目录
扫描二维码关注公众号,回复:
14474410 查看本文章


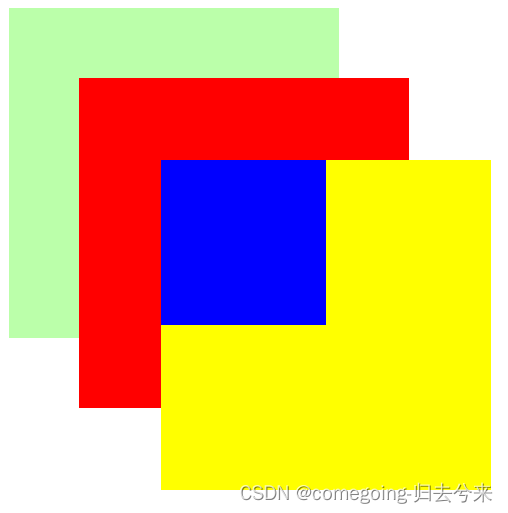
一、效果展示


二、元素层级
1、效果
层级高的元素会覆盖层级低的元素
2、特点
(1)父元素层级永远不会超过子元素大小
(2)同层级优先显示标签靠后的元素
3、修改
(1)通过z-index修改层级优先级大小
(2)z-size需要数字参数,愈大层级越高
三、绝对定位布局
1、水平垂直布局公式(在绝对定位下必须满足)
(1)水平
left + margin-left\right + padding-left\right + content + right = width
(2)垂直
top + margin-top\bottom + padding-top\bottom + bottom = height
2、要求
(1)left、right、top、bottom具有最高优先级
(2)在过度约束条件下,若不对此四个值限定,则默认为auto,优先修改此四类值
四、代码
1、元素层级
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>元素的层级</title>
<!--
1.通过z-index修改层级优先级大小
2.父元素层级永远不会超过子元素大小
3.同层级优先显示标签靠后的元素
-->
<style>
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
position: relative;
z-index: 1;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
position: absolute;
left: 50px;
top: 50px;
z-index: 2;
}
.box3{
width: 200px;
height: 200px;
background-color: yellow;
position: absolute;
left: 100px;
top: 100px;
z-index: 3;
}
.box4{
width: 100px;
height: 100px;
background-color: blue;
position: absolute;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3">
<div class="box4"></div>
</div>
</body>
</html>2、绝对定位布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>绝对定位布局</title>
<!--
水平垂直布局公式(在绝对定位下必须满足):
1.水平
left + margin-left\right + padding-left\right + content + right = width
2.垂直
top + margin-top\bottom + padding-top\bottom + bottom = height
3.要求
-left、right、top、bottom具有最高优先级
-在过度约束条件下,若不对此四个值限定,则默认为auto,优先修改此四类值
-->
<style>
.box1 {
background-color: #bfa;
width: 400px;
height: 400px;
position: relative;
}
.box2 {
background-color: red;
width: 50px;
height: 50px;
margin: auto;
position: absolute;
left: 0px;
right: 0px;
top: 0px;
bottom: 0px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>