常用正则表达式:
1、手机号码:
^(13[0-9]|14[5|6|7|8|9]|15[0|1|2|3|5|6|7|8|9]|16[5|6]|17[1-8|18[0-9]|19[1|9])\d{8}$
2、电子邮箱:
/^\w+@[a-z0-9]+\.[a-z]{2,4}$/
3、身份证:
/^[1-9]\d{7}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}$|^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}([0-9]|X)$/
4、港澳身份证:
/^([A-Z]\d{6,10}(\w1)?)$/
5、网址URL:
^(http|https):\/\/[\w\-_]+(\.[\w\-_]+)+([\w\-\.,@?^=%&:/~\+#]*[\w\-\@?^=%&/~\+#])?$
6、帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):
^[a-zA-Z][a-zA-Z0-9_]{4,15}$
7、电话号码:
^((d{3,4})|d{3,4}-)?d{7,8}$
8、邮政编码:
[1-9]d{5}(?!d)
9、腾讯QQ号:
[1-9][0-9]{4,}
开发实例
开发一个小功能过程中,需要录入邮箱、手机号和身份证号,这是用户输入的,为了限定用户不能随心所欲的输入,避免存入数据库的数据为脏数据,就需要加入验证规则。
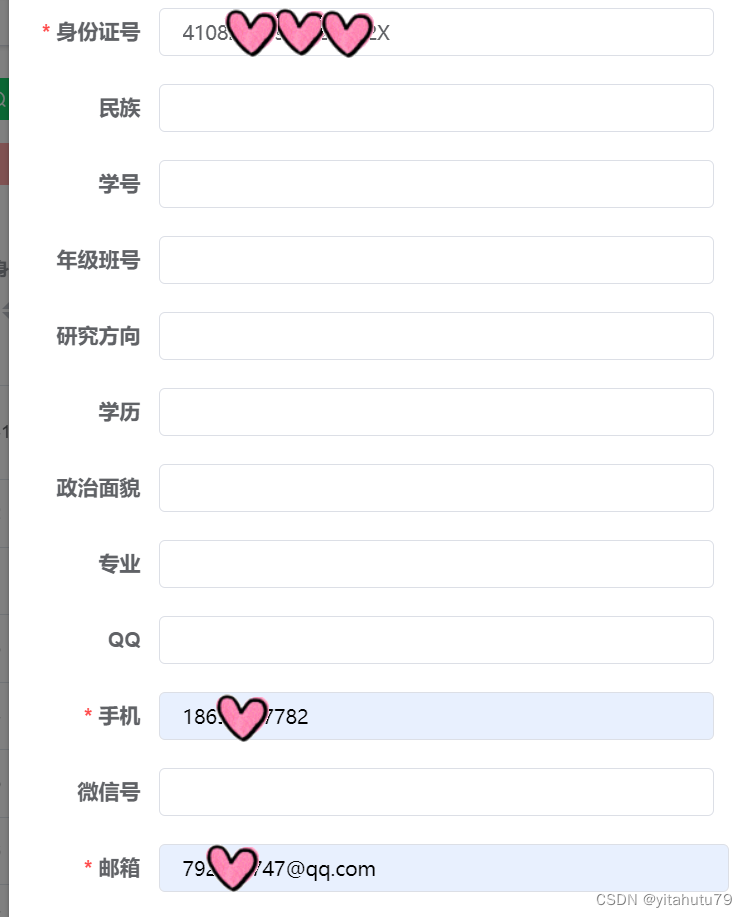
功能:弹窗,表单保存身份证号、邮箱、手机号。
<!--表单组件-->
<el-dialog :close-on-click-modal="false" :before-close="crud.cancelCU" :visible.sync="crud.status.cu > 0" :title="crud.status.title" width="500px">
<el-form ref="form" :model="form" :rules="rules" size="small" label-width="80px">
<el-form-item label="序号">
<el-input v-model="form.id" style="width: 370px;" />
</el-form-item>
<el-form-item label="姓名" prop="name">
<el-input v-model="form.name" style="width: 370px;" />
</el-form-item>
<el-form-item label="身份证号" prop="idcard">
<el-input v-model="form.idcard" style="width: 370px;" />
</el-form-item>
<el-form-item label="民族" prop="nationality">
<el-input v-model="form.nationality" style="width: 370px;" />
</el-form-item>
<el-form-item label="学号" prop="studentid">
<el-input v-model="form.studentid" style="width: 370px;" />
</el-form-item>
<el-form-item label="年级班号" prop="classnumber">
<el-input v-model="form.classnumber" style="width: 370px;" />
</el-form-item>
<el-form-item label="研究方向" prop="researchdirection">
<el-input v-model="form.researchdirection" style="width: 370px;" />
</el-form-item>
<el-form-item label="学历" prop="educationbackground">
<el-input v-model="form.educationbackground" style="width: 370px;" />
</el-form-item>
<el-form-item label="政治面貌" prop="politicsstatus">
<el-input v-model="form.politicsstatus" style="width: 370px;" />
</el-form-item>
<el-form-item label="专业" prop="major">
<el-input v-model="form.major" style="width: 370px;" />
</el-form-item>
<el-form-item label="QQ" prop="qq">
<el-input v-model="form.qq" style="width: 370px;" />
</el-form-item>
<el-form-item label="手机" prop="phonenumber">
<el-input v-model="form.phonenumber" style="width: 370px;" />
</el-form-item>
<el-form-item label="微信号" prop="wechat">
<el-input v-model="form.wechat" style="width: 370px;" />
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="form.email" tyle="width: 370px;" />
</el-form-item>
<el-form-item label="宿舍楼地址" prop="dormaddress">
<el-input v-model="form.dormaddress" style="width: 370px;" />
</el-form-item>
<el-form-item label="籍贯" prop="nativeplace">
<el-input v-model="form.nativeplace" style="width: 370px;" />
</el-form-item>
<el-form-item label="家庭住址" prop="familyaddress">
<el-input v-model="form.familyaddress" style="width: 370px;" />
</el-form-item>
<el-form-item label="邮编" prop="postcode">
<el-input v-model="form.postcode" style="width: 370px;" />
</el-form-item>
<el-form-item label="家庭联系电话(注明紧急联系人)" prop="familyphone">
<el-input v-model="form.familyphone" style="width: 370px;" />
</el-form-item>
<el-form-item label="其他备注" prop="remarks">
<el-input v-model="form.remarks" style="width: 370px;" />
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="text" @click="crud.cancelCU">取消</el-button>
<el-button :loading="crud.status.cu === 2" type="primary" @click="crud.submitCU">确认</el-button>
</div>
</el-dialog>
我们在data中先定义validator
data() {
const checkIdCard = (rule, value, cb) => {
const regIdCard = /^[1-9]\d{7}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}$|^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}([0-9]|X)$/
if (regIdCard.test(value)) {
return cb()
}
cb(new Error('请输入正确的身份证号'))
}
const checkEmail = (rule, value, cb) => {
const regEmail = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/
if (regEmail.test(value)) {
return cb()
}
cb(new Error('请输入正确的邮箱'))
}
const checkMobile = (rule, value, cb) => {
const regMobile = /^(0|86|17951)?(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$/
if (regMobile.test(value)) {
return cb()
}
cb(new Error('请输入正确的手机号'))
}
}
rules是校验规则相关的内容
required: true表示必填, message: ' '则为提示信息,trigger: 'blur'触发校验
return {
permission: {
add: ['admin', 'personInformation:add'],
edit: ['admin', 'personInformation:edit'],
del: ['admin', 'personInformation:del']
},
rules: {
idcard: [
{
required: true,
message: '请输入身份证号',
trigger: 'blur'
},
{
// 通过validator 进行自定义校验规则
validator: checkIdCard,
trigger: 'blur'
}
],
email: [
{
required: true,
message: '请输入邮箱',
trigger: 'blur'
},
{
// 通过validator 进行自定义校验规则
validator: checkEmail,
trigger: 'blur'
}
],
phonenumber: [
{
required: true,
message: '请输入手机',
trigger: 'blur'
},
{
validator: checkMobile,
trigger: 'blur'
}
],
familyphone: [
{
required: true,
message: '请输入手机',
trigger: 'blur'
},
{
validator: checkMobile,
trigger: 'blur'
}
]
}}
},
methods: {
// 钩子:在获取表格数据之前执行,false 则代表不获取数据
[CRUD.HOOK.beforeRefresh]() {
return true
}
}
效果
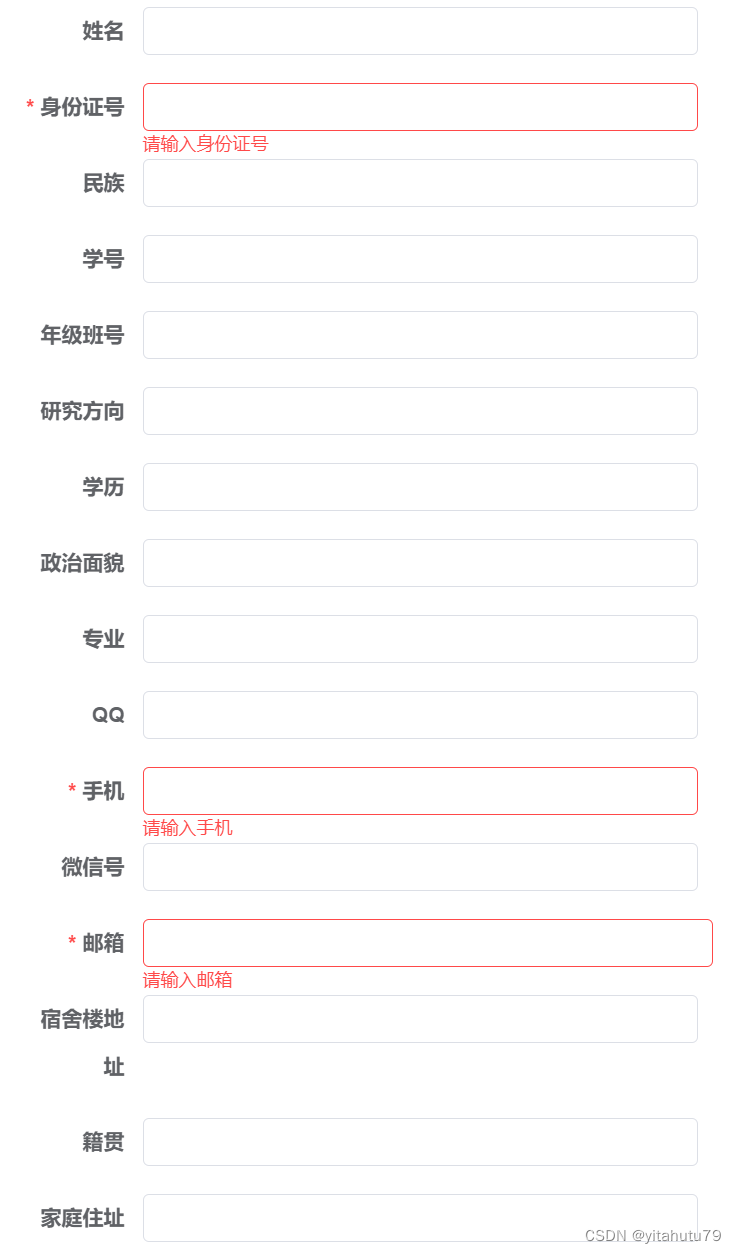
输入为空:

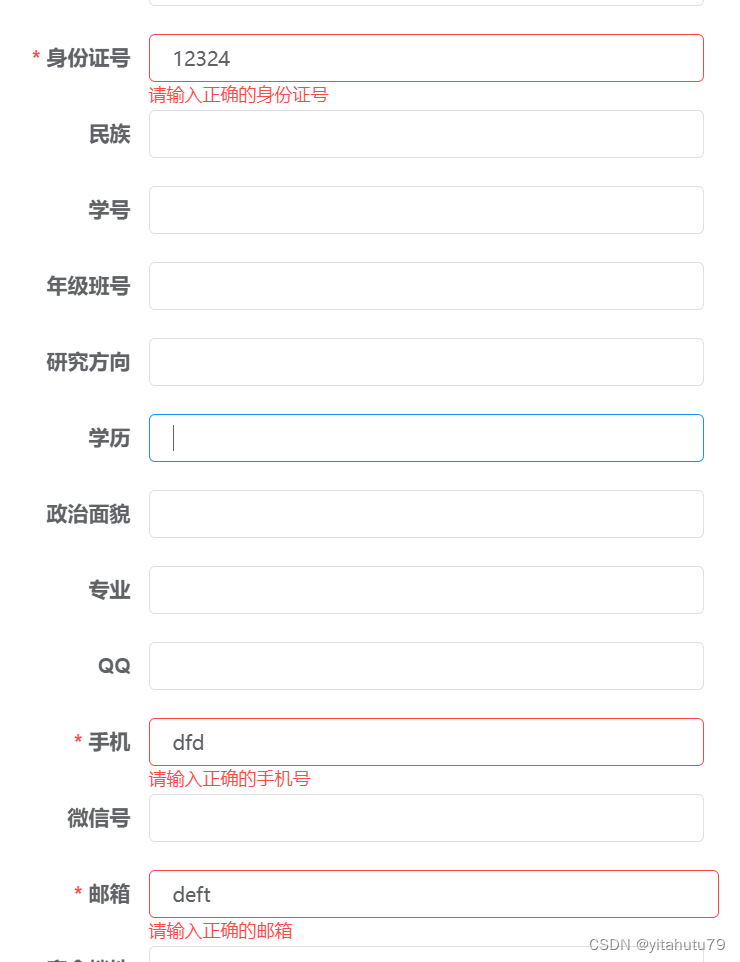
格式错误:

格式正确: