前言
最近在做一个关于pdf文件水印相关的需求。
关于上传文件增加水印的解决在这篇博客《给PDF添加水印工具类(JAVA实现)》已经提供了工具类。
但是在预览上传后已有水印的文件时,发现水印没有显示。
PS:我们项目预览PDF使用的是viewer.js 组件。
分析问题
为何不展示水印???
如果你看过viewer.js的实现逻辑,你会发现,界面上展示的是一个html,而不是把原本的PDF文件。
所以它只会读取PDF中的内容 转化成 html元素,而忽略了水印层。
问题解决
水印本质是在已有内容上加一层元素,既然展示的是html,那么我们可以自定义个水印元素给加上去,实现水印的效果。
代码实现
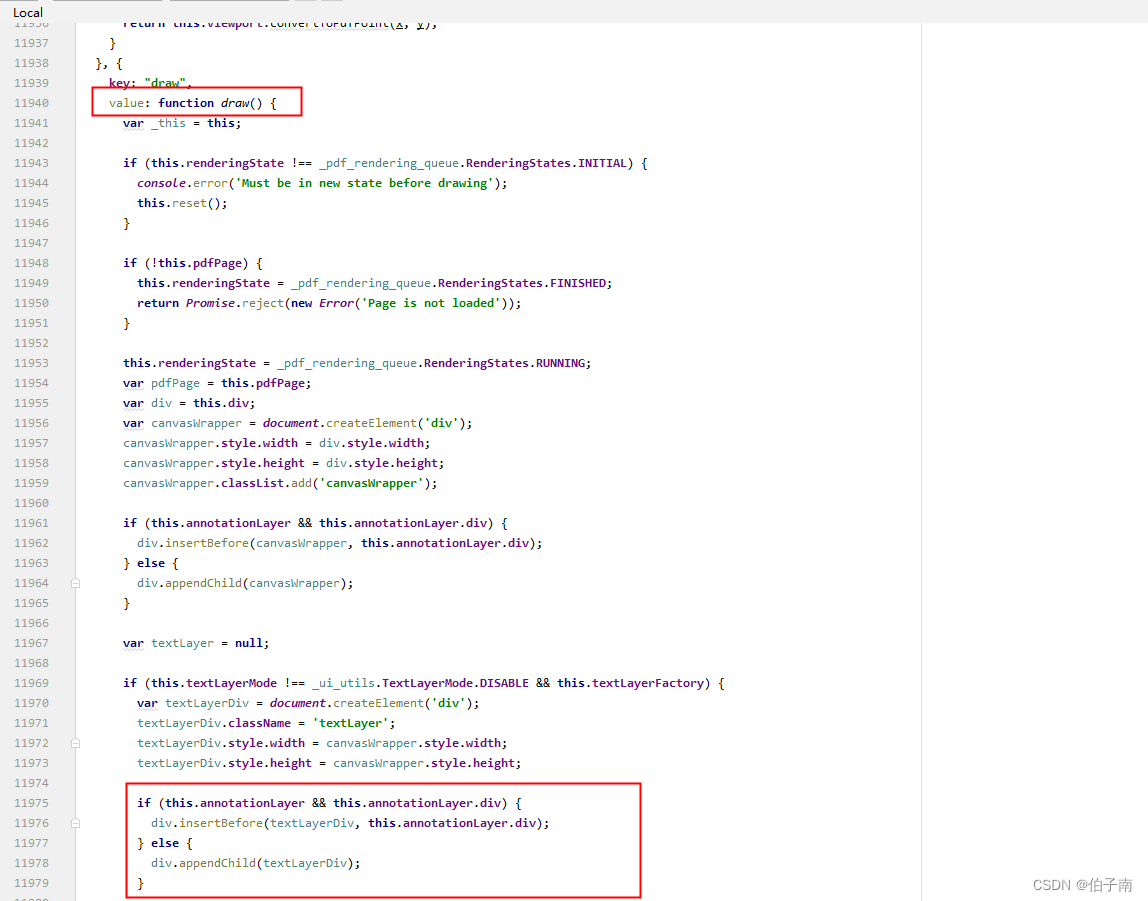
查看viewer.js的代码,关键在于draw这个函数:

我们在11979这段逻辑后面加上如下逻辑
var cover = document.createElement('div');
cover.className = "cover";
var defaultSettings = {
watermark_txt: "WOM_CC,
watermark_x: 0,//水印起始位置x轴坐标
watermark_y: 0,//水印起始位置Y轴坐标
watermark_rows: 30,//水印行数
watermark_cols: 100,//水印列数
watermark_x_space: 10,//水印x轴间隔
watermark_y_space: 10,//水印y轴间隔
watermark_color: 'red',//水印字体颜色
watermark_alpha: 0.3,//水印透明度
watermark_fontsize: '20px',//水印字体大小
watermark_font: '微软雅黑',//水印字体
watermark_width: 120,//水印宽度
watermark_height: 80,//水印长度
watermark_angle: 45//水印倾斜度数
};
var oTemp = document.createDocumentFragment();
//获取页面最大宽度
var page_width = Math.max(document.body.scrollWidth, document.body.clientWidth);
//获取页面最大长度
var page_height = Math.max(document.body.scrollHeight, document.body.clientHeight);
//如果将水印列数设置为0,或水印列数设置过大,超过页面最大宽度,则重新计算水印列数和水印x轴间隔
if (defaultSettings.watermark_cols == 0 || (parseInt(defaultSettings.watermark_x + defaultSettings.watermark_width * defaultSettings.watermark_cols + defaultSettings.watermark_x_space * (defaultSettings.watermark_cols - 1)) > page_width)) {
defaultSettings.watermark_cols = parseInt((page_width - defaultSettings.watermark_x + defaultSettings.watermark_x_space) / (defaultSettings.watermark_width + defaultSettings.watermark_x_space));
defaultSettings.watermark_x_space = parseInt((page_width - defaultSettings.watermark_x - defaultSettings.watermark_width * defaultSettings.watermark_cols) / (defaultSettings.watermark_cols - 1));
}
//如果将水印行数设置为0,或水印行数设置过大,超过页面最大长度,则重新计算水印行数和水印y轴间隔
if (defaultSettings.watermark_rows == 0 || (parseInt(defaultSettings.watermark_y + defaultSettings.watermark_height * defaultSettings.watermark_rows + defaultSettings.watermark_y_space * (defaultSettings.watermark_rows - 1)) > page_height)) {
defaultSettings.watermark_rows = parseInt((defaultSettings.watermark_y_space + page_height - defaultSettings.watermark_y) / (defaultSettings.watermark_height + defaultSettings.watermark_y_space));
defaultSettings.watermark_y_space = parseInt(((page_height - defaultSettings.watermark_y) - defaultSettings.watermark_height * defaultSettings.watermark_rows) / (defaultSettings.watermark_rows - 1));
}
var x;
var y;
for (var i = 0; i < defaultSettings.watermark_rows; i++) {
y = defaultSettings.watermark_y + (defaultSettings.watermark_y_space + defaultSettings.watermark_height) * i;
for (var j = 0; j < defaultSettings.watermark_cols; j++) {
x = defaultSettings.watermark_x + (defaultSettings.watermark_width + defaultSettings.watermark_x_space) * j;
var mask_div = document.createElement('div');
mask_div.id = 'mask_div' + i + j;
mask_div.className = 'mask_div';
mask_div.appendChild(document.createTextNode(defaultSettings.watermark_txt));
//设置水印div倾斜显示
mask_div.style.webkitTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.MozTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.msTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.OTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.transform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.visibility = "";
mask_div.style.position = "absolute";
//奇偶行错开,这样水印就不对齐,显的不呆板
if (i % 2 != 0) {
mask_div.style.left = x + 100 + 'px';
} else {
mask_div.style.left = x + 'px';
}
mask_div.style.top = y + 'px';
mask_div.style.overflow = "hidden";
mask_div.style.opacity = defaultSettings.watermark_alpha;
mask_div.style.fontSize = defaultSettings.watermark_fontsize;
mask_div.style.fontFamily = defaultSettings.watermark_font;
mask_div.style.color = defaultSettings.watermark_color;
mask_div.style.textAlign = "center";
mask_div.style.width = canvasWrapper.style.width + 'px';
mask_div.style.height = canvasWrapper.style.height + 'px';
mask_div.style.display = "block";
oTemp.appendChild(mask_div);
}
}
cover.appendChild(oTemp);
if (this.annotationLayer && this.annotationLayer.div) {
div.insertBefore(textLayerDiv, this.annotationLayer.div);
div.appendChild(cover);
} else {
div.appendChild(textLayerDiv);
div.appendChild(cover);
}
// 这行代码是 原本就有的
textLayer = this.textLayerFactory.createTextLayerBuilder(textLayerDiv, this.id - 1, this.viewport, this.textLayerMode === _ui_utils.TextLayerMode.ENABLE_ENHANCE);
var cover = document.getElementsByClassName('cover');
for (var i = 0, len = cover.length; i < len; i++) {
cover[i].style.width = canvasWrapper.style.width;
cover[i].style.height = canvasWrapper.style.height;
cover[i].style.position = 'absolute';
cover[i].style.top = '0';
cover[i].style.overflow = 'hidden';
}
这里的cover就是覆盖到内容上的水印元素。
PS:修改后的viewer.js已上传至CSDN资源,有需要可以下载->前端-PDF预览水印-viewer.js-增加添加水印逻辑
记得定义它的样式:即覆盖到最上层
.cover{
position:absolute;
top:0;
overflow:hidden
}
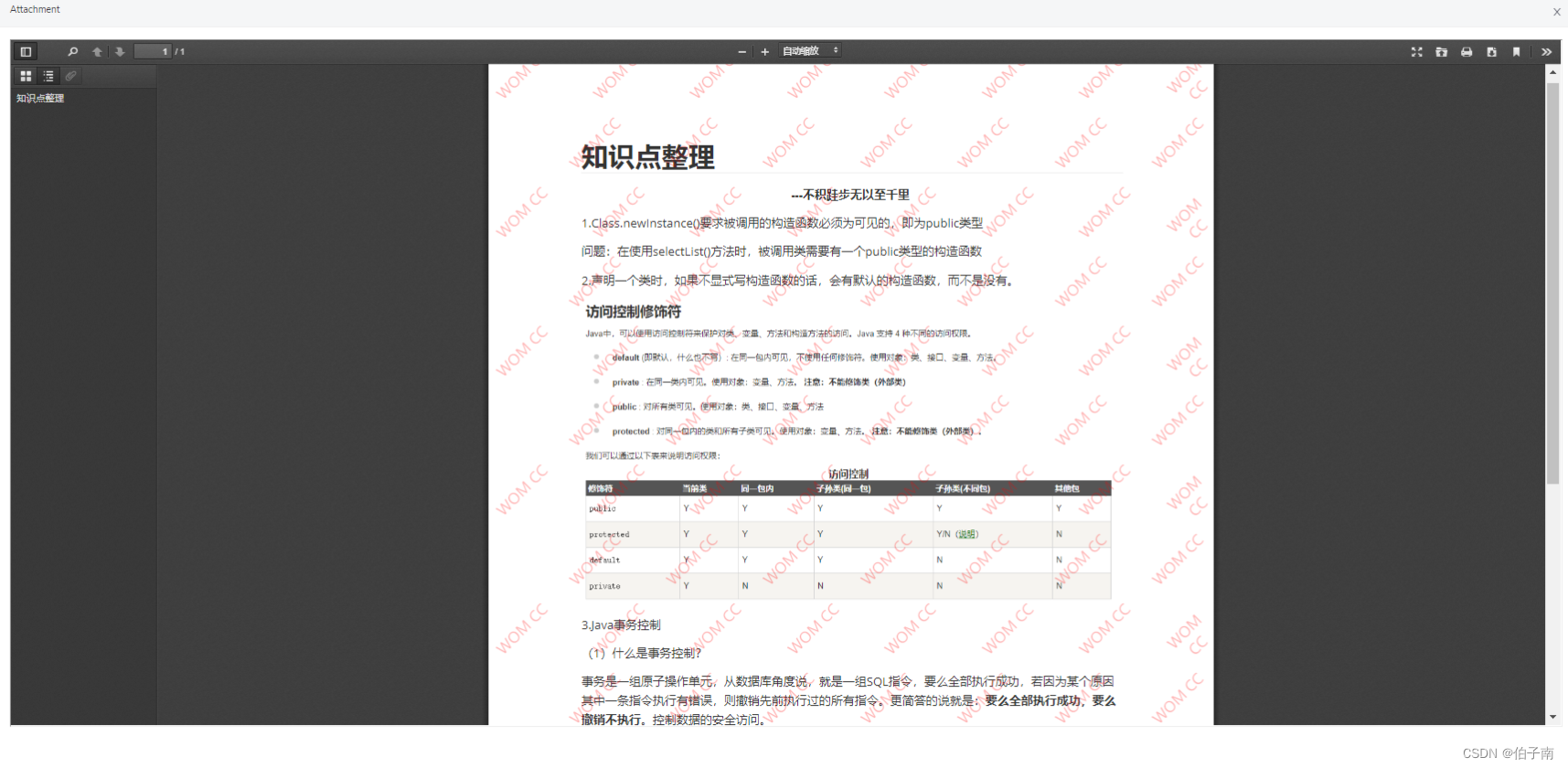
效果展示

缺点分析
- 实际上还是没有读取原PDF水印
- 加的水印无法放大缩小,需要优化
如果有帮助到你,请点赞收藏本博客,关注作者。
如果有其他问题,可以在评论区留言!!!