Astro 是一款现代化的轻量级静态站点生成器,具有出众的开发者体验 (Developer Experience)。据介绍,虽然 Astro 从诞生到今天只有 16 个月,但其仓库的 star 数已超过 13000,并且在全球拥有超过 30000 名用户。目前,Astro 文档已被翻译成 6 种不同的语言——包括中文。

近日,Astro 发布了 1.0 正式版。团队称 1.0 意味着 API 已达到稳定状态,并可用于生产环境。部分新特性:
- 图像优化:引入新的
<Image />和<Picture />组件 - 支持 MDX:在 Markdown 中混合编写 UI 组件的标准语法
- 支持 SSR:SSR 现已达到稳定状态,可用于生产环境
- Vite 3.0:升级 Astro 使用的构建引擎 Vite

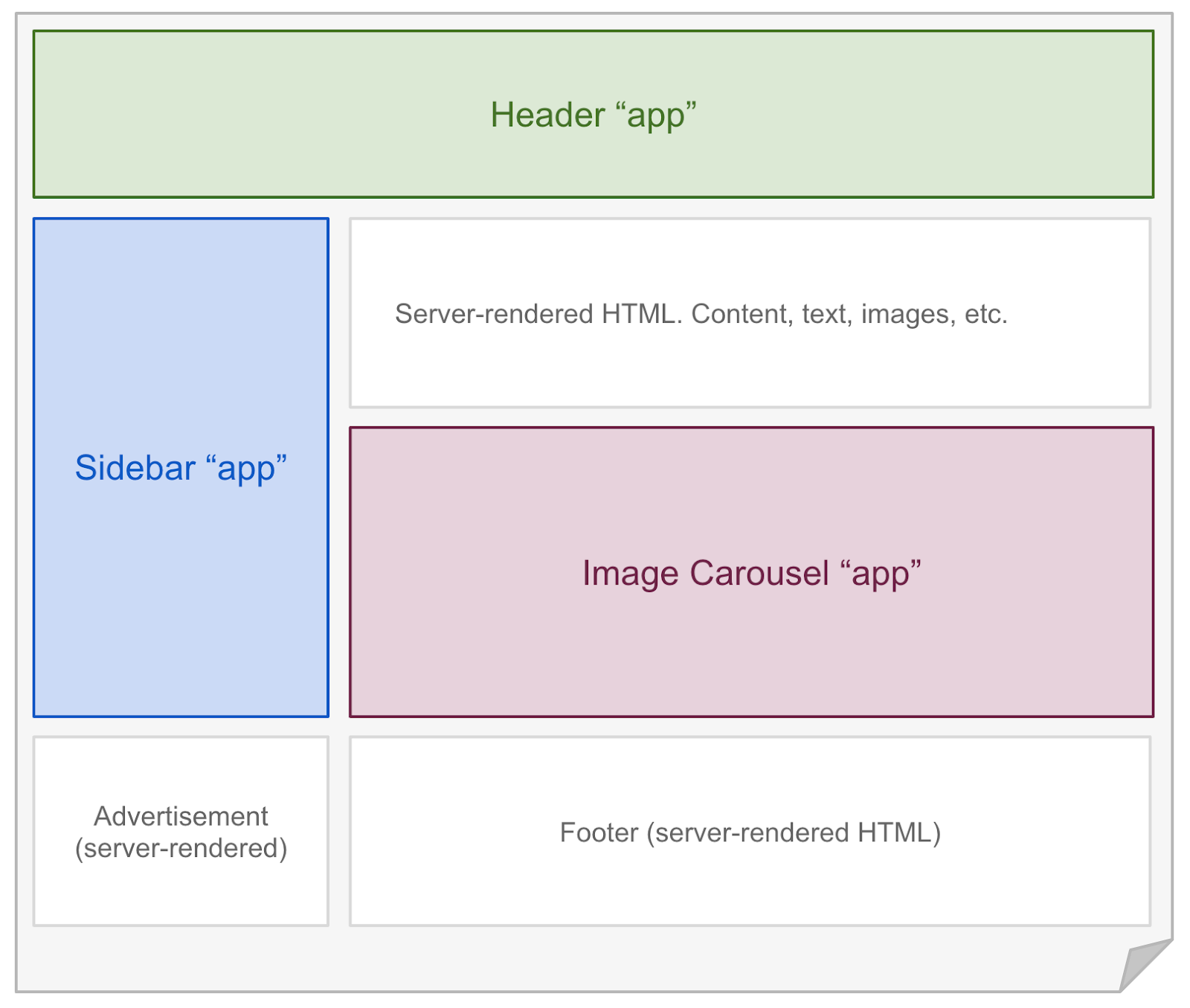
Astro 采用了独特的 Island 组件架构,团队称这是一种用于构建更快网站的新型 Web 架构。与单页应用程序不同,Astro 的组件不会被捆绑到一个 JavaScript 包中。相反,每个组件都被视为一个独立的小型应用程序,与所有其他组件隔离存在。

Astro 其他特性:
- 自带组件框架:Astro 为 React、Vue、Svelte 和 Tailwind CSS 等前端工具提供一级支持。通过
astro add命令即可添加使用

- 支持静态页面生成 (SSG) 和服务器端渲染 (SSR),可以按需渲染内容
- 开发者体验出众:Astro 支持所有喜爱的开发者工具和功能,如 TypeScript、NPM 包、Scoped CSS、CSS Modules、Sass、Tailwind、Markdown、MDX
- 按需组件:Astro 支持通过水化组件按需加载 JavaScript。因此,如果该特定组件不可见,它不会加载相关的 JavaScript
- 100% 静态 HTML,无 JavaScript 运行时环境:当构建 Astro 时,它将删除所有 JavaScript,并将整个页面渲染为静态 HTML 页面
- SEO 友好:使用 Astro,可以启用自动网站地图、RSS 订阅、分页和收藏
- 基于文件的路由:就像 Next.js 一样,Astro 有一个基于文件的路由机制,所有在 /pages 中的东西 Astro 都会将目录转化为路由
借发布 1.0 的机会,开发团队还对官网 astro.build 进行了重新设计:

最后团队表示,Astro 从首次推出到现在发布 1.0 正式版,已经发生了许多变化。它不仅仅只是静态站点生成器,开发者可以在任何流行的托管平台上将 Astro 构建为动态的、支持 SSR 的服务器。