这里我们用WPF专用的定时器DispatcherTimer
首先找素材建议百度
就像这样

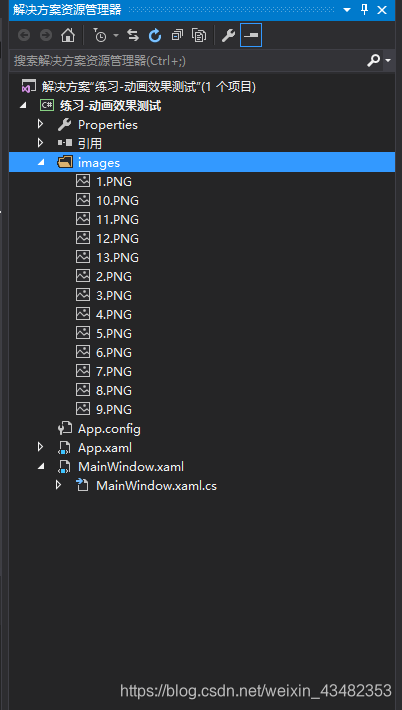
第二步
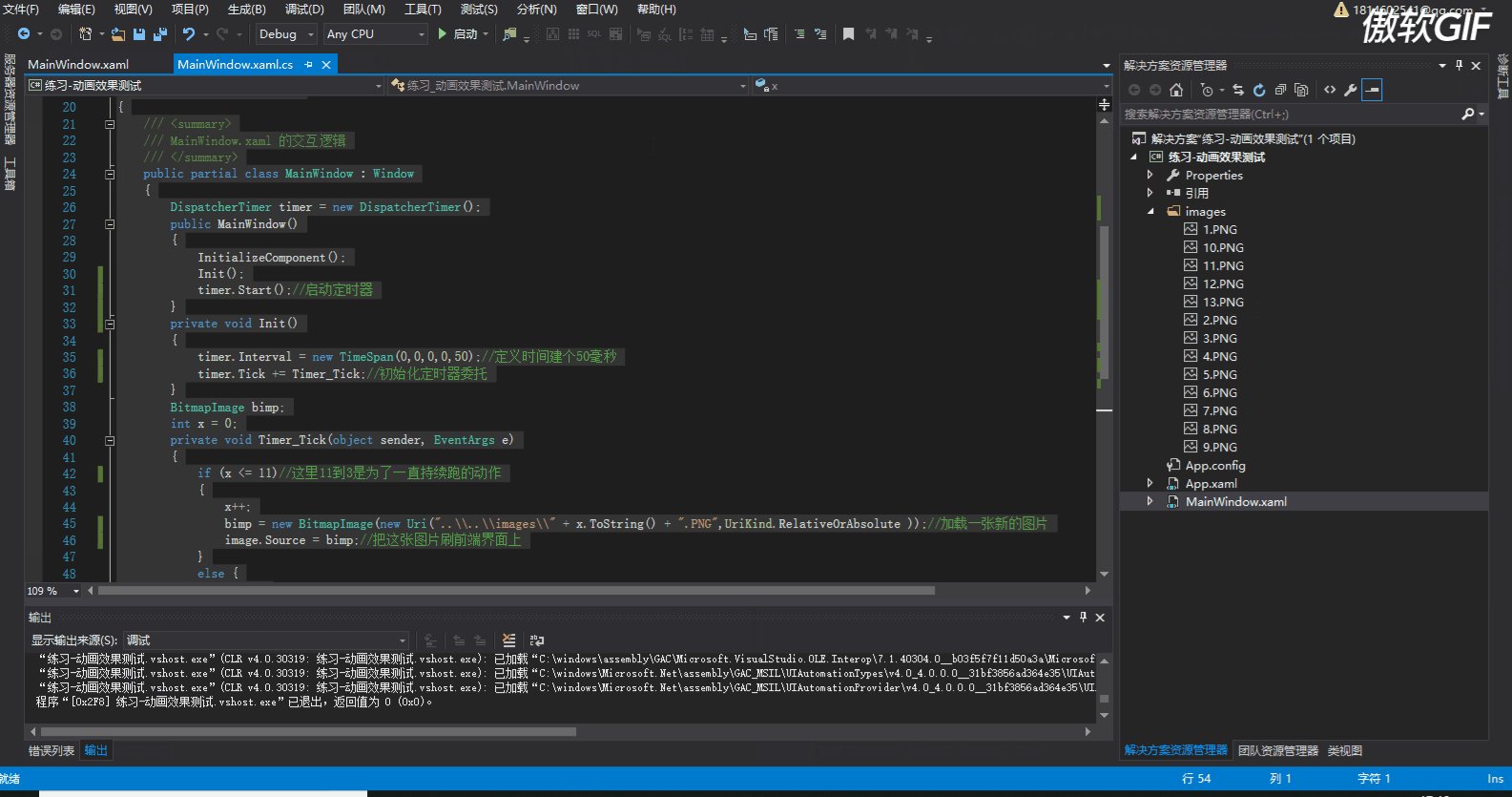
把文件夹添加到将项目中

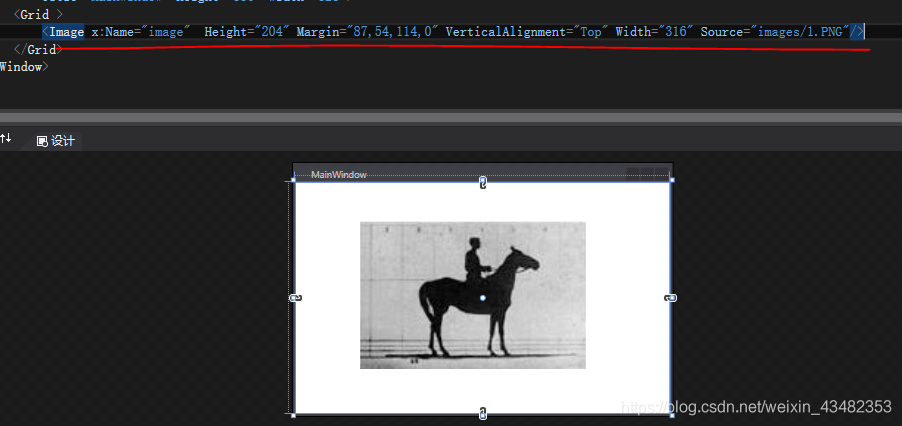
第三步
拖出前端界面
像下面这样

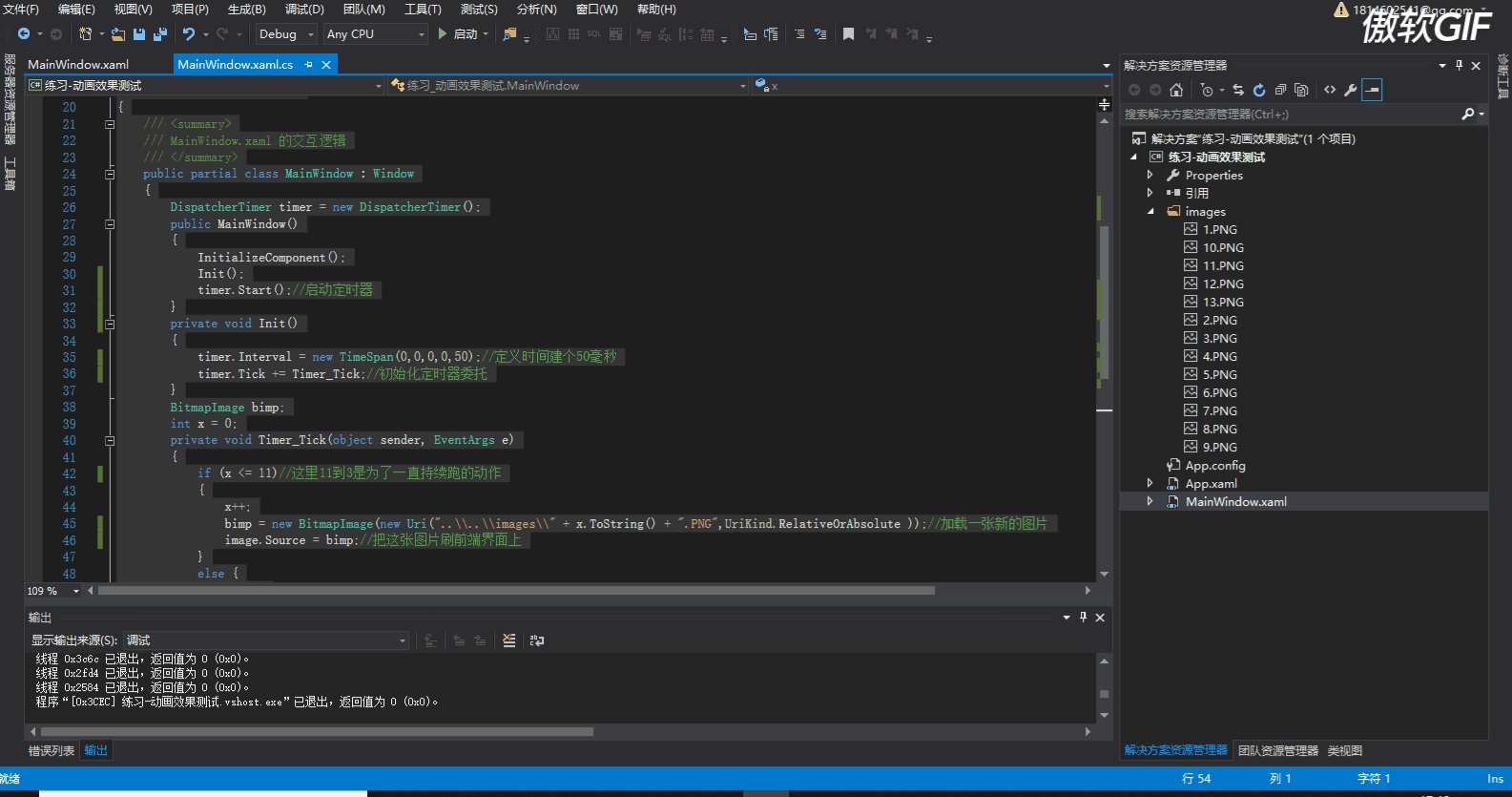
第四步编写后端代码,注释很清楚,这里直接上代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Windows.Threading;//注意添加定时器引用
namespace 练习_动画效果测试
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
DispatcherTimer timer = new DispatcherTimer();
public MainWindow()
{
InitializeComponent();
Init();
timer.Start();//启动定时器
}
private void Init()
{
timer.Interval = new TimeSpan(0,0,0,0,50);//定义时间建个50毫秒
timer.Tick += Timer_Tick;//初始化定时器委托
}
BitmapImage bimp;
int x = 0;
private void Timer_Tick(object sender, EventArgs e)
{
if (x <= 11)//这里11到3是为了一直持续跑的动作
{
x++;
bimp = new BitmapImage(new Uri("..\\..\\images\\" + x.ToString() + ".PNG",UriKind.RelativeOrAbsolute ));//加载一张新的图片
image.Source = bimp;//把这张图片刷前端界面上
}
else {
x = 3;
}
}
}
}
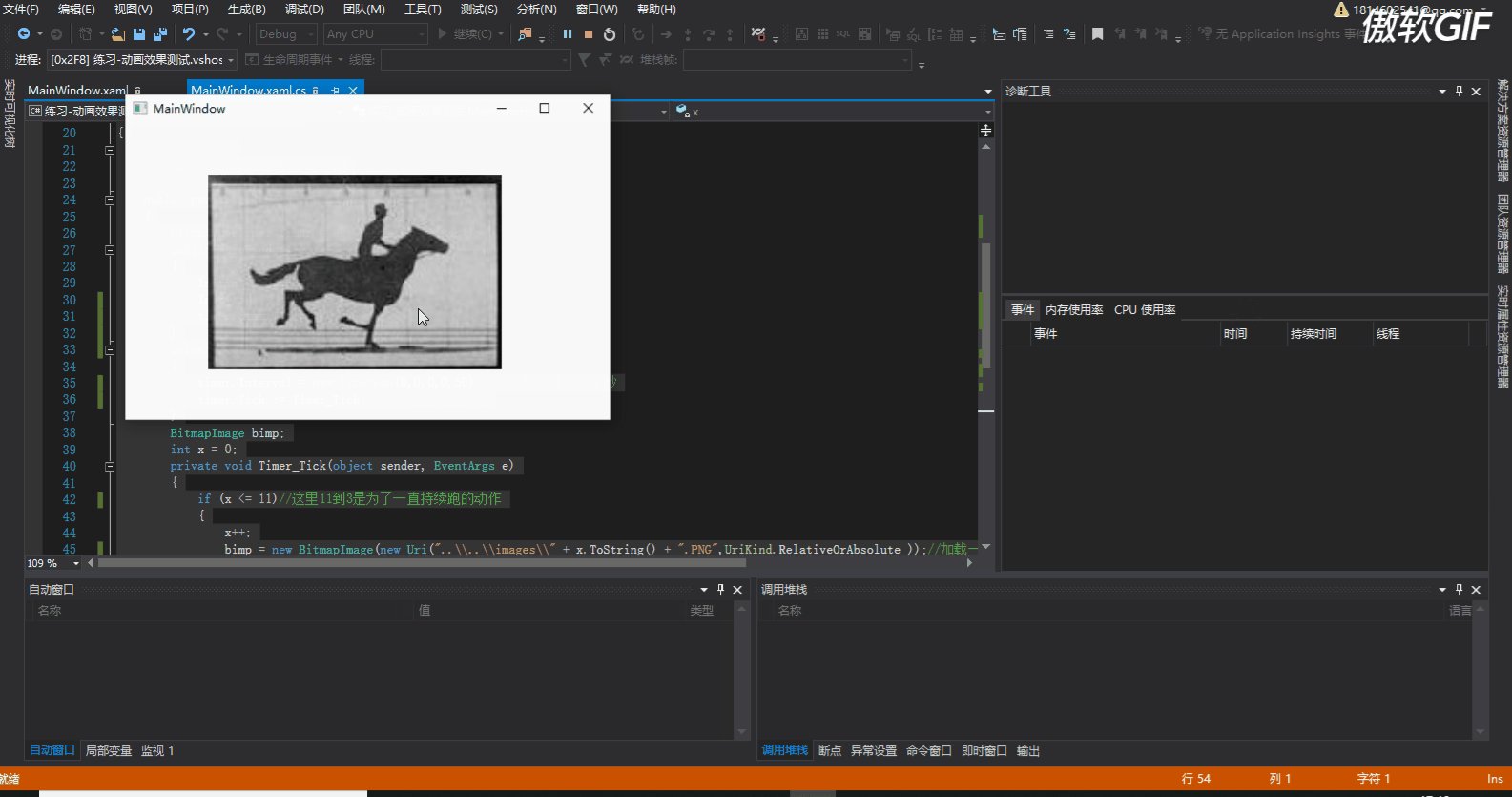
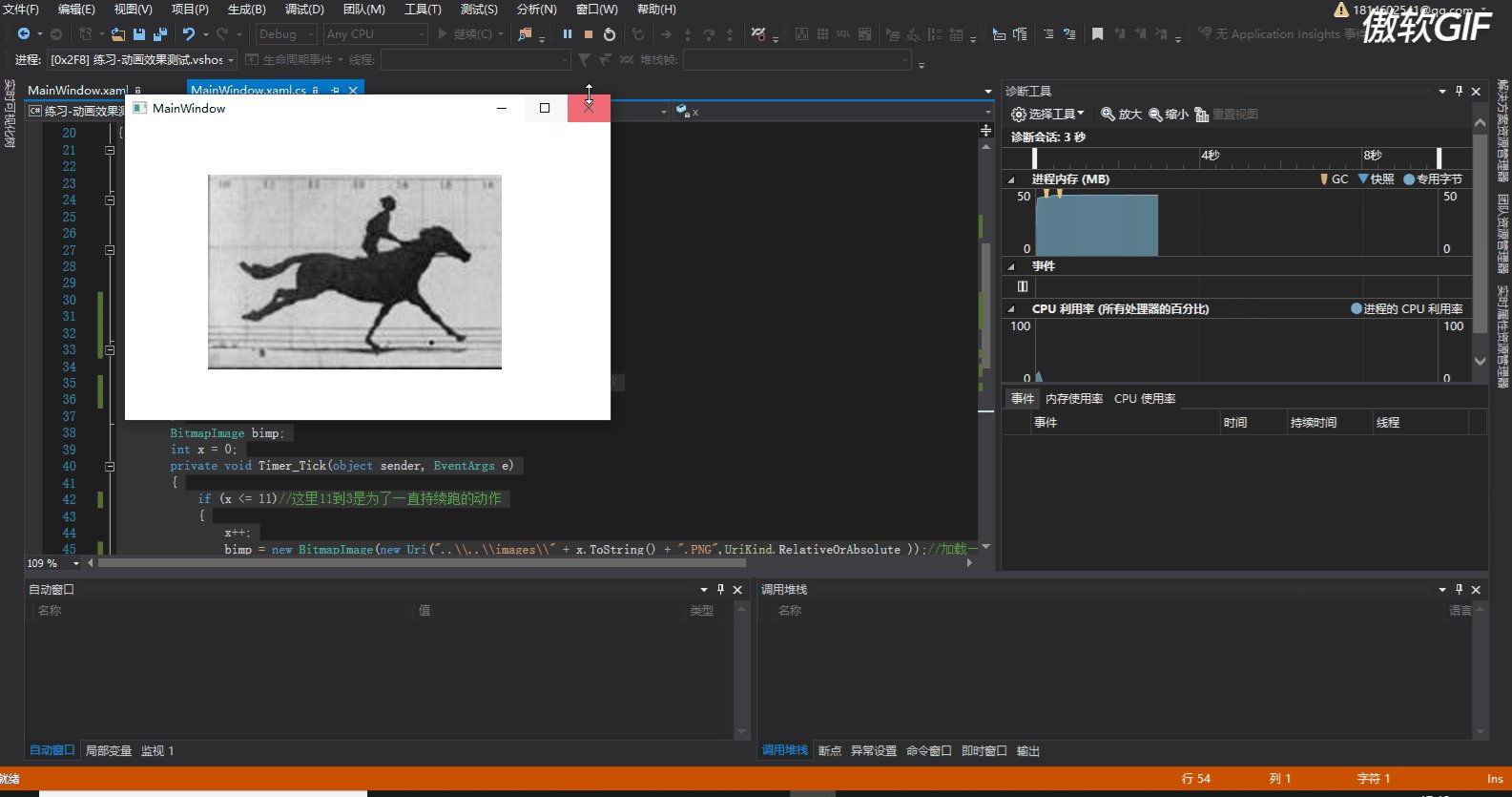
最后我们来看一下效果:

如有不清楚的欢迎留言