引言
简单类型:(基本数据类型 / 值类型)
复杂类型:(引用类型)
一、值类型
简单数据类型/基本数据类型:
在存储时变量中存储的是值本身,因此叫值类型
有:string number boolean undefined null
二、引用类型
复杂数据类型:
在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型
通过new关键字创建的对象(系统对象、自定义对象)
如:Array、Object、Date等
三、存储方式
注意:JavaScript中没有堆栈的概念,通过堆栈的方式,可以让大家更容易理解代码的一些执行方式,便于将来学习其他语言
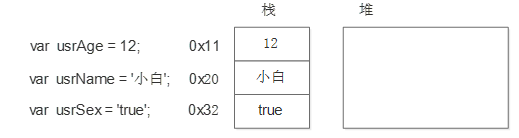
3.1 栈
操作系统自动分配释放存放函数的参数值、局部变量的值等。
- 简单数据类型的存储方式(
栈里)
值类型变量的数据直接存放在变量(栈空间)中

3.2 堆
存储复杂类型,一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。
- 复杂数据类型的存储方式(
堆里)
引用类型变量(栈空间)里存放的是地址,真正的对象实例存放在堆空间中

四、传参
4.1 简单类型
function fn(a) {
a++;
console.log(a);
}
var x = 10;
fn(x);
console.log(x);
运行结果
11
10
4.2 复杂类型
function Person(name) {
this.name = name;
}
function f1(x) {
// x = p
console.log(x.name); // 2. 这个输出什么 ? 刘德华
x.name = "张学友";
console.log(x.name); // 3. 这个输出什么 ? 张学友
}
var p = new Person("刘德华");
console.log(p.name); // 1. 这个输出什么 ? 刘德华
f1(p);
console.log(p.name); // 4. 这个输出什么 ? 张学友
运行结果
刘德华
刘德华
张学友
张学友