-
eslint使用,每次校验时,都需要执行一次npm run eslint就有点麻烦了,所以我们可以使用vscode插件:eslint和prettier
-
用这两个玩意,在已有的代码中用,老出现莫名其妙的问题,遇到这种问题,就单独新建一个文件夹,去实验一下,使用方法
-
安装eslint和prettier两个vscode插件


-
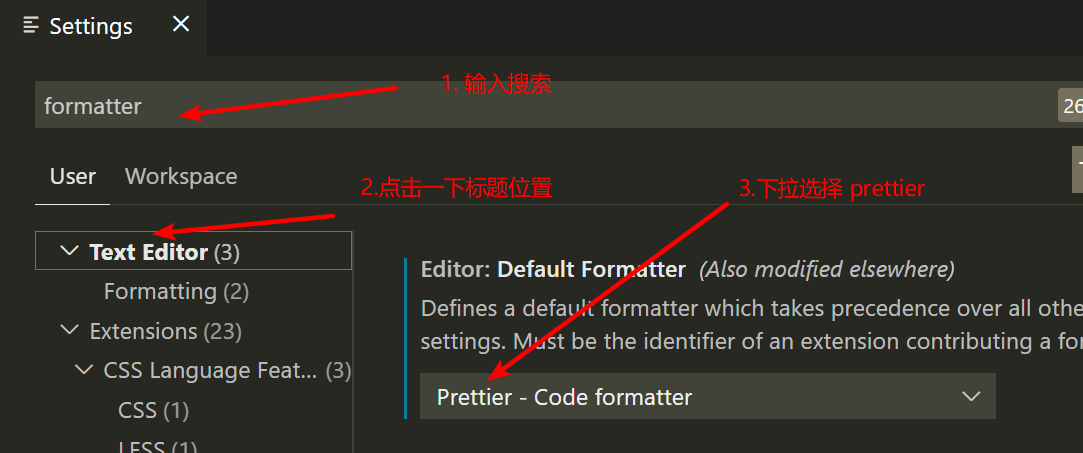
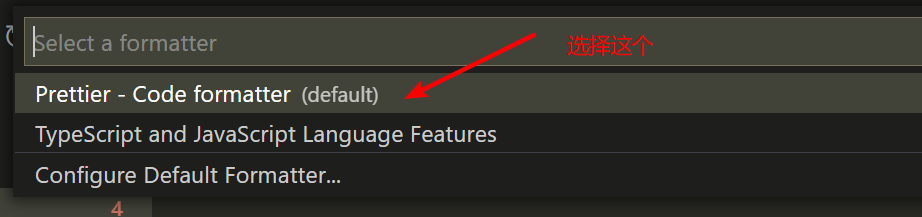
配置prettier为默认格式化工具

-
在代码内配置也行

-
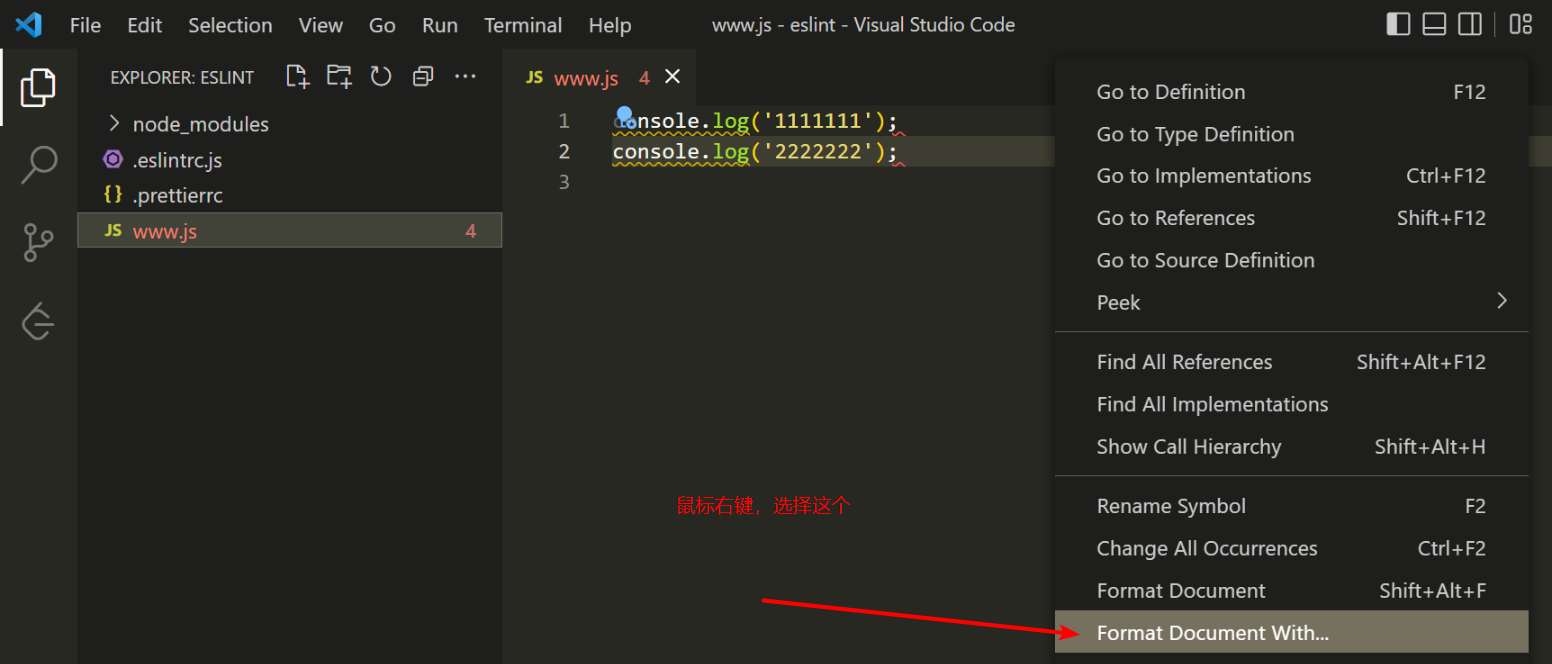
选择这个

-
现在安装eslint,
yarn add eslint -
初始化eslint,
npx eslint --init -
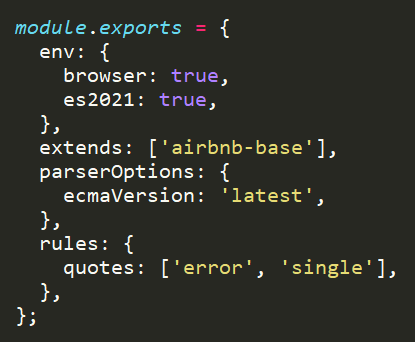
于是生成了
.eslintrc.js文件 -
选择不同选项,生成文件内容也不一样,我的生成是这个

-
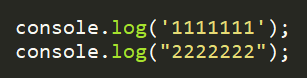
新建test.js文件,内容为

-
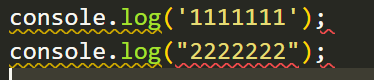
可以看出,vscode插件eslint,会给代码标注线条

-
当我们使用
alt+shift+f格式化后,发现单引号全给转换为了双引号,说明prettier提供的格式化,和eslint是有冲突的,这时候,我们就需要,在根目录下新建.prettierrc,修改prettier默认配置,让它跟eslintrc配置一直 -
.prettierrc内容为
-
再次使用
alt+shift+f格式化后,全部转换为了单引号了
-
这只是其中之一,其他的配置,需要自己去配置
eslint和prettier实现代码格式化
猜你喜欢
转载自blog.csdn.net/formylovetm/article/details/126181450
今日推荐
周排行