一个元素获得焦点,或,该元素的后代元素获得焦点。划重点,它或它的后代获得焦点。
这也就意味着,它或它的后代获得焦点,都可以触发 :focus-within。
foucus-visible:
:focus-visible伪类是非常年轻的一个伪类,目前仅Chrome浏览器标准支持,但足够了。如果你是一个深入用户体验的开发者,这个伪类会非常有用。
:focus-visible伪类应用的场景是:元素聚焦,同时聚焦轮廓浏览器认为应该显示。
是不是很拗口?规范就是这么定义的。:focus-visible的规范并没有强行约束匹配逻辑,而是交给了UA(也就是浏览器)。我们通过真实的案例来解释下这个伪类是做什么用的。
visited:
visited向访问过的链接添加特殊的样式。
Tip: 使用:visited选择器设置访问过的页面链接的样式, :hover选择器当有鼠标悬停在其上的链接样式,:active 选择器设置当你点击链接时的样式。

其它就基本不怎么使用了。
补充:
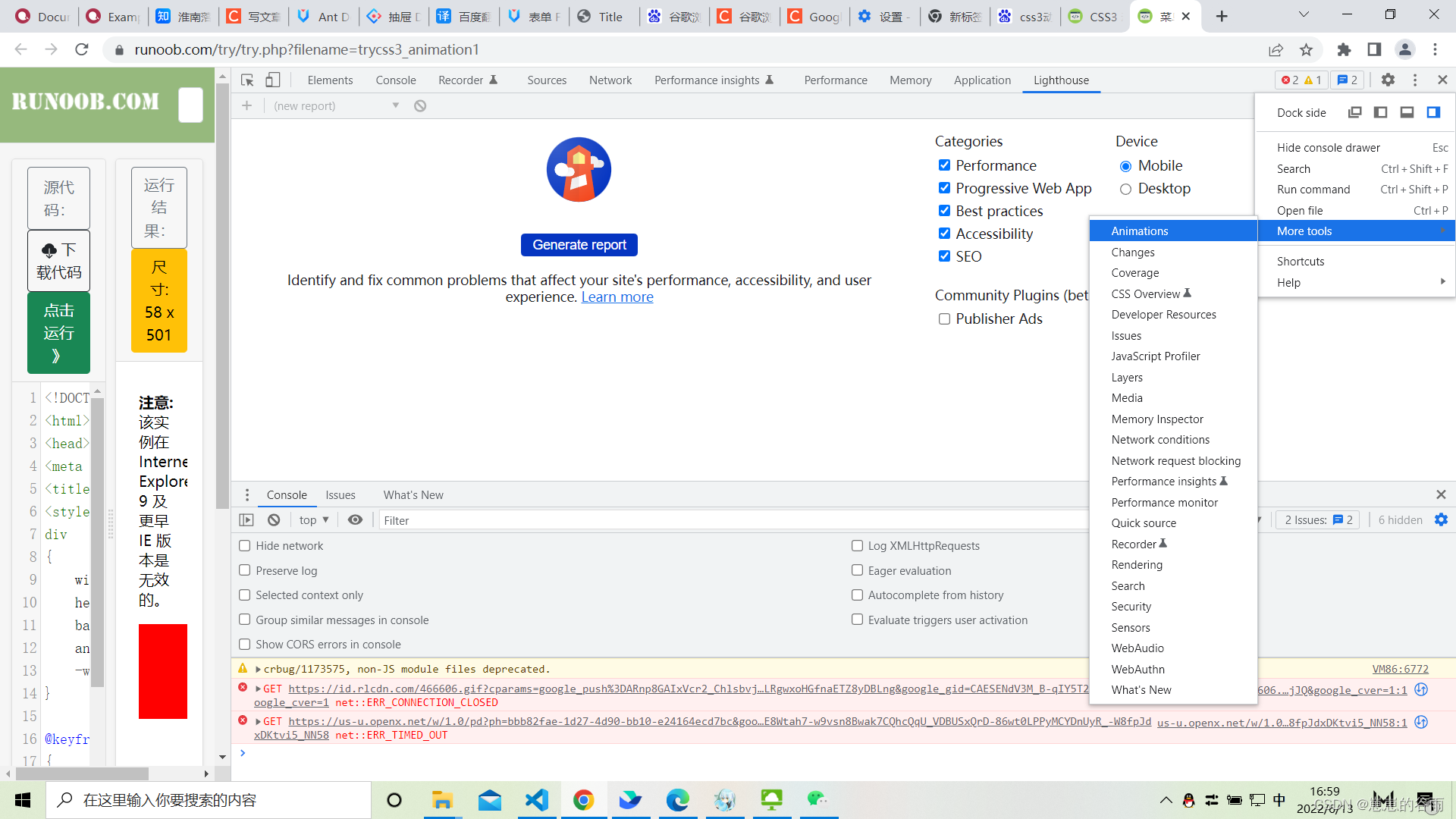
谷歌浏览器 增加更多工具
谷歌浏览器调试动画工具Animations
点击 控制台里三个点 =>选 More tools(更多工具) 然后 选择 要用到的就可以
比如:Animations 就是 调试动画的 他可以 放慢 动画 便于调试