看下需求,当点击添加按钮 新增数据。 点击明细行供应商进行回显(供应商支持多选操作);当明细数据填写完整后,点击拆分供应商按钮,实现根据 项目号和供应商进行过滤且根据供应商数量进行数据重组,拆分成多个明细。(只有供应商的值不相同,其他数据均相同)

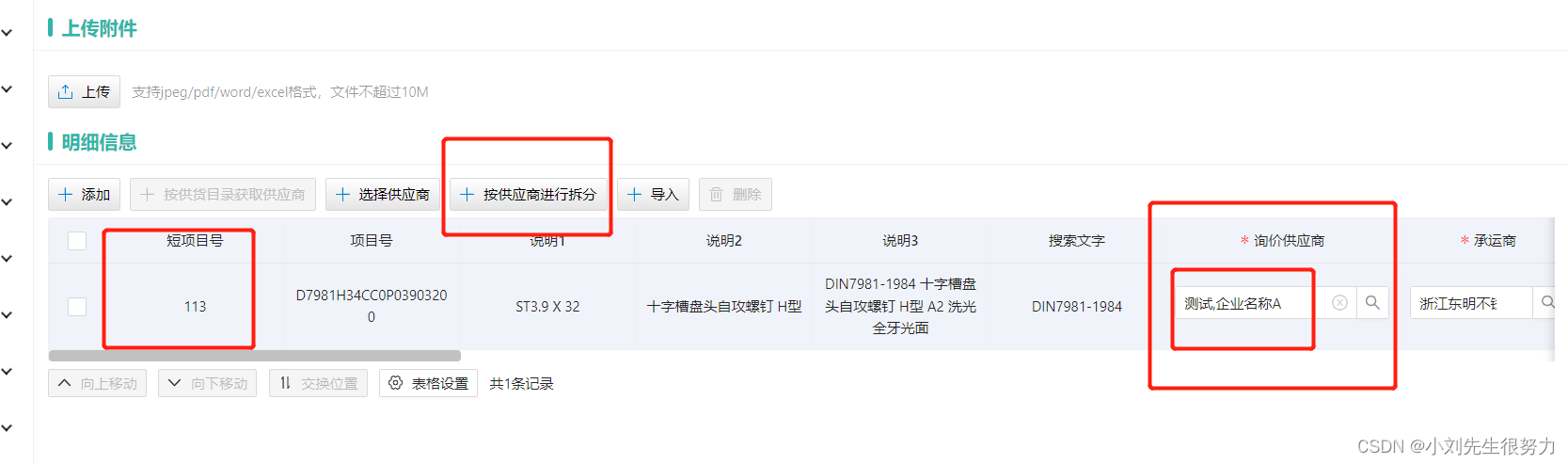
实现效果如下图

操作:
注意的是,我们在新增或者编辑页面的时候要注意解析后端是否返回有明细。且注意 每个值的解析是否正确,(我犯得错误是解析数据成对象展示,但是供应商是数组造成后续的错误。这里已解决)
主要代码如下:
// 按钮:按供应商进行拆分
handleSuppSplit = async () => {
// this.props.getInvFormRef 这个是列表页面传递过来的表格数据
// quitEditState 封装的方法,执行的时候退出编辑
await this.props.getInvFormRef.quitEditState(); // 退出编辑
const getItemSupData = await this.props.getInvFormRef.validateTableRows();
console.log(getItemSupData.data); // 获取列表所有值
// 重新拆分组装
let Arr = [];
let newArray = [];
if (getItemSupData.data.length > 0) {
getItemSupData.data.forEach((item) => {
// item最外层数据明细行
if (item.suppName.length > 0) { // 找到要根据的项 供应商
// item明细行里供应商数组的长度suppName>0
item.suppName.forEach((v) => {
let obj = { ...item, id: maths.genFakeId(-1) };
obj.suppName = [v];
const ID = item.itemCode + '&&' + (v.suppId || v.id); // 合并过滤项
if (!newArray.includes(ID)) { // 判断是否包含这个组合的ID
newArray.push(ID);
Arr.push(obj);
}
});
}
});
await this.props.getInvFormRef.clearRows(); // 清除数组列表
await this.props.getInvFormRef.addRows(Arr); // 重新构建新的项列表
} else {
ElNotification({
type: 'warning',
message: '请先添加数据信息'
});
return Promise.reject();
}
};
目前是没有问题的。后期在优化。