vue 完全入门系列 之 前置知识-ES6模块化/Promise/async|await/EventLoop/宏任务|微任务/API接口案例
目录
vue 完全入门系列 之 前置知识-ES6模块化/Promise/async|await/EventLoop/宏任务|微任务/API接口案例
4、 基于 then-fs 读取文件内容(支持 Promise )
三、async/await (简化 Promise 异步操作)
一、简单介绍
Vue 开发的一些知识整理,方便后期遇到类似的问题,能够及时查阅使用。
本节开始进行 vue 入门系列进行简单整理,同时参考其他优秀的文章,一来帮助自己方便查找相关知识点,二来如果同时也能帮助大家,那就太好不过。
本文介绍,vue 入门前的一些前置知识,什么是ES6模块化,使用 Promise 解决回调地狱的问题,使用 async|await 简化 Promise 的调用,什么是 EventLoop / 宏任务和微任务的执行顺序,最后在简单介绍一个API接口案例,如果有不足之处,欢迎指出,或者你有更好的方法,欢迎留言。
在 node 中,可以使用 node xxxx.js 运行 js 脚本。
二、ES6 模块化
1、node.js 中如何实现模块化
node.js 遵循了 CommonJS 的模块化规范。其中:
- 导入其它模块使用 require() 方法
- 模块对外共享成员使用 module.exports 对象
let name = '张三'
module.exports = function setName() {
return name
}let setName = require('./fn_data.js')
module.exports = function set() {
return {
name: setName(),
title: '夜空中最亮的星'
}
}模块化的好处:大家都遵守同样的模块化规范写代码,降低了沟通的成本,极大方便了各个模块之间的相互调用,利人利己。
2、ES6 模块化规范诞生背景
在 ES6 模块化规范诞生之前,JavaScript 社区已经尝试并提出了 AMD、CMD、CommonJS 等模块化规范。
但是,这些由社区提出的模块化标准,还是存在一定的差异性与局限性、并不是浏览器与服务器通用的模块化
标准,例如:
- AMD 和 CMD 适用于浏览器端的 Javascript 模块化
- CommonJS 适用于服务器端的 Javascript 模块化
太多的模块化规范给开发者增加了学习的难度与开发的成本。因此,大一统的 ES6 模块化规范诞生了!
3、 ES6 模块化规范
ES6 模块化规范是浏览器端与服务器端通用的模块化开发规范。它的出现极大的降低了前端开发者的模块化学
习成本,开发者不需再额外学习 AMD、CMD 或 CommonJS 等模块化规范。
ES6 模块化规范中定义:
- 每个 js 文件都是一个独立的模块
- 导入其它模块成员使用 import 关键字
- 向外共享模块成员使用 export 关键字
export 的几种方式:
// 1. 分别暴露, m1.js, m1.js
export let school = 'gc';
export function teach() {
console.log("m1--我们可以教给你很多东西!");
};
// 2. 统一暴露, m2.js
let school = 'gc';
function findJob() {
console.log("m2---我们可以帮助你找工作!!");
};
export {school, findJob};
// 3. 默认暴露, m3.js
export default {
school: 'ATLUCA',
change: function(){
console.log("m3---我们可以改变你!!");
}
}
import 的几种方式:
// 1. 通用的导入方式
// 引入 m1.js 模块内容
import * as _m1 from "js/m1.js";
_m1.teach();
// 引入 m2.js 模块内容
import * as _m2 from "js/m2.js";
_m2.findJob();
console.log(_m2.school);
// 引入 m3.js
import * as _m3 from "js/m3.js";
console.log(_m3);
_m3.default.change();
// 2. 解构赋值形式
// 引入 m1.js 模块内容
import {school, teach} from "js/m1.js";
console.log(school);
// 引入 m2.js 模块内容
// (1)如果导入的多个文件中,变量名字相同,即会产生命名冲突的问题,
// (2)为了解决该问题, ES6为提供了重命名的方法。
// (3)此处的school与m1.js的命名相同,所以此处的school改为gc
import {school as gc, findJob} from "js/m2.js";
console.log(findJob);
// 引入 m3.js 模块内容
import {default as _m3} from "js/m3.js";
console.log(_m3);
// 3. 简便形式, 只针对于默认暴露
import _m3 from "js/m3.js";
console.log(_m3);
4、在 node.js 中体验 ES6 模块化
node.js 中默认仅支持 CommonJS 模块化规范,若想基于 node.js 体验与学习 ES6 的模块化语法,可以按照
如下两个步骤进行配置:
- 确保安装了 v14.15.1 或更高版本的 node.js
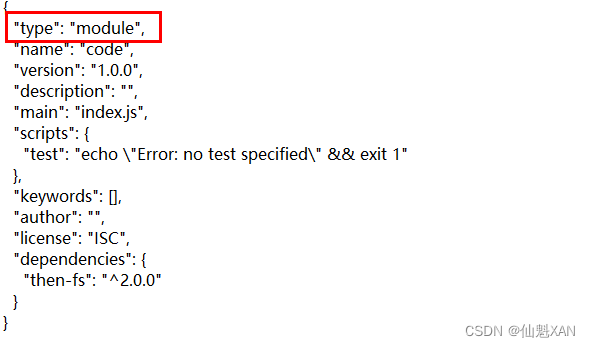
- 在 package.json 的根节点中添加 "type": "module" 节点

5、ES6 模块化的基本语法
ES6 的模块化主要包含如下 3 种用法:
① 默认导出与默认导入
② 按需导出与按需导入
③ 直接导入并执行模块中的代码
5.1 默认导出
默认导出的语法: export default 默认导出的成员
// esm1.js 脚本
// 定义模块化私有成员
let a1= 30
let a2= 66
// 定义模块化私有方法
function add(a,b){
return a + b
}
// 使用 export default 默认导出语法,向外共享 a1 、add
export default {
a1,
add
}5.1 默认导入
默认导入的语法: import 接收名称 from '模块标识符'
// 从 esm1.js 中导入 export default 向外共享的成员
// 并 moduleA 接收里面的参数和方法
import moduleA from './esm1.js'
// 输出 30
console.log(moduleA.a1)
// 输出 4
console.log(moduleA.add(1,3))5.1 默认导出的注意事项
每个模块中,只允许使用唯一的一次 export default,否则会报错!
SyntaxError: Identifier '.default' has already been declared
// esm1.js 脚本
// 定义模块化私有成员
let a1= 30
let a2= 66
// 定义模块化私有方法
function add(a,b){
return a + b
}
// 使用 export default 默认导出语法,向外共享 a1 、add
export default {
a1,
add
}
// 报错 SyntaxError: Identifier '.default' has already been declared
export default {
a2
}5.1 默认导入的注意事项
默认导入时的接收名称可以任意名称,只要是合法的成员名称即可
5.2 按需导出
按需导出的语法: export 按需导出的成员
// esm2.js 脚本
// 按需导出 参数
export let a1 =55
export let str1 = 'test'
let temp = 44
// 按需导出 函数方法
export function add(a,b){
return a+b
}
function func(){
}5.2 按需导入
按需导入的语法: import { s1 } from '模块标识符'
// 按需导入 a1 \ add()
import {a1, add} from './esm2.js'
// 输出 55
console.log(a1)
// 输出 10
console.log(add(5,5))5.2 按需导出与按需导入的注意事项
- 每个模块中可以使用多次按需导出
- 按需导入的成员名称必须和按需导出的名称保持一致
- 按需导入时,可以使用 as 关键字进行重命名
- 按需导入可以和默认导入一起使用
5.3 直接导入并执行模块中的代码
如果只想单纯地执行某个模块中的代码,并不需要得到模块中向外共享的成员。此时,可以直接导入并执行模块代码,示例代码如下:
// esm3.js
for (var i = 0; i < 5; i++) {
console.log(i)
}
console.log('test')// 导入 esm3.js ,执行输出 12345 test
import './esm3.js'二、Promise
1、 回调地狱
多层回调函数的相互嵌套,就形成了回调地狱。示例代码如下:
function get(){
// 回调地狱
setTimeout(()=>{ // 第一层回调
console.log('延时 1 秒')
setTimeout(()=>{ // 第二层回调
console.log('再延时 1 秒')
setTimeout(()=>{ // 第三层回调
console.log('再延时 1 秒')
},1000)
},1000)
},1000)
}
回调地狱的缺点:
- 代码耦合性太强,牵一发而动全身,难以维护
- 大量冗余的代码相互嵌套,代码的可读性变差
2、如何解决回调地狱的问题
为了解决回调地狱的问题,ES6(ECMAScript 2015)中新增了 Promise 的概念。
Promise 的基本概念
1) Promise 是一个构造函数
- 我们可以创建 Promise 的实例 const p = new Promise()
- new 出来的 Promise 实例对象,代表一个异步操作
2)Promise.prototype 上包含一个 .then() 方法
- 每一次 new Promise() 构造函数得到的实例对象,
- 都可以通过原型链的方式访问到 .then() 方法,例如 p.then()
3)then() 方法用来预先指定成功和失败的回调函数
- p.then(成功的回调函数,失败的回调函数)
- p.then(result => { }, error => { })
- 调用 .then() 方法时,成功的回调函数是必选的、失败的回调函数是可选的
3、基于回调函数按顺序读取文件内容(开始回调地狱读取)
import fs from 'fs'
// 读取一个文件之后,读取另一个文件
fs.readFile('./files/1.txt','utf8',(err1, content1)=>{
if(err1) return console.log(err1.message)
console.log(content1)
fs.readFile('./files/2.txt','utf8',(err2, content2)=>{
if(err2) return console.log(err2.message)
console.log(content2)
fs.readFile('./files/3.txt','utf8',(err3, content3)=>{
if(err3) return console.log(err3.message)
console.log(content3)
})
})
})4、 基于 then-fs 读取文件内容(支持 Promise )
由于 node.js 官方提供的 fs 模块仅支持以回调函数的方式读取文件,不支持 Promise 的调用方式。因此,需要先运行如下的命令,安装 then-fs 这个第三方包(npm install then-fs -S),从而支持我们基于 Promise 的方式读取文件的内容。
4.1 then-fs 的基本使用
调用 then-fs 提供的 readFile() 方法,可以异步地读取文件的内容,它的返回值是 Promise 的实例对象。因此可以调用 .then() 方法为每个 Promise 异步操作指定成功和失败之后的回调函数。示例代码如下:
// then-fs 基于 Promise 异步读取文件
import thenFs from 'then-fs'
// 没有顺序的异步读取文件
thenFs.readFile('./files/1.txt','utf8').then((r1)=>{console.log(r1)},er1=>console.log(er1))
thenFs.readFile('./files/4.txt','utf8').then((r2)=>{console.log(r2)},er2=>console.log(er2))
thenFs.readFile('./files/3.txt','utf8').then((r3)=>{console.log(r3)},er3=>console.log(er3))4.2 .then() 方法的特性
如果上一个 .then() 方法中返回了一个新的 Promise 实例对象,则可以通过下一个 .then() 继续进行处理。通过 .then() 方法的链式调用,就解决了回调地狱的问题。
- 基于 Promise 按顺序读取文件的内容,Promise 支持链式调用,从而来解决回调地狱的问题
- 在 Promise 的链式操作中如果发生了错误,可以使用 Promise.prototype.catch 方法进行捕获和处理
- 如果不希望前面的错误导致后续的 .then 无法正常执行,则可以将 .catch 的调用提前
示例代码如下:
import thenFs from 'then-fs'
// return 返回 Promise ,即可持续使用 .then 进行顺序读取文件
thenFs.readFile('./files/11.txt', 'utf8')
// 读取 1.txt 文件出错,仍然会读下面的文件
.catch(err=>console.log(err.message))
.then(r=>{
console.log(r)
return thenFs.readFile('./files/2.txt', 'utf8')
}).then(r=>{
console.log(r)
return thenFs.readFile('./files/3.txt', 'utf8')
}).then(r=>{
console.log(r)
})
// 一出错,就会跳到这里,不在读取可能余下的其他文件
// .catch(err=>console.log(err.message))
4.3 Promise.all() 方法 (Promise 数组,所有执行完,才执行.then)
Promise.all() 方法会发起并行的 Promise 异步操作,等所有的异步操作全部结束后才会执行下一步的 .then 操作(等待机制)。示例代码如下:
import thenFs from "then-fs"
// 构建 Promise 数组
const promiseArr = [
thenFs.readFile('./files/1.txt', 'utf8'),
thenFs.readFile('./files/2.txt', 'utf8'),
thenFs.readFile('./files/3.txt', 'utf8'),
]
// 数组中所有文件读取完毕之后,执行then打印
Promise.all(promiseArr).then(r=>console.log(r))4.4 Promise.race() 方法(Promise 数组,任意一个执行完,立即执行.then,不在执行数组中的其他)
Promise.race() 方法会发起并行的 Promise 异步操作,只要任何一个异步操作完成,就立即执行下一步的.then 操作(赛跑机制)。示例代码如下:
import thenFs from "then-fs"
// 构建 Promise 数组
const promiseArr = [
thenFs.readFile('./files/1.txt', 'utf8'),
thenFs.readFile('./files/2.txt', 'utf8'),
thenFs.readFile('./files/3.txt', 'utf8'),
]
// 数组中任意一个文件读完就执行then
Promise.race(promiseArr).then(r=>console.log(r))5、基于 Promise 自行封装读文件的方法
方法的封装要求:
- 方法的名称要定义为 getFile
- 方法接收一个形参 fpath,表示要读取的文件的路径
- 方法的返回值为 Promise 实例对象
方法封装步骤:
- getFile 方法的基本定义
- 创建具体的具体异步操作
(如果想要创建具体的异步操作,则需要在 new Promise() 构造函数期间,传递一个 function 函数,将具体的异步操作定义到 function 函数内部)
- 通过 .then() 指定的成功和失败的回调函数,可以在 function 的形参中进行接收
-
Promise 异步操作的结果 ,可以调用 resolve 或 reject 回调函数进行处理
import fs from 'fs'
// 读取文件函数,fpath 文件路径
function getFile(fpath){
// 返回一个 Promise ,resolve 成功的函数,失败的函数 reject
return new Promise(function(resolve,reject){
// Promise 异步函数中读取文件
fs.readFile(fpath, 'utf8', (err,dataStr)=>{
if(err){
reject(err)
}else{
resolve(dataStr)
}
})
})
}
// 异步读取文件
getFile('./files/1.txt').then(r=>console.log(r),err=>console.log(err))
getFile('./files/11.txt').then(r=>console.log(r),err=>console.log(err))
getFile('./files/11.txt').then(r=>console.log(r)).catch(err=>console.log(err))三、async/await (简化 Promise 异步操作)
1、Promise 和 async/await 优缺点
1.1 Promise
- .then 链式调用的优点:解决了回调地狱的问题
- .then 链式调用的缺点:代码冗余、阅读性差、不易理解
import thenFs from 'then-fs'
// .then 顺序读取文件,过多不好理解
thenFs.readFile('./files/11.txt', 'utf8')
.then(r=>{
console.log(r)
return thenFs.readFile('./files/2.txt', 'utf8')
}).then(r=>{
console.log(r)
return thenFs.readFile('./files/3.txt', 'utf8')
}).then(r=>{
console.log(r)
})
1.2 async/await
- 使用 async/await 简化 Promise 异步操作
import thenFs from 'then-fs'
// await/await 顺序读取文件
async function getAllFiles(){
const r1 = await thenFs.readFile('./files/1.txt', 'utf8')
console.log(r1)
const r3 = await thenFs.readFile('./files/3.txt', 'utf8')
console.log(r3)
const r2 = await thenFs.readFile('./files/2.txt', 'utf8')
console.log(r2)
}
getAllFiles()
2、async/await 的使用注意事项
- 如果在 function 中使用了 await,则 function 必须被 async 修饰
- 在 async 方法中,第一个 await 之前的代码会同步执行,await 之后的代码会异步执行
import thenFs from 'then-fs'
// await 之前的代码是同步执行, await 后进入异步执行
console.log('A')
async function getAllFiles(){
console.log('B')
const r1 = await thenFs.readFile('./files/1.txt', 'utf8')
console.log(r1)
console.log('D')
const r3 = await thenFs.readFile('./files/3.txt', 'utf8')
console.log(r3)
const r2 = await thenFs.readFile('./files/2.txt', 'utf8')
console.log(r2)
console.log('E')
}
getAllFiles()
console.log('C')输出结果:ABCr1Dr3r2E
四、EventLoop
1、JavaScript 是单线程的语言
JavaScript 是一门单线程执行的编程语言。也就是说,同一时间只能做一件事情。

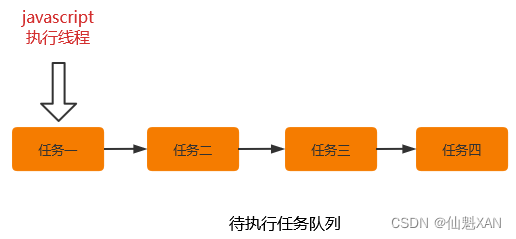
单线程执行任务队列的问题:
如果前一个任务非常耗时,则后续的任务就不得不一直等待,从而导致程序假死的问题。
2、同步任务和异步任务
为了防止某个耗时任务导致程序假死的问题,JavaScript 把待执行的任务分为了两类:
1)同步任务(synchronous)
- 又叫做非耗时任务,指的是在主线程上排队执行的那些任务
- 只有前一个任务执行完毕,才能执行后一个任务
2)异步任务(asynchronous)
- 又叫做耗时任务,异步任务由 JavaScript 委托给宿主环境进行执行
- 当异步任务执行完成后,会通知 JavaScript 主线程执行异步任务的回调函数
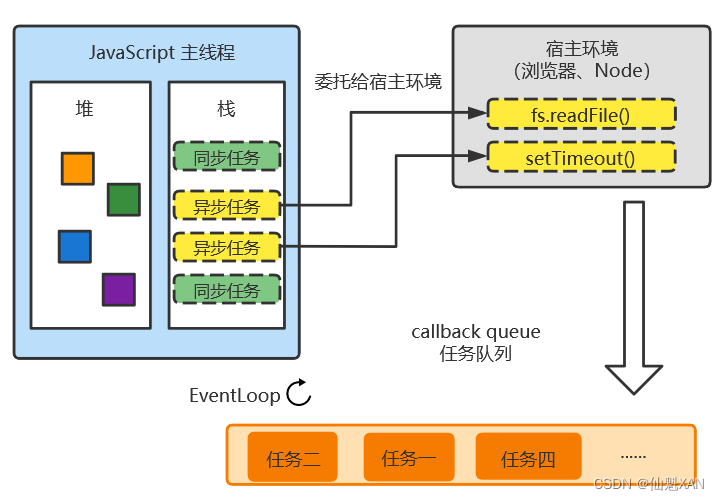
3、同步任务和异步任务的执行过程
1)同步任务由 JavaScript 主线程次序执行
2)异步任务委托给宿主环境执行
3)已完成的异步任务对应的回调函数,会被加入到任务队列中等待执行
4)JavaScript 主线程的执行栈被清空后,会读取任务队列中的回调函数,次序执行
5)JavaScript 主线程不断重复上面的第 4 步

4、 EventLoop 的基本概念
JavaScript 主线程从“任务队列”中读取异步任务的回调函数,放到执行栈中依次执行。这个过程是循环不断的,所以整个的这种运行机制又称为 EventLoop(事件循环)。
5、结合 EventLoop 分析输出的顺序
import thenFs from 'then-fs'
// 同步任务
console.log('A')
// 异步任务
thenFs.readFile('./files/1.text').then(dataStr => {
console.log('B')
})
// 异步任务
setTimeout(()=>{
console.log('C')
})
// 同步任务
console.log('D')正确的输出结果:ADCB。其中:
- A 和 D 属于同步任务。会根据代码的先后顺序依次被执行
- C 和 B 属于异步任务。它们的回调函数会被加入到任务队列中,等待主线程空闲时再执行
五、宏任务和微任务(异步任务进一步的划分)
1、 什么是宏任务和微任务
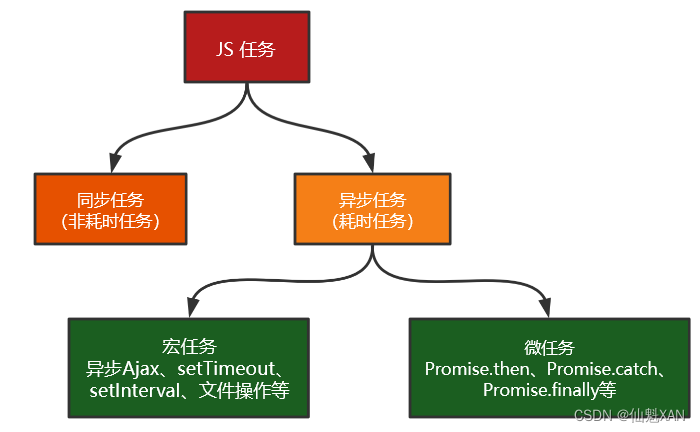
JavaScript 把异步任务又做了进一步的划分,异步任务又分为两类,分别是:
1)宏任务(macrotask)
- 异步 Ajax 请求、
- setTimeout、setInterval、
- 文件操作
- 其它宏任务
2)微任务(microtask)
- Promise.then、.catch 和 .finally
- process.nextTick
- 其它微任务

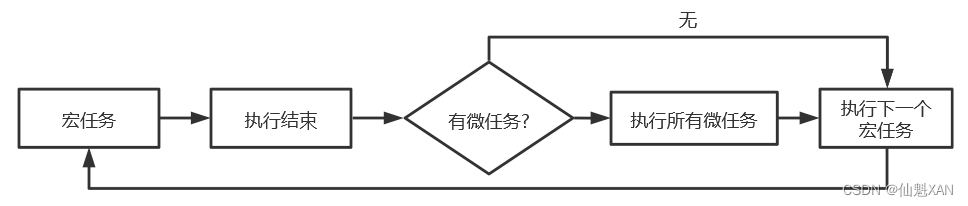
2、宏任务和微任务的执行顺序
- 每一个宏任务执行完之后,都会检查是否存在待执行的微任务,
- 如果有,则执行完所有微任务之后,再继续执行下一个宏任务。

3、去银行办业务的场景,分析宏任务微任务
1)小云和小腾去银行办业务。首先,需要取号之后进行排队
- 宏任务队列
2)假设当前银行网点只有一个柜员,小云在办理存款业务时,小腾只能等待
- 单线程,宏任务按次序执行
3)小云办完存款业务后,柜员询问他是否还想办理其它业务?
- 当前宏任务执行完,检查是否有微任务
4)小云告诉柜员:想要买理财产品、再办个信用卡、最后再兑换点马年纪念币?
- 执行微任务,后续宏任务被推迟
5)小云离开柜台后,柜员开始为小腾办理业务
- 所有微任务执行完毕,开始执行下一个宏任务
4. 分析以下代码输出的顺序(同步任务、宏任务、微任务)
// 异步宏任务
setTimeout(()=>{
console.log('A')
})
new Promise(function (resolve){
// 同步任务
console.log('B')
resolve()
}).then(function(){
// 异步微任务
console.log('C')
})
// 同步任务
console.log('D')正确的输出顺序是:2431
分析:
1)先执行所有的同步任务
2)再执行微任务
3)再执行下一个宏任务
5、经典面试题(同步任务、宏任务、微任务)
请分析以下代码输出的顺序
// 同步任务
console.log('A')
// 异步宏任务
setTimeout(()=>{
console.log('B')
new Promise(function (resolve){
// 异步宏任务中同步任务
console.log('C')
resolve()
}).then(function(){
// 异步宏任务中异步微任务
console.log('D')
})
})
new Promise(function (resolve){
// 同步任务
console.log('E')
resolve()
}).then(function(){
// 异步微任务
console.log('F')
})
// 异步宏任务
setTimeout(()=>{
console.log('G')
new Promise(function (resolve){
// 异步宏任务中同步任务
console.log('H')
resolve()
}).then(function(){
// 异步宏任务中异步微任务
console.log('I')
})
})
// 同步任务
console.log('J')
// 输出结果 :AEJFBCDGHI// 输出结果 :AEJFBCDGHI
六、API 接口案例
注意:这里需要提前安装 MySQL数据库,并创建对应数据库和表数据,可以参见博文:
1、案例需求
基于 MySQL 数据库 + Express 对外提供用户列表的 API 接口服务。用到的技术点如下:
- 第三方包 express 和 mysql2
- ES6 模块化
- Promise
- async/await
2、主要的实现步骤
1)搭建项目的基本结构
2)创建基本的服务器
3)创建 db 数据库操作模块
4)创建 user_ctrl 业务模块
5)创建 user_router 路由模块
3、 搭建项目的基本结构
1)启用 ES6 模块化支持:在 package.json 中声明 "type": "module"
2)安装第三方依赖包:运行 npm install [email protected] [email protected]
4、创建基本的服务器
import express from 'express'
const app = express()
app.listen(80, () => {
console.log('server running at http://127.0.0.1')
})5、创建 db 数据库操作模块
import mysql from 'mysql2'
const pool = mysql.createPool({
host: '127.0.0.1',
port: 3306, // mysql 端口号
database: 'my_db_01', // mysql 数据库
user: 'root', // mysql 登录账号
password: 'admin123', // mysql 登录密码
})
export default pool.promise()
6、 创建 user_ctrl 模块
import db from '../db/index.js'
// 使用 ES6 的按需导出语法,将 getAllUser 方法导出出去
export async function getAllUser(req, res) {
try {
const [rows] = await db.query('select id, username, nickname, xxx from ev_users')
res.send({
status: 0,
message: '获取用户列表数据成功!',
data: rows,
})
} catch (err) {
res.send({
status: 1,
message: '获取用户列表数据失败!',
desc: err.message,
})
}
}
7、创建 user_router 模块
import express from 'express'
import { getAllUser } from '../controller/user_ctrl.js'
const router = new express.Router()
router.get('/user', getAllUser)
export default router
import express from 'express'
import userRouter from './router/user_router.js'
const app = express()
app.use('/api', userRouter)
app.listen(80, () => {
console.log('server running at http://127.0.0.1')
})
9、node app.js 运行服务器
![]()
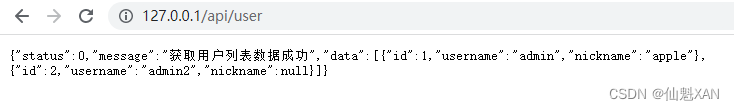
10、浏览器输入 http://127.0.0.1/api/user

11、参考代码工程
酌情下载地址:vue完全入门系列之前置知识-API接口案例工程代码