4.3多行文本输入框和密码输入框
个性签名是个多行输入框。当多行文本输入框中输入的内容超过一行的长度时,它会自动换行,而单行文本输入框则不会换行。
<textarea
name=“sign”
rows=“5”
cols=“30”
placeholder=“请输入个性签名”

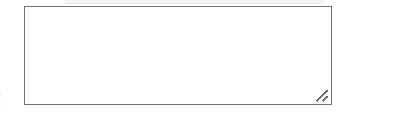
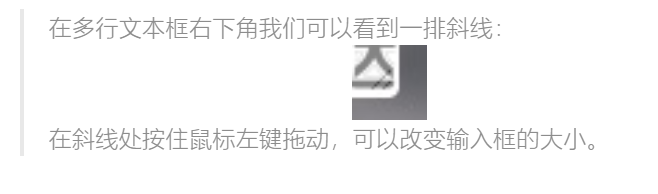
其中rows和co1s分别表示行数(高度)和文本域的可视宽度rows:行数(高度);cols:文本域的可视宽度;
这个属性科协可不写,就能表示一个多行的输入框,显示的效果如图


密码输入框
密码输入框和昵称输入框有点区别,用户输入的内容将以黑圆点的形式显示。
如何做到内容不显示呢,就是把标签的中的标签属性type="text"改成type="password"就可以了
.
4.4单选框和复选框
性别单选题
在这里我们只考虑了男女两种性别,并默认用户只有一种性别。就像做单选题一样,用户只能选择男性或者女性。
单选框

单选框是把type="text"改成type=“radio”
属于同一道单选题的每个单选按钮,应该有相同思维name属性值。
男
女

如果能点击文字就可以选中对应的性别,把单选框和标签
多选题(复选框)
复选框和单选框很像,也是checkbox
代码是:
这样有一个小方框,点击就可以选中
显示效果