excel的导入工作
安装插件element-ui
安装插件 xlsx
找到vue-element-admin模板中 excel导入功能所用的关键代码
全局搜索upload-excel 找封装好的excel上传组件

2. 找到 components/UploadExcel/index.vue 将整个UploadExcel文件夹复制到 excel_demo项目的 components目录下

3. App.vue内容覆盖为
<template>
<div class="app-container">
<upload-excel-component :on-success="handleSuccess" :before-upload="beforeUpload" />
<el-table :data="tableData" border highlight-current-row style="width: 100%;margin-top:20px;">
<el-table-column v-for="item of tableHeader" :key="item" :prop="item" :label="item" />
</el-table>
</div>
</template>
<script>
import UploadExcelComponent from '@/components/UploadExcel/index.vue'
export default {
components: { UploadExcelComponent },
data() {
return {
tableData: [],
tableHeader: []
}
},
methods: {
beforeUpload(file) {
const isLt1M = file.size / 1024 / 1024 < 1
if (isLt1M) {
return true
}
this.$message({
message: 'Please do not upload files larger than 1m in size.',
type: 'warning'
})
return false
},
handleSuccess({ results, header }) {
this.tableData = results
this.tableHeader = header
console.log(results, header)
}
}
}
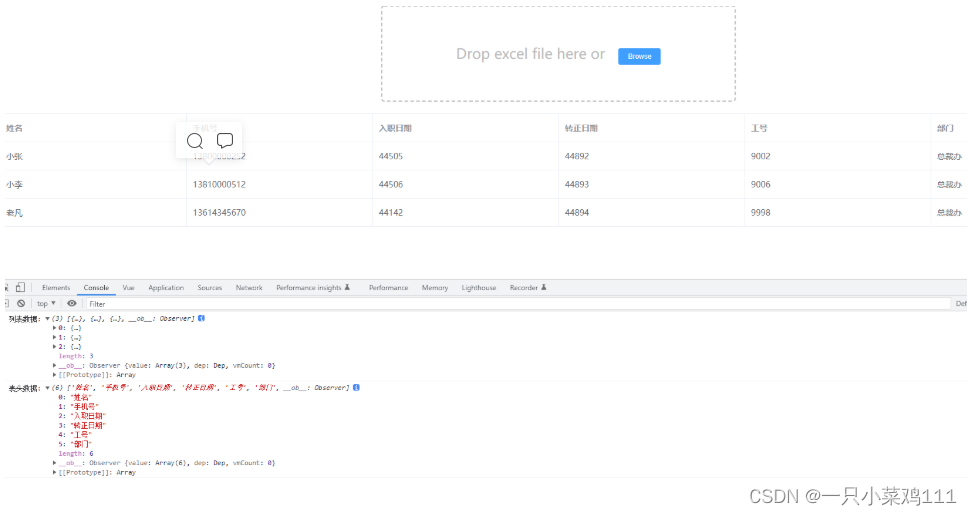
</script>效果如下


给导入绑定点击事件跳转页面
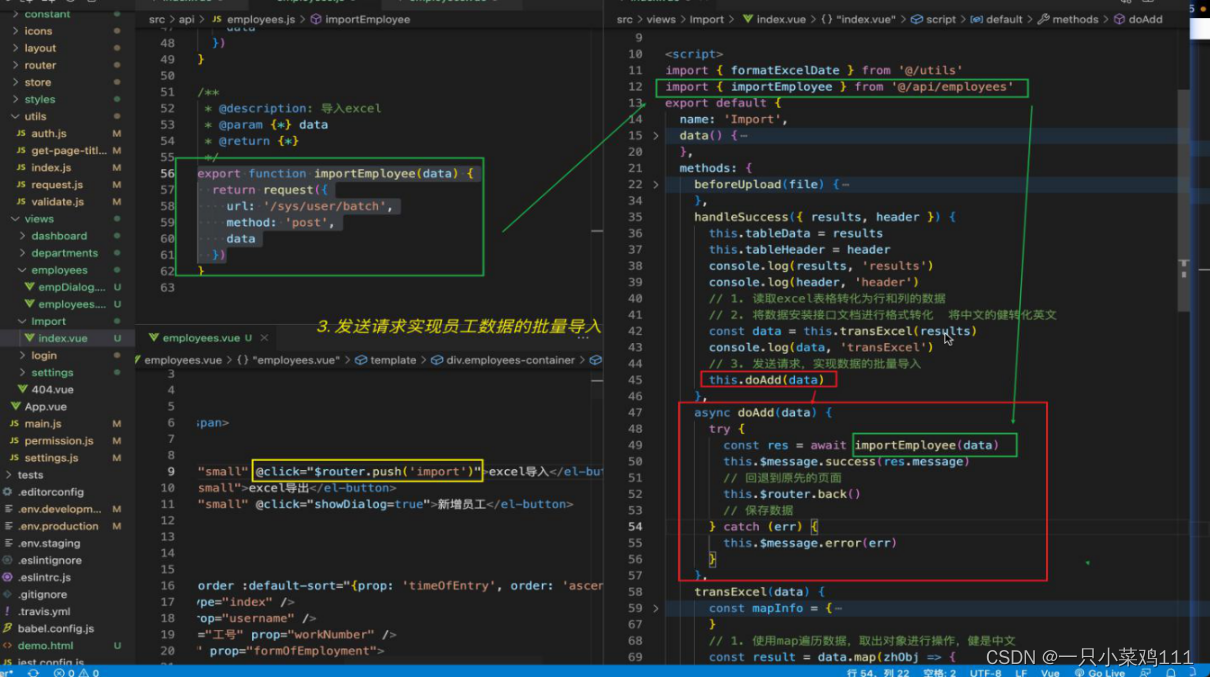
在employee.js中定义接口函数
在import.vue中定义函数 发送请求 实现批量导入

对Excel的时间进行格式化处理

定义函数发送请求 获取员工数据实现批量导入

导出

找到 excel导出功能所用的关键代码
1. src\vendor目录整个文件夹复制到demo项目的src目录下
2.安装依赖
npm install file-saver script-loader xlsx --save
3.在app.vue添加导出按钮
4.编写导出函数
handleDownload() {
if(this.tableData.length === 0) return this.$message.error('无数据可导出')
import('@/vendor/Export2Excel.js').then(excel => {
/*
导出要的表格数据 需要数组嵌套内容数组, 而this.tableData是数组嵌套对象
对象里面是 键值对, 所以需要格式化一下才能用
*/
const tableDatas = this.tableData.map(item=> {
return Object.values(item)
})
// 转化后符合导出规格的表格数据
console.log('tableDatas',tableDatas);
// 调用插件的函数开始生成excel文件
excel.export_json_to_excel({
header: this.tableHeader,
data: tableDatas,
filename: 'demo-excel-list', // 文件名称
autoWidth: true, // 宽度是否自适应
bookType: 'xlsx' // 生成的文件类型
})
})
},
定义接口函数 发送请求 获取数据

初始获取的表格数据不能直接导出需要格式化
格式化步骤如下


实现导出功能
