安装插件
-
chrome 添加 Tampermonkey 插件
-
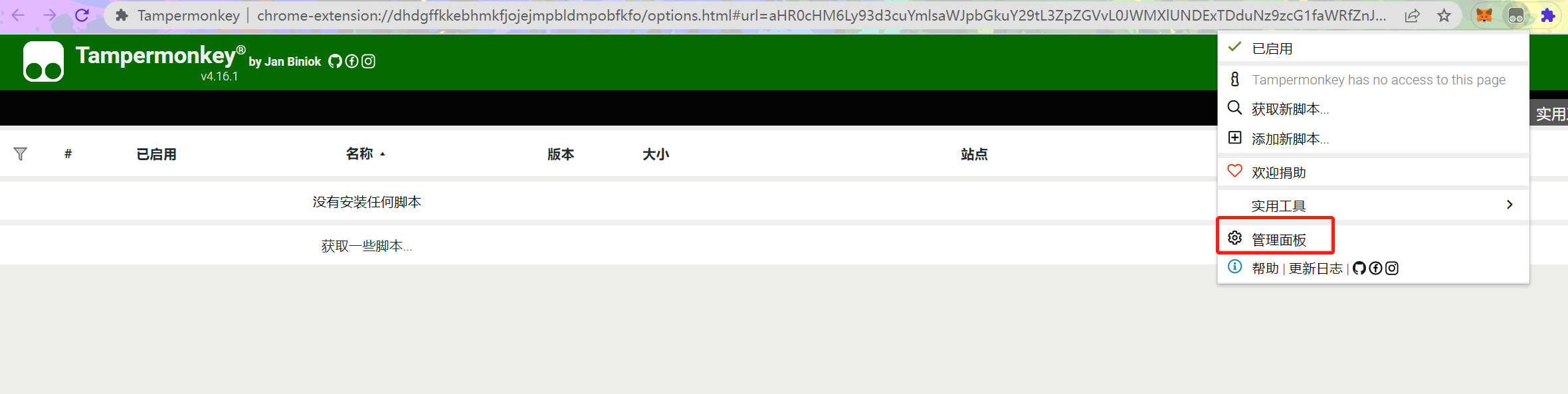
打开管理面板

-
打开 mdn web 文档 学习 contenteditable
-
打开csdn 任意博客界面,未登录状态会发现无法复制代码
-
编写代码
CsdnCopy.js
//获取所有代码块
let codes = document。querySelectorALL("code");
//循环遍历所有代码块
codes.forEach(c => {
//设置代码块可以编辑,从而实现可赋值
c.contentEditable = "true";
});
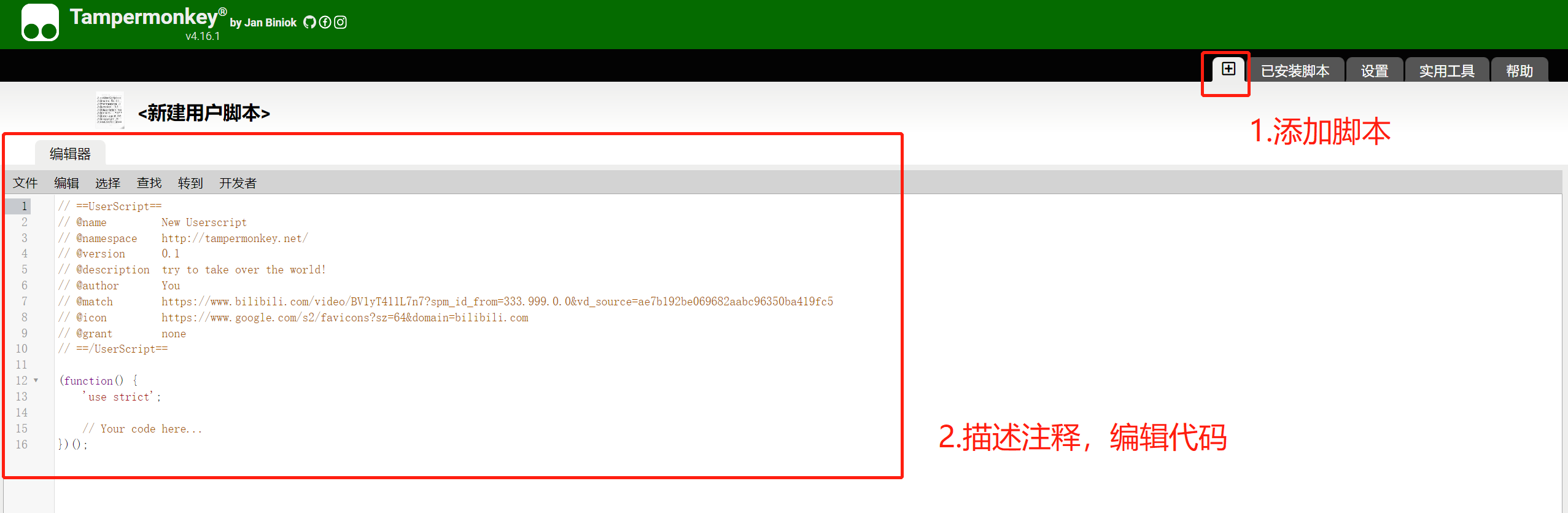
6.Tampermonkey 添加脚本

编写注释
匹配URL
// @match https://blog.csdn.net/*/artile/details/*
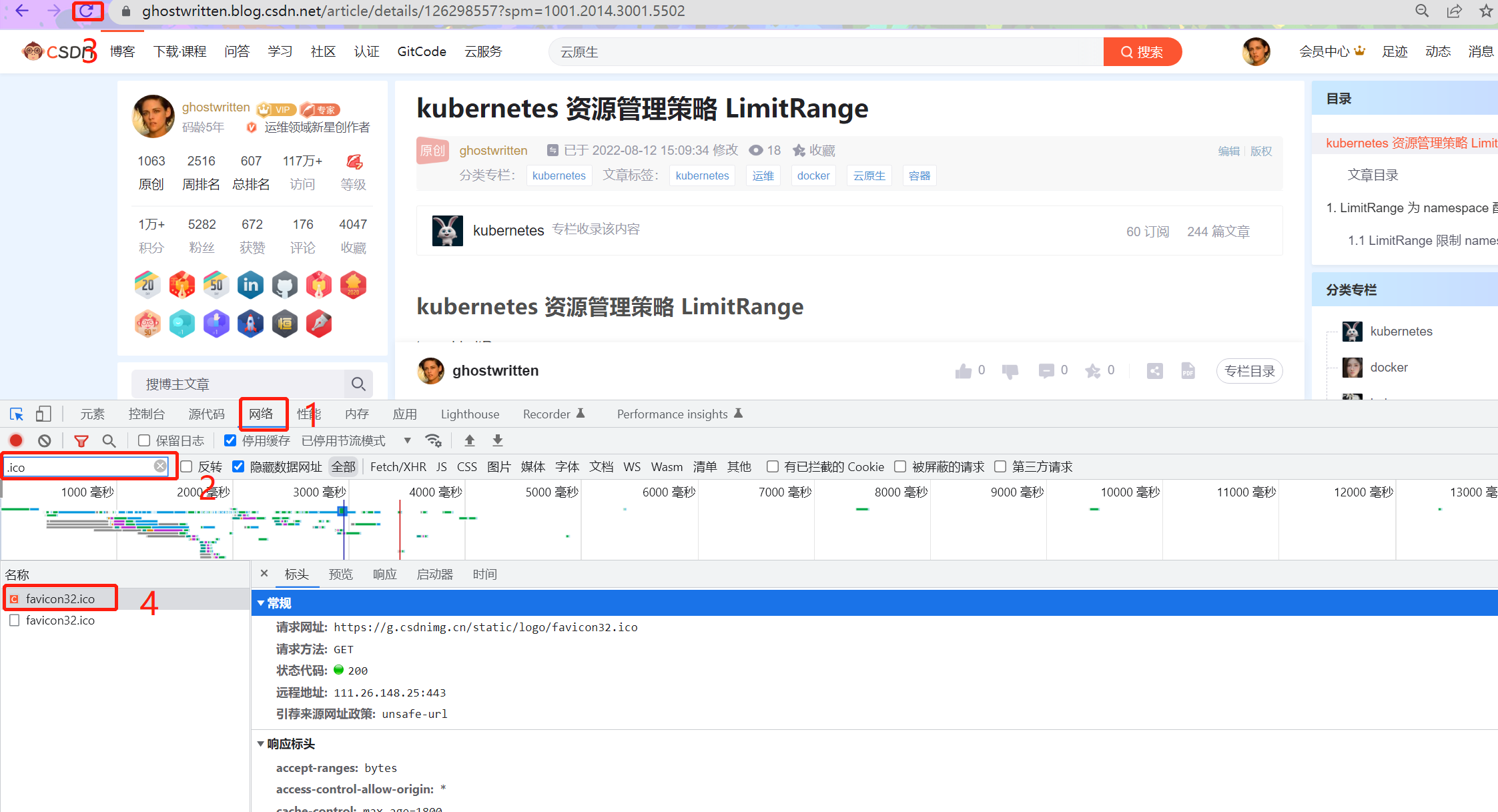
获取图标,在网页按F12,

注释内容:
// ==UserScript==
// @name CSDN 免登陆复制
// @version 1.0
// @description CSDN 免登陆状态实现复制代码
// @author ghostwritten
// @match https://blog.csdn.net/*/artile/details/*
// @icon https://g.csdnimg.cn/static/logo/favicon32.ico
// ==/UserScript==
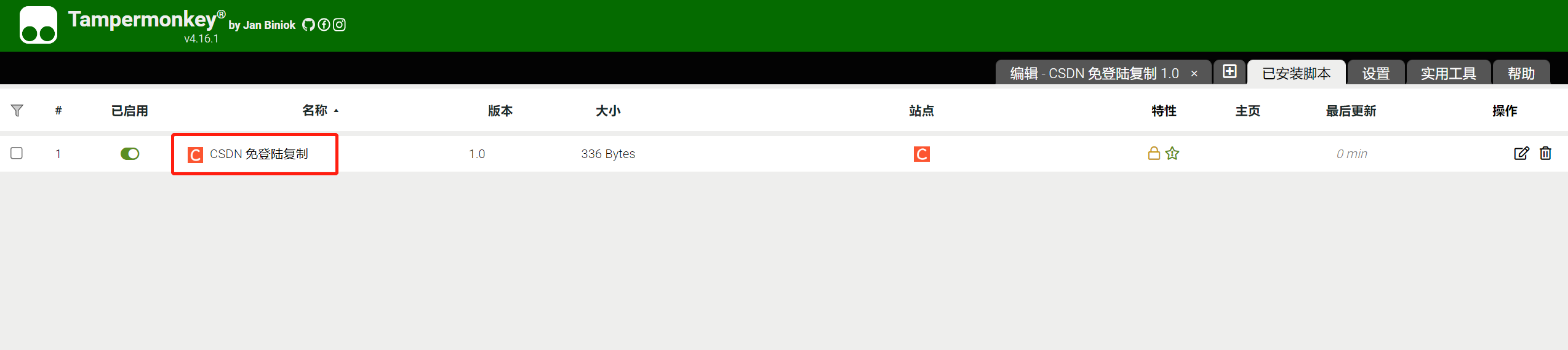
按CTRL + s(保存),效果展示

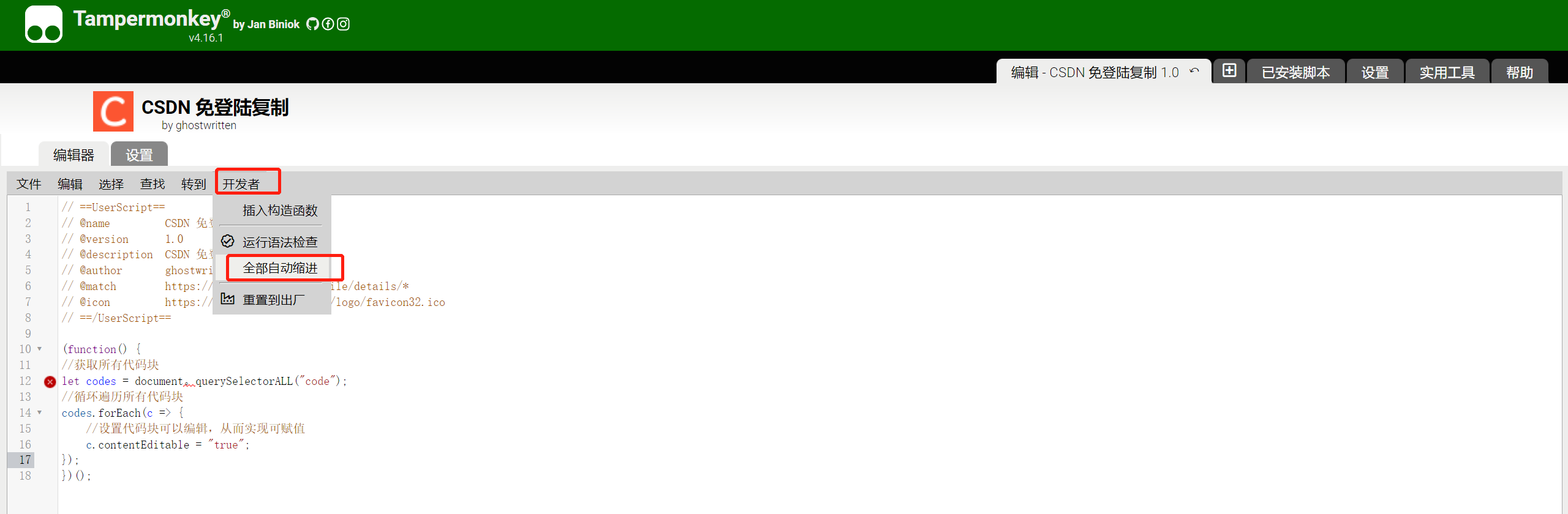
编写代码
代码美化

最终代码:
// ==UserScript==
// @name CSDN 免登陆复制
// @version 1.0
// @description CSDN 免登陆状态实现复制代码
// @author ghostwritten
// @match https://blog.csdn.net/*/artile/details/*
// @icon https://g.csdnimg.cn/static/logo/favicon32.ico
// ==/UserScript==
(function() {
//获取所有代码块
let codes = document.querySelectorALL("code");
//循环遍历所有代码块
codes.forEach(c => {
//设置代码块可以编辑,从而实现可赋值
c.contentEditable = "true";
});
})();
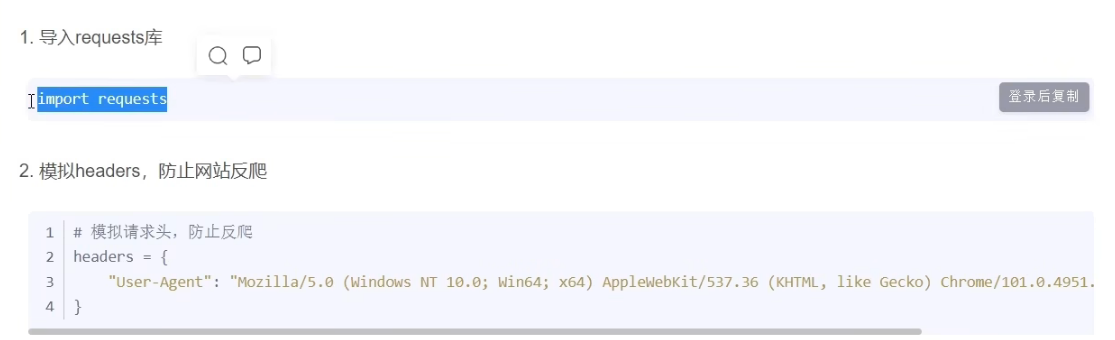
测试效果
免登陆复制了

WIN + v(显示复制面板)
参考: