饼图
数据是由name和value组成的对象拼成的数组
无须配置xAis和yAis
将type的值设置为pie
常见效果
显示数值
- label formatter
圆环
设置两个半径
- radius:["50%","70%"]
南丁格尔图
- roseType:’radius‘
- 选中效果
选中偏移量
- selectedMode: 'multiple'/'single',
- selectedOffset: 30
示例

<script>
var pieData = [
{
name: '淘宝',
value: 11231
},
{
name: '京东',
value: 22673
},
{
name: '唯品会',
value: 6123
},
{
name: '1号店',
value: 8989
},
{
name: '聚美优品',
value: 6700
}
]
var option = {
series: [
{
type: 'pie',
data: pieData,
label: { // 饼图文字的显示
show: true, // 显示文字
//formatter: 'hehe' // 决定文字显示的内容
formatter: function(arg){
// console.log(arg)
return arg.name + '平台' + arg.value + '元\n' + arg.percent + '%'
}
},
// radius: 20 // 饼图的半径
// radius: '20%' // 百分比参照的是宽度和高度中较小的那一部分的一半来进行百分比设置
// radius: ['50%', '75%'] // 第0个元素代表的是內圆的半径 第1个元素外圆的半径
roseType: 'radius', // 南丁格尔图 饼图的每一个区域的半径是不同的
// selectedMode: 'single' // 选中的效果,能够将选中的区域偏离圆点一小段距离
selectedMode: 'multiple',
selectedOffset: 30
}
]
}
mCharts.setOption(option)
</script>***地图***
矢量地图的实现步骤
- ECharts最基本的代码结构
- 准备中国地图的矢量数据
- 使用Ajax获取矢量地图数据
- 在Ajax的回调函数中注册地图矢量数据 echarts.registerMap('chinaMap', 矢量地图数据)
- 配置geo的type为'map', map为'chinaMap'
常用配置
缩放拖动
roam
名称显示
label
地图中心点
center
实例

<script>
var mCharts = echarts.init(document.querySelector("div"))
$.get('json/map/china.json', function (ret) {
// ret 就是中国的各个省份的矢量地图数据
// console.log(ret)
echarts.registerMap('chinaMap', ret)
var option = {
geo: {
type: 'map',
map: 'chinaMap', // chinaMap需要和registerMap中的第一个参数保持一致
roam: true, // 设置允许缩放以及拖动的效果
label: {
show: true // 展示标签
},
zoom: 1, // 设置初始化的缩放比例
center: [87.617733, 43.792818] // 设置地图中心点的坐标
}
}
mCharts.setOption(option)
})
</script>常见效果
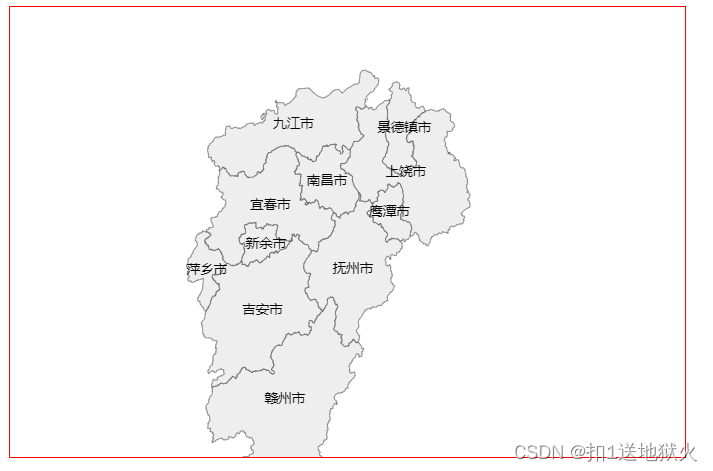
显示某个区域
- 加载江西省地图的矢量数据
- 在Ajax的回调函数中注册地图矢量数据 echarts.registerMap('jx', 矢量地图数据)
- 配置geo的type为'map', map为'jx'
- 通过zoom调整缩放比例
- 通过center调整中心点
实例

<body>
<div style="width: 600px;height:400px;border: 1px solid #f00"></div>
<script>
var mCharts = echarts.init(document.querySelector("div"))
$.get('json/map/江西省.json', function (ret) {
console.log(ret)
echarts.registerMap('jx', ret)
var option = {
geo: {
type: 'map',
map: 'jx',
zoom: 1.2,
label: {
show: true
},
center: [116.358351, 27.98385] // 这个坐标值, 我们是可以通过地图矢量数据获取到的
}
}
mCharts.setOption(option)
})
</script>
</body>地图与散点图结合
- 给series下增加一个新的对象
- 准备数据散点数据 , 配置给series下的另外一个对象
- 配置series下的新对象的type值为effectScatter
- 指明散点图的坐标系统为geo coordinateSystem: 'geo'
- 调整涟漪动画效果
实例

<body>
<div style="width: 600px;height:400px;border: 1px solid #f00"></div>
<script>
var airData = [
{ name: '北京省', value: 39.92 },
{ name: '天津省', value: 39.13 },
{ name: '上海省', value: 31.22 },
{ name: '重庆省', value: 66 },
{ name: '河北省', value: 147 },
{ name: '河南省', value: 113 },
{ name: '云南省', value: 25.04 },
{ name: '辽宁省', value: 50 },
{ name: '黑龙江省', value: 114 },
{ name: '湖南省', value: 175 },
{ name: '安徽省', value: 117 },
{ name: '山东省', value: 92 },
{ name: '新疆省', value: 84 },
{ name: '江苏省', value: 67 },
{ name: '浙江省', value: 84 },
{ name: '江西省', value: 96 },
{ name: '湖北省', value: 273 },
{ name: '广西省', value: 59 },
{ name: '甘肃省', value: 99 },
{ name: '山西省', value: 39 },
{ name: '内蒙古省', value: 58 },
{ name: '陕西省', value: 61 },
{ name: '吉林省', value: 51 },
{ name: '福建省', value: 29 },
{ name: '贵州省', value: 71 },
{ name: '广东省', value: 38 },
{ name: '青海省', value: 57 },
{ name: '西藏省', value: 24 },
{ name: '四川省', value: 58 },
{ name: '宁夏省', value: 52 },
{ name: '海南省', value: 54 },
{ name: '台湾省', value: 88 },
{ name: '香港省', value: 66 },
{ name: '澳门省', value: 77 },
{ name: '南海诸岛', value: 55 }
]
var scatterData = [
{
value: [117.283042, 31.86119]
}
]
var mCharts = echarts.init(document.querySelector("div"))
$.get('json/map/china.json', function (ret) {
// ret 就是中国的各个省份的矢量地图数据
console.log(ret)
echarts.registerMap('chinaMap', ret)
var option = {
geo: {
type: 'map',
map: 'chinaMap', // chinaMap需要和registerMap中的第一个参数保持一致
roam: true, // 设置允许缩放以及拖动的效果
label: {
show: true // 展示标签
}
},
series: [
{
data: airData,
geoIndex: 0, // 将空气质量的数据和第0个geo配置关联在一起
type: 'map'
},
{
data: scatterData, // 配置散点的坐标数据
type: 'effectScatter',
coordinateSystem: 'geo', // 指明散点使用的坐标系统 geo的坐标系统
rippleEffect: {
scale: 10 // 设置涟漪动画的缩放比例
}
}
],
visualMap: {
min: 0,
max: 300,
inRange: {
color: ['white', 'red'] // 控制颜色渐变的范围
},
calculable: true // 出现滑块
}
}
mCharts.setOption(option)
})
</script>
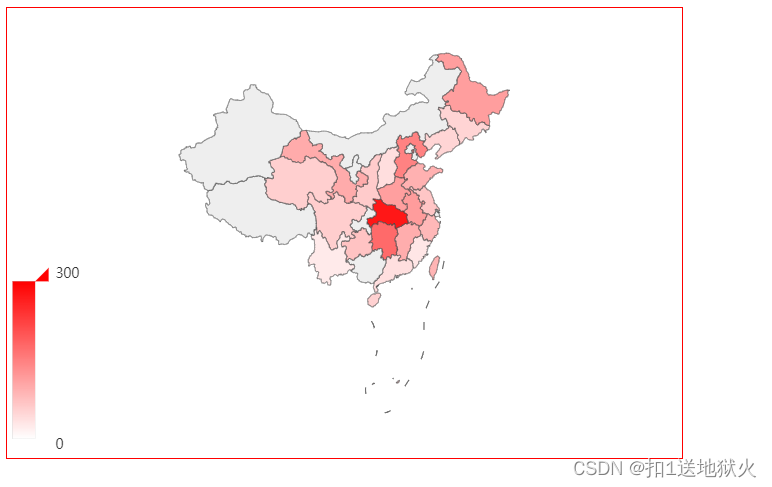
</body>不同城市空气质量
- 显示基本的中国地图
- 将空气质量的数据设置给series下的对象
- 将series下的数据和geo关联起来
- 配置visualMap
实例

<body>
<div style="width: 1000px;height:1000px;border: 1px solid #f00"></div>
<script>
var airData = [
{ name: '北京省', value: 39.92 },
{ name: '天津省', value: 39.13 },
{ name: '上海省', value: 31.22 },
{ name: '重庆省', value: 66 },
{ name: '河北省', value: 147 },
{ name: '河南省', value: 113 },
{ name: '云南省', value: 25.04 },
{ name: '辽宁省', value: 50 },
{ name: '黑龙江省', value: 114 },
{ name: '湖南省', value: 175 },
{ name: '安徽省', value: 117 },
{ name: '山东省', value: 92 },
{ name: '新疆省', value: 84 },
{ name: '江苏省', value: 67 },
{ name: '浙江省', value: 84 },
{ name: '江西省', value: 96 },
{ name: '湖北省', value: 273 },
{ name: '广西省', value: 59 },
{ name: '甘肃省', value: 99 },
{ name: '山西省', value: 39 },
{ name: '内蒙古省', value: 58 },
{ name: '陕西省', value: 61 },
{ name: '吉林省', value: 51 },
{ name: '福建省', value: 29 },
{ name: '贵州省', value: 71 },
{ name: '广东省', value: 38 },
{ name: '青海省', value: 57 },
{ name: '西藏省', value: 24 },
{ name: '四川省', value: 58 },
{ name: '宁夏省', value: 52 },
{ name: '海南省', value: 54 },
{ name: '台湾省', value: 88 },
{ name: '香港省', value: 66 },
{ name: '澳门省', value: 77 },
{ name: '南海诸岛', value: 55 }
]
var mCharts = echarts.init(document.querySelector("div"))
$.get('json/map/china.json', function (ret) {
// ret 就是中国的各个省份的矢量地图数据
console.log(ret)
echarts.registerMap('chinaMap', ret)
var option = {
geo: {
type: 'map',
map: 'chinaMap', // chinaMap需要和registerMap中的第一个参数保持一致
roam: true, // 设置允许缩放以及拖动的效果
label: {
// show: true // 展示标签
}
},
series: [
{
data: airData,
geoIndex: 0, // 将空气质量的数据和第0个geo配置关联在一起
type: 'map'
}
],
visualMap: {
min: 0,
max: 300,
inRange: {
color: ['white', 'red'] // 控制颜色渐变的范围
},
calculable: true // 出现滑块
}
}
mCharts.setOption(option)
})
</script>
</body>雷达图
实现步骤
- ECharts最基本的代码结构
- 定义各个维度的最大值, 通过radar属性配置
- 易用性,功能,拍照,跑分,续航, 每个维度的最大值都是100
- 准备产品数据, 设置给series下的data
- 将type的值设置为radar
实例

<body>
<div style="width: 600px;height:400px"></div>
<script>
var mCharts = echarts.init(document.querySelector("div"))
// 各个维度的最大值
var dataMax = [
{
name: '易用性',
max: 100
},
{
name: '功能',
max: 100
},
{
name: '拍照',
max: 100
},
{
name: '跑分',
max: 100
},
{
name: '续航',
max: 100
}
]
var option = {
radar: {
indicator: dataMax, // 配置各个维度的最大值
shape: 'polygon' // 配置雷达图最外层的图形 circle 圆形 polygon 多边形
},
series: [
{
type: 'radar', // radar 此图表时一个雷达图
label: { // 设置标签的样式
show: true // 显示数值
},
areaStyle: {}, // 将每一个产品的雷达图形成阴影的面积
data: [
{
name: '华为手机1',
value: [80, 90, 80, 82, 90]
},
{
name: '中兴手机1',
value: [70, 82, 75, 70, 78]
}
]
}
]
}
mCharts.setOption(option)
</script>
</body>仪表图
实现步骤
- ECharts最基本的代码结构
- 准备数据, 设置给series下的data
- 将type的值设置为gauge
实例

<body>
<div style="width: 600px;height:400px"></div>
<script>
var mCharts = echarts.init(document.querySelector("div"))
var option = {
series: [
{
type: 'gauge',
data: [
{
value: 97,
itemStyle: { // 指针的样式
color: 'pink' // 指针的颜色
}
}, // 每一个对象就代表一个指针
{
value: 85,
itemStyle: {
color: 'green'
}
}
],
min: 50 // min max 控制仪表盘数值范围
}
]
}
mCharts.setOption(option)
</script>
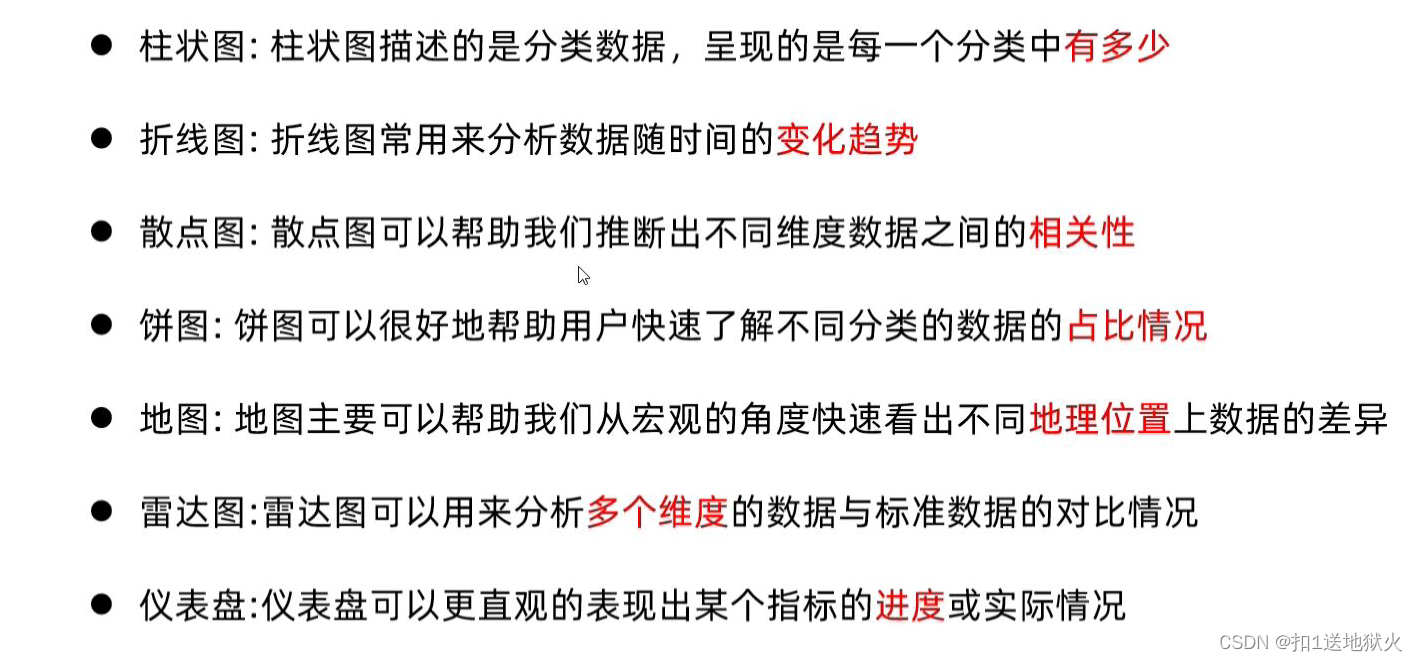
</body>使用场景