1. CSS resize 属性的应用

2. resize 属性的介绍
- 看到 resize 可能比较陌生 , 但你一定用过 多行输入框(textarea) ,它的右下角是不是可以拖动 ?
- == 所以 resize 就是 textarea 标签的一种 默认属性 。
- 我们把这个 拖拽的小角 放大 , 放到其他元素上面会发生什么 ?
3. resize 拖动式分栏布局 样例
- 初始化 根标签( :root ) 、body 的样式;
- 将body 设置为 弹性盒子,或者再创建一个大盒子也可以;
- 第一个盒子 , 不要设置宽度 ,内容由下一步添加的 resize 容器撑开 , 同时将超出的隐藏;
- 第二个盒子, flex : 1占据 剩下所有宽度。
<style>
:root,body{
width: 100%;
height: 100%;
margin: 0;
display: flex;
}
.box1{
background-color: red;
overflow: hidden;
}
.box2{
background-color: blue;
flex: 1;
}
</style>
<body>
<div class="box1">1</div>
<div class="box2">2</div>
</body>
- 创建一个 resize 容器 div 盒子 ,设置初始宽度;
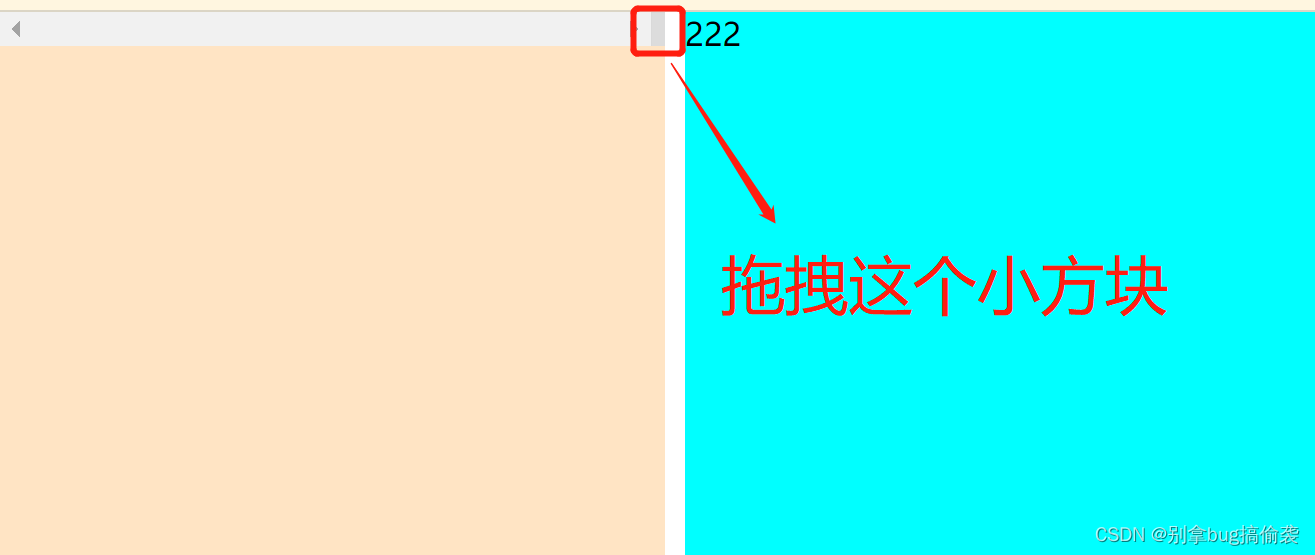
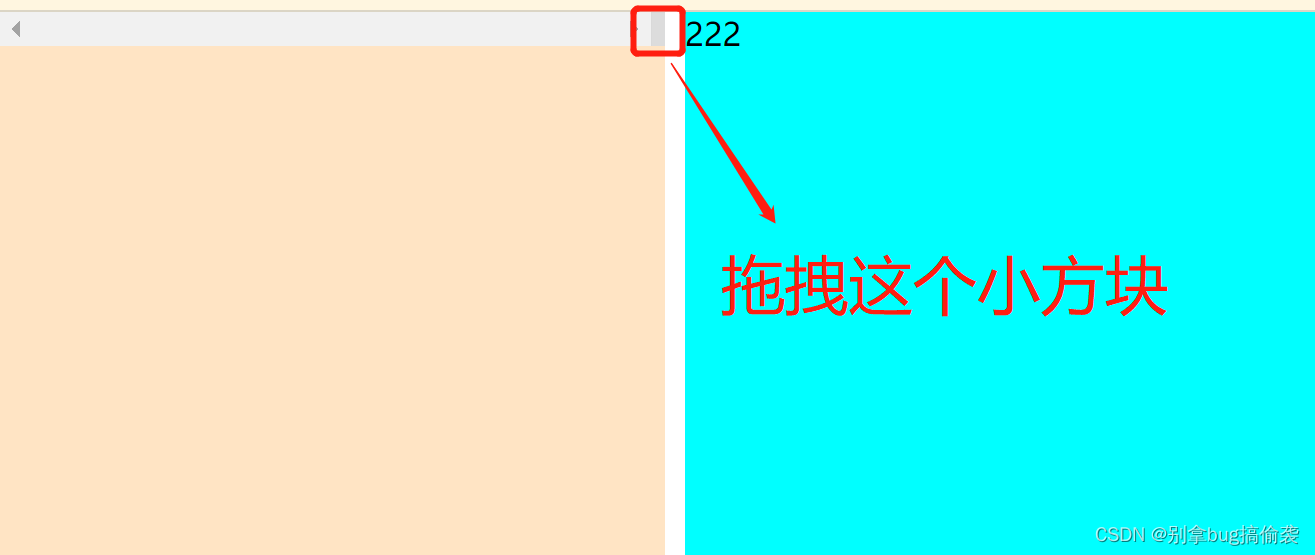
- 我们只需要,最右下角的 方块才能拖动;
- 我们将 高度设置为 16px ,1rem的 默认大小 ,刚好没有y轴滚动条。
- 如 :

- 代码如下
<style>
.......
.reszie{
overflow: scroll;
resize: horizontal;
width: 200px;
height: 16px;
}
</style>
<body>
<div class="box1"> 1
<div class='reszie'></div>
</div>
<div class="box2">2</div>
</body>
- 让小方块 y 轴 扩大,足够高 ,然后将容器 设置为透明 ;
- 再给父容器,设置个右边框 ,让其位置刚好吻合。

- 代码如下:
<style>
.reszie{
overflow: scroll;
resize: horizontal;
width: 200px;
height: 16px;
transform: scaleY(999);
opacity: 0;
}
</style>
注意:
Ⅰ. 如果改变高度 只会滚动条的高度增加 ×
Ⅱ. 但是修改 ::webkit-scrollbar 只有谷歌有用 ,存在兼容问题 ×
Ⅲ. 使用可以 让他y 轴, 缩放一定的倍数 (阔长后隐藏 将透明度设置为0) √ 推荐
<style>
:root,body{
width: 100%;
height: 100%;
margin: 0;
display: flex;
}
.box1{
background-color: red;
overflow: hidden;
border-right: 1px solid white;
}
.box2{
background-color: blue;
flex: 1;
}
.reszie{
overflow: scroll;
resize: horizontal;
width: 200px;
height: 16px;
transform: scaleY(999);
opacity: 0;
}
</style>
<body>
<div class="box1">1
<div class='reszie'></div>
</div>
<div class="box2">2</div>
</body>