我们指定 keep-alive可以缓存组件 有些我们需要保存用户操作的组件 就需要用keep-alive套起来
之后再次用到他就可以直接在缓存中取
但被套了 keep-alive的组件生命周期也会发生一些变化
我们来给一个用了 keep-alive的组件套入生命周期
beforeCreate 组件开始初始化时执行的生命周期
created 组件数据 生命周期 函数 初始化完成时执行的生命周期
beforeMount 组件dom树开始挂载时触发的生命周期
mounted dom树挂载完成时执行的生命周期
beforeDestroy 组件即将销毁时触发的生命周期
Destroyed 组件销毁时触发的生命周期
activated keep-alive组件初始化完成时执行的生命周期
deactivated keep-alive组件销毁 记入缓存时执行的生命周期

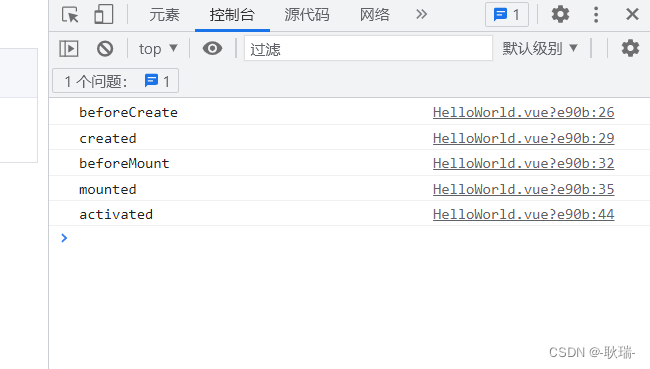
第一次运行 我们可以看到 依次执行了 beforeCreate created beforeMount mounted activated
activated在mounted后执行 说明 mounted执行时 组件已经完全加载好了 所以 mounted中不用考虑什么元素拿不到之类的问题
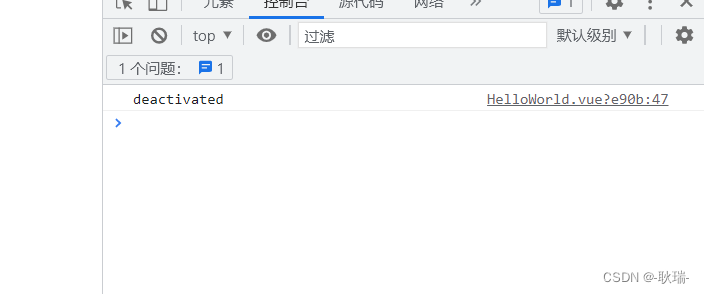
然后我们点击关闭时 是用 v-if销毁了组件 大家知道 v-if 条件不成立时 组件会被直接从dom中移除

但在图中 却值只执行了 deactivated
beforeDestroy 和 Destroyed显然没有触发
因为keep-alive组件 并不会被销毁 只是被记录在缓存里了 所以 keep-alive组件销毁时只会触发deactivated
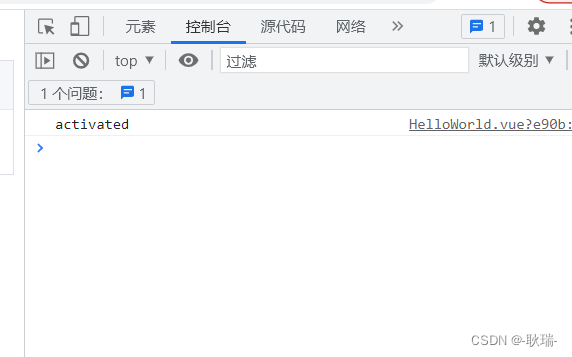
当我们再次让v-if的条件成立 组件重新出现

会发现只执行了 activated
因为 之前这个组件已经被缓存了 不需要再初始化了 所以 就只有 activated被执行了 组件的生命周期 和数据 以及方法 都是从缓存中取出的 并没有初始化