本文来自pink老师前端学习视频,作为自己的学习笔记

文章目录
引言
一、组成部分

(1)ECMAscript基础语法是为后文做铺垫
(2)Web APIs是JS的应用,大量使用JS基础语法做交互效果
二、API和Web API
- API
(Application Programming Interface应用程序编程接口)是预定义的函数,目的是提供应用程序员与开发人员基于某软件或硬件得以访问一组例程的能力,而无需访问源码,或理解内部工作机制的细节。
- Web API
浏览器提供的一套操作浏览器和页面元素的API(BOM和DOM)
基础阶段,主要熟悉浏览器常用API,主要针对浏览器做交互效果。如:alert(‘弹出’)
- 总结:

三、DOM
1. DOM简介
文档对象模型(Document Object Model),是W3C组织推荐的处理可扩展标记语言(html/xml)的标准编程接口。
DOM树
DOM把以上内容都看作是对象
2. 获取元素

console.dir()打印元素对象,更好的查看里面的属性和方法
- ID:
document.getElementById('id名')
- 标签

- 新增

- 特殊元素

3. 事件
三要素:事件源、事件类型、事件处理程序
如下案例:
var btn=document.getElementById('1btn')
btn.onclick=function(){
}
事件源:事件被触发的对象;
1btn
事件类型:如何触发、什么事件 ;onclick
事件处理程序:通过函数赋值的方式;function
其他事件

四、操作元素
提供案例
1. 改变元素内容
element.innerText:从起始位置到终止位置,不识别html标签,读取时:去除空格、换行、标签。
element.innerHTML:起始位置到终止位置的全部内容,识别html标签,读取时:保留空格、换行、标签。
案例1.点击按钮换图片:
<body>
<button id="ph">蒲</button>
<button id="szj">宋</button>
<img src="./imags/dep2.jpg" alt="" width="200px">
<script>
var ph=document.getElementById('ph');
var szj=document.getElementById('szj');
var img=document.querySelector('img');
ph.onclick = function() {
img.src='./imags/dep2.jpg';
}
szj.onclick = function() {
img.src='./imags/dep3.jpg';
}
</script>
</body>
案例2分时显示不同问候语
<body>
<div>上午好</div>
<script>
// 获取元素
var div=document.querySelector('div');
var date = new Date();
var h =date.getHours();
if(h<12){
div.innerHTML='上午好'
}else if(h<18){
div.innerHTML='下午好'
}else{
div.innerHTML='晚上好'
}
</script>
</body>
2. 样式属性操作
可以修改大小、颜色等样式
- element.style
行内样式操作
(1)JS样式采取驼峰命名
(2)JS修改style样式操作,产生行内样式,css权重比较高
- element.className
类名样式操作
(1)样式改变较多的情况下采用
(2)class因为是保留字,因此使用className操作元素类名属性
(3)className 会直接更改元素类名,会覆盖原先的类名,用多类名的方式改善
案例3.表单选择:

<!DOCTYPE html>
<html lang="en">
<head>
<style>
.box {
width: 150px;
margin: 100px auto;
}
#j_th {
background-color: rgb(117, 117, 191);
color: #fff;
}
tr td:nth-child(2) {
display: inline-block;
width: 80px;
text-align: center;
}
#j_tb {
background-color: #ccc;
}
</style>
</head>
<body>
<div class="box">
<table>
<thead id="j_th">
<tr>
<td><input type="checkbox" id="j_ckall"></td>
<td>商品</td>
<td>价格</td>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td><input type="checkbox"></td>
<td>苹果</td>
<td>5</td>
</tr><tr>
<td><input type="checkbox"></td>
<td>西瓜</td>
<td>2</td>
</tr>
</tbody>
</table>
</div>
<script>
var j_ckall = document.getElementById('j_ckall');
var j_tbs=document.getElementById('j_tb').getElementsByTagName('input');
j_ckall.onclick=function (){
console.log(this.checked)
for(var i=0;i<j_tbs.length;i++){
j_tbs[i].checked = this.checked;
}
}
for(var i=0;i<j_tbs.length;i++){
j_tbs[i].onclick = function() {
//事件触发,循环发现伪数组中存在false(未checked),则将flag设置为false
var flag=true;
for(var i=0;i<j_tbs.length;i++){
if(!j_tbs[i].checked) {
flag=false;
}
}
j_ckall.checked=flag;
}
}
</script>
</body>
</html>
3. 自定义属性操作
- 获取属性值
如
(1)element.属性
(2)element.getAttribute(‘属性’)
区别
(1)获取内置属性值(元素本身自带属性)
(2)element.getAttribute(‘属性’);主要获取自定义的属性(标准,程序员自己定义的属性)
- 设置属性值
如
(1)element.属性
(2)element.setAttribute(‘属性’,值)
区别
(1)获取内置属性值(元素本身自带属性)
(2)element.setAttribute(‘属性’,值);主要设置自定义的属性(标准,程序员自己定义的属性)
特殊
element.className和element.setAttribute(‘class’,‘1’)都可设置伪类class属性
- 移除属性
element.removeAtribute(‘属性’)
- h5新增操作属性值
为了使得开发者清楚区分自定义属性与自带属性,
h5提出设置属性与值的规则:以‘data-’开头。
以data-index为例:
element.setAttribute('data-index',1)
//获取方法
element.dataset.index
element.dataset['index']
五、节点操作
目的:获取元素

节点至少拥有nodeType、nodeName、nodeValue
开发中大多数使用元素节点
1. 父级节点
node.parentNode
(1)获取的是
亲爸爸(最近的父节点)
(2) 没父节点则返回null
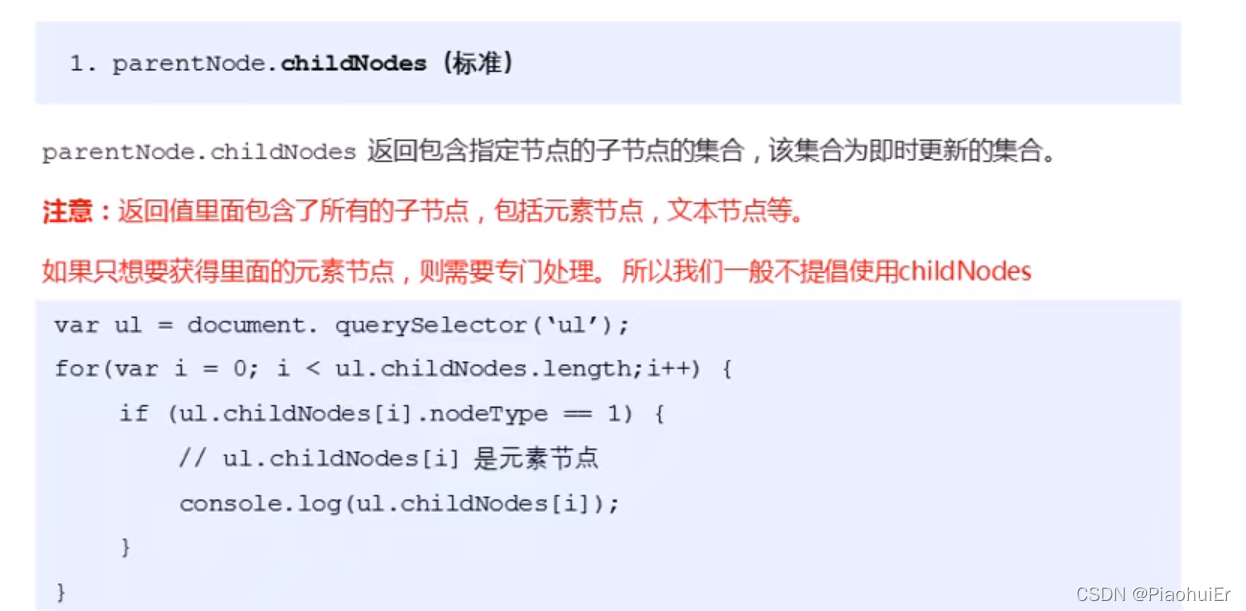
2. 子节点
- 标准
返回元素节点、文本节点,不方便

- 非标准
只返回元素节点,方便
- 指定取第一个、最后一个子元素
parentNode.firstChild
缺点->取到第一个文本节点
parentNode.lastChild缺点->取到最后一个文本节点

parentNode.children[
i] //取到第i个元素节点
parentNode.children[ol.children.length-1] //取到最后的元素节点
3. 兄弟节点(少)



4. 创建、添加节点
添加新元素:1、创建元素 ;2、添加元素
- 创建节点

- 添加节点

1、后面添加
var li = document.creatElement('li');创建
ul.appendchild(li);添加
指定位置添加
2、var lili = document.creatElement('li');创建
ul.insertBefore(lili,ul.children[0]);添加
案例5:留言板发布
在这里插入代码片
5. 复制节点

六、创建元素方式的区别
三种动态创建元素的区别:
document.write()
element.innerHTML’<></>’
document.createElement()
区别
write()
1、直接将内容写入页面的内容流,但是文档流执行完毕,会导致页面全部重绘。
innerHTML''
1、将内容写入某DOM节点,不会导致页面全面重绘。
2、创建多个元素效率更高(不采用拼接字符串,采用数组形式拼接),就是结构稍微复杂。
createElement()
1、创建多个元素效率稍微低一点点,但是结构更清晰

