Controller Request (获取前端传过来的参数)
nestjs 提供了方法参数装饰器 用来帮助我们快速获取参数 如下
| @Request() | req |
| @Response() | res |
| @Next() | next |
| @Session() | req.session |
| @Param(key?: string) | req.params/req.params[key] |
| @Body(key?: string) | req.body/req.body[key] |
| @Query(key?: string) | req.query/req.query[key] |
| @Headers(name?: string) | req.headers/req.headers[name] |
| @HttpCode |
调试工具可以使用postMan ApiFox 等
下载地址 Apifox - API 文档、调试、Mock、测试一体化协作平台 - 接口文档工具,接口自动化测试工具,接口Mock工具,API文档工具,API Mock工具,API自动化测试工具
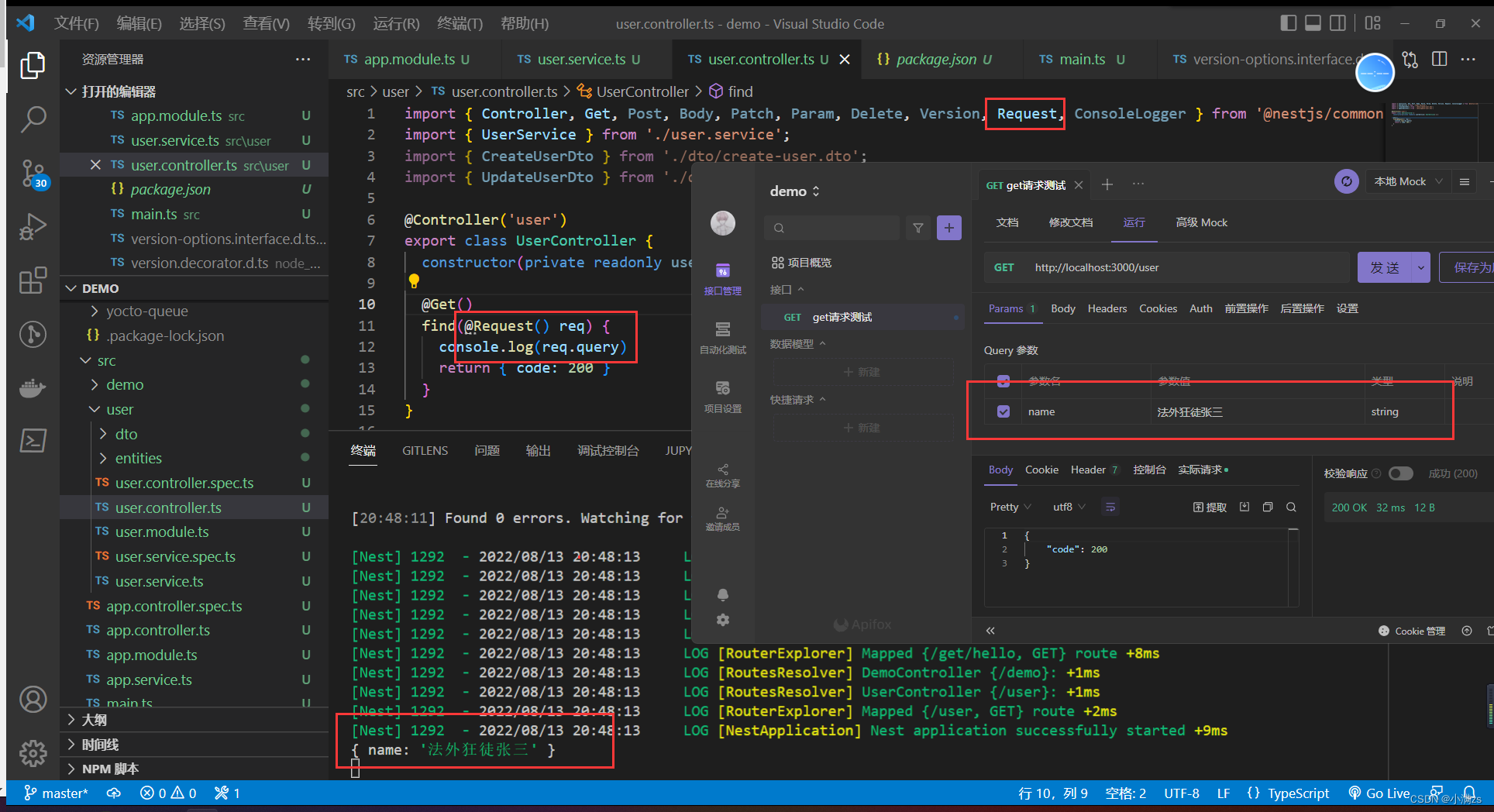
1.获取get请求传参
可以使用Request装饰器 或者 Query 装饰器 跟express 完全一样

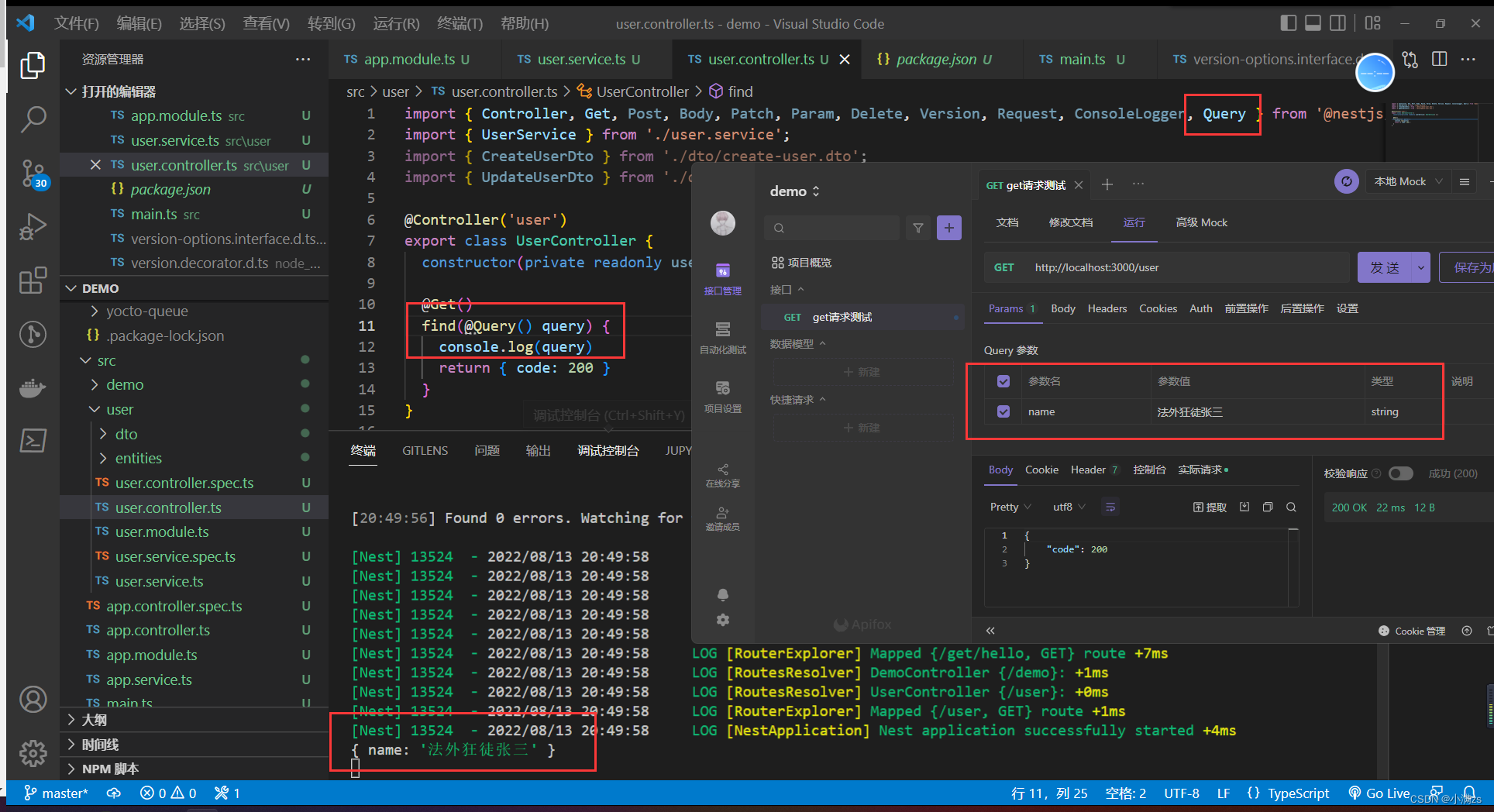
也可以使用Query 直接获取 不需要在通过req.query 了

import { Controller, Get, Post, Body, Patch, Param, Delete, Version, Request, Query } from '@nestjs/common';
import { UserService } from './user.service';
import { CreateUserDto } from './dto/create-user.dto';
import { UpdateUserDto } from './dto/update-user.dto';
@Controller('user')
export class UserController {
constructor(private readonly userService: UserService) { }
@Get()
find(@Query() query) {
console.log(query)
return { code: 200 }
}
}
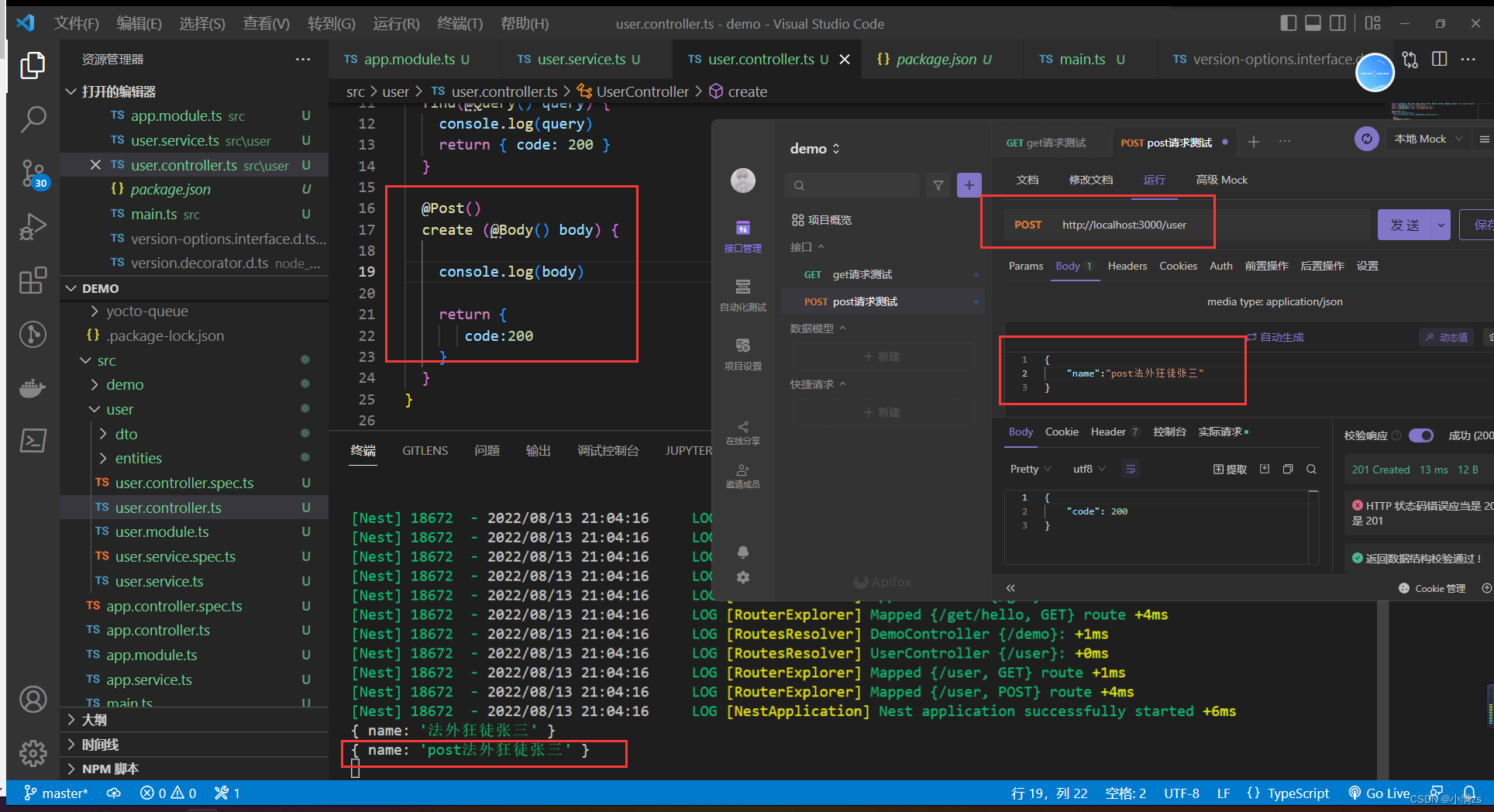
2.post 获取参数
可以使用Request装饰器 或者 Body 装饰器 跟express 完全一样

或者直接使用Body 装饰器

也可以直接读取key

import { Controller, Get, Post, Body, Patch, Param, Delete, Version, Request, Query } from '@nestjs/common';
import { UserService } from './user.service';
import { CreateUserDto } from './dto/create-user.dto';
import { UpdateUserDto } from './dto/update-user.dto';
@Controller('user')
export class UserController {
constructor(private readonly userService: UserService) { }
@Get()
find(@Query() query) {
console.log(query)
return { code: 200 }
}
@Post()
create (@Body() body) {
console.log(body)
return {
code:200
}
}
}
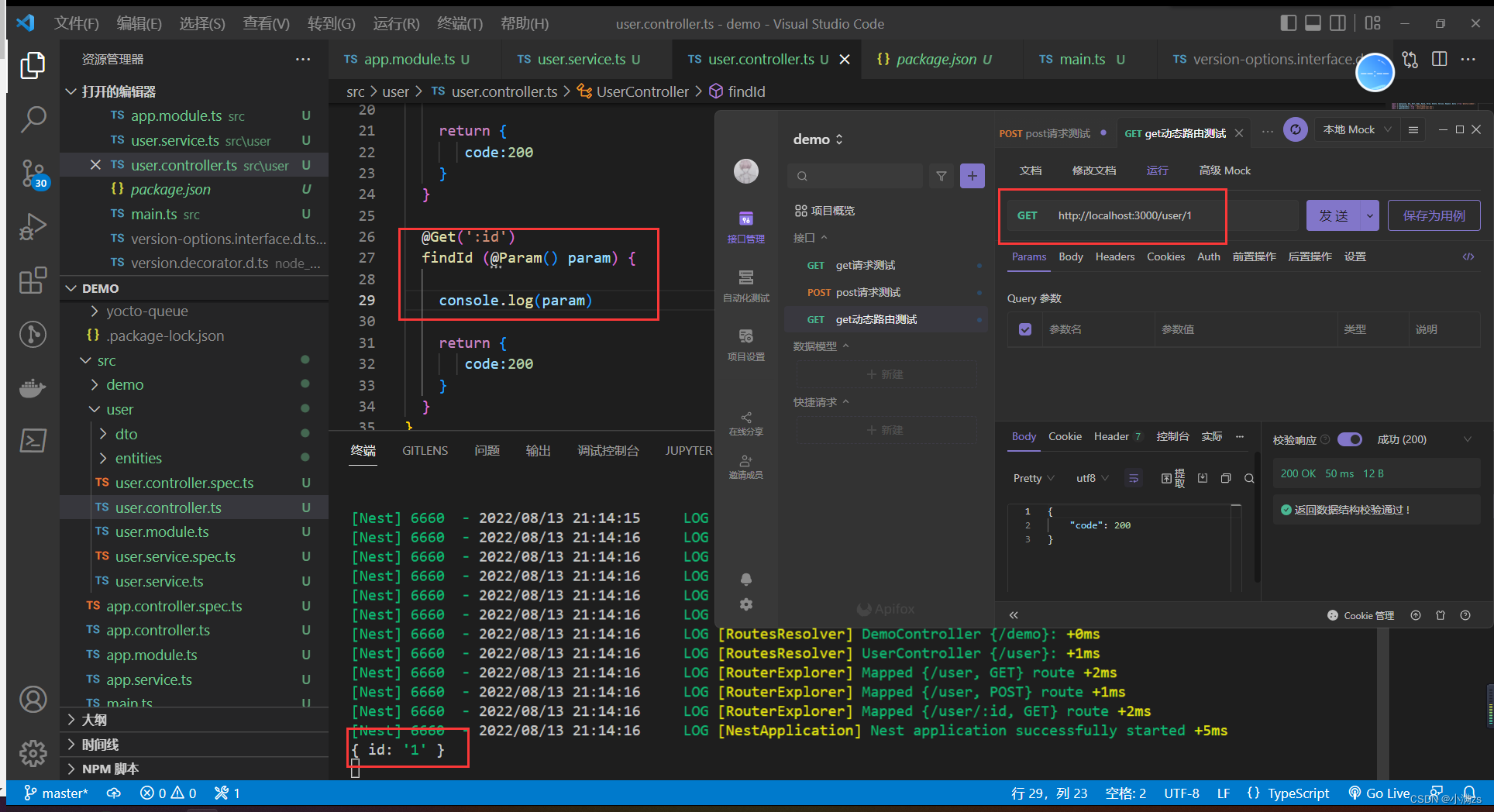
3.动态路由
可以使用Request装饰器 或者 Param 装饰器 跟express 完全一样


import { Controller, Get, Post, Body, Patch, Param, Delete, Version, Request, Query } from '@nestjs/common';
import { UserService } from './user.service';
import { CreateUserDto } from './dto/create-user.dto';
import { UpdateUserDto } from './dto/update-user.dto';
@Controller('user')
export class UserController {
constructor(private readonly userService: UserService) { }
@Get()
find(@Query() query) {
console.log(query)
return { code: 200 }
}
@Post()
create (@Body('name') body) {
console.log(body)
return {
code:200
}
}
@Get(':id')
findId (@Param() param) {
console.log(param)
return {
code:200
}
}
}
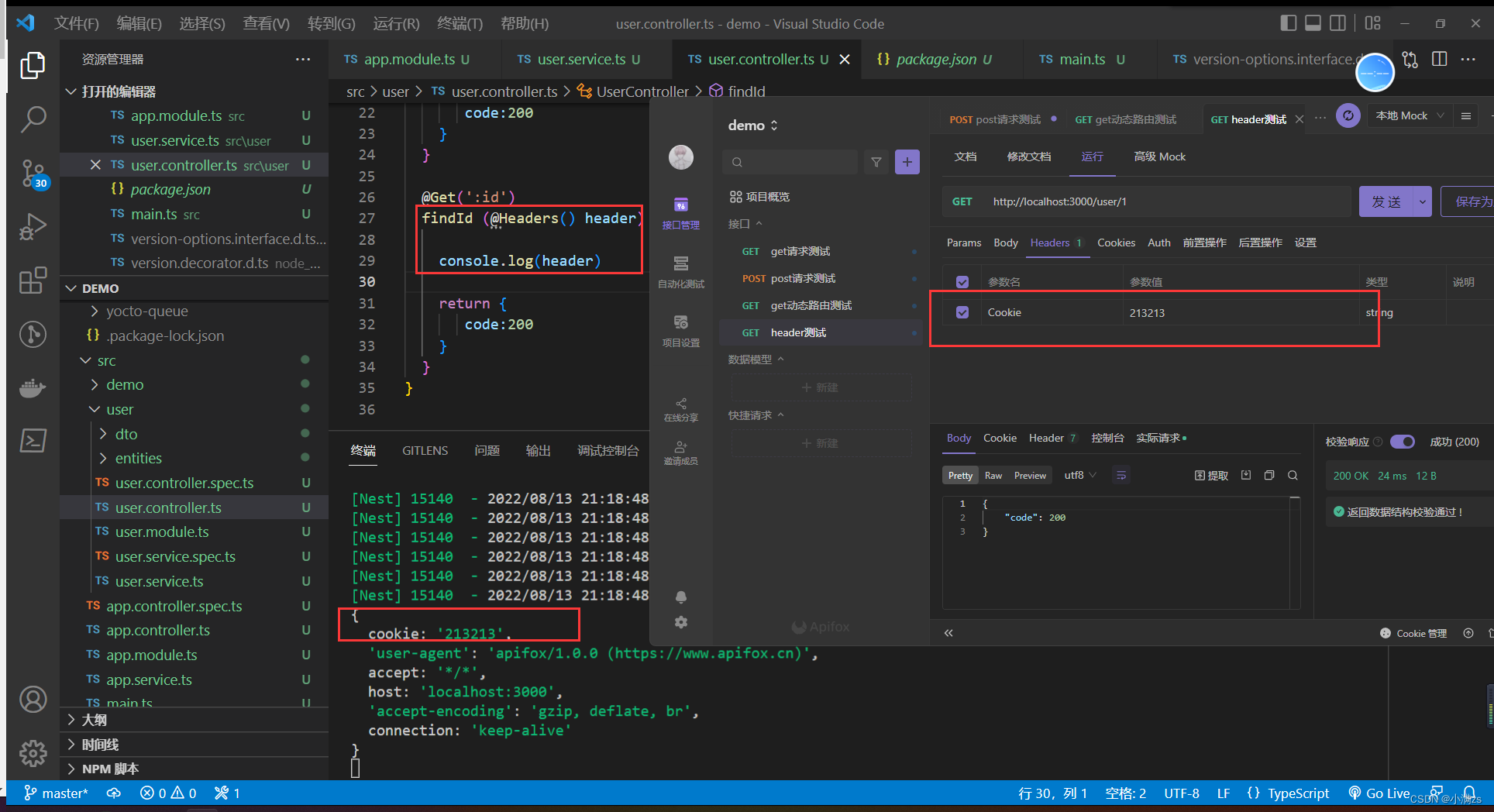
4.读取header 信息
我在调试工具随便加了一个cookie

import { Controller, Get, Post, Body, Patch, Param, Delete, Version, Request, Query, Ip, Header, Headers } from '@nestjs/common';
import { UserService } from './user.service';
import { CreateUserDto } from './dto/create-user.dto';
import { UpdateUserDto } from './dto/update-user.dto';
@Controller('user')
export class UserController {
constructor(private readonly userService: UserService) { }
@Get()
find(@Query() query) {
console.log(query)
return { code: 200 }
}
@Post()
create (@Body('name') body) {
console.log(body)
return {
code:200
}
}
@Get(':id')
findId (@Headers() header) {
console.log(header)
return {
code:200
}
}
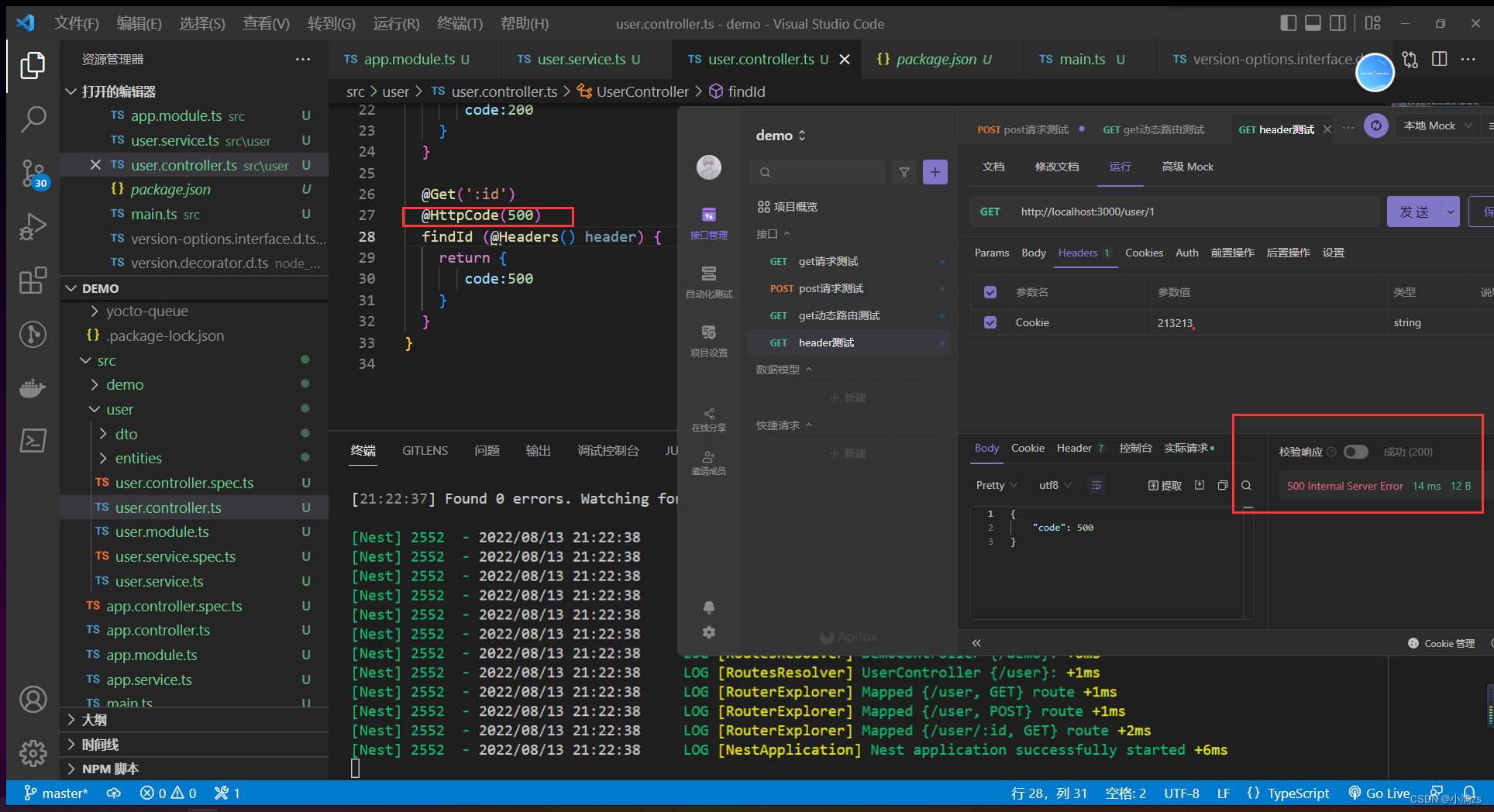
}5.状态码
使用 HttpCode 装饰器 控制接口返回的状态码

import { Controller, Get, Post, Body, Patch, Param, Delete, Version, Request, Query, Ip, Header, Headers, HttpCode } from '@nestjs/common';
import { UserService } from './user.service';
import { CreateUserDto } from './dto/create-user.dto';
import { UpdateUserDto } from './dto/update-user.dto';
@Controller('user')
export class UserController {
constructor(private readonly userService: UserService) { }
@Get()
find(@Query() query) {
console.log(query)
return { code: 200 }
}
@Post()
create (@Body('name') body) {
console.log(body)
return {
code:200
}
}
@Get(':id')
@HttpCode(500)
findId (@Headers() header) {
return {
code:500
}
}
}