Jetpack Compose 是用于构建原生 Android 界面的新工具包。它使用更少的代码、强大的工具和直观的 Kotlin API,可以帮助您简化并加快 Android 界面开发,打造生动而精彩的应用。它可让您更快速、更轻松地构建 Android 界面
特点
- 1、更少的代码以及更快速的开发
- 2、直观
- 3、强大的兼容性
如何学习 Compose
一般学习一门框架都有一个过程,一个学习经历:
1.学会框架,动手写Demo,理解框架应用场景,基本特点
2.利用网络资源,搜寻多篇前人写过的拆轮子资源,下载源码,跟随资源进行源码跟踪,如果不动手,我认为是很难将框架理解的。
3.阅读源码时,学会总结:从Retrofit -般使用方式入手,通过断点调试,观察源码执行顺序,忽略非重要代码,摸清源码主线实现思路后,再深入探索其中的细节实现。
4.回顾与整理,最后再过一遍思路,若走通了,那么框架的大概就理解了,同时整理笔记,便于日后忘了回来查看。
这里给大家介绍一份谷歌大佬强势分享 《Jetpack Compose-从入门到精通》,手把手带大家领略Compose的风采。
这份资料旨在给希望了解、学习、应用Android Jetpack Compose的小伙伴一个参考资料:
需要的可以文末点击卡片免费领取
第一章 初识Jetpack Compoese
-
1.为什么我们需要一个新的UI 工具?
-
2.Jetpack Compose的着重点
加速开发
强大的UI工具
直观的Kotlin API

-
3.API 设计

-
4.Compose API 的原则
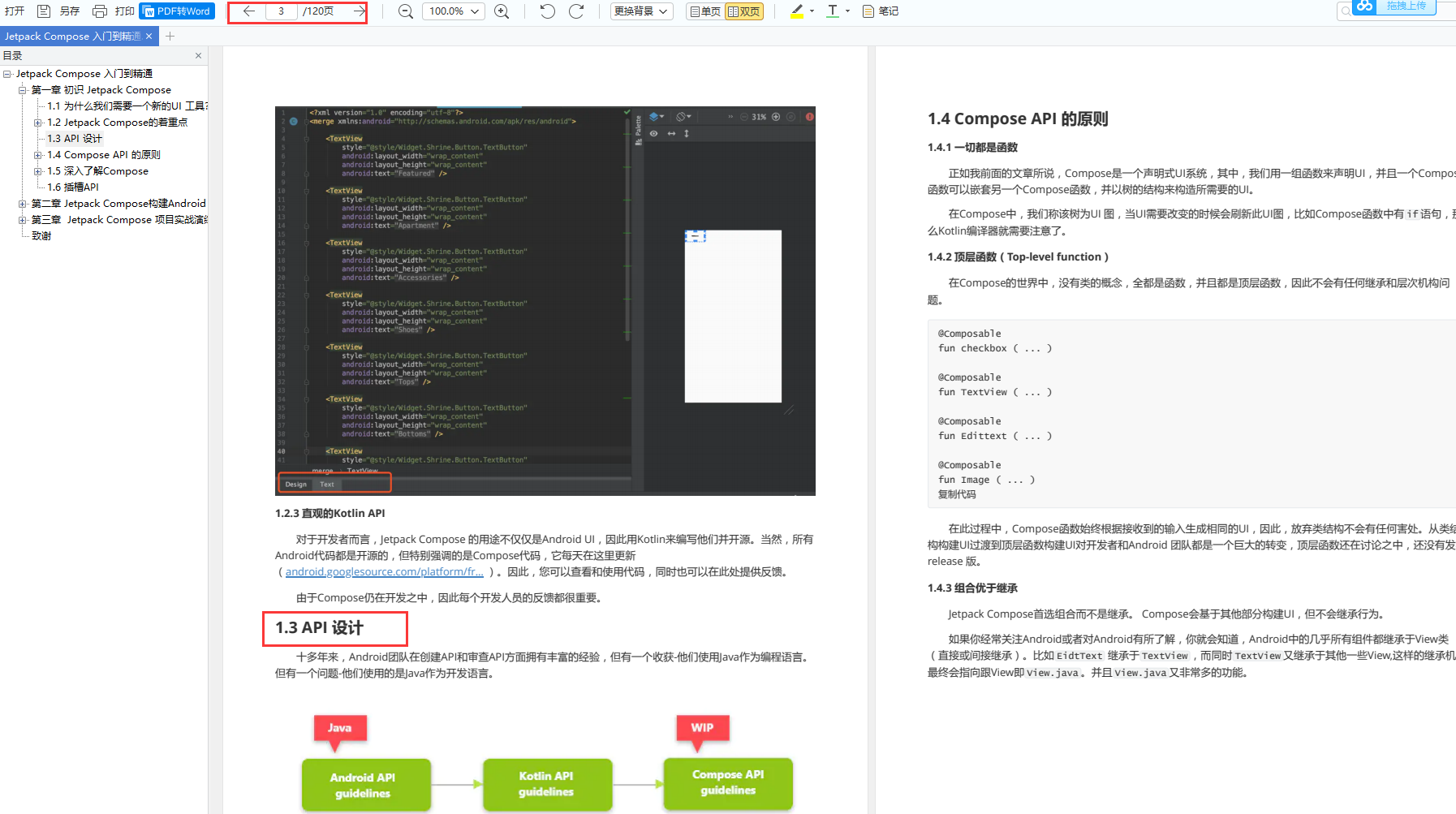
一切都是函数
顶层函数(Top-level function)
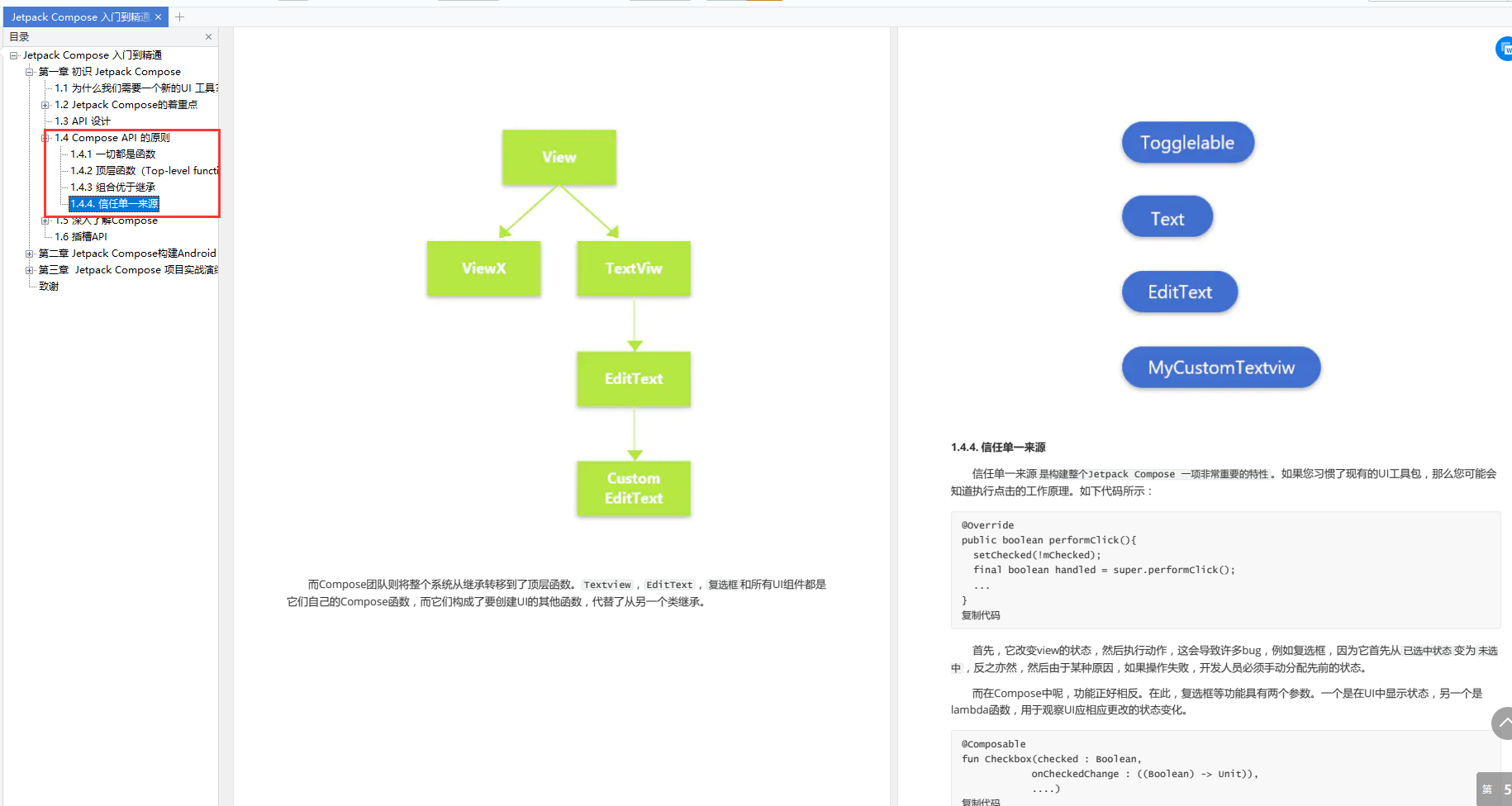
组合优于继承
信任单一来源

-
5.深入了解Compose
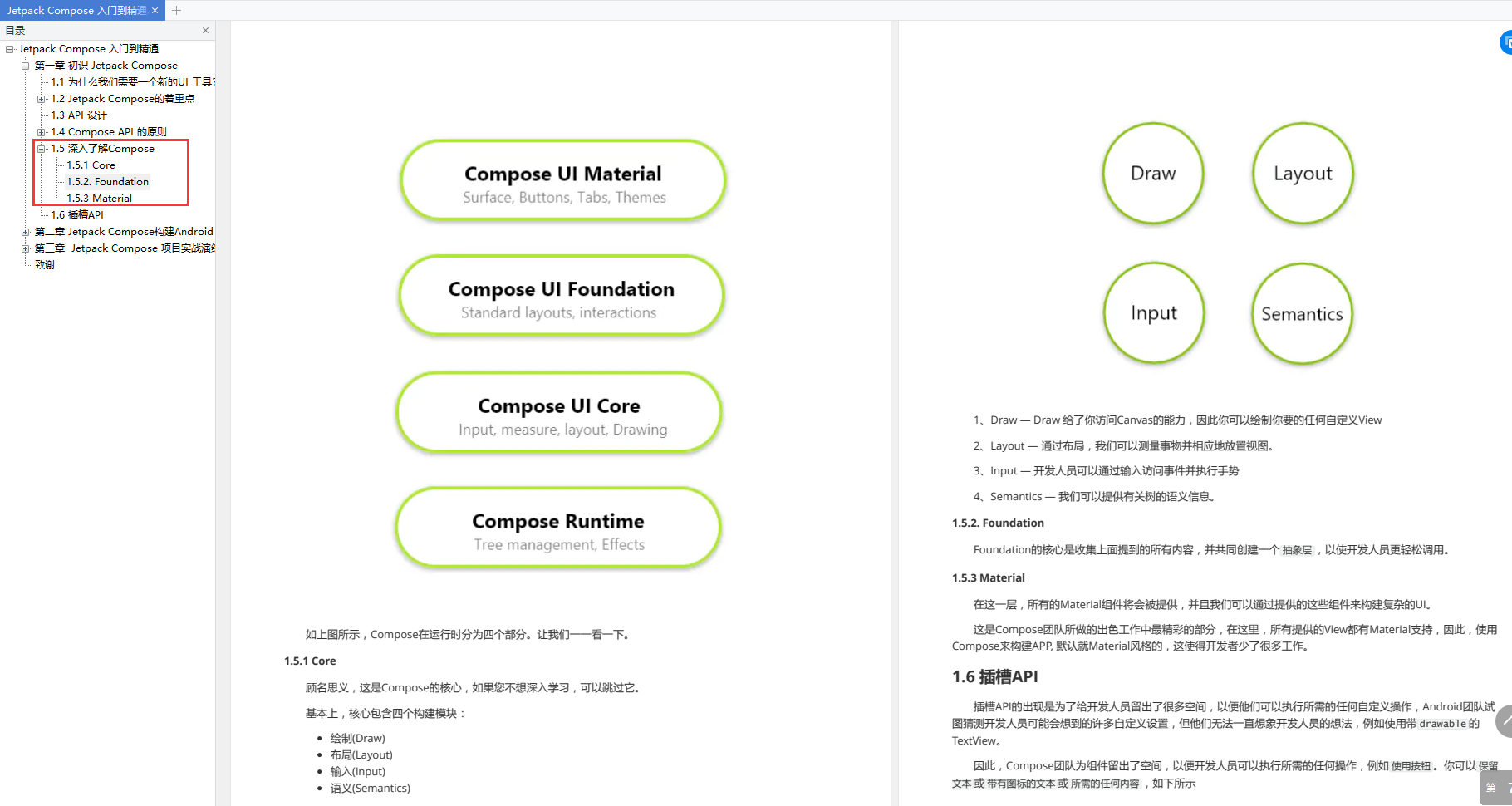
Core
Foundation
Material

-
6.插槽API
第二章 Jetpack Compose构建Android UI
-
1.Android Jetpack Compose 最全上手指南
Jetpack Compose 环境准备和Hello World
布局
使用Material design 设计
Compose 布局实时预览
……

-
2.深入详解 Jetpack Compose | 优化 UI 构建
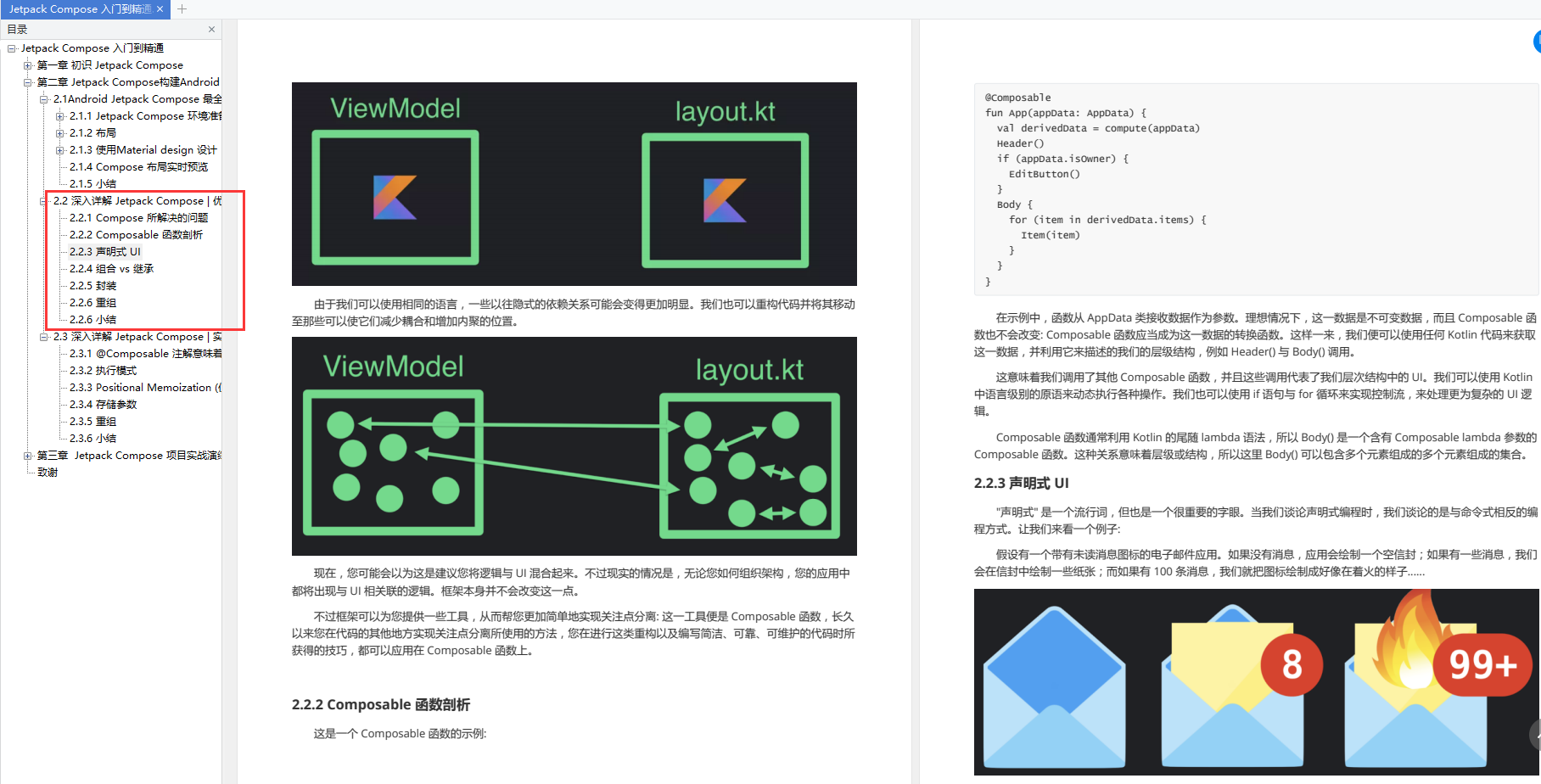
Compose 所解决的问题
Composable 函数剖析
声明式 UI
组合 vs 继承
封装
重组
……

-
3.深入详解 Jetpack Compose | 实现原理
@Composable 注解意味着什么?
执行模式
Positional Memoization (位置记忆化)
存储参数
重组
……

第三章 Jetpack Compose实战演练
- 1.Jetpack Compose应用1
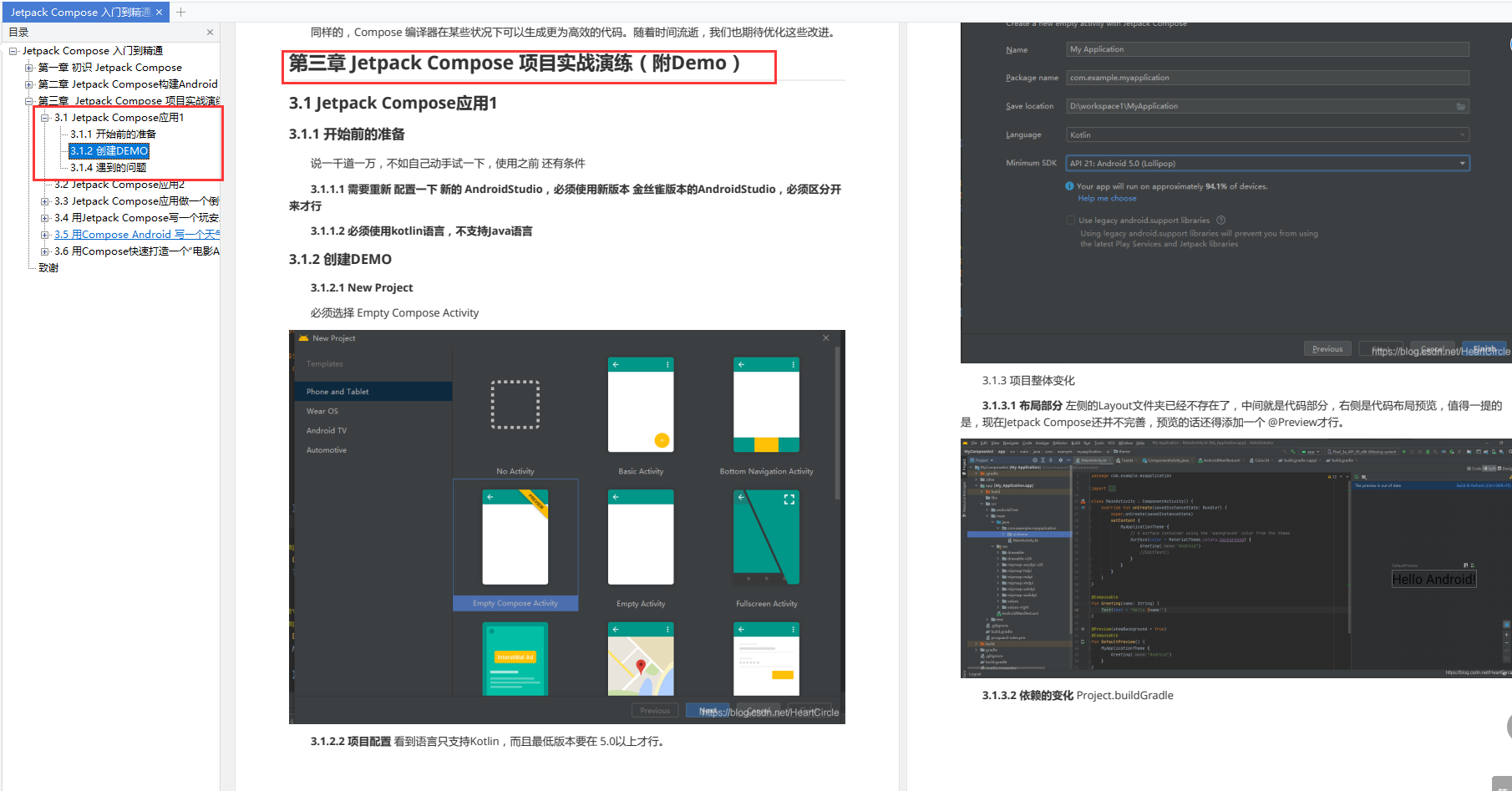
开始前的准备
创建DEMO
遇到的问题

-
2.Jetpack Compose应用2
-
3.Jetpack Compose应用做一个倒计时器
数据结构
倒计时功能
状态模式
Compose 布局
绘制时钟

-
4.用Jetpack Compose写一个玩安卓App
准备工作
引入依赖
新建 Activity
创建 Compose
PlayTheme
画页面
底部导航栏
管理状态
添加页面

-
5.用Compose Android 写一个天气应用
开篇
画页面
画背景
画内容
……

-
6.用Compose快速打造一个“电影App”
成品
实现方案
实战
不足
……

想要全方位系统学习了解Compose, 那么这份《Jetpack Compose-从入门到精通》你一定不要错过。

需要的可以点击文末卡片免费领取
总结
业务开发上,目前 Android 技术发展已经进入存量阶段,现在已经很难再出现一款框架或是技术,来颠覆我们项目的生产,Compose 的推出,无疑是给 Android 生态增添了一份生机。
对于要不要使用 Compose 这个问题,我的建议是:先尝试了解,学习官方文档,然后尝试写一些 Demo,对照着公司的项目,用 Compose 去仿写几个页面,如果整体问题不大的话,可以尝试对公司项目的二三级页面进行改造,然后通过性能监控或是用户反馈的方式,来收集一些意见。
不过话也说回来,Jetpack Compose 容器依然是一个 ViewGroup,没有脱离原生 View 体系,我觉得,问题应该不会太大,最多就是代码使用不当,重组作用域扩大,导致页面卡顿,但这种在开发期间是可以通过调试和监控可发现的,所以,大家赶紧用起来吧。