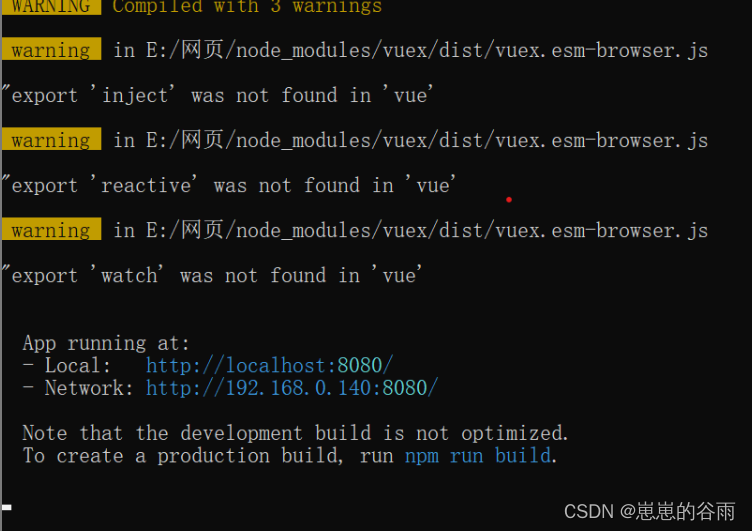
报错如下:
当安装vuex 启动项目报 如下错误

"export 'watch' was not found in 'vue'
"export 'reactive' was not found in 'vue'
"export 'inject' was not found in 'vue'
解决方案:
如果你的vue版本是 2.X ,将vuex升到 3.X.X 就能够解决
npm install --save [email protected]
如果你的vue版本是 3.X ,将vuex升到 4.X.X 就能够解决
npm install --save [email protected]
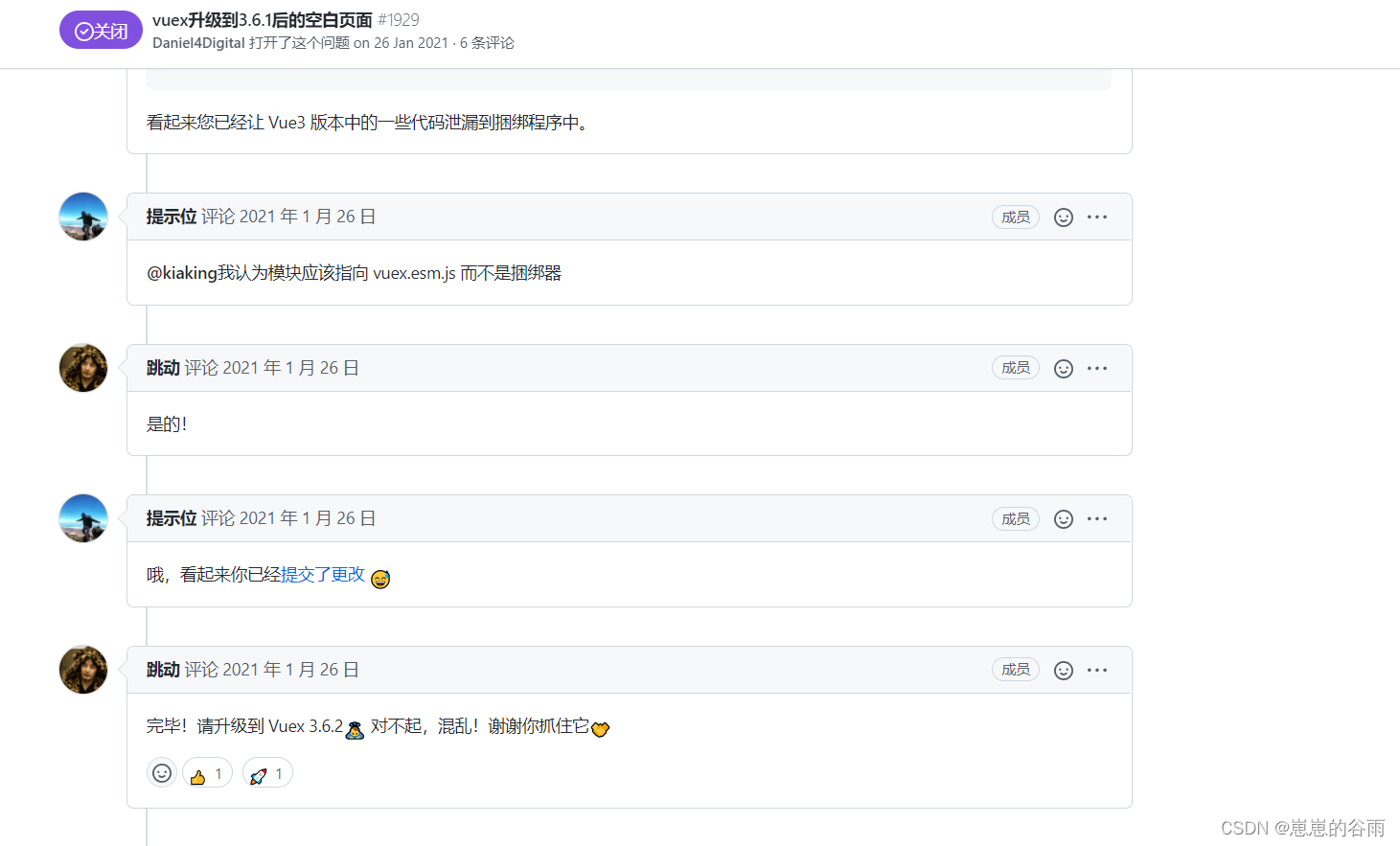
Blank page after vuex upgrade to 3.6.1![]() https://github.com/vuejs/vuex/issues/1929
https://github.com/vuejs/vuex/issues/1929
先尝试升级 vuex版本 升级到 3.6.2 或者之上 都可以

总结:
当你使用 第三方 库遇到问题 时,百度 和goole 没找到方案时,可以去github上 该库的 issues里找找 大部分都能找到。 如果没找到 还可以提问 原作者。
例如:vuex
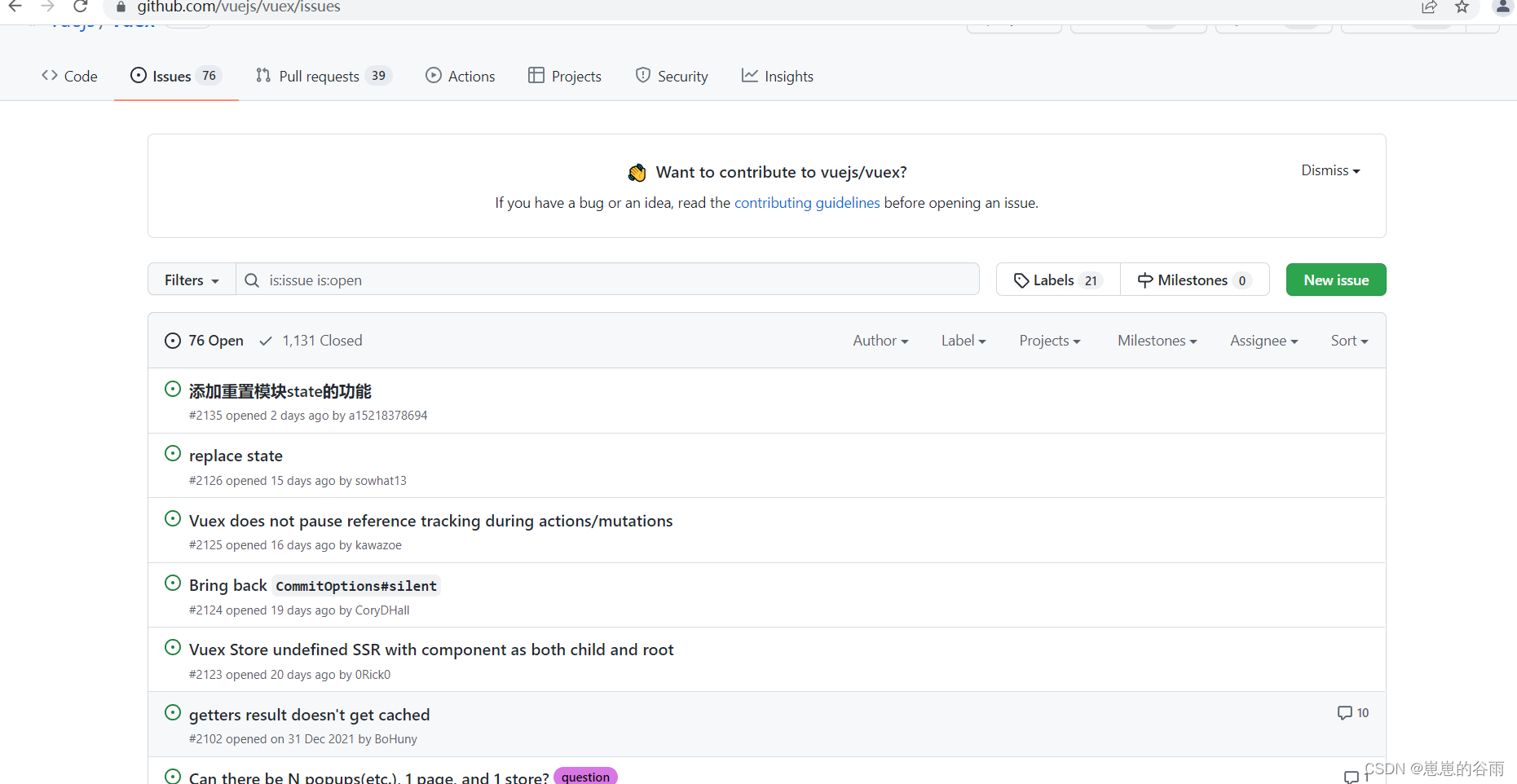
1.去github 搜索 vuex 找到 项目 点击去

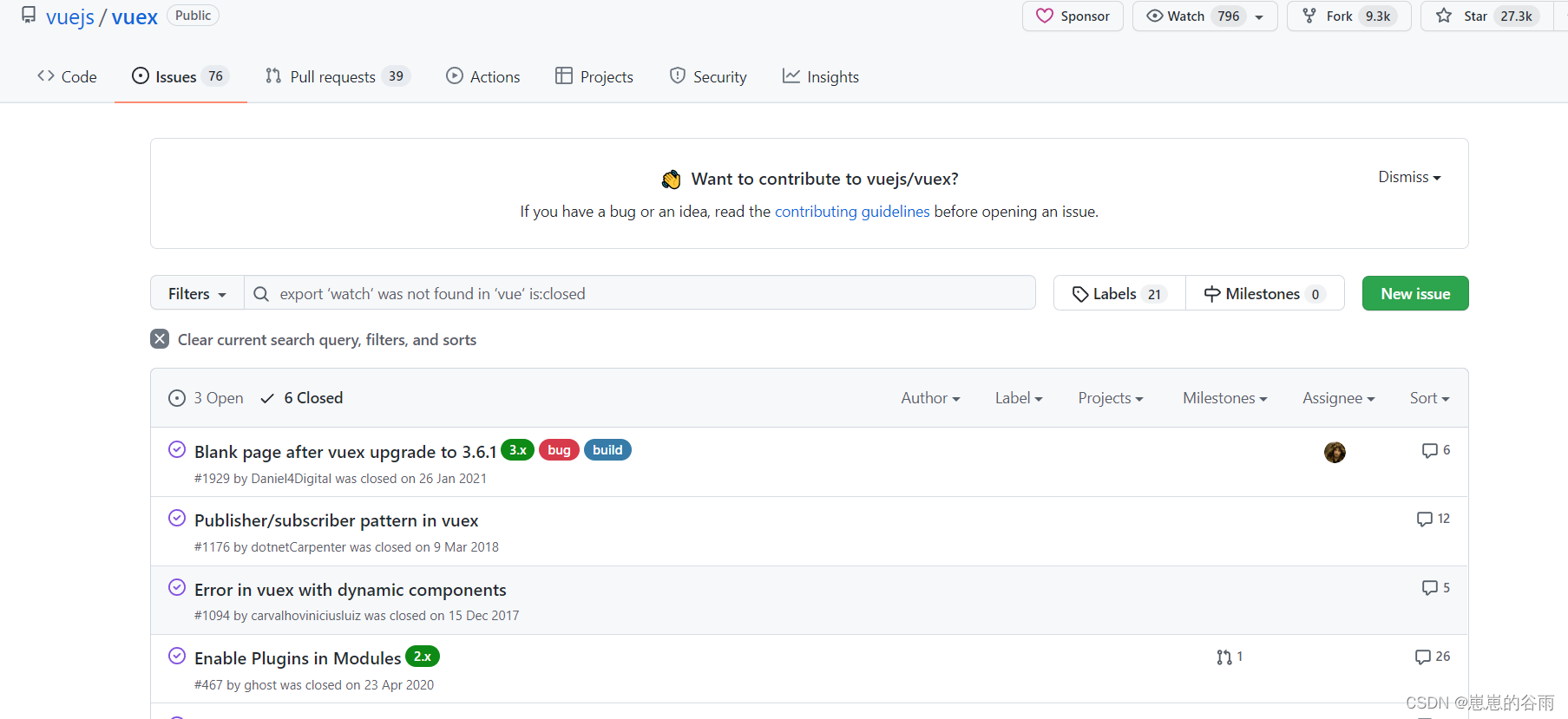
2. 点入到 issues里 搜索问题

一个一个点击 进去 就有可能找到 解决方案。 当然 英文不好的 可以 用谷歌 浏览器的 翻译功能。
搜索问题 时 可以 搜索 关键词 。比如整句报错 搜不到 就可以 截取 关键词搜 。