eTS 的Text组件怎么设置文本垂直排列
在这里我给大家提供两种方式
第一种,宽度,字体大小一致即可
字体大小和宽度一致即可,保证每行只能容纳一个字体,不用设置高度。
第二种旋转
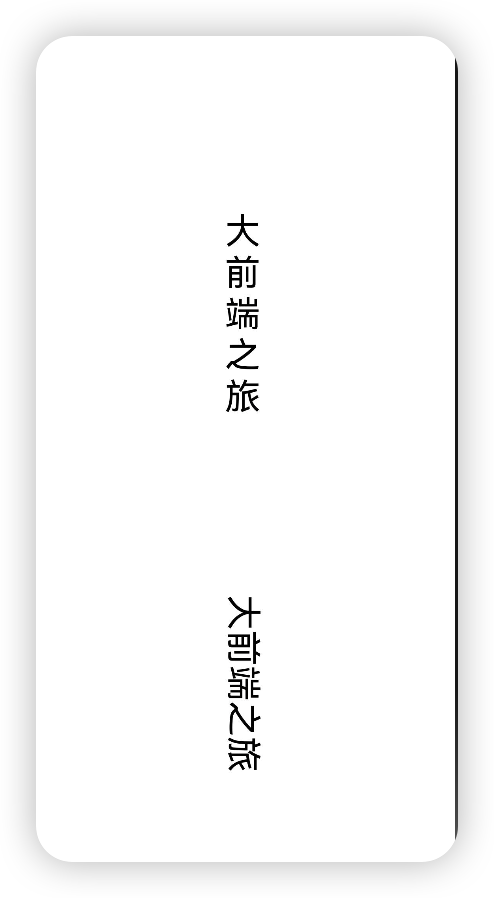
预览

最后附上完整源码,所以你说的是哪一种呢?
/**
* @ProjectName : nutsStudy
* @FileName : file
* @Author : 坚果
* @Time : 2022/8/9 15:57
* @Description : 文本垂直排列的两种方式
*/
@Entry
@Component
struct Sample {
@State imgList: Array<string> = [];
build() {
Column() {
Blank()
//第一种,宽度,字体大小一致即可
Text("大前端之旅").fontSize(30).width(30)
Blank()
//第二种旋转
Text("大前端之旅").fontSize(30).
rotate({x: 0,y: 0,z: 1,angle: 90,centerY: '50%',centerX:"50%"})
}.width("100%").height("80%")
}
}