前言
微信小程序,默认的分享功能是通过右上角的 “···” 按钮调用的,那么如何通过自定义按钮调用呢?本文将给出具体方法。
一、详细步骤
我采用了mp-icon图标作为按钮,代码如下(示例):
<button type="default" size="mini" open-type="share">
<mp-icon icon="share" color="white" size="{
{24}}"></mp-icon>
</button>
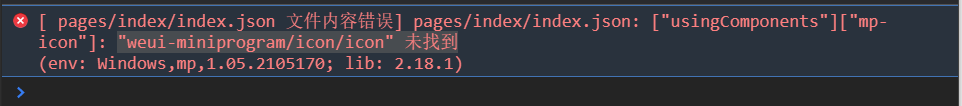
如果出现如下错误提示:

请参考我的另一篇日记:《设置微信小程序支持npm(解决微信小程序npm构建时提示“没有找到可以构建的NPM包,请确认需要参与构建的npm都在miniprogramroot目录内,或配置project…”错误)的方法》
显示效果如下:

点击后,即可调用弹出分享转发对话框:
