定义时不确定什么类型 使用时才确定的类型
泛型函数
-
定义。实现传入什么值,就返回什么类型
a,语法:在函数名称的后面添加
<>(尖括号),尖括号中添加类型变量。b,类型变量:一种特殊类型的变量,它处理类型而不是值,比如下面案例中的 Type。
c,该类型变量相当于一个类型容器,能够捕获用户提供的类型(具体是什么类型由用户调用该函数时指定)。
d,因为 Type 是类型,因此可以将其作为函数参数和返回值的类型,表示参数和返回值具有相同的类型。
e,类型变量 Type,可以是任意合法的变量名称,一般简写为 T。
function id<Type>(value: Type): Type {
return value
}简写
function id<T>(value:T):T{
return value
}调用时
在函数名称的后面添加 <>(尖括号),尖括号中指定具体的类型,比如 number 或 string 等。
const num =id <number>(10)
const str = id<string>('a')泛型约束
interface ILength {
length: number
}
// Type extends ILength 添加泛型约束
// 表示传入的类型必须满足 ILength 接口的要求才行,也就是得有一个 number 类型的 length 属性
function id<Type extends ILength>(value: Type): Type {
console.log(value.length)
return value
}
id('abc')
id(['a', 'b', 'c'])
id({ length: 8 })泛型接口
interface Use<T>{
name:T,
age:number
}
const user:User<string>={
name:'张三',
age:18
}泛型工具类型
a,Partial<Type>
b,Readonly<Type>
c,Pick<Type, Keys>
Partial 可选类型
- Partial 用来构造(创建)一个类型,将 Type 的所有属性设置为可选。
type Props = {
id: string
children: number[]
}
// 构造出来的新类型 PartialProps 结构和 Props 相同,但所有属性都变为可选的啦
type PartialProps = Partial<Props>Readonly 只读类型
-
Readonly 用来构造一个类型,将 Type 的所有属性都设置为 readonly(只读)。
-
当我们想给 id 属性重新赋值时,就会报错:无法分配到 “id”,因为它是只读属性。
type Props = {
id: string
children: number[]
}
// 构造出来的新类型 ReadonlyProps 结构和 Props 相同,但所有属性都变为只读的啦
type ReadonlyProps = Readonly<Props>
let props: ReadonlyProps = { id: '1', children: [] }
props.id = '2' // Cannot assign to 'id' because it is a read-only propertypick 选取类型
pick<Type,keys>表示从Type中选择一组属性类构造新类型
interfance Props{
id:string
title:string
children:number[]
}
摘出id和title
type pickProps=pick<Props,'id'|'title'>Omit 排除类型
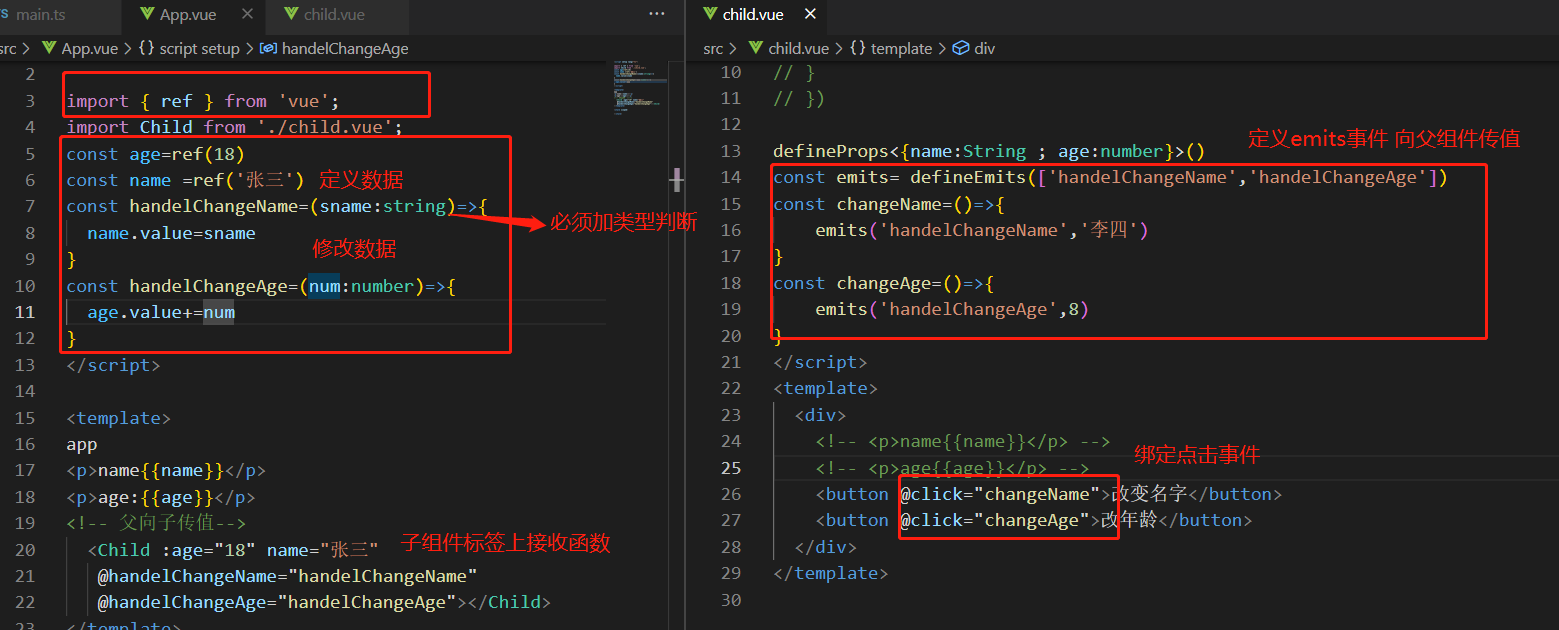
type OmitProps=Omit<Props,'id'|'title'>defineprops结合ts
此时数据为必传项

?可选

defineEmits

ref配合ts使用
定义ref数据
定义数据的类型
<script setup lang="ts">
import { Ref, ref } from 'vue';
// 定义类型 type
type Ilist={id:number,name:string}
// const list=ref<Ilist[]>([])
const list:Ref<Ilist[]>=ref([])
setTimeout(()=>{
list.value=[
{
id:1,
name:'张飞'
},
{
id:2,
name:'刘备'
}
]
},2000)
</script>
<template>
<div>
<ul>
<li v-for="item in list" :key="item.id">{
{item.name}}</li>
</ul>
</div>
</template>
reactive配合ts
<script setup lang="ts">
import { reactive } from 'vue';
interface IPerson{
name:string
age:number|string
}
//const p:IPerson=reactive({
//name:'张三',
//age:12
//})
const p:IPerson=reactive<IPerson>({
name:'张三',
age:12
})
</script>
<template>
<div><p>age:{
{p.age}}</p>
<p>age:{
{p.name}}</p>
</div>
</template>computed
事件处理
鼠标移动获取鼠标的x,y坐标
<script setup lang="ts">
import { ref } from 'vue';
// 定义初始数据
const data =ref({
x:0,
y:0
})
//定义函数
const handelMove=(e:MouseEvent)=>{
data.value.x=e.pageX
data.value.y=e.pageY
}
</script>
<template>
<div style="background-color: blue;"
height="500px" @mousemove="handelMove($event)">x{
{data.x}} y{
{data.y}}</div>
</template>
获取DOM
<script setup lang="ts">
import { reactive,computed } from 'vue';
const data =reactive({
firstName:"虞",
lastName:'姬'
})
//计算属性相加
const r=computed(()=>{
return data.firstName+''+data.lastName
})
</script>
<template>
<div>名字:{
{r.charAt(0)}}{
{r.charAt(1)}}</div>
</template>
可选链操作符 ?.
可选链操作符( ?. )允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效
const nestedProp = obj.first?.second
// 等价于
let temp = obj.first
let nestedProp = temp === null || temp === undefined ? undefined : temp.second非空断言 !
如果我们明确的知道对象的属性一定不会为空,那么可以使用非空断言 !
// 告诉 TS, 明确的指定 obj 不可能为空
const nestedProp = obj!.second
// 表示 document.querySelector('div') 不可能为空
console.log(document.querySelector('div')!.innerHTML)
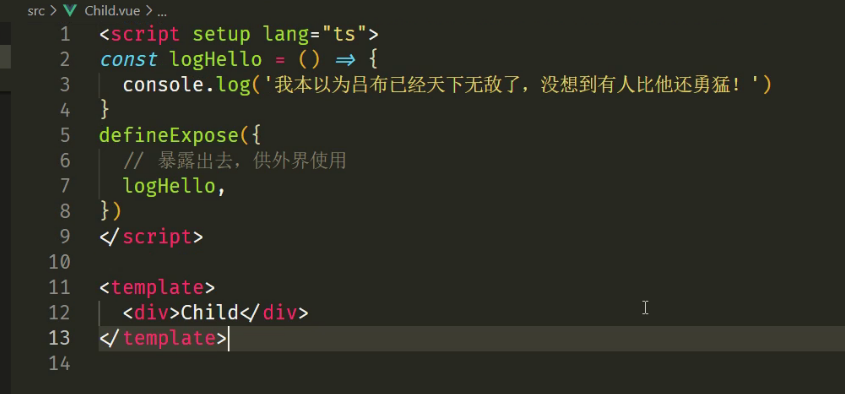
defineExopse
暴露出去
 类型声明文件
类型声明文件

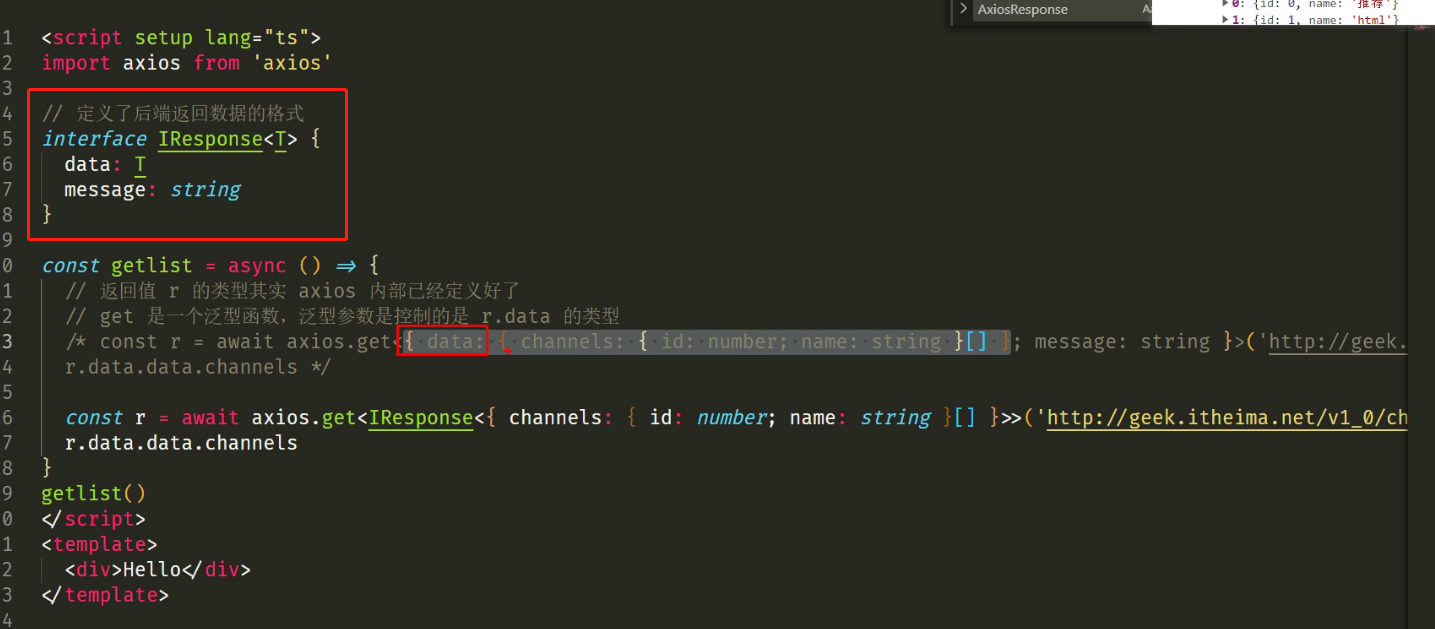
axios 与 ts