本文来自pink老师前端学习视频,作为自己的学习笔记
文章目录
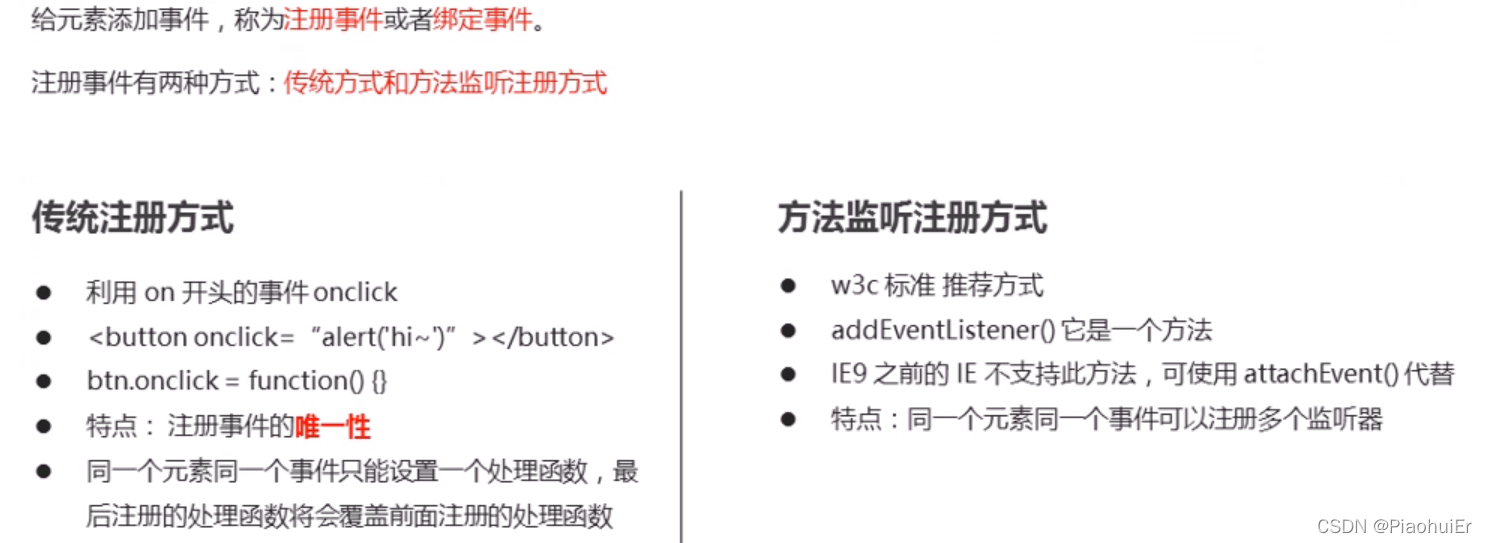
一、注册事件

- addEventListener

二、删除事件

三、DOM事件流


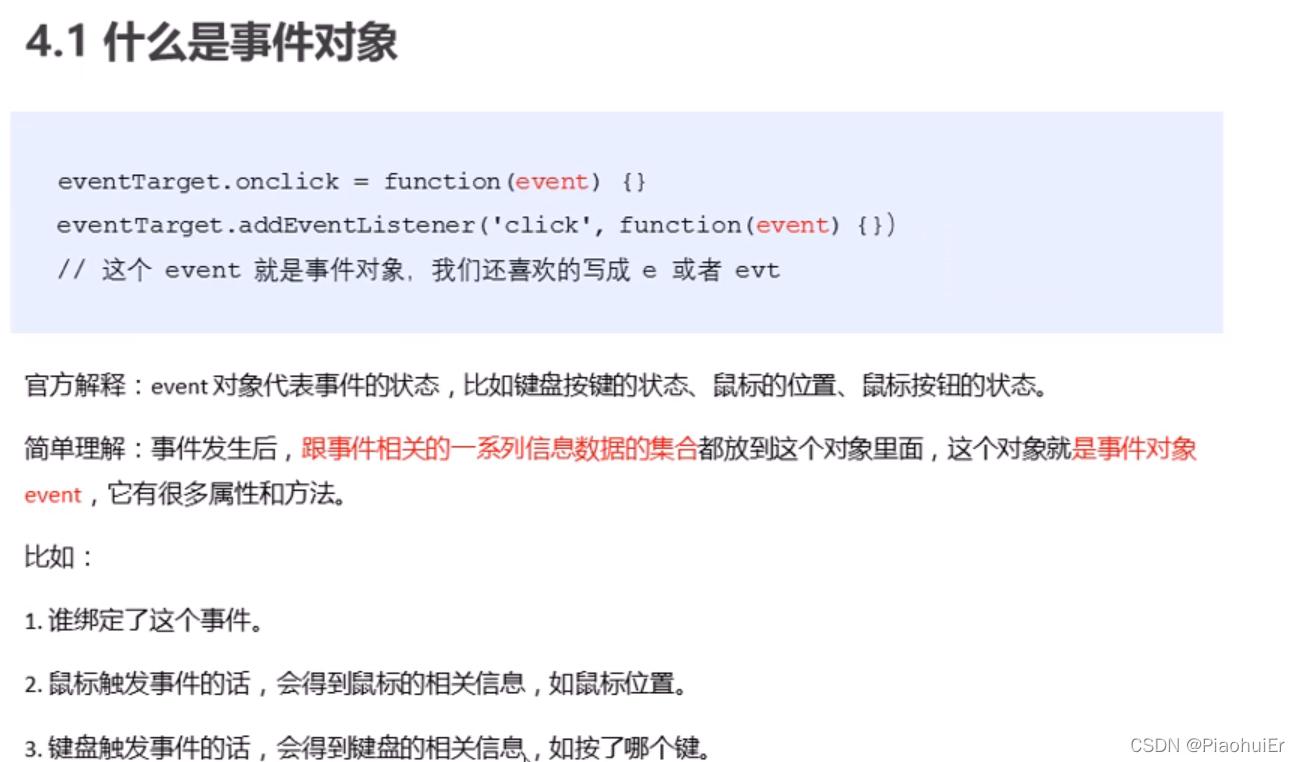
四、事件对象

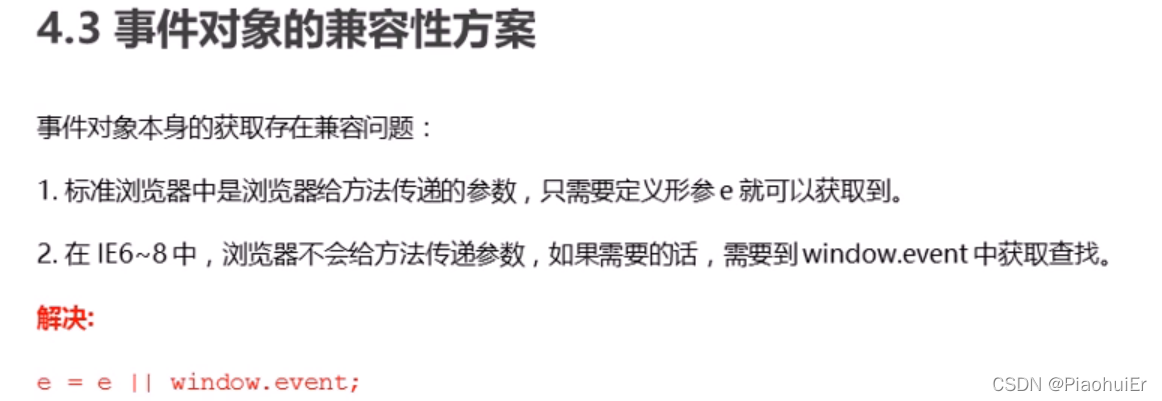
1. 兼容性问题

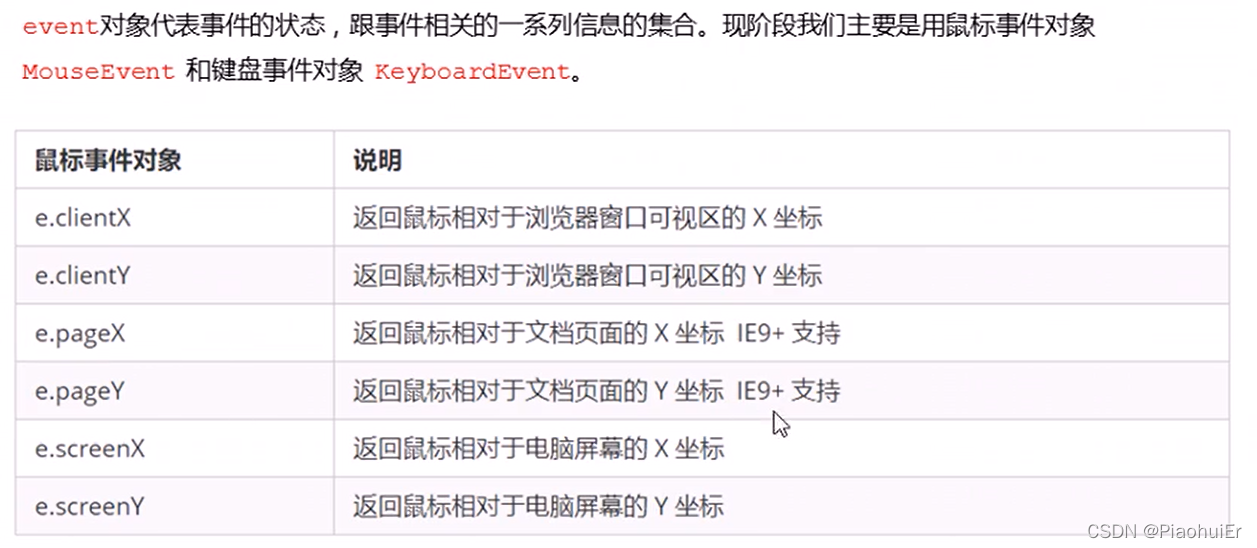
2. 常见属性和方法

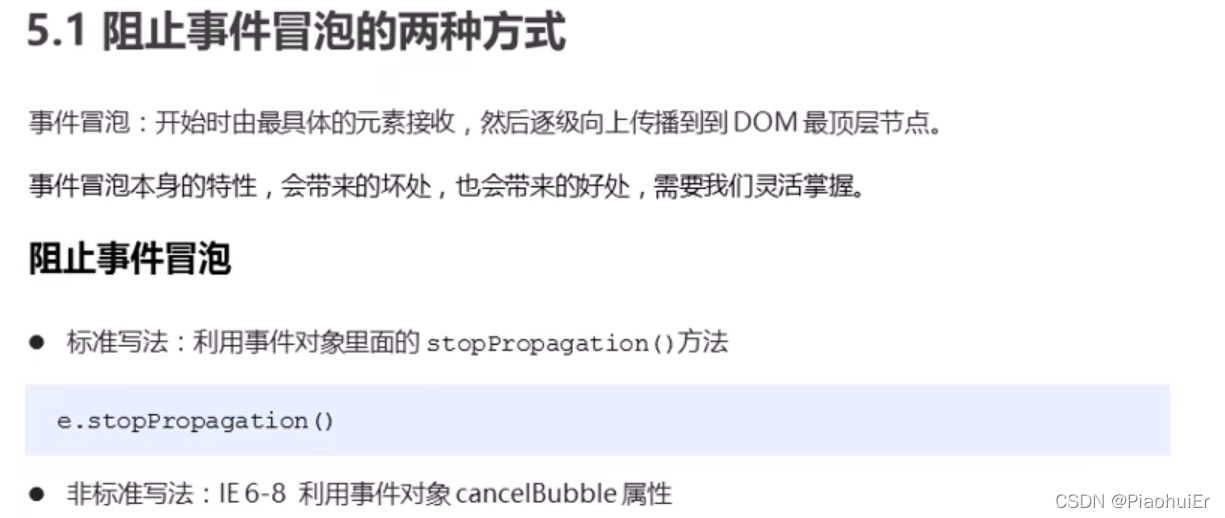
五、阻止事件冒泡

六、事件委托

扫描二维码关注公众号,回复:
14473782 查看本文章


七、 常用鼠标事件

1. 鼠标对象事件

案例1:跟随鼠标
-
效果展示

-
案例分析

-
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
position: absolute;
}
</style>
</head>
<body>
<img src="./imags/angel.gif" alt="">
<script>
var img=document.querySelector('img');
document.addEventListener('mousemove',function(e){
var x=e.pageX;
var y=e.pageY;
img.style.top=y-50+'px';
img.style.left=x-40+'px';
})
</script>
</body>
</html>
八、键盘事件

注意:
1、如果使用addEventLstener不需加on
2、onkeypress不能识别功能键:左右键,shift
3、同时监听三个事件时,执行顺序:keydown->keypress->keyup
1. 属性

案例1:快递单号查询
- 效果

-
案例分析

-
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.search {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
}
.con {
position: absolute;
top: -35px;
display: none;
width: 170px;
height: 30px;
border: 1px solid #ccc;
box-shadow: 1px 1px 2px #ccc;
font-size: 20px;
}
.con::before {
content: '';
position: absolute;
top: 27px;
left: 8px;
width: 5px;
height: 5px;
background-color: #fff;
/* border: 1px solid #ccc; */
transform: rotate(45deg);
}
.jd {
font-size: 10px;
}
</style>
</head>
<body>
<div class="search">
<div class="con"></div>
<input type="text" placeholder="请输入你的单号" class="jd">
</div>
<script>
var con=document.querySelector('.con');
var jd=document.querySelector('.jd');
jd.addEventListener('keyup',function(e){
if(this.value=='')
{
con.style.display='none';
}else{
con.innerHTML=this.value;
con.style.display='block';
}
})
</script>
</body>
</html>
注意:本案例使用keyup而不是keydown、keypress